استخدِم مساحة شريط العناوين بجانب عناصر التحكّم في النافذة لجعل تطبيق الويب التقدّمي يبدو كتطبيق.
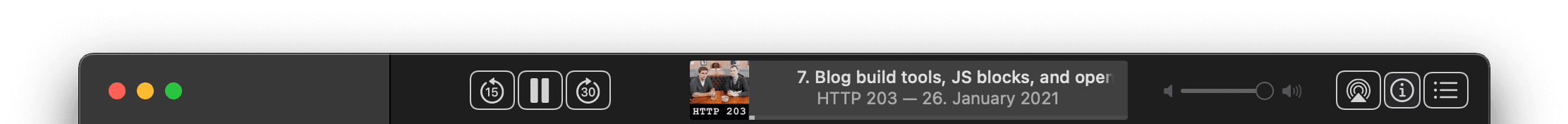
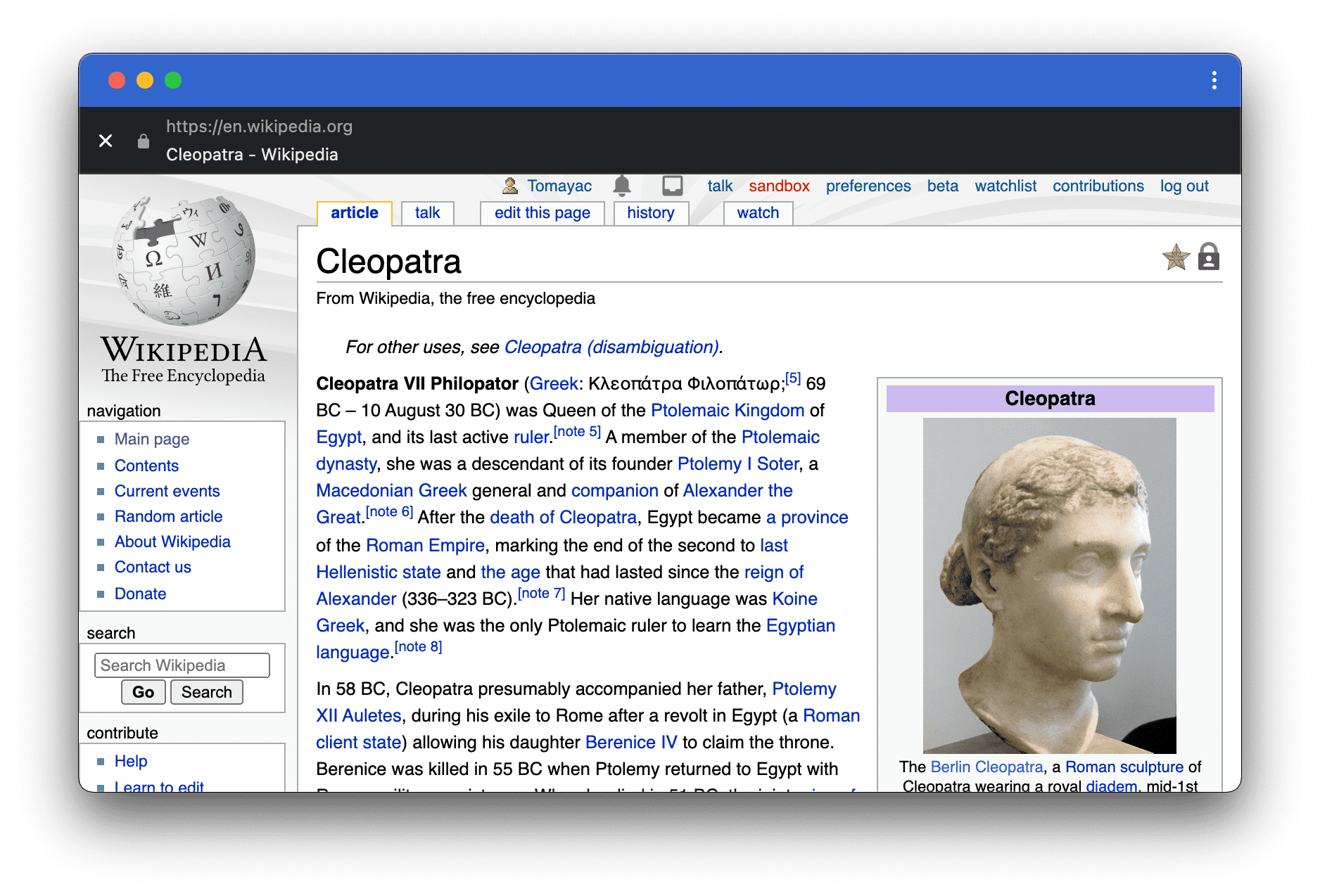
إذا كنت تتذكر مقالتي اجعل تطبيقك التقدّمي على الويب يبدو كتطبيق، قد تتذكر كيف أشرت إلى تخصيص شريط عنوان تطبيقك كاستراتيجية لإنشاء تجربة استخدام تشبه التطبيقات بشكل أكبر. في ما يلي مثال على الشكل الذي يمكن أن يظهر به تطبيق "بودكاست" على نظام التشغيل macOS.

