Progresif web uygulamanızın daha çok uygulama gibi görünmesi için pencere denetimlerinin yanındaki başlık çubuğu alanını kullanın.
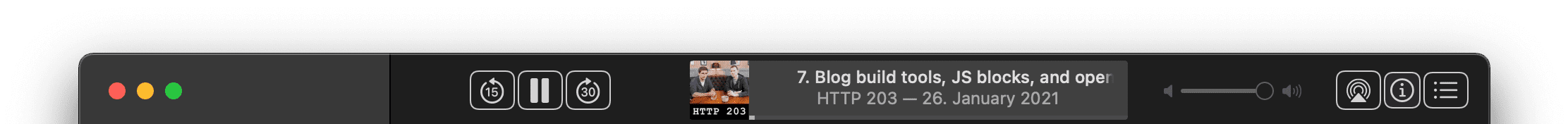
Make your PWA feel more like an app (PWA'nızı daha çok uygulama gibi gösterme) başlıklı makalemi hatırlıyorsanız uygulamanızın başlık çubuğunu özelleştirmenin, uygulama benzeri bir deneyim oluşturma stratejisi olarak nasıl ele alındığını hatırlayabilirsiniz. macOS Podcasts uygulamasının gösterildiği bu örnekte, bunun nasıl görünebileceği gösterilmektedir.

Şimdi, Podcasts'in tarayıcıda çalışmayan platforma özgü bir macOS uygulaması olduğunu ve bu nedenle tarayıcının kurallarına uymak zorunda kalmadan istediğini yapabileceğini söyleyerek itiraz etmek isteyebilirsiniz. Doğru, ancak bu makalenin konusu olan pencere kontrolleri yerleşimi özelliği sayesinde yakında PWA'nız için benzer kullanıcı arayüzleri oluşturabileceksiniz.
Pencere denetimi yer paylaşımı bileşenleri
Pencere Denetimi Yer Paylaşımı dört alt özellikten oluşur:
- Web uygulaması manifestindeki
"display_override"alanı için"window-controls-overlay"değeri. titlebar-area-x,titlebar-area-y,titlebar-area-widthvetitlebar-area-heightCSS ortam değişkenleri.- Daha önce tescilli olan CSS özelliği
-webkit-app-region'nın, web içeriğindeki sürüklenebilir bölgeleri tanımlamak içinapp-regionözelliği olarak standartlaştırılması. windowControlsOverlayüyesi aracılığıyla pencere kontrolleri bölgesi için sorgu oluşturma ve bu bölgeyi kullanma mekanizması.window.navigator
Pencere Denetimi Yer Paylaşımı nedir?
Başlık çubuğu alanı, pencere kontrollerinin (ör. küçültme, büyütme, kapatma vb. düğmeleri) solunda veya sağında kalan alanı ifade eder ve genellikle uygulamanın başlığını içerir. Pencere Denetimi Yer Paylaşımı, progresif web uygulamalarının (PWA'lar) mevcut tam genişlikteki başlık çubuğunu pencere denetimlerini içeren küçük bir yer paylaşımıyla değiştirerek daha çok uygulama benzeri bir görünüm sunmasını sağlar. Bu, geliştiricilerin daha önce tarayıcı tarafından kontrol edilen başlık çubuğu alanına özel içerik yerleştirmesine olanak tanır.
Mevcut durum
| Step | Durum |
|---|---|
| 1. Açıklayıcı oluşturma | Tamamlandı |
| 2. Spesifikasyonun ilk taslağını oluşturma | Tamamlandı |
| 3. Geri bildirim toplama ve tasarım üzerinde yineleme yapma | Devam ediyor |
| 4. Kaynak denemesi | Eksiksiz |
| 5. Lansman | Tamamlandı (Chromium 104'te) |
Pencere denetimi yer paylaşımını kullanma
Web uygulaması manifestine window-controls-overlay ekleme
Progresif web uygulamaları, web uygulaması manifestine "window-controls-overlay" öğesini birincil "display_override" üyesi olarak ekleyerek pencere kontrolleri yer paylaşımını etkinleştirebilir:
{
"display_override": ["window-controls-overlay"]
}
Pencere kontrolleri yer paylaşımı yalnızca aşağıdaki koşulların tümü karşılandığında görünür:
- Uygulama tarayıcıda değil, ayrı bir PWA penceresinde açılır.
- Manifest dosyası
"display_override": ["window-controls-overlay"]içeriyor. (Diğer değerlere daha sonra izin verilir.) - PWA, masaüstü işletim sisteminde çalışıyor.
- Mevcut kaynak, PWA'nın yüklendiği kaynakla eşleşmelidir.
