ใช้พื้นที่แถบชื่อข้างการควบคุมหน้าต่างเพื่อให้ PWA ดูเหมือนแอปมากขึ้น
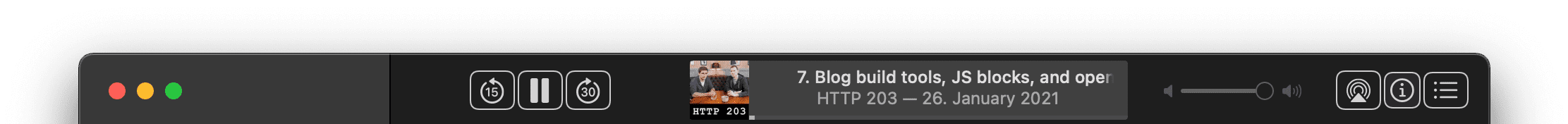
หากคุณจำบทความ ทำให้ PWA ดูเหมือนแอปมากขึ้น ของฉันได้ คุณอาจจำได้ว่า ฉันได้กล่าวถึงการปรับแต่งแถบชื่อของแอปเป็น กลยุทธ์ในการสร้างประสบการณ์การใช้งานที่เหมือนแอปมากขึ้น นี่คือตัวอย่างลักษณะที่ปรากฏ เมื่อแสดงแอปพอดแคสต์ของ macOS

ตอนนี้คุณอาจอยากคัดค้านโดยบอกว่าพอดแคสต์เป็นแอป macOS เฉพาะแพลตฟอร์มที่ไม่ได้ทำงานในเบราว์เซอร์ ดังนั้นจึงทำอะไรก็ได้โดยไม่ต้องปฏิบัติตามกฎของเบราว์เซอร์ จริง แต่ข่าวดีก็คือฟีเจอร์การซ้อนทับการควบคุมหน้าต่างซึ่งเป็นหัวข้อของบทความนี้จะช่วยให้คุณสร้างอินเทอร์เฟซผู้ใช้ที่คล้ายกันสำหรับ PWA ได้ในเร็วๆ นี้
คอมโพเนนต์การวางซ้อนการควบคุมหน้าต่าง
การวางซ้อนการควบคุมหน้าต่างประกอบด้วยฟีเจอร์ย่อย 4 รายการ ได้แก่
"window-controls-overlay"ค่าสำหรับฟิลด์"display_override"ใน ไฟล์ Manifest ของเว็บแอป- ตัวแปรสภาพแวดล้อม CSS
titlebar-area-x,titlebar-area-y,titlebar-area-widthและtitlebar-area-height - การกำหนดพร็อพเพอร์ตี้ CSS
-webkit-app-regionที่เป็นกรรมสิทธิ์ก่อนหน้านี้ให้เป็นพร็อพเพอร์ตี้app-regionเพื่อกำหนดภูมิภาคที่ลากได้ในเนื้อหาเว็บ - กลไกในการค้นหาและหลีกเลี่ยงภูมิภาคการควบคุมหน้าต่างผ่าน
windowControlsOverlayสมาชิกของwindow.navigator
การวางซ้อนการควบคุมหน้าต่างคืออะไร
พื้นที่แถบชื่อหมายถึงพื้นที่ทางด้านซ้ายหรือขวาของตัวควบคุมหน้าต่าง (เช่น ปุ่มย่อ ขยาย ปิด ฯลฯ) และมักจะมีชื่อของแอปพลิเคชัน การวางซ้อนการควบคุมหน้าต่างช่วยให้ Progressive Web Application (PWA) มอบประสบการณ์การใช้งานที่เหมือนแอปมากขึ้นด้วยการสลับแถบชื่อแบบเต็มความกว้างที่มีอยู่เป็นการวางซ้อนขนาดเล็กที่มีการควบคุมหน้าต่าง ซึ่งช่วยให้ นักพัฒนาแอปวางเนื้อหาที่กำหนดเองในพื้นที่แถบชื่อที่เบราว์เซอร์ควบคุมก่อนหน้านี้ได้
สถานะปัจจุบัน
| ขั้นตอน | สถานะ |
|---|---|
| 1. สร้างวิดีโออธิบาย | เสร็จสมบูรณ์ |