قد يتبادر إلى ذهنك الآن الاعتراض بالقول إنّ تطبيق "البودكاست" هو تطبيق خاص بنظام التشغيل macOS ولا يعمل في المتصفّح، وبالتالي يمكنه فعل ما يريد بدون الحاجة إلى الالتزام بقواعد المتصفّح. صحيح، ولكن الخبر السار هو أنّ ميزة "تراكب عناصر التحكّم في النافذة"، وهي موضوع هذه المقالة، ستتيح لك قريبًا إنشاء واجهات مستخدم مشابهة لتطبيقك PWA.
مكوّنات Window Controls Overlay
تتألف ميزة Window Controls Overlay من أربع ميزات فرعية:
- قيمة
"window-controls-overlay"لحقل"display_override"في بيان تطبيق الويب - متغيّرات بيئة CSS
titlebar-area-xوtitlebar-area-yوtitlebar-area-widthوtitlebar-area-height - توحيد سمة CSS السابقة الخاصة
-webkit-app-regionلتصبح السمةapp-regionمن أجل تحديد المناطق القابلة للسحب في محتوى الويب - آلية للاستعلام عن منطقة عناصر التحكّم في النافذة والتعامل معها من خلال العضو
windowControlsOverlayفيwindow.navigator
ما هي واجهة برمجة التطبيقات Window Controls Overlay؟
تشير منطقة شريط العنوان إلى المساحة على يمين أو يسار عناصر التحكّم في النافذة (أي الأزرار الخاصة بالتصغير والتكبير والإغلاق وما إلى ذلك)، وغالبًا ما تحتوي على عنوان التطبيق. تتيح ميزة "عناصر التحكّم في النوافذ" لتطبيقات الويب التقدّمية (PWA) تقديم تجربة أقرب إلى التطبيقات من خلال استبدال شريط العناوين الحالي ذي العرض الكامل بطبقة صغيرة تحتوي على عناصر التحكّم في النوافذ. يتيح ذلك للمطوّرين وضع محتوى مخصّص في مساحة شريط العناوين التي كان يتحكّم بها المتصفّح سابقًا.
الوضع الحالي
| الخطوة | الحالة |
|---|---|
| 1. إنشاء شرح | مكتمل |
| 2. إنشاء مسودة أولية للمواصفات | مكتمل |
| 3- جمع الملاحظات وتكرار التصميم | قيد التقدم |
| 4. مرحلة التجربة والتقييم | مكتمل |
| 5- إطلاق | مكتملة (في الإصدار 104 من Chromium) |
كيفية استخدام Window Controls Overlay
إضافة window-controls-overlay إلى بيان تطبيق الويب
يمكن لتطبيق الويب التقدّمي تفعيل ميزة "تراكب عناصر التحكّم في النافذة" من خلال إضافة
"window-controls-overlay" كعنصر "display_override" أساسي في بيان تطبيق الويب:
{
"display_override": ["window-controls-overlay"]
}
لن يظهر تراكب عناصر التحكّم في النافذة إلا عند استيفاء جميع الشروط التالية:
- لا يتم فتح التطبيق في المتصفّح، بل في نافذة منفصلة للتطبيق.
