আপনার পৃষ্ঠা এবং সাইটের গুণমানকে আরও ভালভাবে পরিমাপ করতে এবং অপ্টিমাইজ করতে সাহায্য করার জন্য পেজস্পিড ইনসাইটসের সর্বশেষ সম্পর্কে জানুন৷
বছরের পর বছর ধরে, PageSpeed Insights (PSI) ফিল্ড এবং ল্যাব ডেটা উভয়ের জন্যই একটি ওয়ান-স্টপ সোর্সে পরিণত হয়েছে। এটি অন্তর্দৃষ্টি প্রদান করতে Chrome UX রিপোর্ট (CrUX) এবং লাইটহাউস ডায়াগনস্টিকস থেকে তথ্য একীভূত করে যা আপনার ওয়েবসাইটের কর্মক্ষমতা উন্নত করতে সাহায্য করে।
আজ, আমরা PSI এর একটি আপডেট সংস্করণ ঘোষণা করতে পেরে আনন্দিত! যদিও এটি আমাদের স্পিড টুলিং স্যুটে একটি গুরুত্বপূর্ণ উপাদান, PSI কোড বেসটি দশ বছর পুরানো ছিল, এতে প্রচুর লিগ্যাসি কোড রয়েছে এবং এটি একটি নতুন ডিজাইনের জন্য ছিল৷ আমরা এটিকে PSI-তে ইন্টারফেস-সম্পর্কিত সমস্যাগুলি সমাধান করার সুযোগ হিসাবে ব্যবহার করেছি যা কখনও কখনও ব্যবহারকারীদের জন্য প্রতিবেদনটি নেভিগেট করা কঠিন করে তুলেছে। আমাদের প্রাথমিক লক্ষ্য ছিল:
- একটি সিন্থেটিক পরিবেশ থেকে প্রাপ্ত ডেটা এবং ক্ষেত্রের ব্যবহারকারীদের কাছ থেকে সংগৃহীত ডেটার মধ্যে স্পষ্টভাবে পার্থক্য করে UI-কে আরও স্বজ্ঞাত করুন৷
- UI-তে কোর ওয়েব ভাইটাল মূল্যায়ন কীভাবে গণনা করা হয় তা স্পষ্টভাবে যোগাযোগ করুন।