| 2. สร้างร่างข้อกำหนดเบื้องต้น | เสร็จสมบูรณ์ |
| 3. รวบรวมความคิดเห็นและทำซ้ำการออกแบบ | กำลังดำเนินการ |
| 4. ช่วงทดลองใช้จากต้นทาง | เสร็จสมบูรณ์ |
| 5. เปิดตัว | เสร็จสมบูรณ์ (ใน Chromium 104) |
วิธีใช้การวางซ้อนการควบคุมหน้าต่าง
การเพิ่ม window-controls-overlay ไปยังไฟล์ Manifest ของเว็บแอป
Progressive Web App สามารถเลือกใช้การวางซ้อนการควบคุมหน้าต่างได้โดยการเพิ่ม
"window-controls-overlay" เป็นสมาชิก "display_override" หลักในไฟล์ Manifest ของเว็บแอป
{
"display_override": ["window-controls-overlay"]
}
การวางซ้อนการควบคุมหน้าต่างจะปรากฏก็ต่อเมื่อเป็นไปตามเงื่อนไขต่อไปนี้ทั้งหมด
- ระบบไม่ได้เปิดแอปในเบราว์เซอร์ แต่จะเปิดในหน้าต่าง PWA แยกต่างหาก
- ไฟล์ Manifest มี
"display_override": ["window-controls-overlay"](ค่าอื่นๆ จะ ได้รับอนุญาตหลังจากนั้น) - PWA กำลังทำงานบนระบบปฏิบัติการเดสก์ท็อป
- ต้นทางปัจจุบันตรงกับต้นทางที่ติดตั้ง PWA
ผลลัพธ์ที่ได้คือพื้นที่แถบชื่อที่ว่างเปล่าพร้อมตัวควบคุมหน้าต่างปกติทางด้านซ้ายหรือด้านขวา ขึ้นอยู่กับระบบปฏิบัติการ

การย้ายเนื้อหาไปยังแถบชื่อ
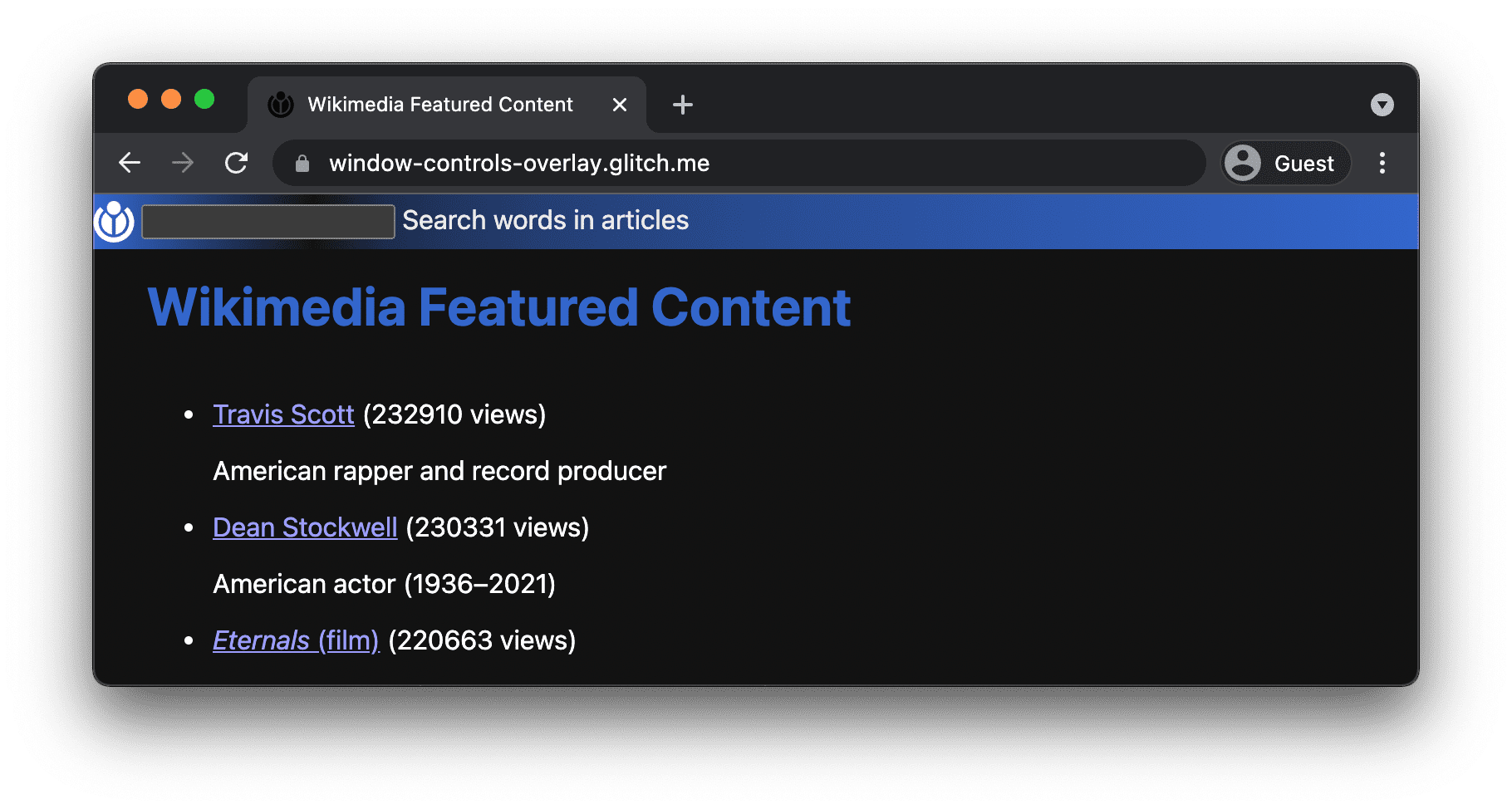
ตอนนี้มีพื้นที่ในแถบชื่อแล้ว คุณจึงย้ายรายการไปที่นั่นได้ สำหรับบทความนี้ ฉันได้สร้าง PWA ของเนื้อหาแนะนำของ Wikimedia ฟีเจอร์ที่มีประโยชน์สำหรับแอปนี้อาจเป็นการค้นหาคำใน ชื่อบทความ HTML สำหรับฟีเจอร์การค้นหามีลักษณะดังนี้
<div class="search">
<img src="logo.svg" alt="Wikimedia logo." width="32" height="32" />
<label>
<input type="search" />
Search for words in articles
</label>
</div>
หากต้องการย้าย div ขึ้นไปที่แถบชื่อ คุณจะต้องใช้ CSS ดังนี้
.search {
/* Make sure the `div` stays there, even when scrolling. */
position: fixed;
/**
* Gradient, because why not. Endless opportunities.
* The gradient ends in `#36c`, which happens to be the app's
* `<meta name="theme-color" content="#36c">`.