- يتضمّن ملف البيان
"display_override": ["window-controls-overlay"]. (يُسمح بقيم أخرى بعد ذلك). - يعمل تطبيق الويب التقدّمي على نظام تشغيل كمبيوتر مكتبي.
- يتطابق المصدر الحالي مع المصدر الذي تم تثبيت تطبيق الويب التقدّمي منه.
ونتيجة لذلك، ستظهر مساحة فارغة في شريط العنوان مع عناصر تحكّم النافذة العادية على اليمين أو اليسار، وذلك حسب نظام التشغيل.

نقل المحتوى إلى شريط العنوان
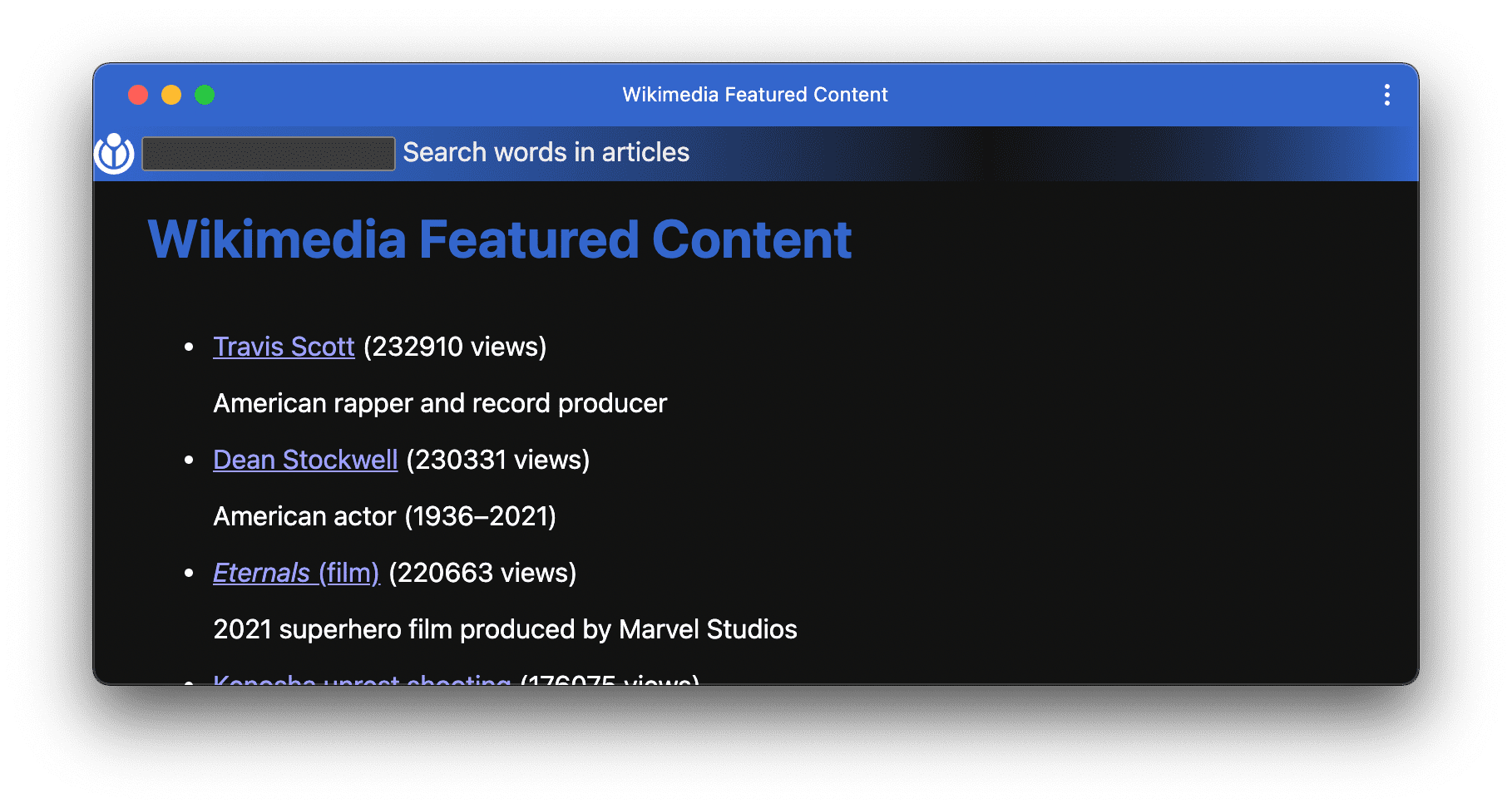
بعد توفّر مساحة في شريط العنوان، يمكنك نقل عنصر إلى هناك. في هذه المقالة، أنشأتُ تطبيق ويب تقدّميًا يعرض المحتوى المميّز من Wikimedia. قد تكون ميزة البحث عن كلمات في عناوين المقالات مفيدة لهذا التطبيق. يبدو رمز HTML الخاص بميزة البحث على النحو التالي:
<div class="search">
<img src="logo.svg" alt="Wikimedia logo." width="32" height="32" />
<label>
<input type="search" />
Search for words in articles
</label>
</div>
لنقل div إلى شريط العنوان، يجب استخدام بعض رموز CSS:
.search {
/* Make sure the `div` stays there, even when scrolling. */
position: fixed;
/**
* Gradient, because why not. Endless opportunities.
* The gradient ends in `#36c`, which happens to be the app's
* `<meta name="theme-color" content="#36c">`.
*/
background-image: linear-gradient(90deg, #36c, #131313, 33%, #36c);
/* Use the environment variable for the left anchoring with a fallback. */
left: env(titlebar-area-x, 0);
/* Use the environment variable for the top anchoring with a fallback. */
top: env(titlebar-area-y, 0);
/* Use the environment variable for setting the width with a fallback. */
width: env(titlebar-area-width, 100%);
/* Use the environment variable for setting the height with a fallback. */
height: env(titlebar-area-height, 33px);
}
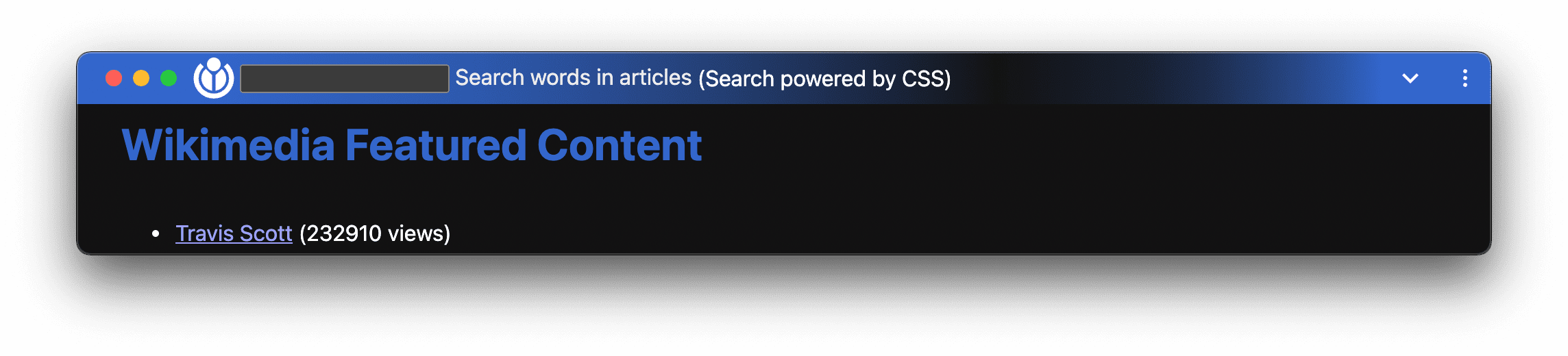
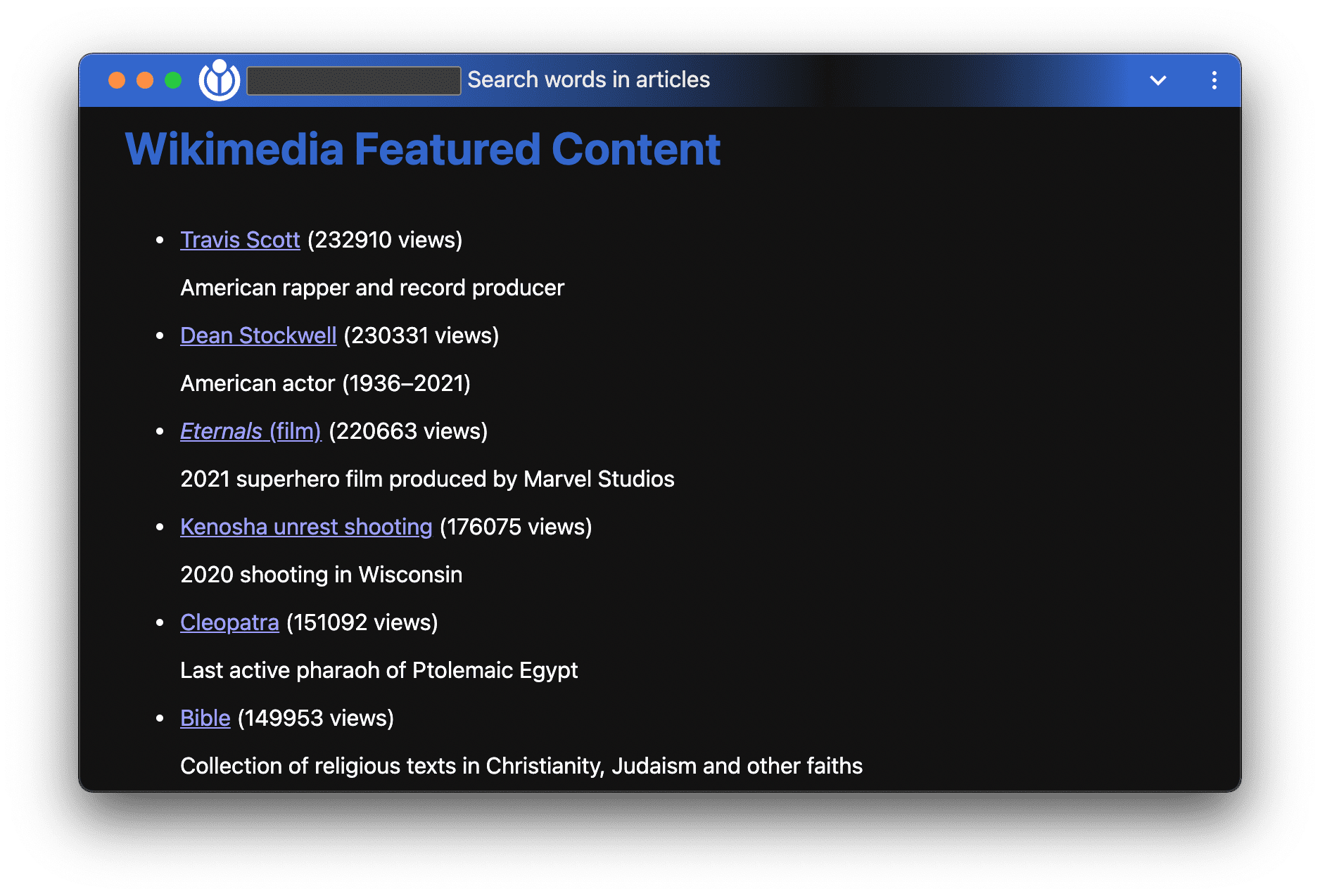
يمكنك الاطّلاع على تأثير هذا الرمز في لقطة الشاشة أدناه. شريط العنوان متوافق تمامًا مع الأجهزة المختلفة. عند تغيير حجم نافذة تطبيق الويب التقدّمي، يتفاعل شريط العناوين كما لو كان يتألف من محتوى HTML عادي، وهو ما ينطبق عليه في الواقع.

