Yerel geliştirme için http://localhost'i kullanmak, bazı özel durumlar hariç çoğu zaman sorunsuzdur. Bu yayında, yerel geliştirme sitenizi ne zaman HTTPS ile çalıştırmanız gerektiği açıklanmaktadır.
Ayrıca Yerel geliştirme için HTTPS'yi kullanma başlıklı makaleyi de inceleyin.
Bu yayında, localhost ile ilgili ifadeler 127.0.0.1 ve [::1] için de geçerlidir. Çünkü her ikisi de "loopback adresi" olarak da adlandırılan yerel bilgisayar adresini tanımlar. Ayrıca, basitlik sağlamak için bağlantı noktası numarası belirtilmemiştir.
Bu nedenle, http://localhost gördüğünüzde http://localhost:{PORT} veya http://127.0.0.1:{PORT} olarak okuyun.
Özet
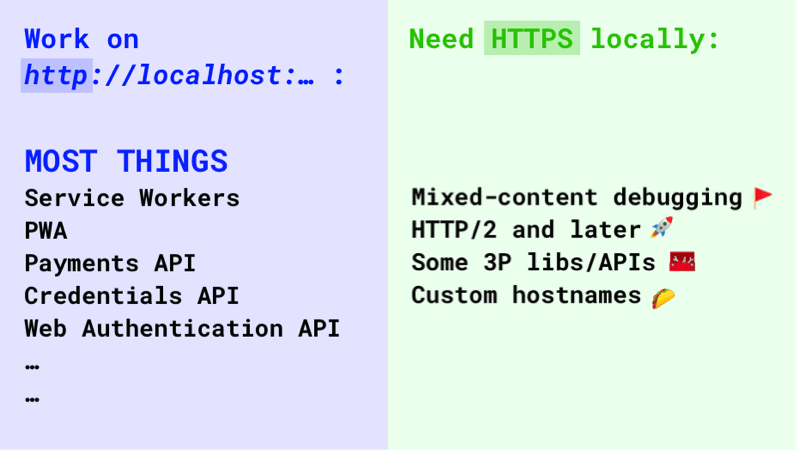
Yerel olarak geliştirirken varsayılan olarak http://localhost kullanın. Hizmet İşleyiciler, Web Authentication API ve daha fazlası çalışacaktır.
Ancak aşağıdaki durumlarda yerel geliştirme için HTTPS'ye ihtiyacınız vardır:
- Karma içerik sorunlarında hata ayıklama
- HTTP/2 ve sonraki sürümleri kullanma
- HTTPS gerektiren üçüncü taraf kitaplıklarını veya API'lerini kullanma
Özel ana makine adı kullanma

Yerel geliştirme için HTTPS'yi ne zaman kullanmalısınız?
✨ Bilmeniz gerekenler bu kadar. Daha fazla bilgi edinmek istiyorsanız okumaya devam edin.
Geliştirme sitenizin neden güvenli davranması gerekir?
Beklenmedik sorunlarla karşılaşmamak için yerel geliştirme sitenizin mümkün olduğunca üretim web siteniz gibi davranmasını istersiniz. Dolayısıyla, üretim web siteniz HTTPS kullanıyorsa yerel geliştirme sitenizin HTTPS sitesi gibi davranmasını istersiniz.
Varsayılan olarak http://localhost uygulamasını kullan
Tarayıcılar, http://localhost adresini özel bir şekilde işler: HTTP olmasına rağmen çoğunlukla HTTPS sitesi gibi davranır.
http://localhost'te Hizmet Çalışanları, Sensör API'leri, Kimlik Doğrulama API'leri, Ödemeler ve belirli güvenlik garantileri gerektiren diğer özellikler desteklenir ve tam olarak bir HTTPS sitesinde olduğu gibi çalışır.
Yerel geliştirme için HTTPS ne zaman kullanılır?
http://localhost'ün HTTPS sitesi gibi davranma durumuna rastlayabilirsiniz veya http://localhost olmayan bir özel site adı kullanmak isteyebilirsiniz.
