لا بأس باستخدام http://localhost لتطوير التطبيقات على الجهاز في معظم الأحيان، باستثناء بعض الحالات الخاصة. توضّح هذه المشاركة الحالات التي تحتاج فيها إلى تشغيل موقع التطوير المحلي باستخدام بروتوكول HTTPS.
اطّلِع أيضًا على المقالة كيفية استخدام HTTPS لتطوير التطبيقات على الجهاز.
في هذه المشاركة، تكون العبارات حول localhost صالحة أيضًا لـ 127.0.0.1 و[::1]، لأنّ كلاهما يصف عنوان الكمبيوتر المحلي، والذي يُعرف أيضًا باسم "عنوان الاسترجاع". بالإضافة إلى ذلك، وللحفاظ على البساطة، لا يتم تحديد رقم المنفذ.
لذلك، عندما يظهر لك الرمز http://localhost، اقرأه على أنّه http://localhost:{PORT} أو http://127.0.0.1:{PORT}.
ملخّص
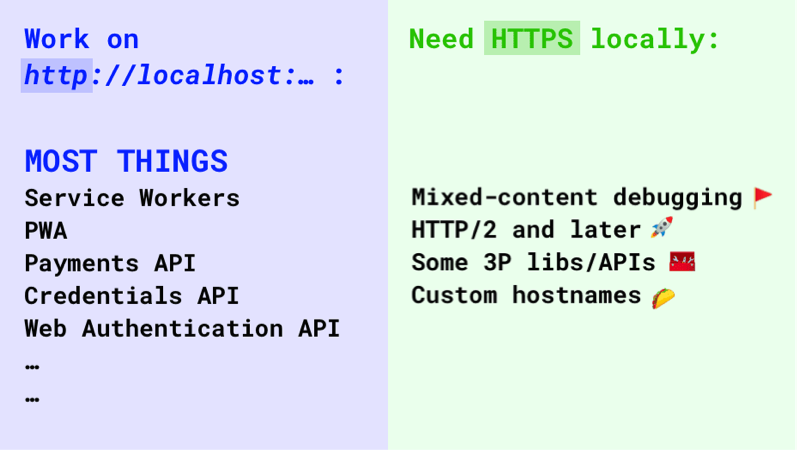
عند التطوير على الجهاز، استخدِم http://localhost تلقائيًا. ستتمكّن من استخدام مشغّلات الخدمات وWeb Authentication API والمزيد.
ومع ذلك، في الحالات التالية، ستحتاج إلى HTTPS لتطوير التطبيقات على الجهاز:
- تصحيح أخطاء المحتوى المختلط
- استخدام HTTP/2 والإصدارات الأحدث
- استخدام مكتبات أو واجهات برمجة تطبيقات تابعة لجهات خارجية تتطلّب استخدام HTTPS
استخدام اسم مضيف مخصّص

حالات استخدام HTTPS لتطوير التطبيقات على الجهاز فقط
✨ إليك كل ما تحتاج إلى معرفته. إذا أردت الاطّلاع على مزيد من التفاصيل، يُرجى مواصلة القراءة.
سبب ضرورة اتّباع موقع التطوير لإجراءات آمنة
لتجنُّب مواجهة مشاكل غير متوقّعة، يجب أن يعمل موقع التطوير على الجهاز فقط على النحو نفسه الذي يعمل به موقع الإصدار العلني قدر الإمكان. وبالتالي، إذا كان موقعك الإلكتروني المخصّص للنشر يستخدم بروتوكول HTTPS، يجب أن يعمل موقعك الإلكتروني المخصّص للتطوير على الجهاز فقط مثل موقع إلكتروني يستخدم بروتوكول HTTPS.
استخدام http://localhost بشكل تلقائي
تتعامل المتصفّحات مع http://localhost بطريقة خاصة: على الرغم من أنّه يستخدم بروتوكول HTTP، إلا أنّه يتصرّف في معظم الأحيان مثل موقع إلكتروني يستخدم بروتوكول HTTPS.
في http://localhost، تكون تطبيقات الخدمة وواجهات برمجة تطبيقات الاستشعار وواجهات برمجة تطبيقات المصادقة و"الدفعات" والميزات الأخرى التي تتطلّب ضمانات أمان معيّنة متاحة وتؤدي وظيفتها تمامًا كما في المواقع الإلكترونية التي تستخدم بروتوكول HTTPS.
حالات استخدام HTTPS لتطوير التطبيقات على الجهاز
قد تواجه حالات خاصة لا يعمل فيها http://localhost مثل موقع إلكتروني يستخدم بروتوكول HTTPS، أو قد تريد ببساطة استخدام اسم موقع إلكتروني مخصّص ليس http://localhost.