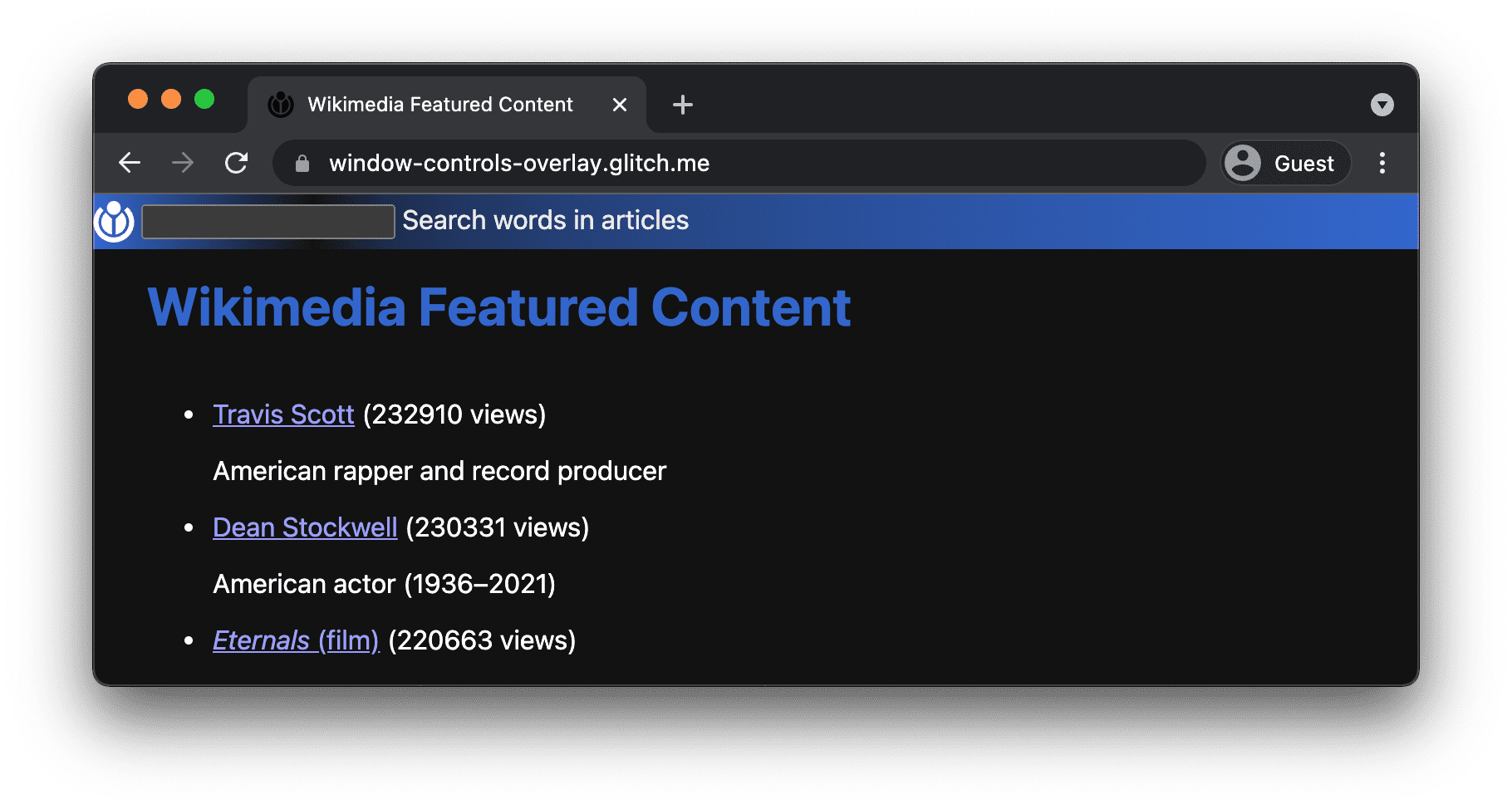
Bunun sonucunda, işletim sistemine bağlı olarak sol veya sağ tarafta normal pencere kontrollerinin bulunduğu boş bir başlık çubuğu alanı elde edilir.

İçeriği başlık çubuğuna taşıma
Başlık çubuğunda artık yer olduğuna göre buraya bir öğe taşıyabilirsiniz. Bu makale için bir Wikimedia Öne Çıkan İçerik PWA'sı oluşturdum. Bu uygulama için faydalı bir özellik, makale başlıklarındaki kelimeleri arama olabilir. Arama özelliğinin HTML'si şu şekilde görünür:
<div class="search">
<img src="logo.svg" alt="Wikimedia logo." width="32" height="32" />
<label>
<input type="search" />
Search for words in articles
</label>
</div>
Bu div öğesini başlık çubuğuna taşımak için biraz CSS gerekir:
.search {
/* Make sure the `div` stays there, even when scrolling. */
position: fixed;
/**
* Gradient, because why not. Endless opportunities.
* The gradient ends in `#36c`, which happens to be the app's
* `<meta name="theme-color" content="#36c">`.
