Die Verwendung von http://localhost für die lokale Entwicklung ist in den meisten Fällen in Ordnung, mit Ausnahme einiger Sonderfälle. In diesem Beitrag wird erläutert, wann Sie Ihre lokale Entwicklungswebsite mit HTTPS ausführen müssen.
Weitere Informationen finden Sie unter HTTPS für die lokale Entwicklung verwenden.
In diesem Beitrag gelten Aussagen zu localhost auch für 127.0.0.1 und [::1], da beide die lokale Computeradresse beschreiben, die auch als „Loopback-Adresse“ bezeichnet wird. Der Einfachheit halber wird die Portnummer nicht angegeben.
Wenn Sie also http://localhost sehen, lesen Sie das als http://localhost:{PORT} oder http://127.0.0.1:{PORT}.
Zusammenfassung
Verwenden Sie für die lokale Entwicklung standardmäßig http://localhost. Service Worker, Web Authentication API und mehr sind möglich.
In den folgenden Fällen benötigen Sie jedoch HTTPS für die lokale Entwicklung:
- Probleme mit gemischten Inhalten beheben
- HTTP/2 und höher verwenden
- Bibliotheken oder APIs von Drittanbietern verwenden, für die HTTPS erforderlich ist
Benutzerdefinierten Hostnamen verwenden

Wann Sie HTTPS für die lokale Entwicklung verwenden sollten
✨ Das ist alles, was du wissen musst. Wenn du mehr darüber erfahren möchtest, lies weiter.
Warum Ihre Entwicklungswebsite sicher sein sollte
Damit unerwartete Probleme vermieden werden, sollte Ihre lokale Entwicklungswebsite so ähnlich wie Ihre Produktionswebsite funktionieren. Wenn Ihre Produktionswebsite also HTTPS verwendet, sollte sich Ihre lokale Entwicklungswebsite wie eine HTTPS-Website verhalten.
Standardmäßig http://localhost verwenden
Browser behandeln http://localhost auf besondere Weise: Obwohl es sich um HTTP handelt, verhält es sich größtenteils wie eine HTTPS-Website.
Auf http://localhost werden Dienst-Worker, Sensor-APIs, Authentifizierungs-APIs, Zahlungen und andere Funktionen, die bestimmte Sicherheitsgarantien erfordern, unterstützt und verhalten sich genau wie auf einer HTTPS-Website.
Wann Sie HTTPS für die lokale Entwicklung verwenden sollten
Es kann Sonderfälle geben, in denen sich http://localhost nicht wie eine HTTPS-Website verhält. Möglicherweise möchten Sie auch einfach einen benutzerdefinierten Websitenamen verwenden, der nicht http://localhost ist.
In den folgenden Fällen müssen Sie HTTPS für die lokale Entwicklung verwenden:
- Sie müssen ein Problem lokal beheben, das nur auf einer HTTPS-Website, aber nicht auf einer HTTP-Website auftritt, auch nicht auf
http://localhost, z. B. ein Problem mit gemischten Inhalten. - Sie müssen ein Verhalten, das für HTTP/2 oder höher spezifisch ist, lokal testen oder reproduzieren. Beispiel: Sie möchten die Ladeleistung bei HTTP/2 oder höher testen. Unsichere HTTP/2- oder neuere Versionen werden nicht unterstützt, auch nicht auf
localhost. - Sie müssen Drittanbieterbibliotheken oder ‑APIs, für die HTTPS erforderlich ist (z. B. OAuth), lokal testen.
Sie verwenden nicht
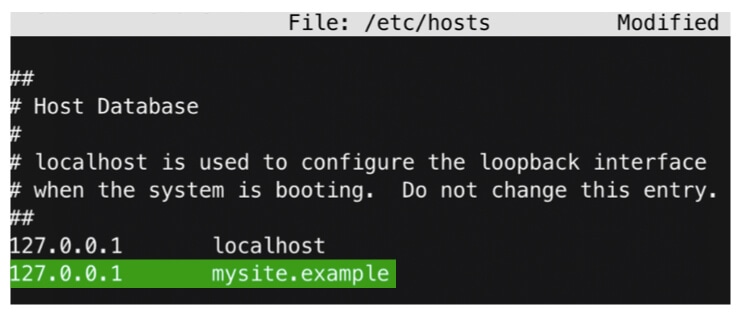
localhost, sondern einen benutzerdefinierten Hostnamen für die lokale Entwicklung, z. B.mysite.example. In der Regel bedeutet das, dass Sie Ihre lokale Hosts-Datei überschrieben haben:
Bearbeiten einer Hostdatei, um einen benutzerdefinierten Hostnamen hinzuzufügen In diesem Fall wird
mysite.examplein Chrome, Edge, Safari und Firefox standardmäßig nicht als sicher eingestuft, obwohl es sich um eine lokale Website handelt. Sie verhält sich also nicht wie eine HTTPS-Website.Weitere Fälle Diese Liste ist nicht vollständig. Wenn Sie auf einen Fall stoßen, der hier nicht aufgeführt ist, wissen Sie, dass auf
http://localhostetwas nicht funktioniert oder dass sich die Website nicht wie Ihre Produktionswebsite verhält. 🙃
In all diesen Fällen müssen Sie für die lokale Entwicklung HTTPS verwenden.
HTTPS für die lokale Entwicklung verwenden
Wenn Sie HTTPS für die lokale Entwicklung verwenden müssen, lesen Sie den Hilfeartikel HTTPS für die lokale Entwicklung verwenden.
Tipps für die Verwendung eines benutzerdefinierten Hostnamens
Wenn Sie einen benutzerdefinierten Hostnamen verwenden, bearbeiten Sie beispielsweise die Hosts-Datei so:
- Verwenden Sie keinen reinen Hostnamen wie
mysite. Wenn es eine Top-Level-Domain (TLD) mit demselben Namen (mysite) gibt, kann es zu Problemen kommen. Und das ist gar nicht so unwahrscheinlich: 2020 gibt es über 1.500 TLDs und die Liste wird immer länger.coffee,museum,travelund viele große Unternehmensnamen (vielleicht sogar das Unternehmen, in dem Sie arbeiten) sind TLDs. Die vollständige Liste findest du hier. - Verwenden Sie nur Domains, die Ihnen gehören oder für diesen Zweck reserviert sind. Wenn Sie keine eigene Domain haben, können Sie entweder
testoderlocalhost(mysite.localhost) verwenden.testwird in Browsern nicht speziell behandelt,localhosthingegen schon: Chrome und Edge unterstützenhttp://<name>.localhoststandardmäßig und es verhält sich sicher, wenn localhost dies tut. Testen Sie es: Rufen Sie eine beliebige Website auf localhost auf und greifen Sie in Chrome oder Edge aufhttp://<whatever name you like>.localhost:<your port>zu. Möglicherweise ist das bald auch in Firefox und Safari möglich. Das ist möglich, weillocalhostnicht nur ein Hostname ist, sondern auch eine vollständige TLD wiecom.mysite.localhost
Weitere Informationen
Vielen Dank für die Beiträge und das Feedback aller Rezensenten, insbesondere von Ryan Sleevi, Filippo Valsorda, Milica Mihajlija, Rowan Merewood und Jake Archibald. 🙌
Hero-Image von @moses_lee auf Unsplash, bearbeitet.