يجب استخدام بروتوكول HTTPS لتطوير التطبيقات على الجهاز في الحالات التالية:
- عليك تصحيح أخطاء مشكلة تحدث على موقع إلكتروني يستخدم HTTPS فقط وليس على موقع إلكتروني يستخدم HTTP، ولا حتى على
http://localhost، مثل مشكلة المحتوى المختلَط. - عليك اختبار سلوك محدّد خاص ببروتوكول HTTP/2 أو إصدار أحدث أو إعادة إنتاجه محليًا. على سبيل المثال، إذا كنت بحاجة إلى اختبار أداء التحميل على HTTP/2 أو إصدار أحدث. لا يُسمح باستخدام بروتوكول HTTP/2 غير الآمن أو الإصدارات الأحدث، حتى على
localhost. - عليك اختبار المكتبات أو واجهات برمجة التطبيقات التابعة لجهات خارجية التي تتطلّب استخدام HTTPS (مثل OAuth) على الجهاز فقط.
لا تستخدم
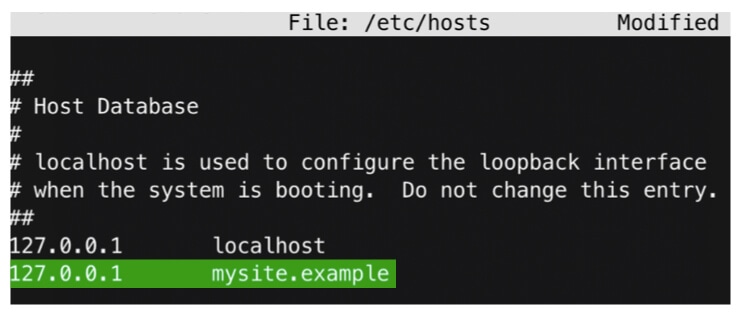
localhost، بل اسم مضيف مخصّص لتطوير التطبيقات على الجهاز، مثلmysite.example. يعني ذلك عادةً أنّك تجاوزت ملف المضيفين المحليين:
تعديل ملف المضيفين لإضافة اسم مضيف مخصّص في هذه الحالة، لا يعتبر Chrome وEdge وSafari وFirefox تلقائيًا أنّ
mysite.exampleموقع إلكتروني آمن، على الرغم من أنّه موقع إلكتروني على الجهاز. وبالتالي، لن يعمل مثل موقع إلكتروني يستخدم بروتوكول HTTPS.حالات أخرى هذه القائمة غير شاملة، ولكن إذا واجهت حالة غير مُدرَجة هنا، ستتوقّع أنّه ستتعطّل بعض العناصر في
http://localhostأو لن تعمل بالطريقة نفسها التي تعمل بها في موقعك الإلكتروني المخصّص للنشر. 🙃
في كل هذه الحالات، عليك استخدام بروتوكول HTTPS لتطوير التطبيقات على الجهاز.
كيفية استخدام HTTPS لتطوير التطبيقات على الجهاز
إذا كنت بحاجة إلى استخدام HTTPS لتطوير التطبيقات على الجهاز، انتقِل إلى مقالة كيفية استخدام HTTPS لتطوير التطبيقات على الجهاز.
نصائح في حال استخدام اسم مضيف مخصّص
إذا كنت تستخدم اسم مضيف مخصّصًا، على سبيل المثال، عند تعديل ملف المضيفين:
- لا تستخدِم اسم مضيف فارغًا مثل
mysiteلأنّه إذا كان هناك نطاق مستوى أعلى (TLD) يحمل الاسم نفسه (mysite)، ستواجه مشاكل. وهذا ليس مستبعدًا، ففي عام 2020، كان هناك أكثر من 1,500 نطاق TLD، وتزداد القائمة باستمرار. إنّcoffeeوmuseumوtravelوالعديد من أسماء الشركات الكبيرة (ربما حتى الشركة التي تعمل فيها) هي نطاقات مستوى أعلى. الاطّلاع على القائمة الكاملة هنا - استخدِم النطاقات التي تملكها أو التي تم حجزها لهذا الغرض فقط. إذا لم يكن لديك نطاق خاص بك، يمكنك استخدام
testأوlocalhost(mysite.localhost). لا يحصل النطاقtestعلى معاملة خاصة في المتصفّحات، ولكن يحصل النطاقlocalhostعلى معاملة خاصة: يتيح Chrome وEdge استخدامhttp://<name>.localhostتلقائيًا، وسيعمل بشكل آمن عندما يعمل localhost. جرِّب ذلك: يمكنك تشغيل أي موقع إلكتروني على المضيف المحلي والوصول إلىhttp://<whatever name you like>.localhost:<your port>في Chrome أو Edge. قد يصبح هذا الخيار متاحًا قريبًا في Firefox وSafari أيضًا. يمكنك إجراء ذلك (إنشاء نطاقات فرعية مثلmysite.localhost) لأنّlocalhostليس مجرد اسم مضيف، بل هو أيضًا نطاق أعلى مستوى كامل، مثلcom.
مزيد من المعلومات
مع أطيب التحيّات لجميع المراجعين، خاصةً "ريان سليفي"، "فيليبي فالسوردا"، و"ميليكا ميهايليا"، و"روان ميريوود"، و"جاك أرشيبالد"، على المساهمات والملاحظات. 🙌
صورة رئيسية من إنشاء @moses_lee على Unsplash، تم تعديلها.