*/
background-image: linear-gradient(90deg, #36c, #131313, 33%, #36c);
/* Use the environment variable for the left anchoring with a fallback. */
left: env(titlebar-area-x, 0);
/* Use the environment variable for the top anchoring with a fallback. */
top: env(titlebar-area-y, 0);
/* Use the environment variable for setting the width with a fallback. */
width: env(titlebar-area-width, 100%);
/* Use the environment variable for setting the height with a fallback. */
height: env(titlebar-area-height, 33px);
}
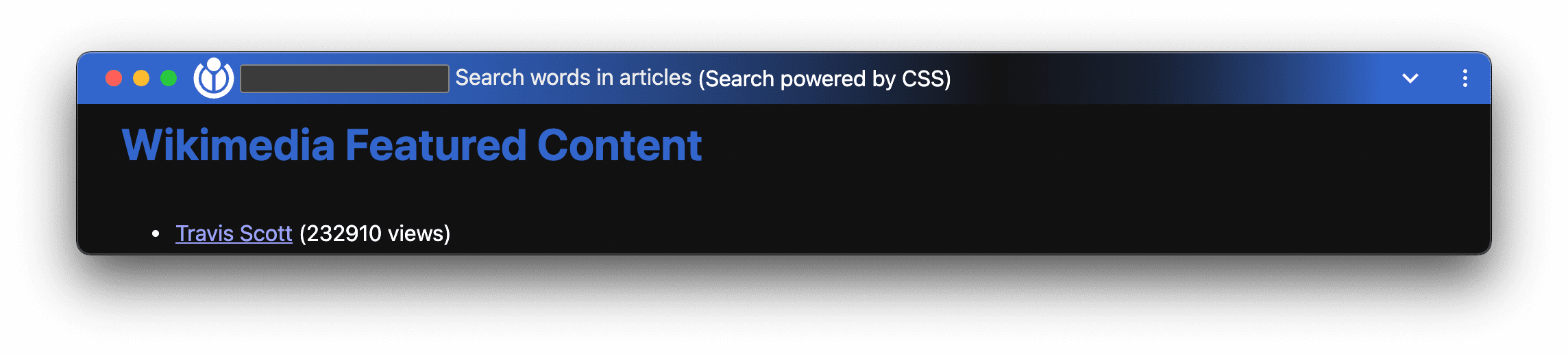
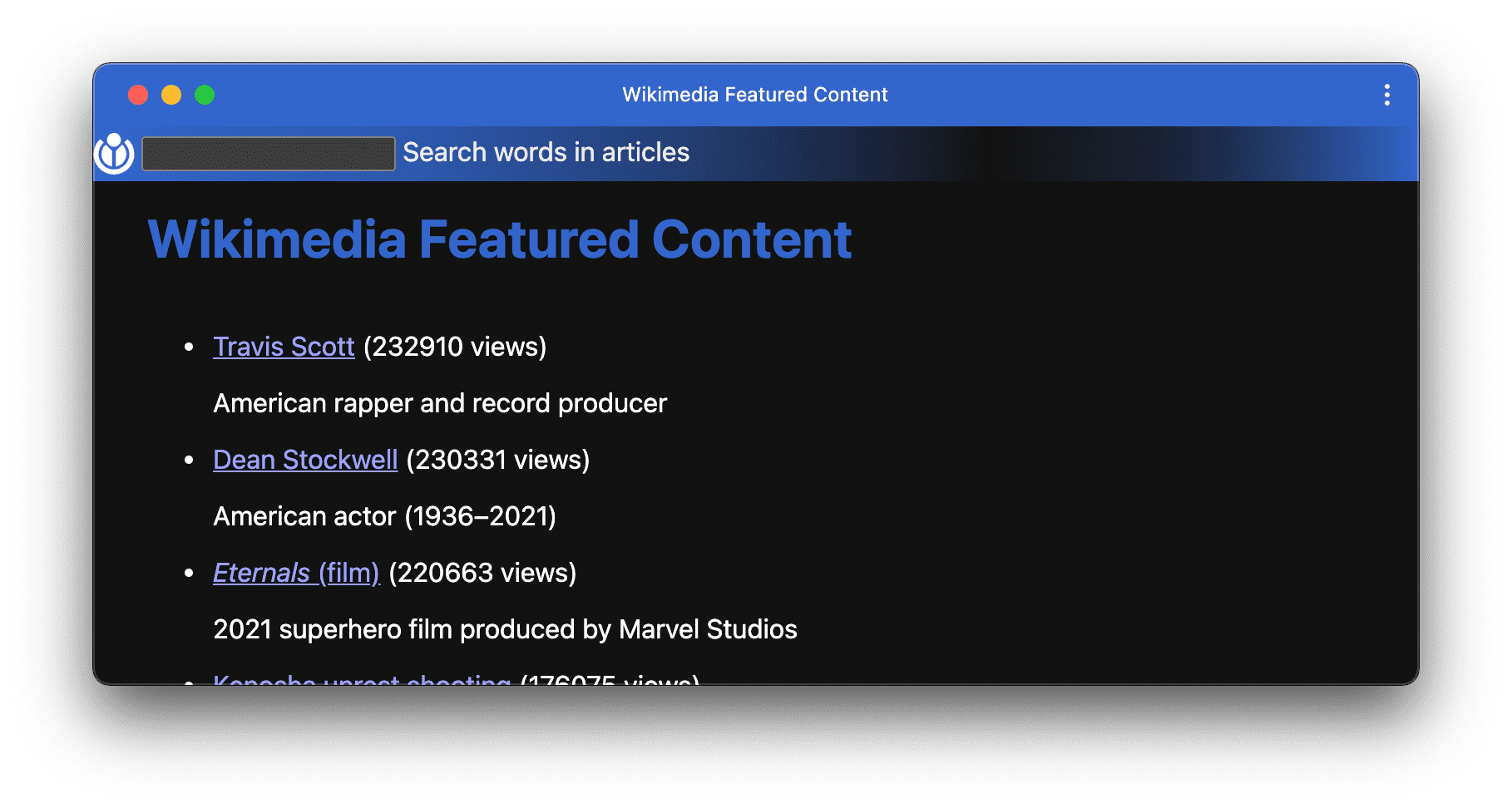
Bu kodun etkisini aşağıdaki ekran görüntüsünde görebilirsiniz. Başlık çubuğu tamamen duyarlıdır. PWA penceresini yeniden boyutlandırdığınızda başlık çubuğu, normal HTML içeriğinden oluşuyormuş gibi tepki verir. Başlık çubuğu aslında normal HTML içeriğinden oluşur.