*/
background-image: linear-gradient(90deg, #36c, #131313, 33%, #36c);
/* Use the environment variable for the left anchoring with a fallback. */
left: env(titlebar-area-x, 0);
/* Use the environment variable for the top anchoring with a fallback. */
top: env(titlebar-area-y, 0);
/* Use the environment variable for setting the width with a fallback. */
width: env(titlebar-area-width, 100%);
/* Use the environment variable for setting the height with a fallback. */
height: env(titlebar-area-height, 33px);
}
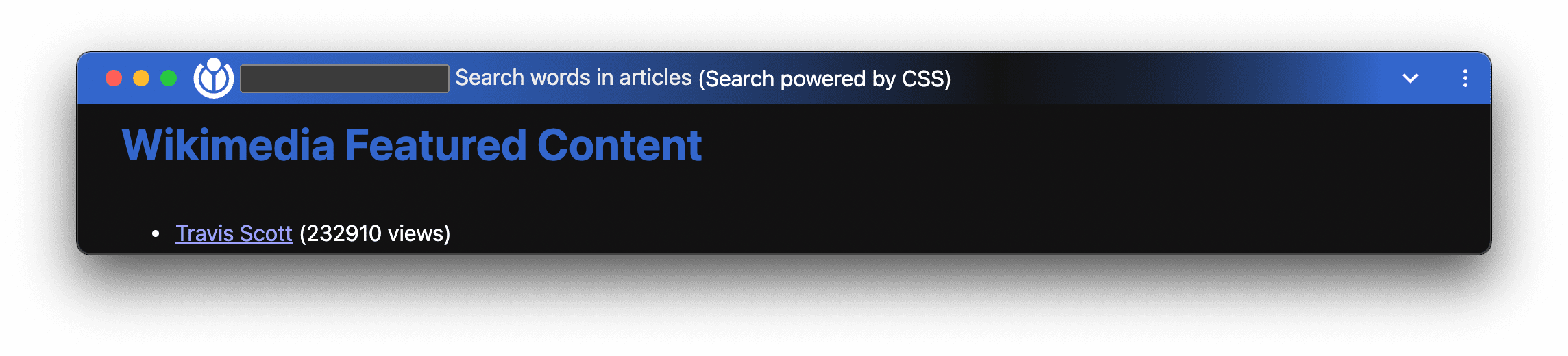
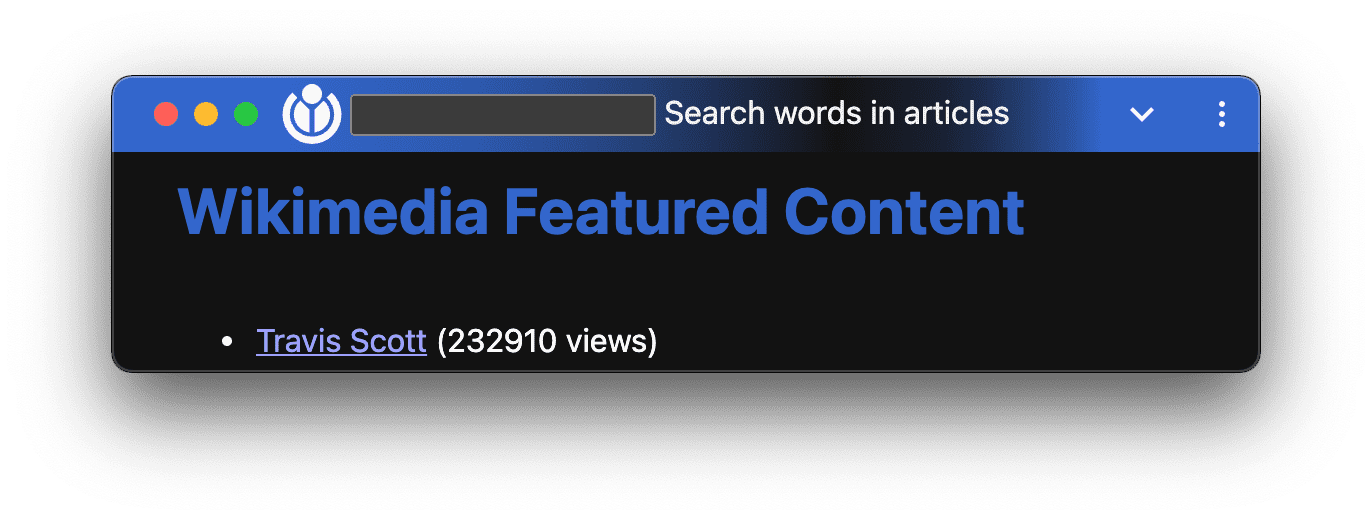
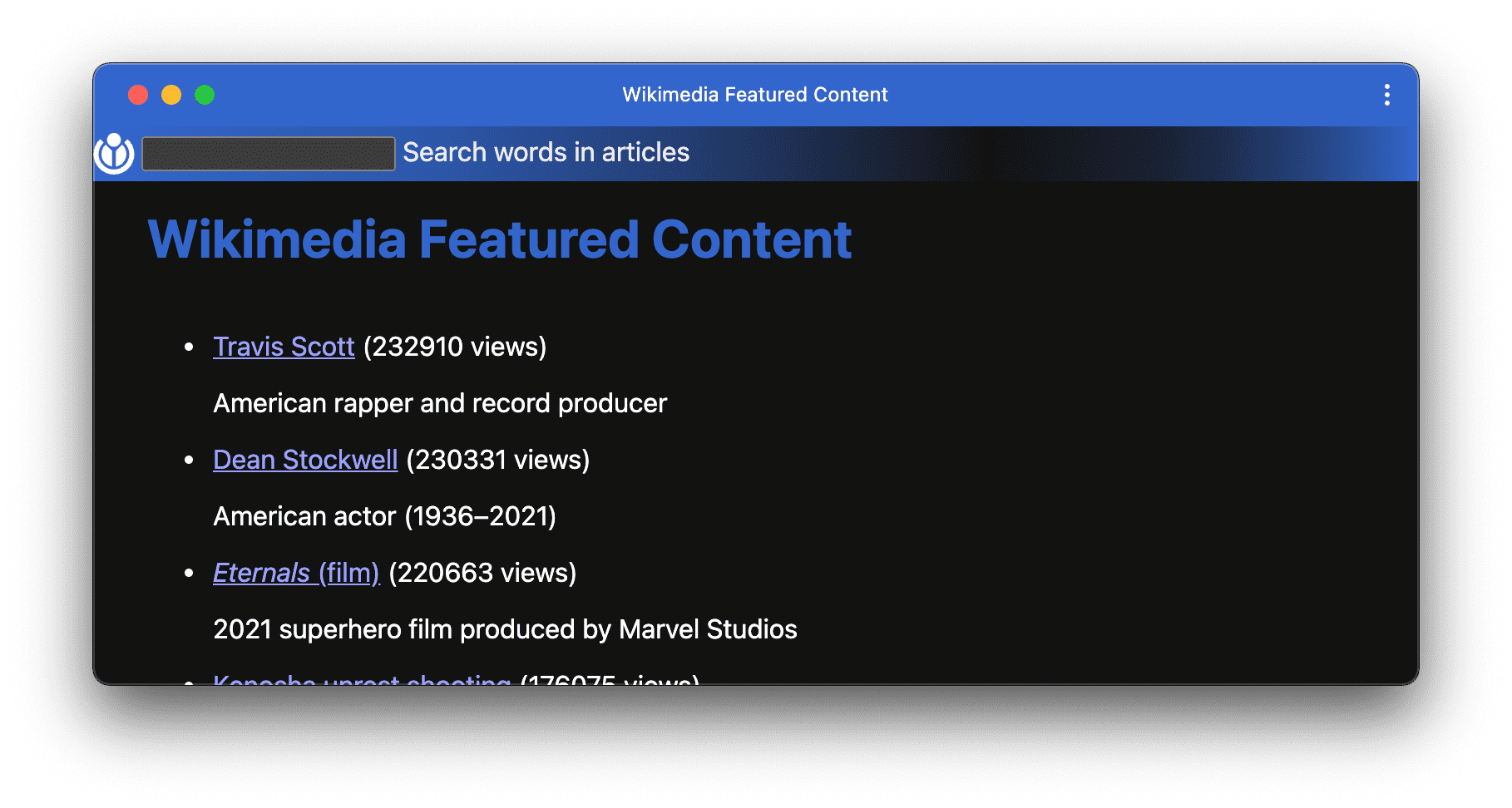
คุณดูผลลัพธ์ของโค้ดนี้ได้ในภาพหน้าจอด้านล่าง แถบชื่อตอบสนองอย่างเต็มรูปแบบ เมื่อคุณปรับขนาดหน้าต่าง PWA แถบชื่อจะตอบสนองราวกับว่าประกอบด้วยเนื้อหา HTML ปกติ ซึ่งจริงๆ แล้วก็เป็นเช่นนั้น

การกำหนดส่วนของแถบชื่อที่ลากได้
แม้ว่าภาพหน้าจอด้านบนจะแสดงว่าคุณทำเสร็จแล้ว แต่คุณยังทำไม่เสร็จ หน้าต่าง PWA จะ
ลากไม่ได้อีกต่อไป (ยกเว้นพื้นที่เล็กๆ) เนื่องจากปุ่มควบคุมหน้าต่างไม่ใช่พื้นที่ลาก
และส่วนที่เหลือของแถบชื่อประกอบด้วยวิดเจ็ตค้นหา แก้ไขปัญหานี้โดยใช้พร็อพเพอร์ตี้ CSS app-region ที่มีค่าเป็น drag ในกรณีที่เป็นรูปธรรม คุณสามารถทำให้ทุกอย่างนอกเหนือจากองค์ประกอบ input ลากได้
/* The entire search `div` is draggable… */
.search {
-webkit-app-region: drag;
app-region: drag;
}
/* …except for the `input`. */
input {
-webkit-app-region: no-drag;
app-region: no-drag;