- PSI-এর চেহারা এবং অনুভূতিকে আধুনিকীকরণ করুন, মেটেরিয়াল ডিজাইনের ব্যবহার করুন।
এই পোস্টটি PSI-তে নতুন বৈশিষ্ট্যগুলি উপস্থাপন করে যা এই বছরের শেষের দিকে প্রকাশিত হবে।
নতুন কি?
PSI UI পুনঃডিজাইন-এর লক্ষ্য রিপোর্টের উপাত্তের উপস্থাপনাকে উন্নত করা এবং রিপোর্টে উপলব্ধ ডেটাতে স্বচ্ছতা এবং গ্রানুলারিটি যোগ করা। নতুন UI এর লক্ষ্য হল আরও স্বজ্ঞাত হওয়া এবং ডেভেলপারদের দ্রুত তাদের পৃষ্ঠাগুলির জন্য ল্যাব এবং ফিল্ড পারফরম্যান্সের অন্তর্দৃষ্টি আবিষ্কার করতে সাহায্য করে৷ UI এর মৌলিক পরিবর্তনগুলির মধ্যে রয়েছে:
ক্ষেত্র এবং ল্যাব ডেটা পরিষ্কার পৃথকীকরণ
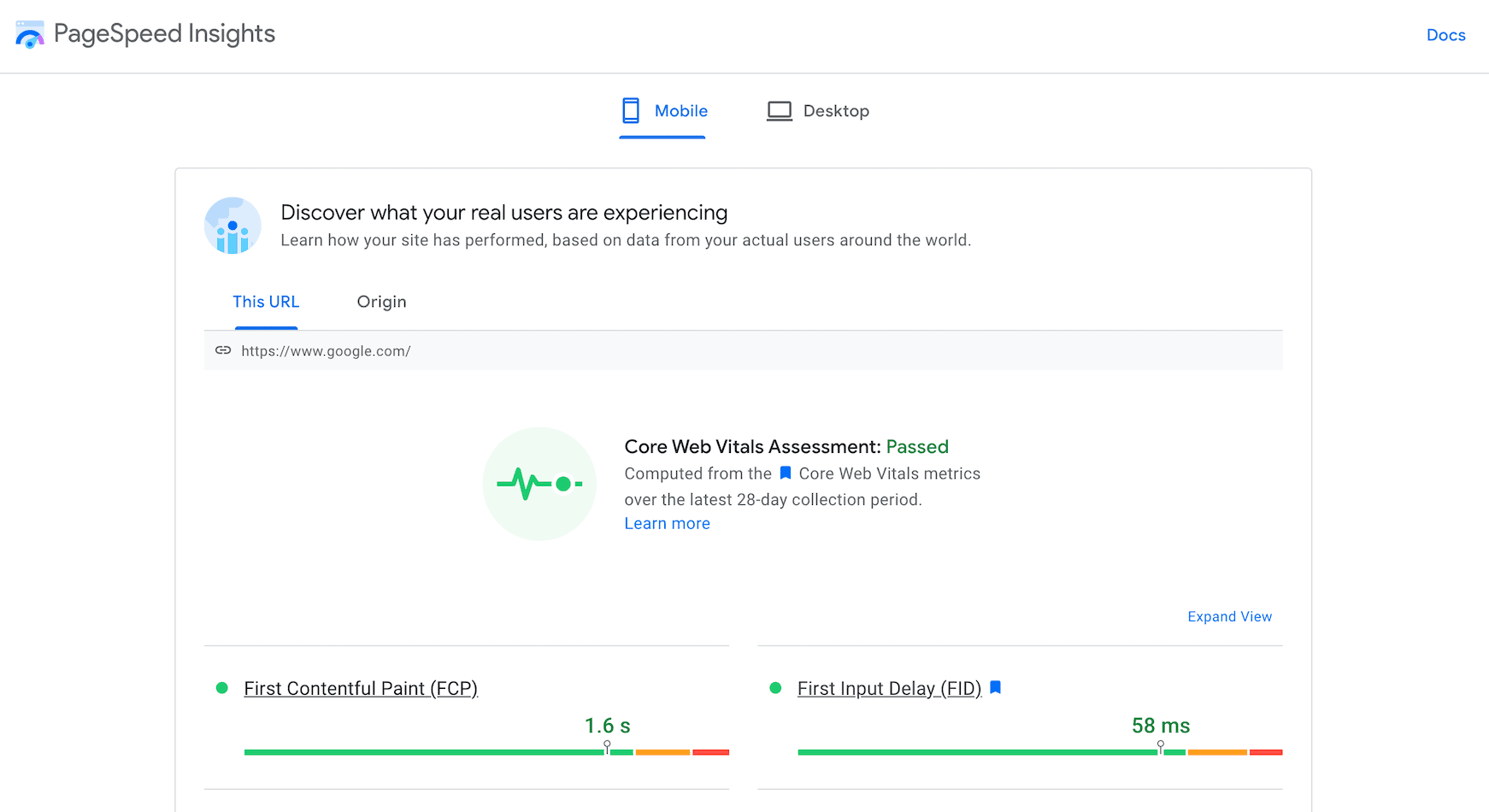
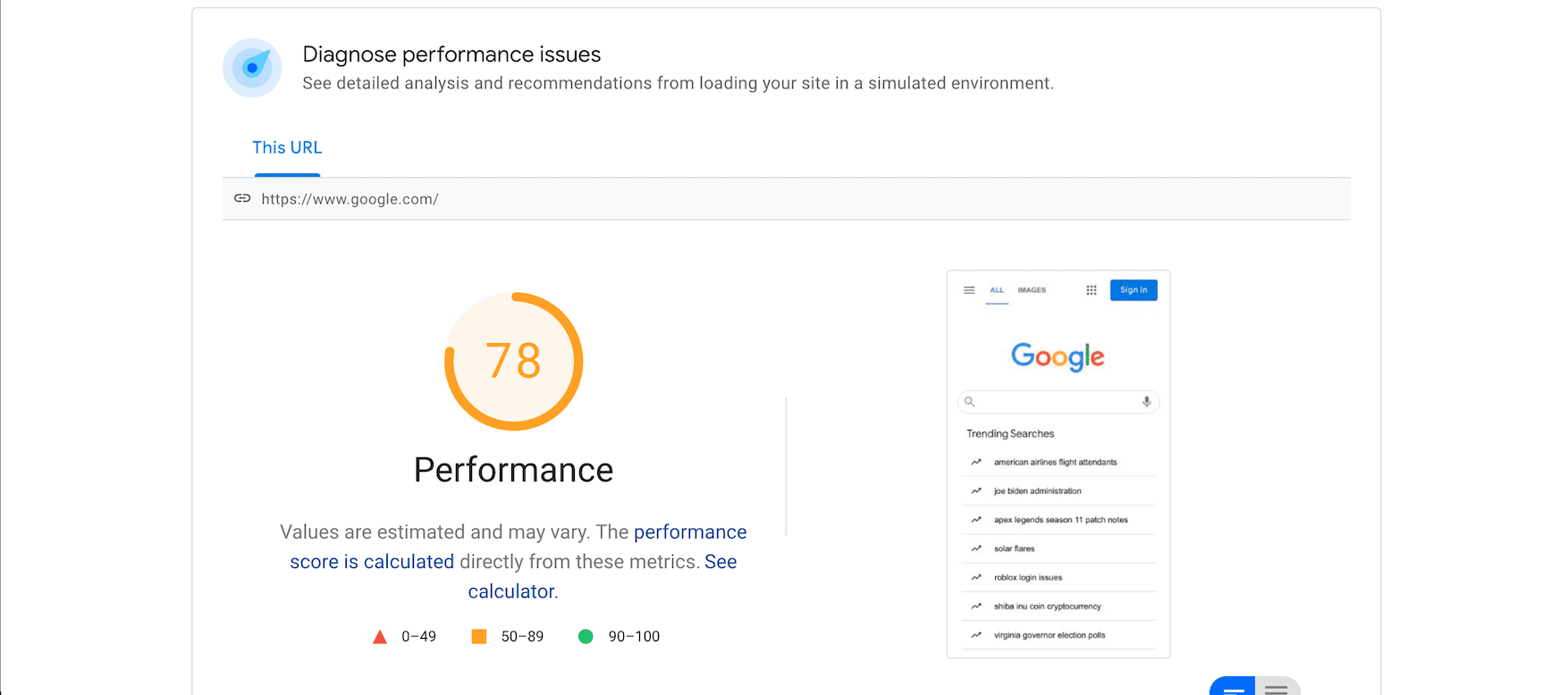
ল্যাব ডেটা থেকে ফিল্ড ডেটাকে আলাদা করতে আমরা UI পরিবর্তন করেছি। "ফিল্ড ডেটা" এবং "ল্যাব ডেটা" এর লেবেলগুলিকে পাঠ্য দিয়ে প্রতিস্থাপিত করা হয়েছে যা নির্দেশ করে যে ডেটার অর্থ কী এবং এটি কীভাবে সাহায্য করতে পারে৷ আমরা ফিল্ড ডেটা বিভাগটিকেও শীর্ষে নিয়ে এসেছি। প্রথাগত ল্যাব-ভিত্তিক কর্মক্ষমতা স্কোর, যা বর্তমানে শীর্ষে দেখানো হয়েছে, স্কোরের উত্স সম্পর্কে অস্পষ্টতা এড়াতে ল্যাব ডেটা বিভাগে নীচে সরানো হয়েছে।


কোর ওয়েব ভাইটাল মূল্যায়ন
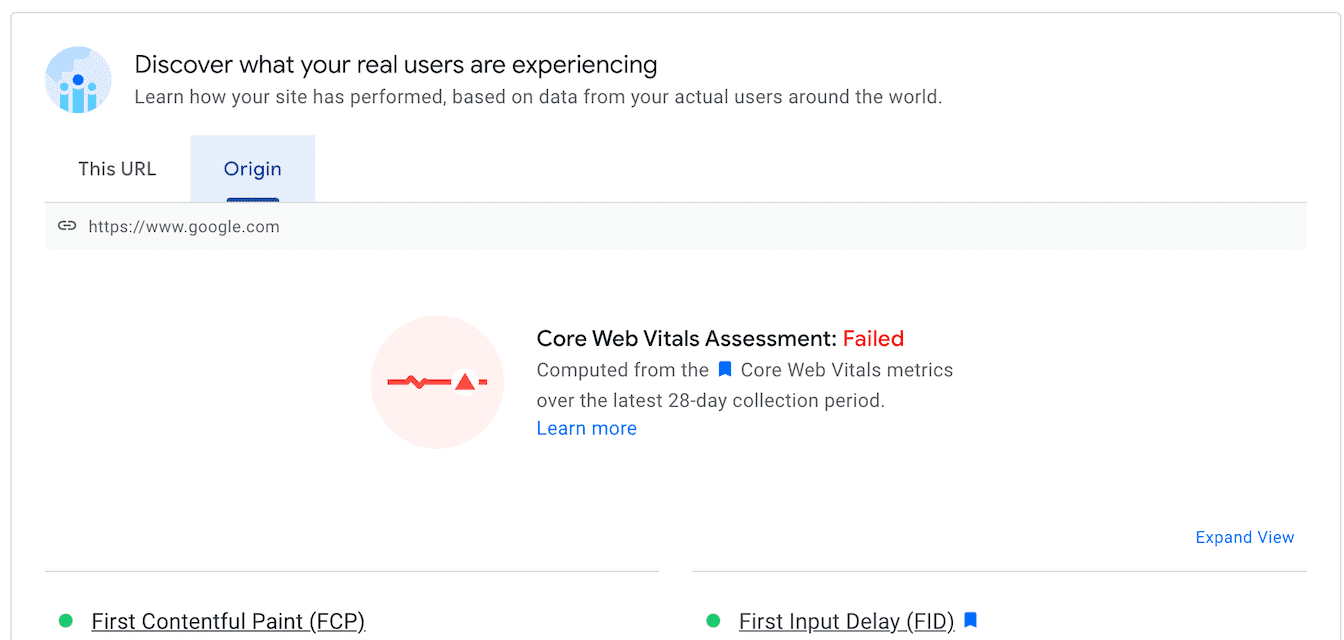
