स्थानीय डेवलपमेंट के लिए http://localhost का इस्तेमाल ज़्यादातर मामलों में किया जा सकता है. हालांकि, कुछ खास मामलों में ऐसा नहीं किया जा सकता. इस पोस्ट में बताया गया है कि आपको अपनी लोकल डेवलपमेंट साइट को एचटीटीपीएस के साथ कब चलाना चाहिए.
यह भी देखें: लोकल डेवलपमेंट के लिए एचटीटीपीएस का इस्तेमाल कैसे करें.
इस पोस्ट में, localhost के बारे में बताए गए स्टेटमेंट, 127.0.0.1 और [::1] के लिए भी मान्य हैं. इसकी वजह यह है कि दोनों में, स्थानीय कंप्यूटर का पता बताया गया है. इसे "लूपबैक पता" भी कहा जाता है. साथ ही, चीज़ों को आसान बनाने के लिए, पोर्ट नंबर नहीं दिया गया है.
इसलिए, जब आपको http://localhost दिखे, तो उसे http://localhost:{PORT} या http://127.0.0.1:{PORT} के तौर पर पढ़ें.
खास जानकारी
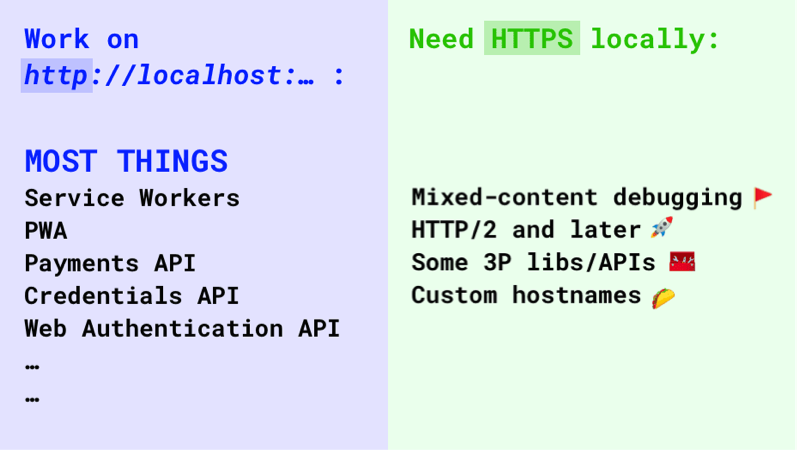
स्थानीय तौर पर डेवलप करते समय, डिफ़ॉल्ट रूप से http://localhost का इस्तेमाल करें. सर्विस वर्कर, वेब ऑथेंटिकेशन एपीआई वगैरह काम करेंगे.
हालांकि, नीचे दिए गए मामलों में, आपको लोकल डेवलपमेंट के लिए एचटीटीपीएस की ज़रूरत होगी:
- मिले-जुले कॉन्टेंट से जुड़ी समस्याओं को डीबग करना
- HTTP/2 और इसके बाद के वर्शन का इस्तेमाल करना
- तीसरे पक्ष की ऐसी लाइब्रेरी या एपीआई का इस्तेमाल करना जिनके लिए एचटीटीपीएस ज़रूरी है
कस्टम होस्टनेम का इस्तेमाल करना

लोकल डेवलपमेंट के लिए, एचटीटीपीएस का इस्तेमाल कब करना चाहिए.
✨ आपको बस इतनी जानकारी चाहिए. अगर आपको ज़्यादा जानकारी चाहिए, तो पढ़ना जारी रखें!
आपकी डेवलपमेंट साइट को सुरक्षित तरीके से काम क्यों करना चाहिए
अनचाही समस्याओं से बचने के लिए, आपको अपनी लोकल डेवलपमेंट साइट को ज़्यादा से ज़्यादा अपनी प्रोडक्शन वेबसाइट जैसा बनाना होगा. इसलिए, अगर आपकी प्रोडक्शन वेबसाइट एचटीटीपीएस का इस्तेमाल करती है, तो आपको अपनी लोकल डेवलपमेंट साइट को एचटीटीपीएस साइट की तरह काम करना चाहिए.