}
เมื่อใช้ CSS นี้ ผู้ใช้จะลากหน้าต่างแอปได้ตามปกติโดยลาก div, img
หรือ label มีเพียงองค์ประกอบ input เท่านั้นที่โต้ตอบได้เพื่อให้ป้อนคำค้นหาได้
การตรวจหาฟีเจอร์
ตรวจหาการรองรับการวางซ้อนการควบคุมหน้าต่างได้โดยทดสอบว่ามี
windowControlsOverlay:
if ('windowControlsOverlay' in navigator) {
// Window Controls Overlay is supported.
}
การค้นหาภูมิภาคการควบคุมหน้าต่างด้วย windowControlsOverlay
โค้ดที่เขียนมาจนถึงตอนนี้มีปัญหาอย่างหนึ่งคือ ในบางแพลตฟอร์ม ตัวควบคุมหน้าต่างจะอยู่ทางด้านขวา ส่วนในแพลตฟอร์มอื่นๆ จะอยู่ทางด้านซ้าย ที่แย่ไปกว่านั้นคือเมนู "จุด 3 จุด" ของ Chrome จะเปลี่ยน
ตำแหน่งด้วย โดยขึ้นอยู่กับแพลตฟอร์ม ซึ่งหมายความว่ารูปภาพพื้นหลังการไล่ระดับสีแบบเส้นตรงต้อง
ปรับแบบไดนามิกให้ทำงานจาก #131313→maroon หรือ maroon→#131313→maroon เพื่อให้
กลมกลืนกับmaroonสีพื้นหลังของแถบชื่อซึ่งกำหนดโดย
<meta name="theme-color" content="maroon"> ซึ่งทำได้โดยการค้นหา API ของ
getTitlebarAreaRect() ในพร็อพเพอร์ตี้ navigator.windowControlsOverlay
if ('windowControlsOverlay' in navigator) {
const { x } = navigator.windowControlsOverlay.getTitlebarAreaRect();
// Window controls are on the right (like on Windows).
// Chrome menu is left of the window controls.
// [ windowControlsOverlay___________________ […] [_] [■] [X] ]
if (x === 0) {
div.classList.add('search-controls-right');
}
// Window controls are on the left (like on macOS).
// Chrome menu is right of the window controls overlay.