Başlık çubuğunun hangi kısımlarının sürüklenebileceğini belirleme
Yukarıdaki ekran görüntüsünde işlemin tamamlandığı belirtilse de henüz tamamlanmamıştır. Pencere denetimi düğmeleri sürükleme alanı olmadığından ve başlık çubuğunun geri kalanı arama widget'ından oluştuğundan, PWA penceresi artık (çok küçük bir alan dışında) sürüklenemiyor. Bu sorunu, app-region CSS özelliğini drag değeriyle kullanarak düzeltin. Somut durumda, input öğesi dışındaki her şeyi sürüklenebilir hale getirebilirsiniz.
/* The entire search `div` is draggable… */
.search {
-webkit-app-region: drag;
app-region: drag;
}
/* …except for the `input`. */
input {
-webkit-app-region: no-drag;
app-region: no-drag;
}
Bu CSS ile kullanıcı, div, img veya label simgesini sürükleyerek uygulama penceresini her zamanki gibi sürükleyebilir. Yalnızca input öğesi etkileşimli olduğundan arama sorgusu girilebilir.
Özellik algılama
Pencere denetimi yer paylaşımı desteği, windowControlsOverlay öğesinin varlığı test edilerek algılanabilir:
if ('windowControlsOverlay' in navigator) {
// Window Controls Overlay is supported.
}
windowControlsOverlay ile pencere kontrolleri bölgesini sorgulama
Şu ana kadar olan kodda bir sorun var: Bazı platformlarda pencere kontrolleri sağda, bazılarında ise solda yer alıyor. Dahası, "üç nokta" Chrome menüsü de platforma bağlı olarak konum değiştirecek. Bu nedenle, başlık çubuğunun <meta name="theme-color" content="maroon"> tarafından belirlenen maroon arka plan rengiyle uyum sağlaması için çizgisel renk geçişli arka plan resminin #131313→maroon veya maroon→#131313→maroon şeklinde çalışacak şekilde dinamik olarak uyarlanması gerekir. Bu, navigator.windowControlsOverlay özelliğinde getTitlebarAreaRect() API'si sorgulanarak yapılabilir.
if ('windowControlsOverlay' in navigator) {
const { x } = navigator.windowControlsOverlay.getTitlebarAreaRect();
// Window controls are on the right (like on Windows).
// Chrome menu is left of the window controls.
// [ windowControlsOverlay___________________ […] [_] [■] [X] ]
if (x === 0) {
div.classList.add('search-controls-right');
}
// Window controls are on the left (like on macOS).
// Chrome menu is right of the window controls overlay.
// [ [X] [_] [■] ___________________windowControlsOverlay [⋮] ]
else {
div.classList.add('search-controls-left');
}
} else {
// When running in a non-supporting browser tab.
div.classList.add('search-controls-right');
}
Arka plan resmini doğrudan .search sınıfı CSS kurallarında bulundurmak yerine (önceki gibi), değiştirilen kod artık yukarıdaki kodun dinamik olarak ayarladığı iki sınıfı kullanıyor.
/* For macOS: */
.search-controls-left {
background-image: linear-gradient(90deg, #36c, 45%, #131313, 90%, #36c);
}
/* For Windows: */
.search-controls-right {
background-image: linear-gradient(90deg, #36c, #131313, 33%, #36c);
}
Pencere denetimi yer paylaşımının görünür olup olmadığını belirleme
Pencere denetimi yer paylaşımı, başlık çubuğu alanında her zaman görünmez. Bu düğme, Window Controls Overlay özelliğini desteklemeyen tarayıcılarda görünmez. Ayrıca, söz konusu PWA bir sekmede çalıştırıldığında da görünmez. Bu durumu tespit etmek için windowControlsOverlay öğesinin visible özelliğini sorgulayabilirsiniz:
if (navigator.windowControlsOverlay.visible) {
// The window controls overlay is visible in the title bar area.
}
Alternatif olarak, JavaScript ve/veya CSS'de display-mode medya sorgusunu da kullanabilirsiniz:
// Create the query list.
const mediaQueryList = window.matchMedia('(display-mode: window-controls-overlay)');
// Define a callback function for the event listener.
function handleDisplayModeChange(mql) {
// React on display mode changes.