কোর ওয়েব ভাইটালস অ্যাসেসমেন্ট ফলাফল, যা আগে ফিল্ড ডেটাতে একটি একক শব্দ "পাস" বা "ব্যর্থ" হিসাবে উপস্থিত হয়েছিল, এখন একটি স্বতন্ত্র আইকন সহ একটি পৃথক উপধারা হিসাবে দাঁড়িয়েছে।
মনে রাখবেন কোর ওয়েব ভাইটালগুলির জন্য মূল্যায়ন প্রক্রিয়ায় কোন পরিবর্তন নেই। কোর ওয়েব ভাইটাল মেট্রিক্স FID, LCP, এবং CLS, পৃষ্ঠা বা মূল স্তরে একত্রিত হতে পারে। তিনটি মেট্রিক্সে পর্যাপ্ত ডেটা সহ একত্রিতকরণের জন্য, তিনটি মেট্রিকের 75 তম পার্সেন্টাইল ভাল হলে সমষ্টি কোর ওয়েব ভাইটাল মূল্যায়নে উত্তীর্ণ হয়। অন্যথায়, সমষ্টি মূল্যায়ন পাস করে না। যদি সমষ্টিতে অপর্যাপ্ত FID ডেটা থাকে, তাহলে LCP এবং CLS-এর 75 তম পার্সেন্টাইল উভয়ই ভাল হলে এটি মূল্যায়নে উত্তীর্ণ হবে। যদি LCP বা CLS এর অপর্যাপ্ত ডেটা থাকে, তাহলে পৃষ্ঠা বা মূল-স্তরের সমষ্টি মূল্যায়ন করা যাবে না।
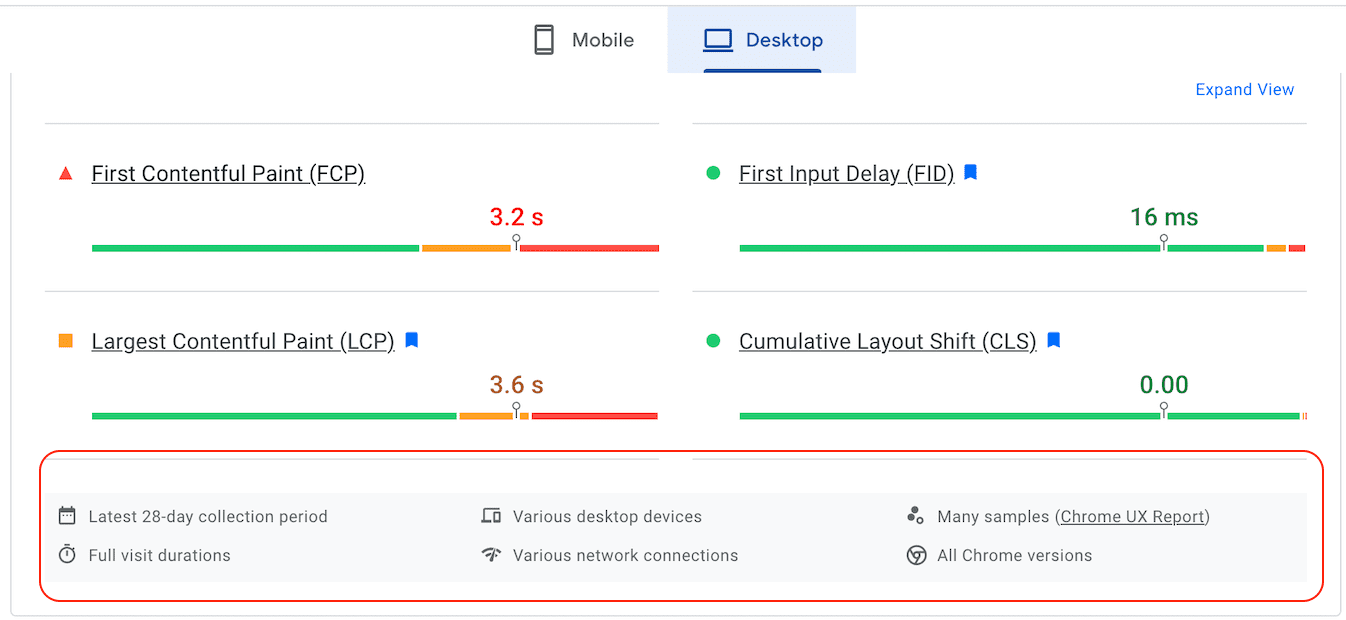
মোবাইল এবং ডেস্কটপ কর্মক্ষমতা জন্য লেবেল
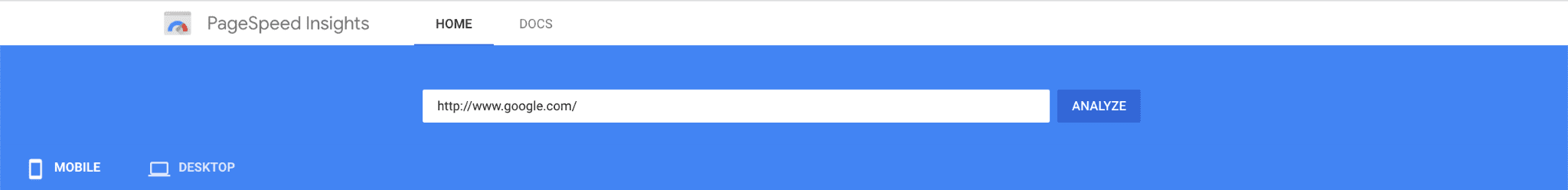
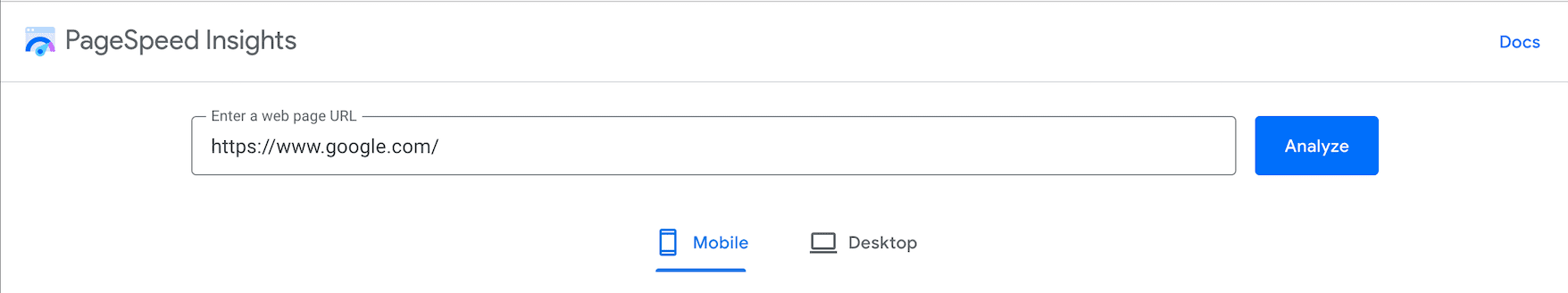
আমরা শীর্ষে নেভিগেশন মেনু পরিবর্তন করেছি এবং রিপোর্ট পৃষ্ঠায় কেন্দ্রীয়ভাবে মোবাইল এবং ডেস্কটপের লিঙ্কগুলি অন্তর্ভুক্ত করেছি। লিঙ্কগুলি এখন সহজেই দৃশ্যমান এবং স্পষ্টভাবে নির্দেশ করে যে প্ল্যাটফর্মের জন্য ডেটা দেখানো হচ্ছে। এটি করা নেভিগেশন বারকে ক্লিনার করতেও সাহায্য করেছে।