// [ [X] [_] [■] ___________________windowControlsOverlay [⋮] ]
else {
div.classList.add('search-controls-left');
}
} else {
// When running in a non-supporting browser tab.
div.classList.add('search-controls-right');
}
โค้ดที่แก้ไขแล้วจะใช้ 2 คลาสที่โค้ดด้านบนตั้งค่าแบบไดนามิกแทนที่จะมีรูปภาพพื้นหลังในกฎ CSS ของคลาส .search โดยตรง (เช่นเดียวกับก่อนหน้านี้)
/* For macOS: */
.search-controls-left {
background-image: linear-gradient(90deg, #36c, 45%, #131313, 90%, #36c);
}
/* For Windows: */
.search-controls-right {
background-image: linear-gradient(90deg, #36c, #131313, 33%, #36c);
}
การพิจารณาว่าการวางซ้อนการควบคุมหน้าต่างแสดงอยู่หรือไม่
การวางซ้อนการควบคุมหน้าต่างจะไม่ปรากฏในพื้นที่แถบชื่อในบางกรณี แม้ว่าปุ่มนี้จะ
ไม่ปรากฏในเบราว์เซอร์ที่ไม่รองรับฟีเจอร์การวางซ้อนการควบคุมหน้าต่าง แต่ปุ่มนี้ก็
จะไม่ปรากฏเมื่อ PWA ที่เกี่ยวข้องทำงานในแท็บด้วย หากต้องการตรวจหาสถานการณ์นี้ คุณสามารถ
ค้นหาพร็อพเพอร์ตี้ visible ของ windowControlsOverlay ได้โดยทำดังนี้
if (navigator.windowControlsOverlay.visible) {
// The window controls overlay is visible in the title bar area.
}
หรือคุณจะใช้display-modeคำค้นหาสื่อใน JavaScript และ/หรือ CSS ก็ได้
// Create the query list.
const mediaQueryList = window.matchMedia('(display-mode: window-controls-overlay)');
// Define a callback function for the event listener.
function handleDisplayModeChange(mql) {
// React on display mode changes.
}
// Run the display mode change handler once.
handleDisplayChange(mediaQueryList);
// Add the callback function as a listener to the query list.
mediaQueryList.addEventListener('change', handleDisplayModeChange);
@media (display-mode: window-controls-overlay) {
/* React on display mode changes. */
}
รับการแจ้งเตือนเกี่ยวกับการเปลี่ยนแปลงเรขาคณิต
การค้นหาพื้นที่การวางซ้อนการควบคุมหน้าต่างด้วย getTitlebarAreaRect() อาจเพียงพอสำหรับสิ่งต่างๆ ที่ทำครั้งเดียว
เช่น การตั้งค่ารูปภาพพื้นหลังที่ถูกต้องตามตำแหน่งของการควบคุมหน้าต่าง แต่ใน
กรณีอื่นๆ จำเป็นต้องมีการควบคุมที่ละเอียดยิ่งขึ้น ตัวอย่างเช่น กรณีการใช้งานที่เป็นไปได้อาจเป็นการ
ปรับการวางซ้อนการควบคุมหน้าต่างตามพื้นที่ว่างที่มี และเพิ่มมุกตลกในการวางซ้อนการควบคุมหน้าต่าง
เมื่อมีพื้นที่เพียงพอ