}
// Run the display mode change handler once.
handleDisplayChange(mediaQueryList);
// Add the callback function as a listener to the query list.
mediaQueryList.addEventListener('change', handleDisplayModeChange);
@media (display-mode: window-controls-overlay) {
/* React on display mode changes. */
}
Geometri değişiklikleri hakkında bildirim alma
getTitlebarAreaRect() ile pencere denetimi yer paylaşımı alanına sorgu göndermek, pencere denetimlerinin bulunduğu yere göre doğru arka plan resmini ayarlamak gibi tek seferlik işlemler için yeterli olabilir ancak diğer durumlarda daha ayrıntılı kontrol gerekir. Örneğin, pencere denetimi yer paylaşımını kullanılabilir alana göre uyarlamak ve yeterli alan olduğunda pencere denetimi yer paylaşımına doğrudan bir şaka eklemek olası bir kullanım alanı olabilir.

navigator.windowControlsOverlay.ongeometrychange öğesine abone olarak veya geometrychange etkinliği için bir etkinlik dinleyicisi ayarlayarak geometri değişikliklerinden haberdar olabilirsiniz. Bu etkinlik yalnızca pencere denetimleri yer paylaşımı görünür olduğunda, yani navigator.windowControlsOverlay.visible true olduğunda tetiklenir.
const debounce = (func, wait) => {
let timeout;
return function executedFunction(...args) {
const later = () => {
clearTimeout(timeout);
func(...args);
};
clearTimeout(timeout);
timeout = setTimeout(later, wait);
};
};
if ('windowControlsOverlay' in navigator) {
navigator.windowControlsOverlay.ongeometrychange = debounce((e) => {
span.hidden = e.titlebarAreaRect.width < 800;
}, 250);
}
ongeometrychange öğesine işlev atamak yerine, aşağıda gösterildiği gibi windowControlsOverlay öğesine bir etkinlik dinleyici de ekleyebilirsiniz. İkisi arasındaki farkı MDN'den öğrenebilirsiniz.
navigator.windowControlsOverlay.addEventListener(
'geometrychange',
debounce((e) => {
span.hidden = e.titlebarAreaRect.width < 800;
}, 250),
);
Sekmede ve desteklenmeyen tarayıcılarda çalıştırıldığında uyumluluk
Dikkate alınması gereken iki olası durum vardır:
- Bir uygulamanın, Window Controls Overlay'i destekleyen bir tarayıcıda çalıştırıldığı ancak uygulamanın bir tarayıcı sekmesinde kullanıldığı durum.
- Bir uygulamanın, pencere denetimi yer paylaşımını desteklemeyen bir tarayıcıda çalıştırıldığı durum.
Her iki durumda da, pencere kontrolleri yer paylaşımı için oluşturulan HTML varsayılan olarak normal HTML içeriği gibi satır içi gösterilir ve konumlandırma için env() değişkenlerinin yedek değerleri kullanılır. Desteklenen tarayıcılarda, pencere kontrolleri yerleşimi için belirlenen HTML'yi görüntülememeyi de seçebilirsiniz. Bunun için yerleşimin visible özelliğini kontrol edin ve false bildiriyorsa söz konusu HTML içeriğini gizleyin.

Desteklenmeyen tarayıcıların "display_override" web uygulaması manifest mülkünü hiç dikkate almayacağını veya "window-controls-overlay"'ı tanımayacağını ve bu nedenle geri dönüşüm zincirine göre bir sonraki olası değeri (ör. "standalone") kullanacağını hatırlatırız.

Kullanıcı arayüzüyle ilgili dikkat edilmesi gereken noktalar
Pencere denetimleri yer paylaşımı alanında klasik bir açılır menü oluşturmak cazip olsa da bu işlem önerilmez. Bunu yapmak, kullanıcıların ekranın üst kısmında menü çubukları (hem sistem tarafından sağlananlar hem de özel olanlar) beklediği bir platform olan macOS'teki tasarım yönergelerini ihlal eder.
Uygulamanız tam ekran deneyimi sunuyorsa pencere kontrolleri yer paylaşımının tam ekran görünümünün bir parçası olmasının mantıklı olup olmadığını dikkatlice değerlendirin. onfullscreenchange etkinliği tetiklendiğinde düzeninizi yeniden düzenlemek isteyebilirsiniz.