डिफ़ॉल्ट रूप से http://localhost का इस्तेमाल करना
ब्राउज़र, http://localhost को खास तरीके से हैंडल करते हैं: यह एचटीटीपी है, लेकिन ज़्यादातर मामलों में यह एचटीटीपीएस साइट की तरह काम करता है.
http://localhost पर, सेवा वर्कर, सेंसर एपीआई, पुष्टि करने वाले एपीआई, पेमेंट, और अन्य ऐसी सुविधाएं काम करती हैं जिनके लिए सुरक्षा से जुड़ी कुछ शर्तों की ज़रूरत होती है. ये सुविधाएं ठीक वैसे ही काम करती हैं जैसे एचटीटीपीएस साइट पर काम करती हैं.
लोकल डेवलपमेंट के लिए, एचटीटीपीएस का इस्तेमाल कब करना चाहिए
आपको ऐसे खास मामले मिल सकते हैं जहां http://localhost, एचटीटीपीएस साइट की तरह काम नहीं करता. इसके अलावा, हो सकता है कि आपको http://localhost के बजाय, साइट के लिए कोई कस्टम नाम इस्तेमाल करना हो.
आपको स्थानीय डेवलपमेंट के लिए, एचटीटीपीएस का इस्तेमाल इन मामलों में करना होगा:
- आपको ऐसी समस्या को लोकल तौर पर डीबग करना होगा जो सिर्फ़ एचटीटीपीएस वेबसाइट पर होती है, न कि एचटीटीपी साइट पर.
http://localhostपर भी नहीं. जैसे, मिले-जुले कॉन्टेंट से जुड़ी समस्या. - आपको एचटीटीपी/2 या उसके बाद के वर्शन के लिए, स्थानीय तौर पर जांच करनी होगी या किसी खास व्यवहार को दोहराना होगा. उदाहरण के लिए, अगर आपको एचटीटीपी/2 या इसके बाद के वर्शन पर लोडिंग की परफ़ॉर्मेंस की जांच करनी है. असुरक्षित एचटीटीपी/2 या इसके बाद के वर्शन का इस्तेमाल नहीं किया जा सकता.
localhostपर भी ऐसा नहीं किया जा सकता. - आपको तीसरे पक्ष की उन लाइब्रेरी या एपीआई की स्थानीय तौर पर जांच करनी होगी जिनके लिए एचटीटीपीएस (उदाहरण के लिए, OAuth) की ज़रूरत होती है.
आपने
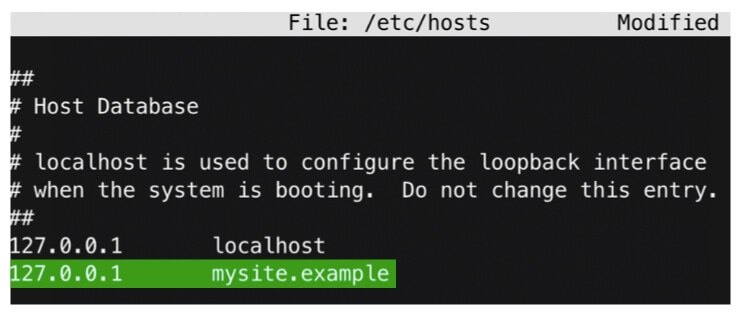
localhostका इस्तेमाल नहीं किया है, बल्कि लोकल डेवलपमेंट के लिए कस्टम होस्ट नेम का इस्तेमाल किया है. उदाहरण के लिए,mysite.example. आम तौर पर, इसका मतलब है कि आपने अपनी लोकल होस्ट फ़ाइल को बदल दिया है:
कस्टम होस्टनेम जोड़ने के लिए, होस्ट फ़ाइल में बदलाव करना. इस मामले में, Chrome, Edge, Safari, और Firefox डिफ़ॉल्ट रूप से
mysite.exampleको सुरक्षित नहीं मानते, भले ही यह एक लोकल साइट हो. इसलिए, यह एचटीटीपीएस साइट की तरह काम नहीं करेगी.अन्य मामले! यह पूरी सूची नहीं है. हालांकि, अगर आपको कोई ऐसा मामला मिलता है जो यहां नहीं बताया गया है, तो आपको पता चल जाएगा कि
http://localhostपर कुछ काम नहीं करेंगे या यह आपकी प्रोडक्शन साइट की तरह काम नहीं करेगी. 🙃
इन सभी मामलों में, आपको स्थानीय डेवलपमेंट के लिए एचटीटीपीएस का इस्तेमाल करना होगा.