Aşağıdaki durumlarda yerel geliştirme için HTTPS kullanmanız gerekir:
- Karma içerik sorunu gibi yalnızca HTTPS web sitesinde ortaya çıkan ancak HTTP sitesinde ve hatta
http://localhost'te bile ortaya çıkmayan bir sorunu yerel olarak hata ayıklamanız gerekir. - HTTP/2 veya daha yeni sürümlere özgü bir davranışı yerel olarak test etmeniz veya yeniden oluşturmanız gerekir. Örneğin, HTTP/2 veya daha yeni sürümlerde yükleme performansını test etmeniz gerekiyorsa. Güvenli olmayan HTTP/2 veya daha yeni sürümler,
localhost'te bile desteklenmez. - HTTPS gerektiren üçüncü taraf kitaplıklarını veya API'leri (ör. OAuth) yerel olarak test etmeniz gerekir.
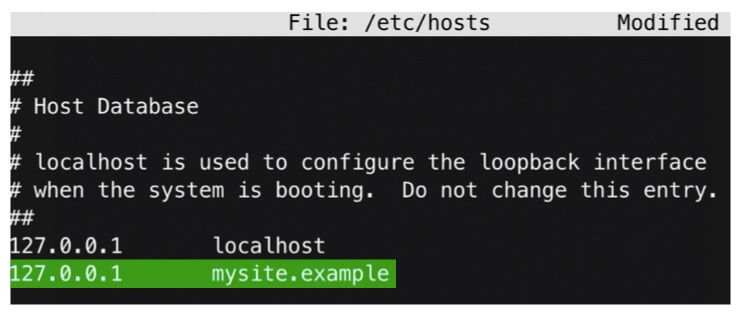
localhostyerine yerel geliştirme için özel bir ana makine adı (ör.mysite.example) kullanıyorsunuz. Bu genellikle yerel hosts dosyanızı geçersiz kıldığınız anlamına gelir:
Özel bir ana makine adı eklemek için ana makine dosyasını düzenleme. Bu durumda Chrome, Edge, Safari ve Firefox, yerel bir site olmasına rağmen
mysite.example'yi varsayılan olarak güvenli olarak değerlendirmez. Bu nedenle, HTTPS sitesi gibi davranmaz.Diğer durumlar Bu liste olası her durumu içermez ancak burada listelenmeyen bir durumla karşılaşırsanız
http://localhost'te sorunlar yaşanacağını veya sitenin üretim siteniz gibi davranmayacağını bilirsiniz. 🙃
Bu durumların hepsinde yerel geliştirme için HTTPS kullanmanız gerekir.
Yerel geliştirme için HTTPS'yi kullanma
Yerel geliştirme için HTTPS kullanmanız gerekiyorsa Yerel geliştirme için HTTPS'yi kullanma başlıklı makaleyi inceleyin.
Özel ana makine adı kullanıyorsanız ipuçları
Özel bir ana makine adı kullanıyorsanız (ör. ana makine dosyanızı düzenliyorsanız):
mysitegibi yalnızca ana makine adı kullanmayın. Çünkü aynı ada (mysite) sahip bir üst düzey alan (TLD) varsa sorun yaşarsınız. Bu olasılık da o kadar düşük değil: 2020'de 1.500'den fazla TLD var ve bu liste her geçen gün büyüyor.coffee,museum,travelve birçok büyük şirket adı (hatta çalıştığınız şirket bile) TLD'dir. Listenin tamamını burada bulabilirsiniz.- Yalnızca size ait olan veya bu amaç için ayrılmış alanları kullanın. Kendi alanınız yoksa
testveyalocalhost(mysite.localhost) kullanabilirsiniz.test, tarayıcılarda özel bir işleme tabi tutulmaz ancaklocalhostiçin bu geçerli değildir: Chrome ve Edge,http://<name>.localhost'ı kutudan çıkar çıkmaz destekler ve localhost güvenli olduğunda güvenli bir şekilde çalışır. Deneyin: Herhangi bir siteyi localhost'ta çalıştırın ve Chrome veya Edge'dehttp://<whatever name you like>.localhost:<your port>adresine erişin. Bu özellik yakında Firefox ve Safari'de de kullanılabilir hale gelebilir. Bunu yapabilmenizin (mysite.localhostgibi alt alanlara sahip olabilmenizin) nedeni,localhost'un yalnızca bir ana makine adı değil,comgibi tam bir üst düzey alan adı olmasıdır.
Daha fazla bilgi
Özellikle Ryan Sleevi, Filippo Valsorda, Milica Mihajlija, Rowan Merewood ve Jake Archibald olmak üzere tüm yorumculara katkıları ve geri bildirimleri için teşekkür ederiz. 🙌
Unsplash'ta @moses_lee tarafından düzenlenmiş, lokomotif resim.