মূল সারাংশ
মূল সারাংশ, যা মূল থেকে সমস্ত পৃষ্ঠার জন্য সমষ্টি CrUX স্কোর প্রদান করে, বর্তমানে একটি চেকবক্সের ক্লিকে উপস্থিত হয়। আমরা এই প্রতিবেদন বিভাগটিকে ফিল্ড ডেটা বিভাগের অধীনে একটি নতুন ট্যাবে, "অরিজিন" এ স্থানান্তরিত করেছি।

অতিরিক্ত সহায়ক তথ্য
প্রতিবেদনটিতে এখন প্রতিটি ক্ষেত্রের নীচে একটি নতুন তথ্য বিভাগ রয়েছে এবং নমুনাকৃত ডেটা সম্পর্কে নিম্নলিখিত বিশদ ভাগ করে নেওয়া ল্যাব কার্ড রয়েছে:
- তথ্য সংগ্রহের সময়কাল
- পরিদর্শন সময়কাল
- ডিভাইস
- নেটওয়ার্ক সংযোগ
- নমুনা আকার
- ক্রোম সংস্করণ
এই তথ্যটি ল্যাব এবং ফিল্ড ডেটার মধ্যে পার্থক্য বাড়াতে হবে এবং ব্যবহারকারীদের সাহায্য করবে যারা আগে অনিশ্চিত ছিল কিভাবে দুটি ডেটা উৎস (ল্যাব এবং ফিল্ড) আলাদা হতে পারে।

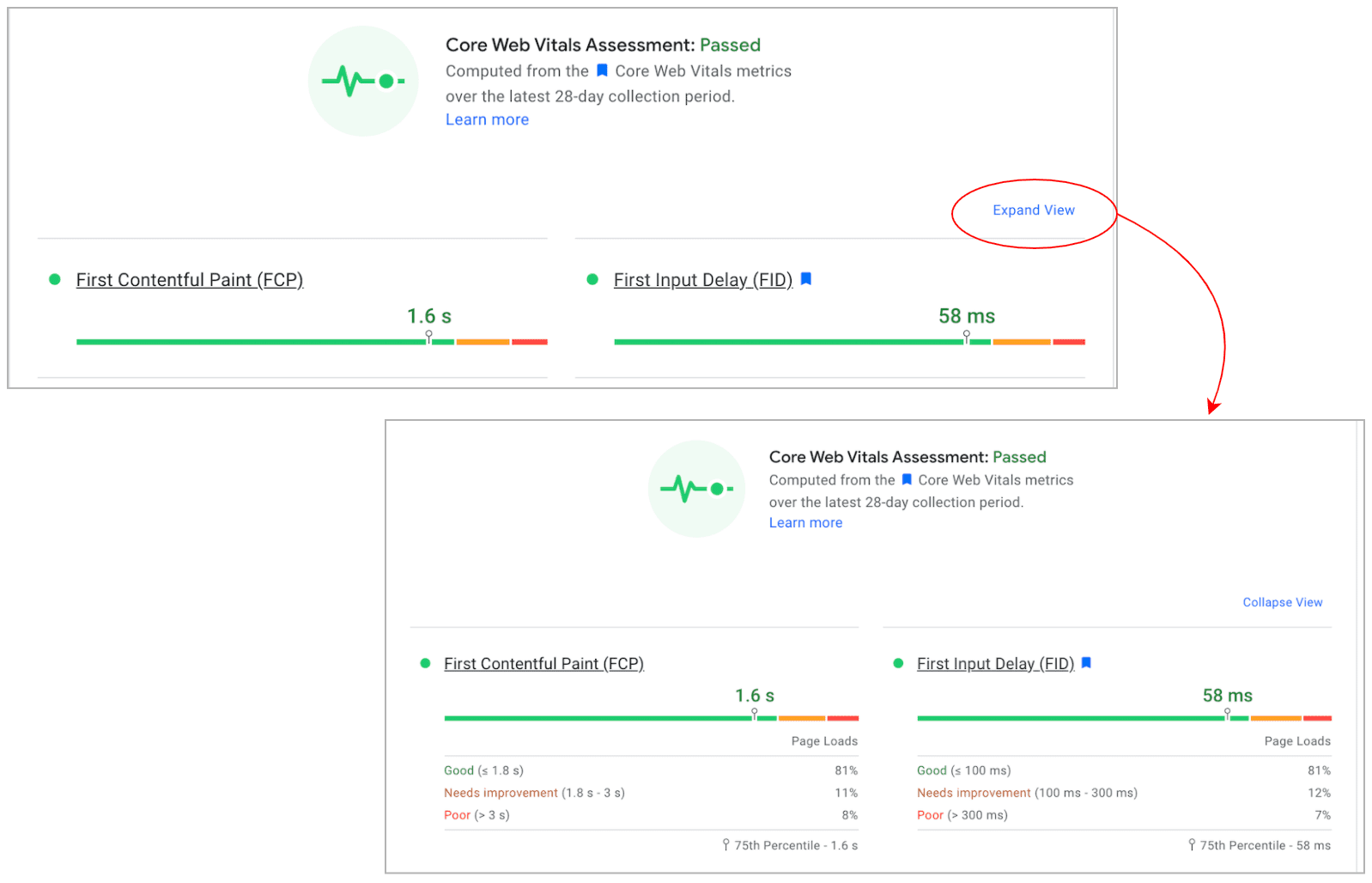
দৃশ্য প্রসারিত করুন
আমাদের কাছে একটি নতুন "ভিউ প্রসারিত করুন" বৈশিষ্ট্য রয়েছে যা ফিল্ড ডেটা বিভাগে একটি ড্রিল-ডাউন ফাংশন যুক্ত করে এবং আপনাকে কোর ওয়েব ভাইটাল মেট্রিক্সের জন্য দানাদার বিবরণ দেখতে দেয়৷

পৃষ্ঠা চিত্র