लोकल डेवलपमेंट के लिए एचटीटीपीएस का इस्तेमाल करने का तरीका
अगर आपको लोकल डेवलपमेंट के लिए एचटीटीपीएस का इस्तेमाल करना है, तो लोकल डेवलपमेंट के लिए एचटीटीपीएस का इस्तेमाल कैसे करें लेख पढ़ें.
पसंद के मुताबिक होस्टनेम का इस्तेमाल करने के बारे में सलाह
अगर कस्टम होस्टनेम का इस्तेमाल किया जा रहा है, जैसे कि होस्ट फ़ाइल में बदलाव करना:
mysiteजैसे बेर होस्टनेम का इस्तेमाल न करें. ऐसा इसलिए, क्योंकि अगर कोई टॉप-लेवल डोमेन (टीएलडी) है जिसका नाम (mysite) एक जैसा है, तो आपको समस्याएं होंगी. ऐसा होना असंभव नहीं है: साल 2020 में, 1,500 से ज़्यादा टीएलडी हैं और यह संख्या बढ़ रही है.coffee,museum,travel, और कई बड़ी कंपनियों के नाम (शायद वह कंपनी भी जिसमें आप काम कर रहे हैं!) टीएलडी हैं. पूरी सूची यहां देखें.- सिर्फ़ उन डोमेन का इस्तेमाल करें जिनका मालिकाना हक आपके पास है या जिन्हें इस काम के लिए रिज़र्व किया गया है. अगर आपके पास अपना डोमेन नहीं है, तो
testयाlocalhost(mysite.localhost) में से किसी एक का इस्तेमाल किया जा सकता है. ब्राउज़र मेंtestको खास सुविधाएं नहीं मिलती हैं, लेकिनlocalhostको मिलती हैं: Chrome और Edge मेंhttp://<name>.localhostपहले से काम करता है. साथ ही, localhost के काम करने पर यह सुरक्षित तरीके से काम करेगा. इसे आज़माएं: localhost पर कोई भी साइट चलाएं और Chrome या Edge मेंhttp://<whatever name you like>.localhost:<your port>को ऐक्सेस करें. यह सुविधा जल्द ही Firefox और Safari में भी उपलब्ध हो सकती है.mysite.localhostजैसे सबडोमेन का इस्तेमाल किया जा सकता है, क्योंकिlocalhostसिर्फ़ एक होस्टनेम नहीं है: यहcomकी तरह एक पूरा टीएलडी भी है.
ज़्यादा जानें
- सुरक्षित कॉन्टेक्स्ट
- सुरक्षित कॉन्टेक्स्ट के तौर पर localhost
- Chrome में localhost को सुरक्षित कॉन्टेक्स्ट के तौर पर इस्तेमाल करना
समीक्षा करने वाले सभी लोगों को धन्यवाद. खास तौर पर, Ryan Sleevi, Filippo Valsorda, Milica Mihajlija, Rowan Merewood, और Jake Archibald को धन्यवाद. 🙌
Unsplash पर @moses_lee की हीरो इमेज, जिसमें बदलाव किया गया है.