تحديد أجزاء شريط العنوان التي يمكن سحبها
على الرغم من أنّ لقطة الشاشة أعلاه تشير إلى أنّك انتهيت، إلا أنّك لم تنتهِ بعد. لم يعُد من الممكن سحب نافذة تطبيق الويب التقدّمي (باستثناء مساحة صغيرة جدًا)، لأنّ أزرار عناصر التحكّم في النافذة ليست مساحات قابلة للسحب، ويتألف باقي شريط العناوين من أداة البحث. يمكنك حلّ هذه المشكلة باستخدام سمة app-region في CSS مع القيمة drag. في الحالة المحدّدة، يمكن جعل كل العناصر قابلة للسحب باستثناء العنصر input.
/* The entire search `div` is draggable… */
.search {
-webkit-app-region: drag;
app-region: drag;
}
/* …except for the `input`. */
input {
-webkit-app-region: no-drag;
app-region: no-drag;
}
بعد تطبيق CSS هذا، يمكن للمستخدم سحب نافذة التطبيق كالمعتاد من خلال سحب div أو img أو label. عنصر input فقط هو عنصر تفاعلي، لذا يمكن إدخال طلب البحث.
رصد الميزات
يمكن رصد إمكانية استخدام تراكب عناصر التحكّم في النوافذ من خلال اختبار وجود
windowControlsOverlay:
if ('windowControlsOverlay' in navigator) {
// Window Controls Overlay is supported.
}
طلب البحث في منطقة عناصر التحكّم في النافذة باستخدام windowControlsOverlay
يحتوي الرمز حتى الآن على مشكلة واحدة: على بعض الأنظمة الأساسية، تظهر عناصر التحكّم في النافذة على اليمين، بينما تظهر على اليسار في أنظمة أخرى. والأسوأ من ذلك، أنّ قائمة Chrome التي تتضمّن "ثلاث نقاط" ستغيّر موضعها أيضًا استنادًا إلى النظام الأساسي. يعني ذلك أنّه يجب تكييف صورة الخلفية المتدرّجة خطيًا بشكل ديناميكي لتنتقل من #131313→maroon أو maroon→#131313→maroon، وذلك لكي تتناسب مع لون الخلفية maroon لشريط العنوان الذي يتم تحديده بواسطة <meta name="theme-color" content="maroon">. ويمكن تحقيق ذلك من خلال طلب البحث من واجهة برمجة التطبيقات getTitlebarAreaRect() بشأن السمة navigator.windowControlsOverlay.
if ('windowControlsOverlay' in navigator) {
const { x } = navigator.windowControlsOverlay.getTitlebarAreaRect();
// Window controls are on the right (like on Windows).
// Chrome menu is left of the window controls.
// [ windowControlsOverlay___________________ […] [_] [■] [X] ]
if (x === 0) {
div.classList.add('search-controls-right');
}
// Window controls are on the left (like on macOS).
// Chrome menu is right of the window controls overlay.
// [ [X] [_] [■] ___________________windowControlsOverlay [⋮] ]
else {
div.classList.add('search-controls-left');
}
} else {
// When running in a non-supporting browser tab.
div.classList.add('search-controls-right');
}
بدلاً من تضمين صورة الخلفية مباشرةً في قواعد CSS الخاصة بالفئة .search (كما كان الحال سابقًا)، يستخدم الرمز المعدَّل الآن فئتَين يضبطهما الرمز أعلاه بشكل ديناميكي.