Demo
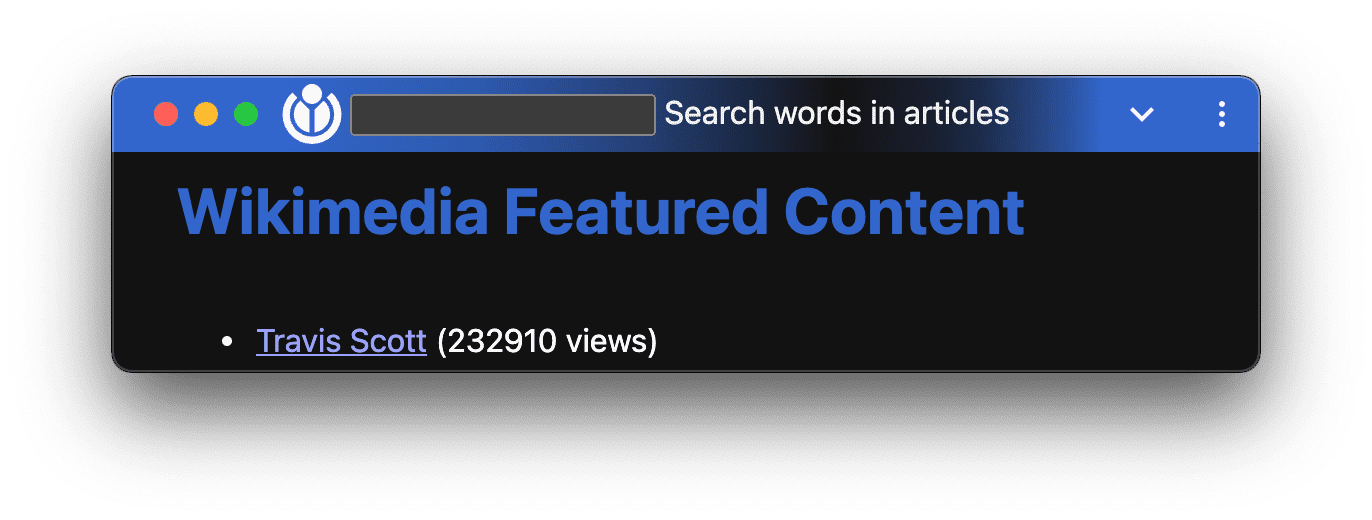
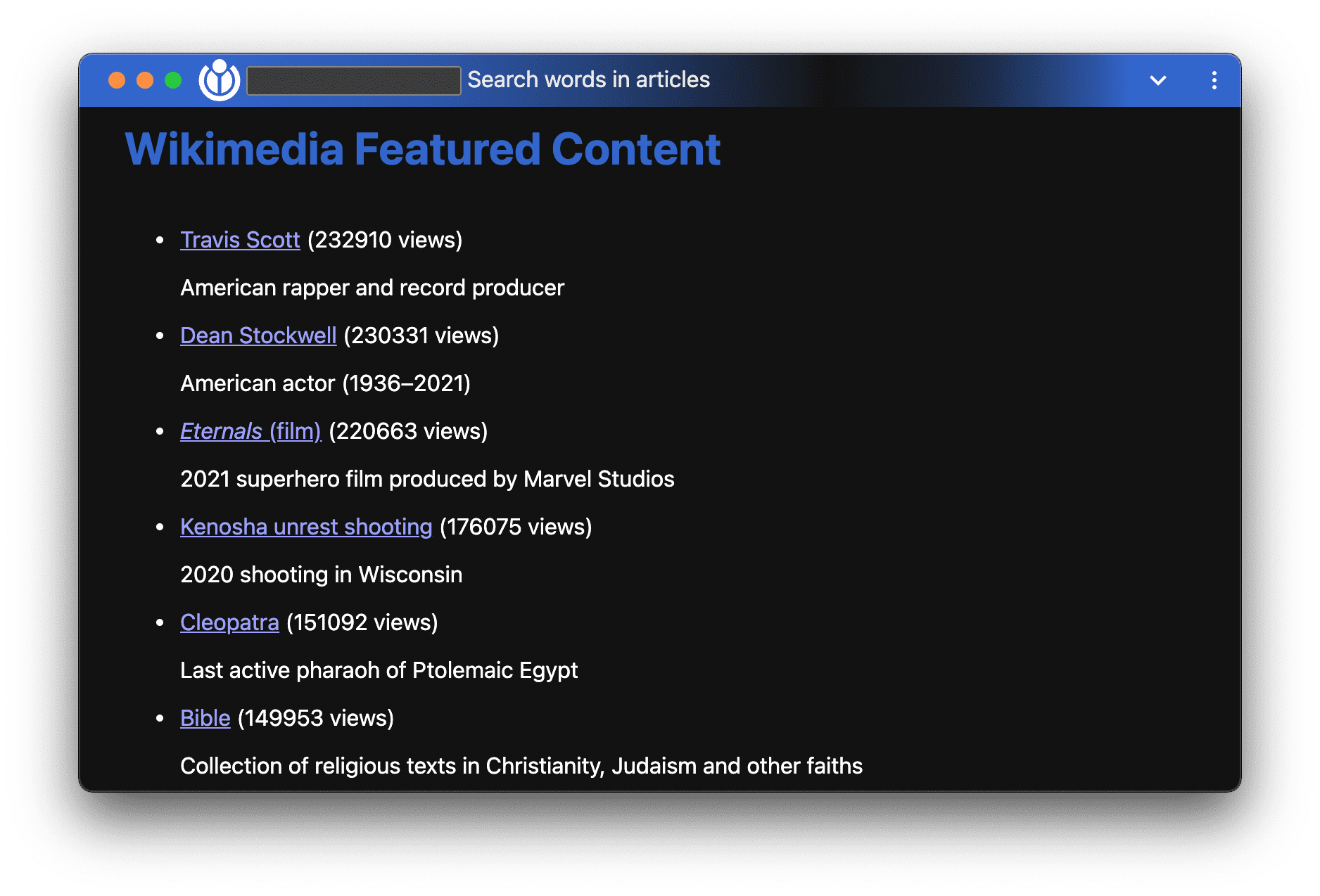
Desteklenen ve desteklenmeyen farklı tarayıcılarda, yüklü ve yüklü olmayan durumda oynayabileceğiniz bir demo oluşturdum. Gerçek pencere denetimleri yerleşimi deneyimi için uygulamayı yüklemeniz gerekir. Aşağıda, neler bekleyebileceğinize dair iki ekran görüntüsü görebilirsiniz. Uygulamanın kaynak kodu GitHub'da mevcuttur.