আমরা লোড করা পৃষ্ঠার চিত্রটি সরিয়ে দিয়েছি, যা ফিল্ড ডেটার ঠিক পাশে প্রদর্শিত হয়। লোডিং ক্রম প্রদর্শনকারী পৃষ্ঠার চিত্র এবং থাম্বনেইল উভয়ই ল্যাব ডেটা বিভাগে উপলব্ধ হবে।

আপ টু ডেট পণ্য ডকুমেন্টেশনের জন্য, https://developers.google.com/speed/docs/insights/ দেখুন।
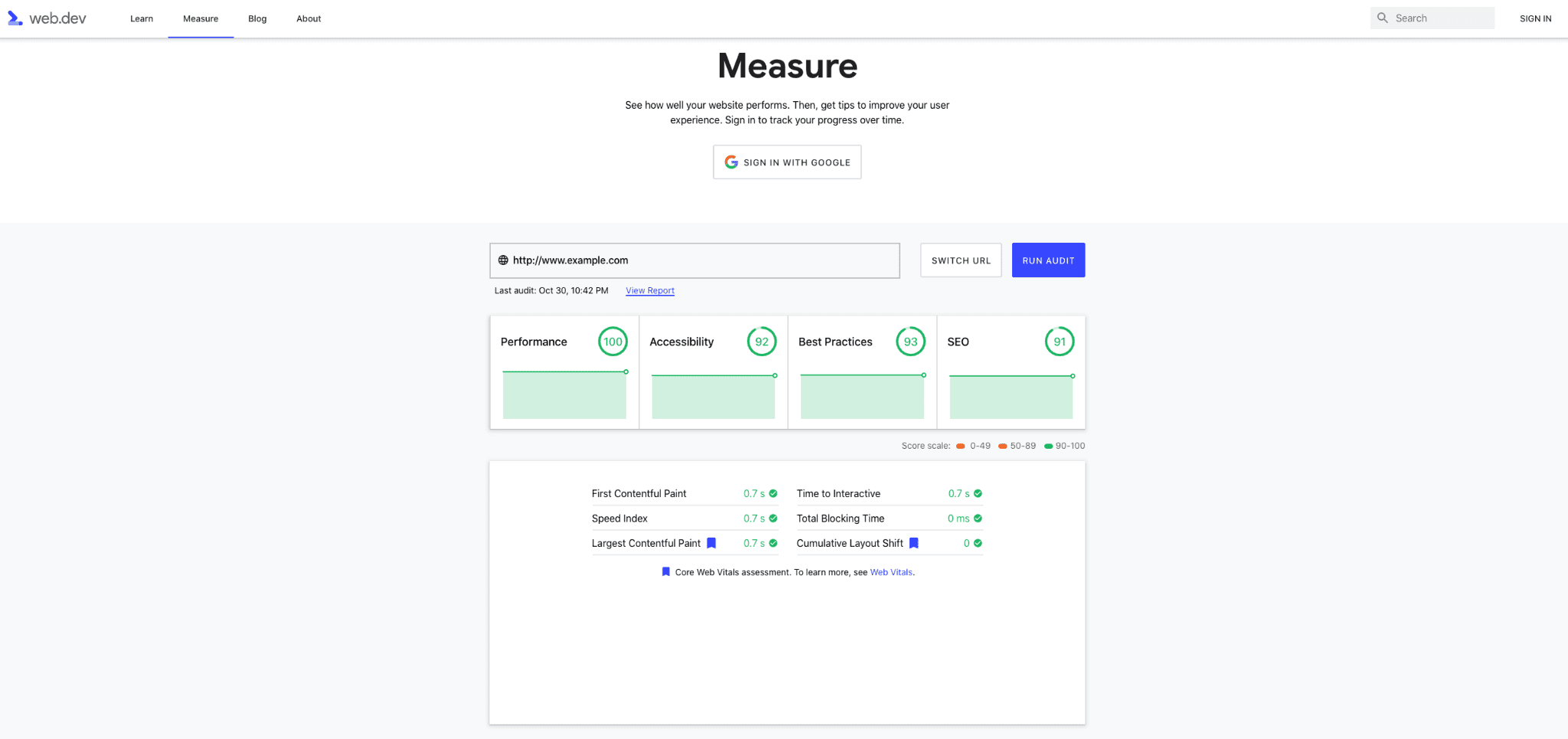
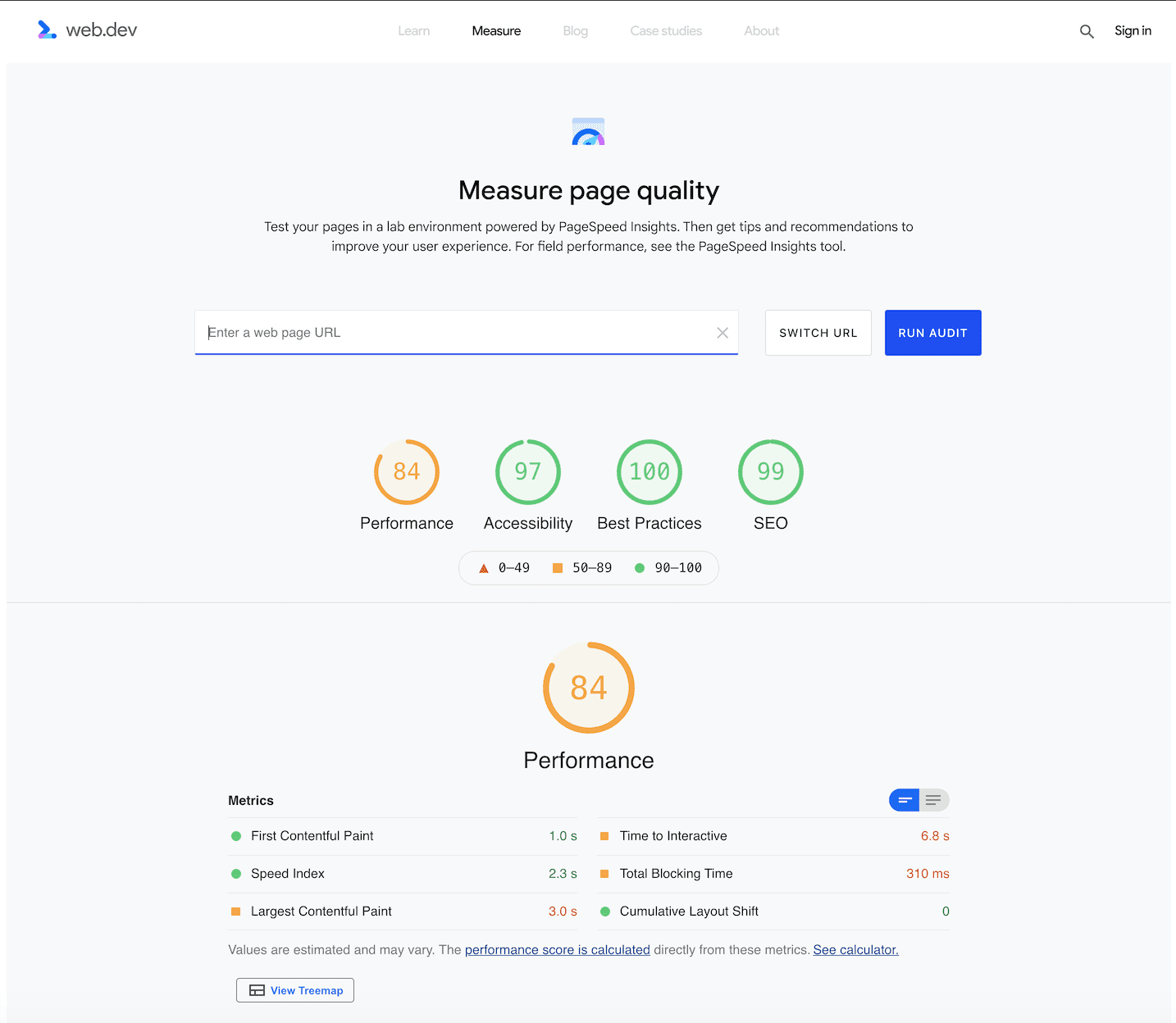
web.dev/measure-এ আপডেট
আমাদের পারফরম্যান্স টুলবক্সের বিভিন্ন টুলের মধ্যে অসংগতি কমাতে, আমরা সরাসরি PageSpeed Insights API দ্বারা চালিত হওয়ার জন্য web.dev/measure আপডেট করছি।
পূর্বে, বিকাশকারীরা PSI টুল এবং /মেজার উভয়ের মাধ্যমে রিপোর্ট চালাতেন এবং বিভিন্ন লাইটহাউস নম্বর দেখতেন। পার্থক্যের প্রধান কারণগুলির মধ্যে একটি ছিল কারণ / পরিমাপ মার্কিন যুক্তরাষ্ট্র থেকে সমস্ত পরীক্ষার উদ্ভব (কারণ এটির পূর্বে একটি ক্লাউড ব্যাকএন্ড ছিল যা US-ভিত্তিক ছিল)।
PSI UI-এর মতো একই API-কে সরাসরি কল করার সাথে /measure, PSI এবং /measure ব্যবহার করার সময় ডেভেলপাররা আরও সামঞ্জস্যপূর্ণ অভিজ্ঞতা পাবেন। ব্যবহারকারীরা কীভাবে টুলটি ব্যবহার করেন তার উপর ভিত্তি করে আমরা /পরিমাপ করার জন্য কয়েকটি পরিবর্তন করেছি। এর মানে হল যে /পরিমাপের জন্য সাইন-ইন করা অভিজ্ঞতা চলে যাবে, কিন্তু সর্বাধিক ব্যবহৃত কার্যকারিতা—একাধিক বিভাগ দেখা—এখনও ব্যবহারের জন্য উপলব্ধ থাকবে৷