คุณรับการแจ้งเตือนการเปลี่ยนแปลงเรขาคณิตได้โดยการสมัครใช้บริการ
navigator.windowControlsOverlay.ongeometrychange หรือโดยการตั้งค่าเครื่องมือฟังเหตุการณ์สำหรับเหตุการณ์
geometrychange เหตุการณ์นี้จะทริกเกอร์เมื่อการวางซ้อนการควบคุมหน้าต่างปรากฏเท่านั้น นั่นคือเมื่อ navigator.windowControlsOverlay.visible เป็น true
const debounce = (func, wait) => {
let timeout;
return function executedFunction(...args) {
const later = () => {
clearTimeout(timeout);
func(...args);
};
clearTimeout(timeout);
timeout = setTimeout(later, wait);
};
};
if ('windowControlsOverlay' in navigator) {
navigator.windowControlsOverlay.ongeometrychange = debounce((e) => {
span.hidden = e.titlebarAreaRect.width < 800;
}, 250);
}
คุณยังเพิ่มเครื่องมือฟังเหตุการณ์ไปยัง windowControlsOverlay ได้ตามด้านล่างแทนที่จะกำหนดฟังก์ชันให้กับ ongeometrychange คุณอ่านเกี่ยวกับความแตกต่างระหว่างทั้ง 2 อย่างได้ใน MDN
navigator.windowControlsOverlay.addEventListener(
'geometrychange',
debounce((e) => {
span.hidden = e.titlebarAreaRect.width < 800;
}, 250),
);
ความเข้ากันได้เมื่อเรียกใช้ในแท็บและในเบราว์เซอร์ที่ไม่รองรับ
มี 2 กรณีที่อาจเกิดขึ้นได้ ดังนี้
- กรณีที่แอปทํางานในเบราว์เซอร์ที่รองรับการวางซ้อนการควบคุมหน้าต่าง แต่ ใช้แอปในแท็บเบราว์เซอร์
- กรณีที่แอปทำงานในเบราว์เซอร์ที่ไม่รองรับการวางซ้อนการควบคุมหน้าต่าง
ในทั้ง 2 กรณี โดยค่าเริ่มต้น HTML ที่สร้างขึ้นสําหรับการวางซ้อนการควบคุมหน้าต่างจะแสดงในบรรทัดเหมือนกับเนื้อหา HTML ปกติ และค่าสำรองของตัวแปร env() จะมีผลต่อการจัดตําแหน่ง ในเบราว์เซอร์ที่รองรับ คุณยังเลือกที่จะไม่แสดง HTML ที่กำหนดไว้สำหรับภาพซ้อนทับของตัวควบคุมหน้าต่างได้โดยการตรวจสอบพร็อพเพอร์ตี้ visible ของภาพซ้อนทับ และหากรายงานเป็น false ให้ซ่อนเนื้อหา HTML นั้น

โปรดทราบว่าเบราว์เซอร์ที่ไม่รองรับจะไม่พิจารณาพร็อพเพอร์ตี้ไฟล์ Manifest ของเว็บแอป
"display_override" เลย หรือไม่รู้จัก
"window-controls-overlay" จึงใช้ค่าที่เป็นไปได้ถัดไปตามเชนการสำรอง
เช่น "standalone"

ข้อควรพิจารณาเกี่ยวกับ UI
แม้ว่าอาจจะน่าสนใจ แต่เราไม่แนะนำให้สร้างเมนูแบบเลื่อนลงแบบคลาสสิกในพื้นที่การวางซ้อนการควบคุมหน้าต่าง การดำเนินการดังกล่าวจะละเมิดหลักเกณฑ์การออกแบบบน macOS ซึ่งเป็นแพลตฟอร์มที่ผู้ใช้คาดหวังว่าจะเห็นแถบเมนู (ทั้งแถบที่ระบบมีให้และแถบที่กำหนดเอง) ที่ด้านบนของหน้าจอ