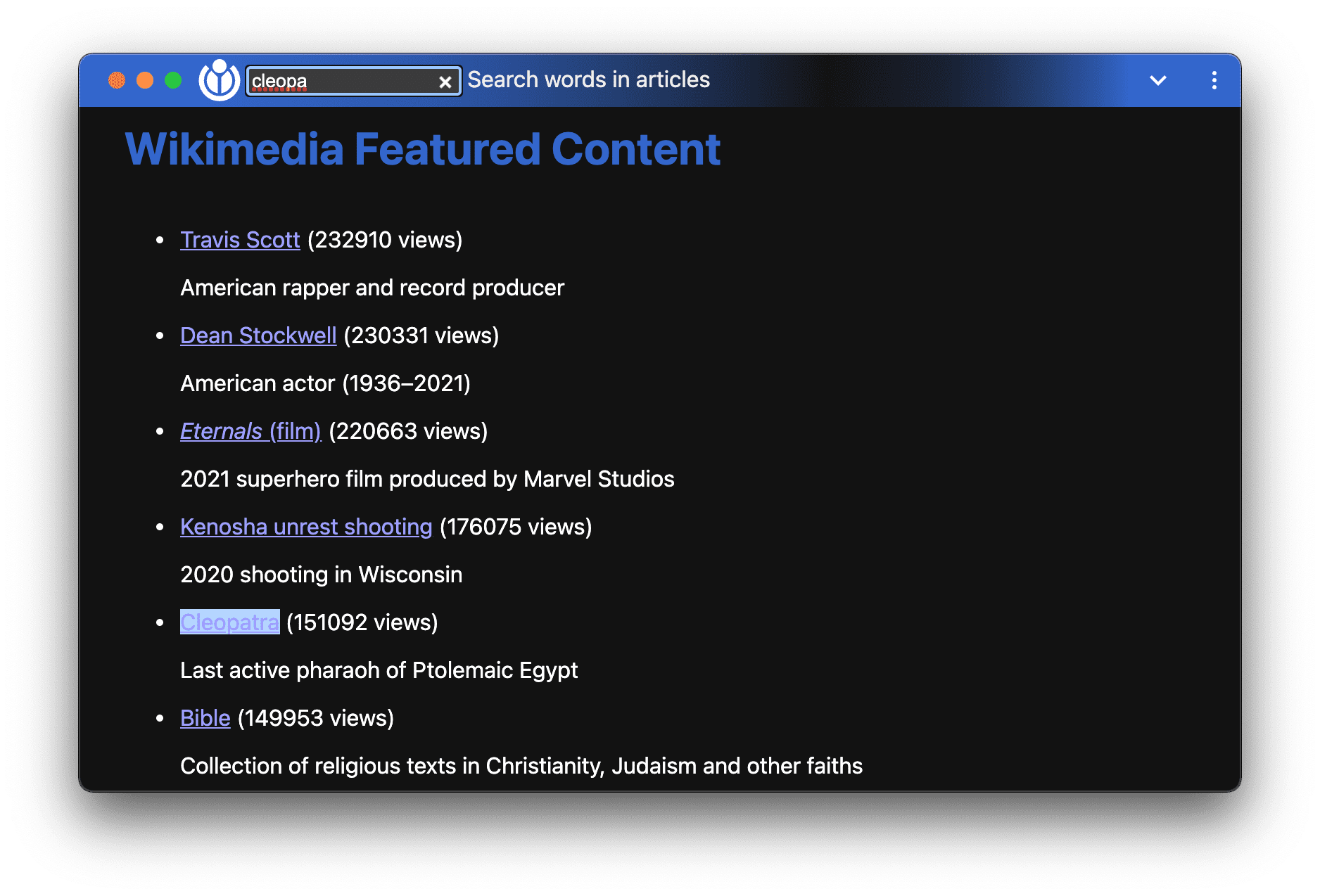
Pencere denetimi yer paylaşımındaki arama özelliği tamamen işlevseldir:

Güvenlikle ilgili olarak göz önünde bulundurulması gerekenler
Chromium ekibi, Window Controls Overlay API'yi Güçlü Web Platformu Özelliklerine Erişimi Kontrol Etme başlıklı makalede tanımlanan temel ilkeleri (kullanıcı kontrolü, şeffaflık ve ergonomi dahil) kullanarak tasarladı ve uyguladı.