আজ পিএসআই মো
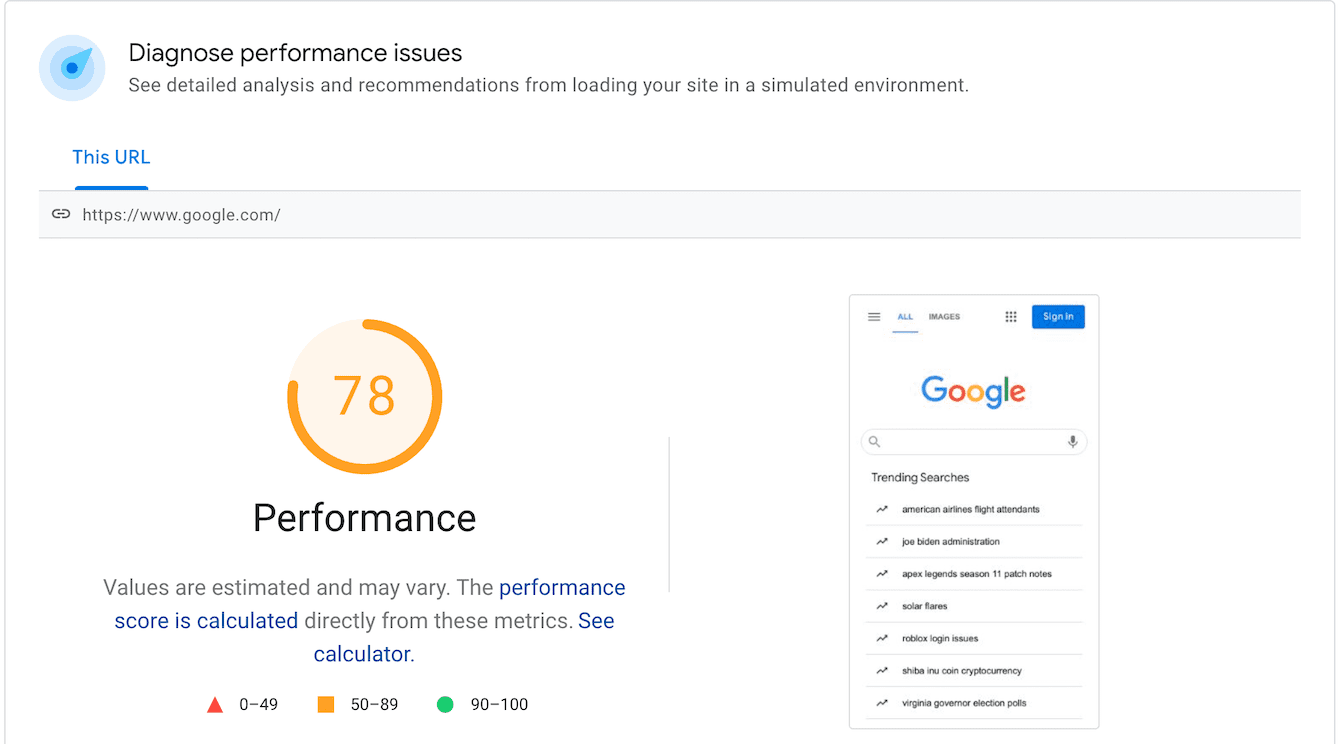
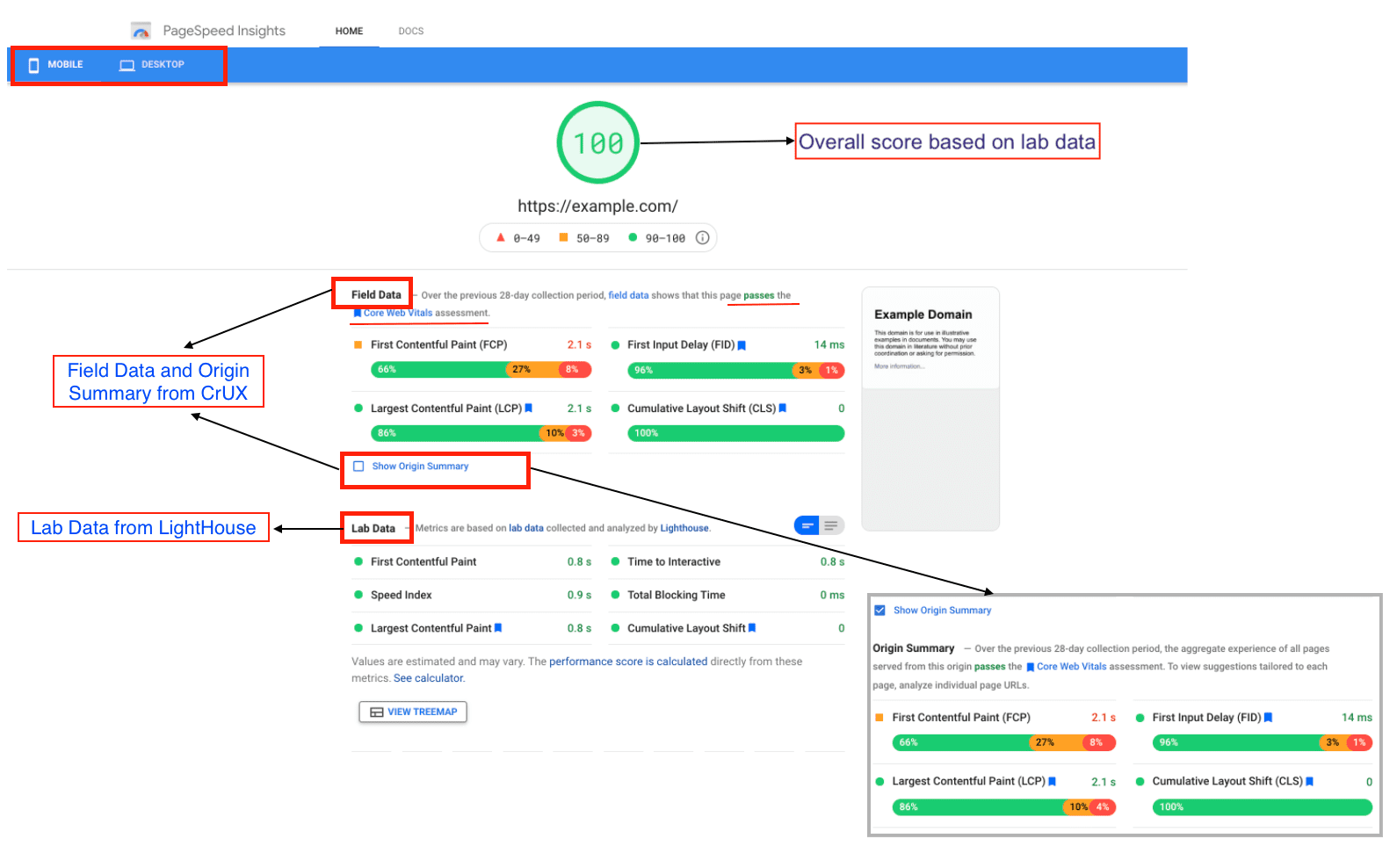
একধাপ পিছিয়ে গিয়ে, বর্তমান PageSpeed Insights রিপোর্টটি কী অফার করে তা দেখা যাক৷ PSI রিপোর্টে পৃথক ট্যাবে মোবাইল এবং ডেস্কটপ উভয় ডিভাইসের কর্মক্ষমতা ডেটা অন্তর্ভুক্ত করা হয় এবং আপনি কীভাবে একটি পৃষ্ঠা উন্নত করতে পারেন তা পরামর্শ দেয়। প্রতিটি ক্ষেত্রে রিপোর্টের মূল উপাদানগুলি একই রকম এবং নিম্নলিখিতগুলি নিয়ে গঠিত:
পারফরম্যান্স স্কোর: পারফরম্যান্স স্কোর PSI রিপোর্টের শীর্ষে প্রদর্শিত হয় এবং সামগ্রিক পৃষ্ঠার কর্মক্ষমতা সংক্ষিপ্ত করে। এই স্কোরটি পৃষ্ঠা সম্পর্কে ল্যাব ডেটা সংগ্রহ এবং বিশ্লেষণ করতে Lighthouse চালানোর মাধ্যমে নির্ধারিত হয়। 90 বা তার বেশি স্কোর ভাল বলে বিবেচিত হয়, 50-90 স্কোর উন্নতির প্রয়োজন এবং 50 এর নিচে খারাপ।
ফিল্ড ডেটা: ফিল্ড ডেটা, CrUX রিপোর্ট ডেটাসেট থেকে প্রাপ্ত, বাস্তব-বিশ্ব ব্যবহারকারীর অভিজ্ঞতার অন্তর্দৃষ্টি প্রদান করে। ডেটাতে ফার্স্ট কনটেন্টফুল পেইন্ট (FCP) এবং কোর ওয়েব ভাইটাল ( প্রথম ইনপুট বিলম্ব (FID), সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP), এবং ক্রমবর্ধমান লেআউট শিফট (CLS) এর মতো মেট্রিক্স অন্তর্ভুক্ত রয়েছে। মেট্রিক