หากแอปมอบประสบการณ์แบบเต็มหน้าจอ โปรดพิจารณาอย่างรอบคอบว่าการวางซ้อนการควบคุมหน้าต่างควรเป็นส่วนหนึ่งของมุมมองแบบเต็มหน้าจอหรือไม่
คุณอาจต้องการจัดเรียงเลย์เอาต์ใหม่เมื่อ
onfullscreenchange
เหตุการณ์เริ่มทำงาน
สาธิต
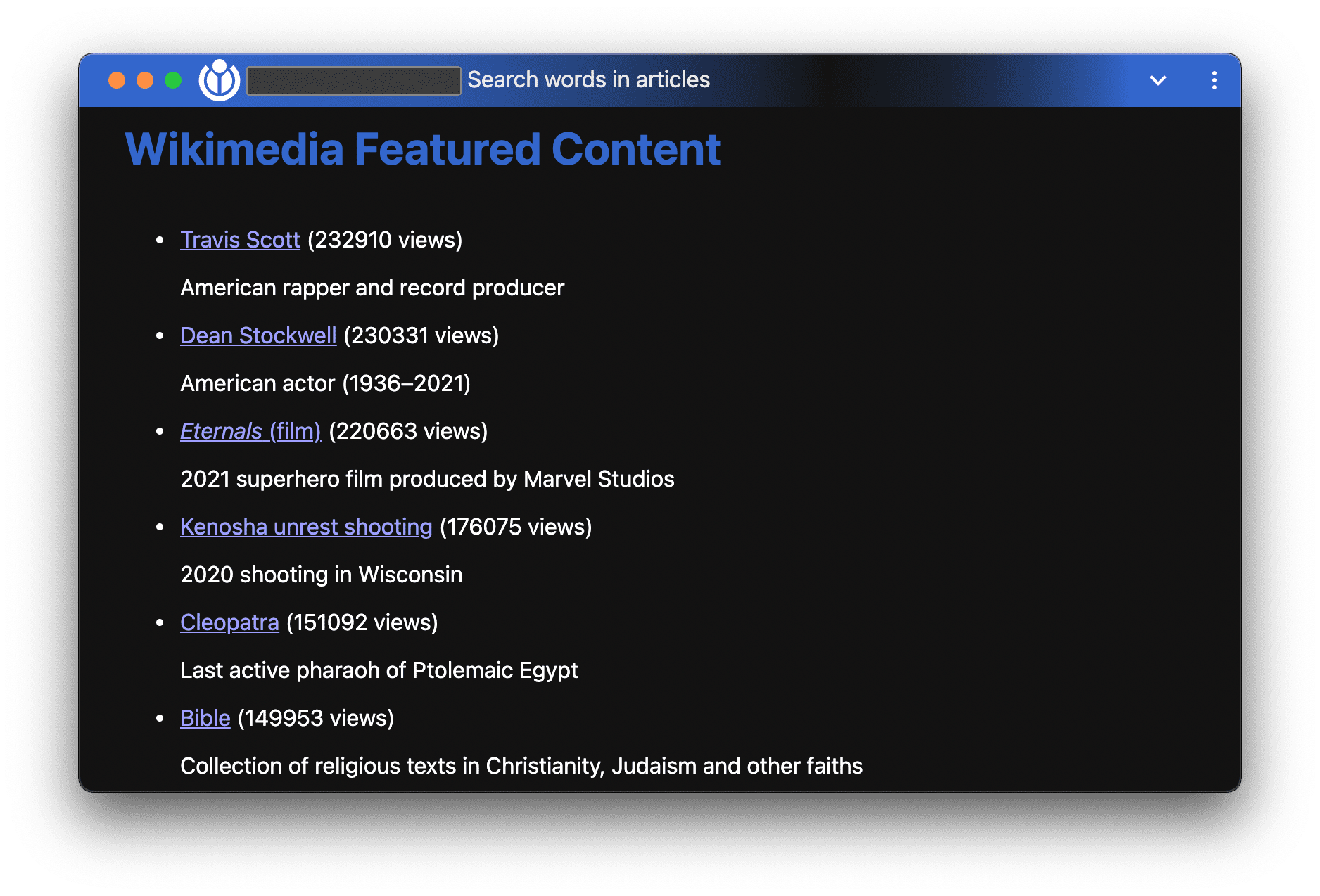
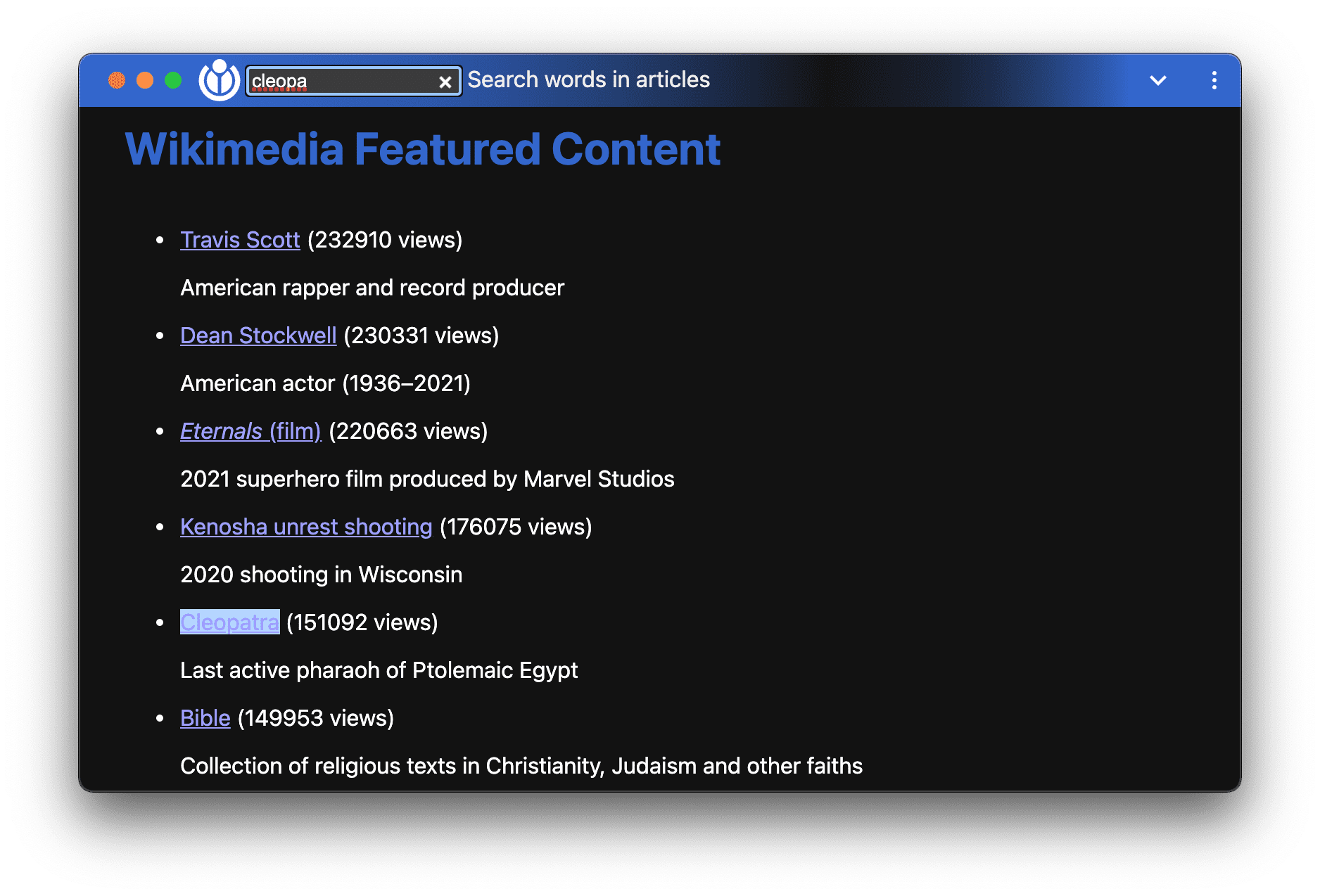
เราได้สร้างเดโมที่คุณสามารถลองเล่นได้ใน เบราว์เซอร์ที่รองรับและไม่รองรับ รวมถึงในสถานะที่ติดตั้งและไม่ได้ติดตั้ง หากต้องการดูประสบการณ์การใช้งานจริงของภาพซ้อนทับการควบคุมหน้าต่าง คุณต้องติดตั้งแอป โดยดูภาพหน้าจอ 2 ภาพด้านล่างเพื่อดูสิ่งที่คาดหวังได้ ซอร์สโค้ดของแอปมีให้บริการใน GitHub

ฟีเจอร์ค้นหาในการวางซ้อนการควบคุมหน้าต่างใช้งานได้อย่างสมบูรณ์

ข้อควรพิจารณาด้านความปลอดภัย
ทีม Chromium ออกแบบและใช้ Window Controls Overlay API โดยใช้หลักการพื้นฐาน ที่กำหนดไว้ในการควบคุมการเข้าถึงฟีเจอร์ที่มีประสิทธิภาพของแพลตฟอร์มเว็บ ซึ่งรวมถึงการควบคุมของผู้ใช้ ความโปร่งใส และการยศาสตร์
การปลอมแปลง
การให้สิทธิ์เว็บไซต์ควบคุมแถบชื่อบางส่วนจะเปิดโอกาสให้นักพัฒนาแอปปลอมแปลงเนื้อหาในพื้นที่ที่ก่อนหน้านี้เชื่อถือได้และควบคุมโดยเบราว์เซอร์ ปัจจุบันในเบราว์เซอร์ Chromium โหมดสแตนด์อโลน จะมีแถบชื่อซึ่งเมื่อเปิดครั้งแรกจะแสดงชื่อของหน้าเว็บทางด้านซ้าย และ ต้นทางของหน้าทางด้านขวา (ตามด้วยปุ่ม "การตั้งค่าและอื่นๆ" และตัวควบคุมหน้าต่าง ) หลังจากผ่านไปสักครู่ ข้อความต้นฉบับจะหายไป หากตั้งค่าเบราว์เซอร์เป็นภาษาที่อ่านจากขวาไปซ้าย (RTL) เลย์เอาต์นี้จะพลิกเพื่อให้ข้อความต้นฉบับอยู่ทางด้านซ้าย ซึ่งจะเปิดการวางซ้อนการควบคุมหน้าต่างเพื่อปลอมแปลงต้นทางหากมีระยะขอบไม่เพียงพอระหว่างต้นทางกับขอบด้านขวาของการวางซ้อน ตัวอย่างเช่น ต้นทาง "evil.ltd" อาจต่อท้ายด้วยเว็บไซต์ที่เชื่อถือได้ "google.com" ซึ่งทำให้ผู้ใช้เชื่อว่าแหล่งที่มานั้นเชื่อถือได้ แผนของเราคือการคงข้อความต้นทางนี้ไว้เพื่อให้ผู้ใช้ทราบว่าแอปมีต้นทางมาจากไหน และมั่นใจได้ว่าตรงกับความคาดหวังของผู้ใช้ สำหรับเบราว์เซอร์ที่กำหนดค่า RTL จะต้องมีระยะห่างด้านขวาของข้อความต้นทางเพียงพอ เพื่อป้องกันไม่ให้เว็บไซต์ที่เป็นอันตรายผนวกต้นทางที่ไม่ปลอดภัยกับต้นทางที่เชื่อถือได้
ฟิงเกอร์ปรินต์
การเปิดใช้การวางซ้อนการควบคุมหน้าต่างและภูมิภาคที่ลากได้ไม่ได้ก่อให้เกิด
ข้อกังวลด้านความเป็นส่วนตัวที่สำคัญนอกเหนือจากการตรวจหาฟีเจอร์ อย่างไรก็ตาม เนื่องจากปุ่มควบคุมหน้าต่างมีขนาดและตำแหน่งแตกต่างกันในระบบปฏิบัติการต่างๆ
navigator.