/* For macOS: */
.search-controls-left {
background-image: linear-gradient(90deg, #36c, 45%, #131313, 90%, #36c);
}
/* For Windows: */
.search-controls-right {
background-image: linear-gradient(90deg, #36c, #131313, 33%, #36c);
}
تحديد ما إذا كان تراكب عناصر التحكّم في النوافذ مرئيًا
لن تظهر عناصر التحكّم في النوافذ في منطقة شريط العناوين في جميع الحالات. مع أنّ هذه الميزة لن تكون متاحة بشكل طبيعي على المتصفّحات التي لا تتوافق معها، لن تكون متاحة أيضًا عندما يتم تشغيل تطبيق الويب التقدّمي المعنيّ في علامة تبويب. لاكتشاف هذا الموقف، يمكنك طلب البحث عن الموقع visible الخاص بـ windowControlsOverlay:
if (navigator.windowControlsOverlay.visible) {
// The window controls overlay is visible in the title bar area.
}
يمكنك بدلاً من ذلك استخدام طلب البحث عن الوسائط display-mode في JavaScript و/أو CSS:
// Create the query list.
const mediaQueryList = window.matchMedia('(display-mode: window-controls-overlay)');
// Define a callback function for the event listener.
function handleDisplayModeChange(mql) {
// React on display mode changes.
}
// Run the display mode change handler once.
handleDisplayChange(mediaQueryList);
// Add the callback function as a listener to the query list.
mediaQueryList.addEventListener('change', handleDisplayModeChange);
@media (display-mode: window-controls-overlay) {
/* React on display mode changes. */
}
تلقّي إشعارات بشأن تغييرات الأشكال الهندسية
قد يكون طلب البحث عن مساحة تراكب عناصر التحكّم في النافذة باستخدام getTitlebarAreaRect() كافيًا لإجراء مهام لمرة واحدة، مثل ضبط صورة الخلفية الصحيحة استنادًا إلى مكان عناصر التحكّم في النافذة، ولكن في حالات أخرى، يكون من الضروري توفير تحكّم أكثر دقة. على سبيل المثال، يمكن أن تكون إحدى حالات الاستخدام المحتملة هي تكييف تراكب عناصر التحكّم في النوافذ استنادًا إلى المساحة المتاحة وإضافة نكتة مباشرةً في تراكب عناصر التحكّم في النوافذ عندما تكون هناك مساحة كافية.

يمكنك تلقّي إشعارات بشأن تغييرات الأشكال الهندسية من خلال الاشتراك في
navigator.windowControlsOverlay.ongeometrychange أو إعداد أداة معالجة الأحداث للحدث
geometrychange. لن يتم تنشيط هذا الحدث إلا عندما تكون طبقة عناصر التحكّم في النافذة مرئية، أي عندما تكون قيمة navigator.windowControlsOverlay.visible هي true.
const debounce = (func, wait) => {
let timeout;
return function executedFunction(...args) {
const later = () => {
clearTimeout(timeout);
func(...args);
};
clearTimeout(timeout);
timeout = setTimeout(later, wait);
};
};
if ('windowControlsOverlay' in navigator) {
navigator.windowControlsOverlay.ongeometrychange = debounce((e) => {
span.hidden = e.titlebarAreaRect.width < 800;
}, 250);
}
بدلاً من تعيين دالة إلى ongeometrychange، يمكنك أيضًا إضافة معالج أحداث إلى windowControlsOverlay كما هو موضّح أدناه. يمكنك الاطّلاع على الفرق بينهما على MDN.
navigator.windowControlsOverlay.addEventListener(
'geometrychange',
debounce((e) => {
span.hidden = e.titlebarAreaRect.width < 800;
}, 250),
);
التوافق عند التشغيل في علامة تبويب وعلى متصفّحات غير متوافقة
هناك حالتان محتملتان يجب أخذهما في الاعتبار:
- الحالة التي يتم فيها تشغيل تطبيق في متصفّح يتوافق مع Window Controls Overlay، ولكن يتم استخدام التطبيق في علامة تبويب المتصفّح.