মানগুলির সাথে, আপনি সেই পৃষ্ঠাগুলির বিতরণও দেখতে পারেন যেখানে একটি নির্দিষ্ট মেট্রিকের মান, ইমপ্রোভ, ইমপ্রোভ, ইমপ্রোভ দ্বারা নির্দেশিত ছিল এবং লাল বারগুলি, যথাক্রমে CrUX ডেটাসেটের ব্যবহারকারীদের জন্য পৃষ্ঠা লোডের উপর ভিত্তি করে দেখানো হয় এবং নতুন পৃষ্ঠাগুলির জন্য উপলব্ধ নয় যেখানে পর্যাপ্ত ব্যবহারকারীর ডেটা উপলব্ধ নাও হতে পারে৷

মূল সারাংশ: ব্যবহারকারীরা গত 28 দিনে একই উত্স থেকে পরিবেশিত সমস্ত পৃষ্ঠাগুলির জন্য মেট্রিক্সের জন্য সমষ্টিগত স্কোর দেখতে উত্স দেখান সারাংশ চেকবক্সে ক্লিক করতে পারেন৷
ল্যাব ডেটা: ল্যাব পারফরম্যান্স স্কোর, লাইটহাউস ব্যবহার করে গণনা করা, কর্মক্ষমতা সমস্যাগুলি ডিবাগ করতে সাহায্য করে, কারণ এটি একটি নিয়ন্ত্রিত পরিবেশে সংগ্রহ করা হয়। প্রতিবেদনটি প্রথম বিষয়বস্তুপূর্ণ পেইন্ট , বৃহত্তম সামগ্রীপূর্ণ পেইন্ট , গতি সূচক , ক্রমবর্ধমান বিন্যাস স্থানান্তর , ইন্টারঅ্যাকটিভের সময় এবং মোট ব্লকিং সময়ের মতো মেট্রিক্স ব্যবহার করে কর্মক্ষমতা দেখায়। প্রতিটি মেট্রিক স্কোর করা হয় এবং একটি আইকন দিয়ে লেবেল করা হয় যা ভাল, উন্নতির প্রয়োজন বা খারাপ নির্দেশ করে। এই বিভাগটি প্রাক-রিলিজের কর্মক্ষমতা বাধাগুলির একটি ভাল ইঙ্গিত প্রদান করে এবং সমস্যাগুলি নির্ণয় করতে সাহায্য করতে পারে, কিন্তু বাস্তব-বিশ্বের সমস্যাগুলি ক্যাপচার করতে পারে না।