เมธอดจึงแสดงผล DOMRect
ซึ่งตำแหน่งและขนาดจะแสดงข้อมูลเกี่ยวกับระบบปฏิบัติการที่เบราว์เซอร์ทำงานอยู่ ปัจจุบันนักพัฒนาแอปสามารถค้นพบระบบปฏิบัติการได้จากสตริง User-Agent แต่เนื่องจากข้อกังวลเรื่องการลายนิ้วมือดิจิทัล จึงมีการพูดคุยเกี่ยวกับการตรึงสตริง UA และการรวมเวอร์ชันของระบบปฏิบัติการ ชุมชนเบราว์เซอร์กำลังพยายามทำความเข้าใจความถี่ที่การซ้อนทับของตัวควบคุมขนาดหน้าต่างเปลี่ยนแปลงในแพลตฟอร์มต่างๆ เนื่องจากสมมติฐานปัจจุบันคือการซ้อนทับเหล่านี้ค่อนข้างเสถียรในระบบปฏิบัติการเวอร์ชันต่างๆ จึงไม่เป็นประโยชน์ในการสังเกตระบบปฏิบัติการเวอร์ชันย่อย แม้ว่านี่จะเป็นปัญหาที่อาจเกิดขึ้นจากการ
ลายนิ้วมือ แต่จะใช้กับ PWA ที่ติดตั้งไว้ซึ่งใช้ฟีเจอร์แถบชื่อที่กำหนดเองเท่านั้น
และไม่มีผลกับการใช้งานเบราว์เซอร์ทั่วไป นอกจากนี้ navigator. API จะไม่พร้อมให้บริการสำหรับ
iframe ที่ฝังไว้ภายใน PWA
การนำทาง
การไปยังต้นทางอื่นภายใน PWA จะทำให้ PWA กลับไปใช้แถบชื่อแบบสแตนด์อโลนปกติ แม้ว่าจะมีคุณสมบัติตรงตามเกณฑ์ข้างต้นและเปิดใช้ด้วยการวางซ้อนการควบคุมหน้าต่างก็ตาม ซึ่งจะช่วยรองรับแถบสีดำที่ปรากฏในการไปยังต้นทางอื่น หลังจาก กลับไปยังต้นทางเดิมแล้ว ระบบจะใช้การวางซ้อนการควบคุมหน้าต่างอีกครั้ง

ความคิดเห็น
ทีม Chromium อยากทราบความคิดเห็นของคุณเกี่ยวกับประสบการณ์การใช้งาน Window Controls Overlay API
บอกเราเกี่ยวกับการออกแบบ API
มีอะไรเกี่ยวกับ API ที่ไม่ทำงานตามที่คุณคาดหวังไว้ไหม หรือมีเมธอด หรือพร็อพเพอร์ตี้ที่ขาดหายไปซึ่งคุณต้องใช้เพื่อนำแนวคิดไปใช้ไหม หากมีคำถามหรือความคิดเห็นเกี่ยวกับโมเดลความปลอดภัย แจ้งปัญหาเกี่ยวกับข้อกำหนดในที่เก็บ GitHub ที่เกี่ยวข้อง หรือแสดงความคิดเห็นในปัญหาที่มีอยู่
รายงานปัญหาเกี่ยวกับการติดตั้งใช้งาน
หากพบข้อบกพร่องในการใช้งาน Chromium หรือการติดตั้งใช้งานแตกต่างจากข้อกำหนด
ยื่นข้อบกพร่องที่ new.crbug.com โปรดใส่รายละเอียดให้มากที่สุดเท่าที่จะทำได้
วิธีการง่ายๆ ในการทำซ้ำ และป้อน UI>Browser>WebAppInstalls ในช่องคอมโพเนนต์
แสดงการสนับสนุน API
คุณกำลังวางแผนที่จะใช้ Window Controls Overlay API ใช่ไหม การสนับสนุนแบบสาธารณะของคุณจะช่วยให้ทีม Chromium จัดลําดับความสําคัญของฟีเจอร์และแสดงให้ผู้ให้บริการเบราว์เซอร์รายอื่นๆ เห็นว่าการสนับสนุนฟีเจอร์เหล่านี้มีความสําคัญเพียงใด
ส่งทวีตถึง @ChromiumDev พร้อมแฮชแท็ก
#WindowControlsOverlay
และแจ้งให้เราทราบว่าคุณใช้ฟีเจอร์นี้ที่ใดและอย่างไร
ลิงก์ที่มีประโยชน์
- คำอธิบาย
- ร่างข้อกำหนด
- ข้อบกพร่องของ Chromium
- รายการสถานะแพลตฟอร์ม Chrome
- การตรวจสอบ TAG
- เอกสารที่เกี่ยวข้องของ Microsoft Edge
คำขอบคุณ
Window Controls Overlay ได้รับการติดตั้งใช้งานและระบุโดย Amanda Baker จากทีม Microsoft Edge บทความนี้ได้รับการตรวจสอบโดย Joe Medley และ Kenneth Rohde Christiansen รูปภาพหลักโดย Sigmund ใน Unsplash