Adres sahteciliği
Sitelerin başlık çubuğunu kısmen kontrol etmesine izin vermek, geliştiricilerin daha önce güvenilir ve tarayıcı tarafından kontrol edilen bir bölgede içeriğin kimliğine bürünmesine olanak tanır. Şu anda Chromium tarayıcılarda bağımsız modda, ilk başlatıldığında sol tarafta web sayfasının başlığını, sağ tarafta ise sayfanın kaynağını (ardından "ayarlar ve daha fazlası" düğmesi ve pencere kontrolleri) gösteren bir başlık çubuğu bulunur. Birkaç saniye sonra kaynak metin kaybolur. Tarayıcı sağdan sola (RTL) yazılan bir dile ayarlanmışsa bu düzen, kaynak metin solda olacak şekilde ters çevrilir. Bu işlem, kaynak ile yer paylaşımının sağ kenarı arasında yeterli dolgu yoksa kaynağın sahtesini oluşturmak için pencere kontrolleri yer paylaşımını açar. Örneğin, "evil.ltd" kaynağına güvenilir bir site olan "google.com" eklenebilir. Bu durumda kullanıcılar, kaynağın güvenilir olduğunu düşünebilir. Bu orijinal metnin korunması, kullanıcıların uygulamanın kaynağını bilmesini ve beklentilerini karşıladığından emin olmasını sağlar. Sağdan sola yapılandırılmış tarayıcılarda, kötü amaçlı bir web sitesinin güvenli olmayan kaynağı güvenilir bir kaynakla eklemesini önlemek için kaynak metnin sağında yeterli dolgu olmalıdır.
Dijital parmak izi
Pencere denetimi yer paylaşımının ve sürüklenebilir bölgelerin etkinleştirilmesi, özellik algılama dışında önemli gizlilik sorunlarına yol açmaz. Ancak işletim sistemlerindeki pencere kontrol düğmelerinin boyutları ve konumları farklı olduğundan navigator. yöntemi, tarayıcının üzerinde çalıştığı işletim sistemi hakkında bilgi veren bir konum ve boyuta sahip DOMRect döndürür. Geliştiriciler şu anda kullanıcı aracısı dizesinden işletim sistemini keşfedebiliyor ancak parmak izi oluşturma endişeleri nedeniyle UA dizesinin dondurulması ve işletim sistemi sürümlerinin birleştirilmesi tartışılıyor. Tarayıcı topluluğu, pencere kontrolleri yer paylaşımının boyutunun platformlar arasında ne sıklıkta değiştiğini anlamak için çalışmalarını sürdürüyor. Şu anki varsayım, bu boyutların işletim sistemi sürümleri arasında oldukça sabit olduğu ve bu nedenle küçük işletim sistemi sürümlerini gözlemlemek için yararlı olmayacağı yönünde. Bu, olası bir parmak izi alma sorunu olsa da yalnızca özel başlık çubuğu özelliğini kullanan yüklü PWA'lar için geçerlidir ve genel tarayıcı kullanımı için geçerli değildir. Ayrıca, navigator. API, PWA'ya yerleştirilmiş iFrame'lerde kullanılamayacak.
Gezinme
Bir progresif web uygulamasında farklı bir kaynağa gitmek, yukarıdaki ölçütleri karşılasa ve pencere denetimi yer paylaşımıyla başlatılsa bile uygulamanın normal bağımsız başlık çubuğuna geri dönmesine neden olur. Bu, farklı bir kaynağa gidildiğinde görünen siyah çubuğu barındırmak içindir. Orijinal kaynağa geri döndükten sonra pencere kontrolleri yerleşimi tekrar kullanılır.

Geri bildirim
Chromium ekibi, pencere denetimleri yerleşimi API'si ile ilgili deneyimlerinizi öğrenmek istiyor.
API tasarımı hakkında bilgi verin.
API'nin beklentilerinizi karşılamayan bir özelliği var mı? Yoksa fikrinizi uygulamak için eksik yöntemler veya özellikler mi var? Güvenlik modeliyle ilgili sorunuz veya yorumunuz mu var? İlgili GitHub deposunda bir spesifikasyon sorunu bildirin veya düşüncelerinizi mevcut bir soruna ekleyin.
Uygulamayla ilgili sorun bildirme
Chromium'un uygulanmasıyla ilgili bir hata mı buldunuz? Yoksa uygulama, spesifikasyondan farklı mı?
new.crbug.com adresinden hata bildirin. Mümkün olduğunca fazla ayrıntı ve hatayı yeniden oluşturmayla ilgili basit talimatlar eklediğinizden emin olun. UI>Browser>WebAppInstalls simgesini Bileşenler kutusuna girin.
API'ye desteğinizi gösterme
Window Controls Overlay API'yi kullanmayı planlıyor musunuz? Herkese açık desteğiniz, Chromium ekibinin özellikleri önceliklendirmesine yardımcı olur ve diğer tarayıcı satıcılarına bu özelliklerin desteklenmesinin ne kadar önemli olduğunu gösterir.
@ChromiumDev'e #WindowControlsOverlay hashtag'iyle tweet göndererek nerede ve nasıl kullandığınızı bize bildirin.
Faydalı bağlantılar
- Açıklama
- Spec draft
- Chromium hatası
- Chrome Platform Status girişi
- TAG review
- Microsoft Edge ile ilgili dokümanlar
Teşekkür
Pencere denetimi yer paylaşımı, Microsoft Edge ekibinden Amanda Baker tarafından uygulanmış ve belirtilmiştir. Bu makale Joe Medley ve Kenneth Rohde Christiansen tarafından incelenmiştir. Unsplash'teki Sigmund'un hero resmi.