অডিট: এই বিভাগে লাইটহাউস দ্বারা পরিচালিত সমস্ত অডিট তালিকাভুক্ত করা হয়েছে এবং উন্নতির সুযোগ এবং অতিরিক্ত ডায়াগনস্টিক তথ্য সহ পাস করা অডিটগুলি তালিকাভুক্ত করা হয়েছে।
বর্তমান PSI ডিজাইনের সাথে চ্যালেঞ্জ
উপরের স্ক্রিনশটে যেমন দেখা গেছে, ল্যাব এবং ফিল্ড ডেটা থেকে বিভিন্ন ডেটা পয়েন্টগুলি পরিষ্কারভাবে বিচ্ছিন্ন নয়, এবং ডেভেলপাররা যারা PSI-তে নতুন তারা ডেটার প্রেক্ষাপট এবং পরবর্তীতে কী করতে হবে তা সহজে বুঝতে পারবেন না। এই বিভ্রান্তির ফলে PSI রিপোর্টের পাঠোদ্ধার বিষয়ে অনেক "কীভাবে" ব্লগ পোস্ট হয়েছে।
পুনঃডিজাইন করার মাধ্যমে, আমরা আশা করি যে ডেভেলপারদের জন্য প্রতিবেদনটির ব্যাখ্যা করা সহজ হবে যাতে তারা PSI রিপোর্ট তৈরি করা থেকে এতে অন্তর্ভুক্ত অন্তর্দৃষ্টিগুলির উপর কাজ করার দিকে দ্রুত অগ্রসর হয়।
আরও জানুন
পারফরম্যান্স টুলিং আপডেট সম্পর্কে আরও বিশদ বিবরণের জন্য, Chrome Dev Summit 2021- এর মূল বক্তব্য দেখুন। আমরা আপনাকে PSI-এর প্রকাশের তারিখ এবং web.dev/measure-এ পরিবর্তনগুলি পোস্ট করব।
এই নিবন্ধে তাদের প্রতিক্রিয়ার জন্য মিলিকা মিহাজলিজা, ফিলিপ ওয়ালটন, ব্রেন্ডন কেনি এবং ইওয়া গ্যাসপেরোভিজকে ধন্যবাদ সহ




