大多数情况下,使用 http://localhost 进行本地开发即可,但在某些特殊情况下,则不适用。本文介绍了何时需要使用 HTTPS 运行本地开发网站。
另请参阅:如何在本地开发中使用 HTTPS。
在本文中,关于 localhost 的陈述也适用于 127.0.0.1 和 [::1],因为它们都描述了本地计算机地址(也称为“环回地址”)。此外,为简单起见,我们未指定端口号。
因此,当您看到 http://localhost 时,请将其读作 http://localhost:{PORT} 或 http://127.0.0.1:{PORT}。
摘要
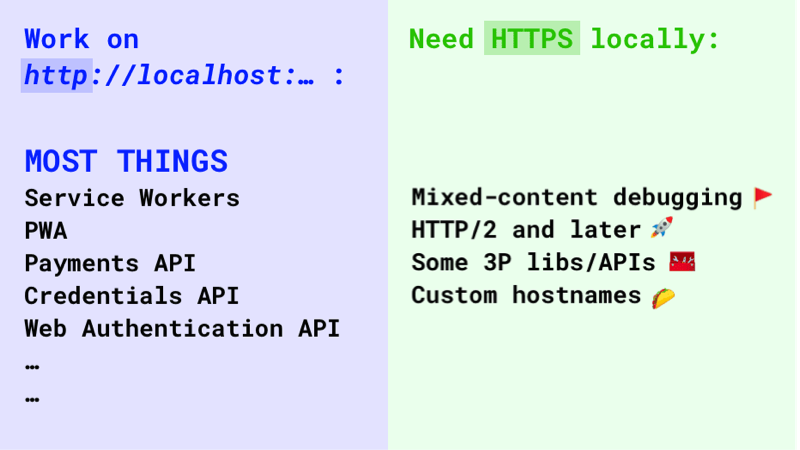
在本地开发时,默认使用 http://localhost。服务工件、Web Authentication API 等都可以使用。
不过,在以下情况下,您需要使用 HTTPS 进行本地开发:
- 调试混合内容问题
- 使用 HTTP/2 及更高版本
- 使用需要 HTTPS 的第三方库或 API
使用自定义主机名

何时应在本地开发时使用 HTTPS。
✨ 以上就是您需要了解的全部信息。如果您有兴趣了解更多详情,请继续阅读!
开发网站应如何安全运行
为避免遇到意外问题,您希望本地开发网站的行为尽可能与生产网站类似。因此,如果您的正式版网站使用 HTTPS,您希望本地开发网站的行为像 HTTPS 网站一样。
默认情况下使用 http://localhost
浏览器会以特殊方式处理 http://localhost:虽然它是 HTTP 网站,但在大多数情况下,它的行为类似于 HTTPS 网站。
http://localhost 支持服务工件、传感器 API、身份验证 API、付款以及需要特定安全保证的其他功能,并且其行为与在 HTTPS 网站上完全相同。
何时使用 HTTPS 进行本地开发
您可能会遇到特殊情况,即 http://localhost 不像 HTTPS 网站一样运行,或者您可能只想使用非 http://localhost 的自定义网站名称。
在下列情况下,您需要使用 HTTPS 进行本地开发:
- 您需要在本地调试仅在 HTTPS 网站(甚至
http://localhost)上发生而 HTTP 网站上不会发生的问题,例如混合内容问题。 - 您需要在本地测试或重现特定于 HTTP/2 或更高版本的行为。例如,如果您需要测试 HTTP/2 或更高版本的加载性能。不支持不安全的 HTTP/2 或更高版本,即使在
localhost上也不支持。 - 您需要在本地测试需要使用 HTTPS 的第三方库或 API(例如 OAuth)。
您使用的不是
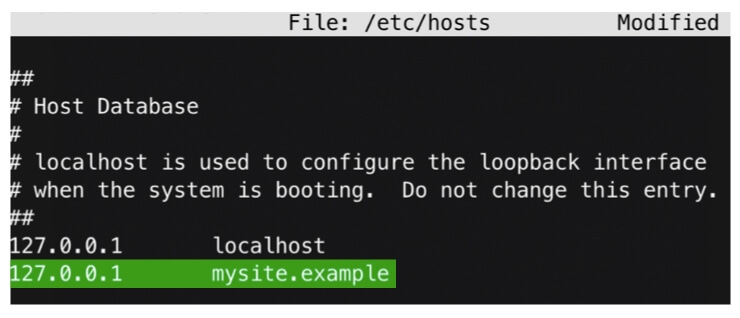
localhost,而是用于本地开发的自定义主机名,例如mysite.example。通常,这意味着您已替换本地主机文件:
修改主机文件以添加自定义主机名。 在这种情况下,Chrome、Edge、Safari 和 Firefox 默认不会将
mysite.example视为安全网站,即使它是本地网站也是如此。因此,它不会像 HTTPS 网站一样运行。其他情况!此处列举的并非所有情况,但如果您遇到此处未列出的情况,则表示
http://localhost上会出现问题,或者其行为与生产环境网站不完全相同。🙃
在所有这些情况下,您都需要使用 HTTPS 进行本地开发。
如何在本地开发中使用 HTTPS
如果您需要使用 HTTPS 进行本地开发,请参阅如何使用 HTTPS 进行本地开发。
使用自定义主机名的提示
如果您使用的是自定义主机名(例如,修改 hosts 文件),请执行以下操作:
- 请勿使用
mysite等不带域名的网域名,因为如果有顶级域名 (TLD) 恰好与该网域名 (mysite) 相同,您就会遇到问题。这种情况并非不可能:2020 年,顶级域名 (TLD) 已超过 1,500 个,而且这个数字还在不断增加。coffee、museum、travel和许多大型公司名称(甚至您所在的公司!)都是顶级域名。点击此处查看完整列表。 - 请仅使用您拥有的域名或为此用途预留的域名。如果您没有自己的域名,可以使用
test或localhost(mysite.localhost)。test在浏览器中没有特殊处理,但localhost有:Chrome 和 Edge 开箱即支持http://<name>.localhost,并且当 localhost 安全时,它也会安全运行。试用:在 localhost 上运行任何网站,并在 Chrome 或 Edge 中访问http://<whatever name you like>.localhost:<your port>。Firefox 和 Safari 也可能很快就会支持此功能。之所以能够这样做(拥有mysite.localhost等子网域),是因为localhost不仅是主机名,也是完整的顶级域名 (TLD),例如com。
了解详情
非常感谢所有审核者(尤其是 Ryan Sleevi、Filippo Valsorda、Milica Mihajlija、Rowan Merewood 和 Jake Archibald)提供的贡献和反馈。🙌
主打图片由 Unsplash 用户 @moses_lee 提供,已编辑。