- الحالة التي يتم فيها تشغيل تطبيق في متصفّح لا يتوافق مع ميزة "تراكب عناصر التحكّم في النوافذ"
في كلتا الحالتين، سيتم تلقائيًا عرض HTML الذي تم إنشاؤه لتراكب عناصر التحكّم في النافذة بشكل مضمّن مثل محتوى HTML العادي، وسيتم تفعيل القيم الاحتياطية للمتغيرات env() لتحديد الموضع. على المتصفّحات المتوافقة، يمكنك أيضًا اختيار عدم عرض رمز HTML المخصّص لطبقة عناصر التحكّم في النافذة من خلال التحقّق من السمة visible الخاصة بالطبقة، وإذا كانت تعرض false، يمكنك إخفاء محتوى HTML هذا.

للتذكير، لن تأخذ المتصفّحات غير المتوافقة في الاعتبار السمة "display_override" في بيان تطبيق الويب، أو لن تتعرّف على "window-controls-overlay"، وبالتالي ستستخدم القيمة التالية المتاحة وفقًا لسلسلة الاحتياط، مثل "standalone".

اعتبارات واجهة المستخدم
على الرغم من أنّ إنشاء قائمة منسدلة كلاسيكية في منطقة "تراكب عناصر التحكّم في النافذة" قد يكون مغريًا، لا ننصح بذلك. سيؤدي ذلك إلى انتهاك إرشادات التصميم على نظام التشغيل macOS، وهو نظام أساسي يتوقّع المستخدمون فيه ظهور أشرطة القوائم (تلك التي يوفّرها النظام وتلك المخصّصة) في أعلى الشاشة.
إذا كان تطبيقك يوفّر تجربة ملء الشاشة، عليك التفكير مليًا في ما إذا كان من المنطقي أن يكون "عنصر التحكّم في النافذة" جزءًا من عرض ملء الشاشة. قد تحتاج إلى إعادة ترتيب التنسيق عند تنشيط الحدث onfullscreenchange.
عرض توضيحي
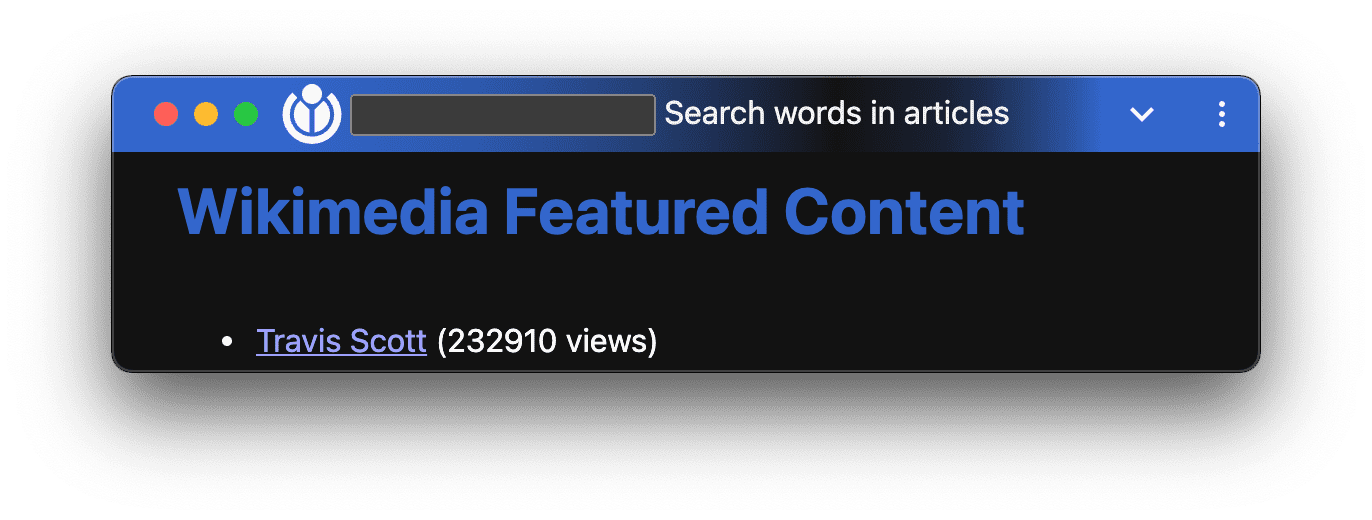
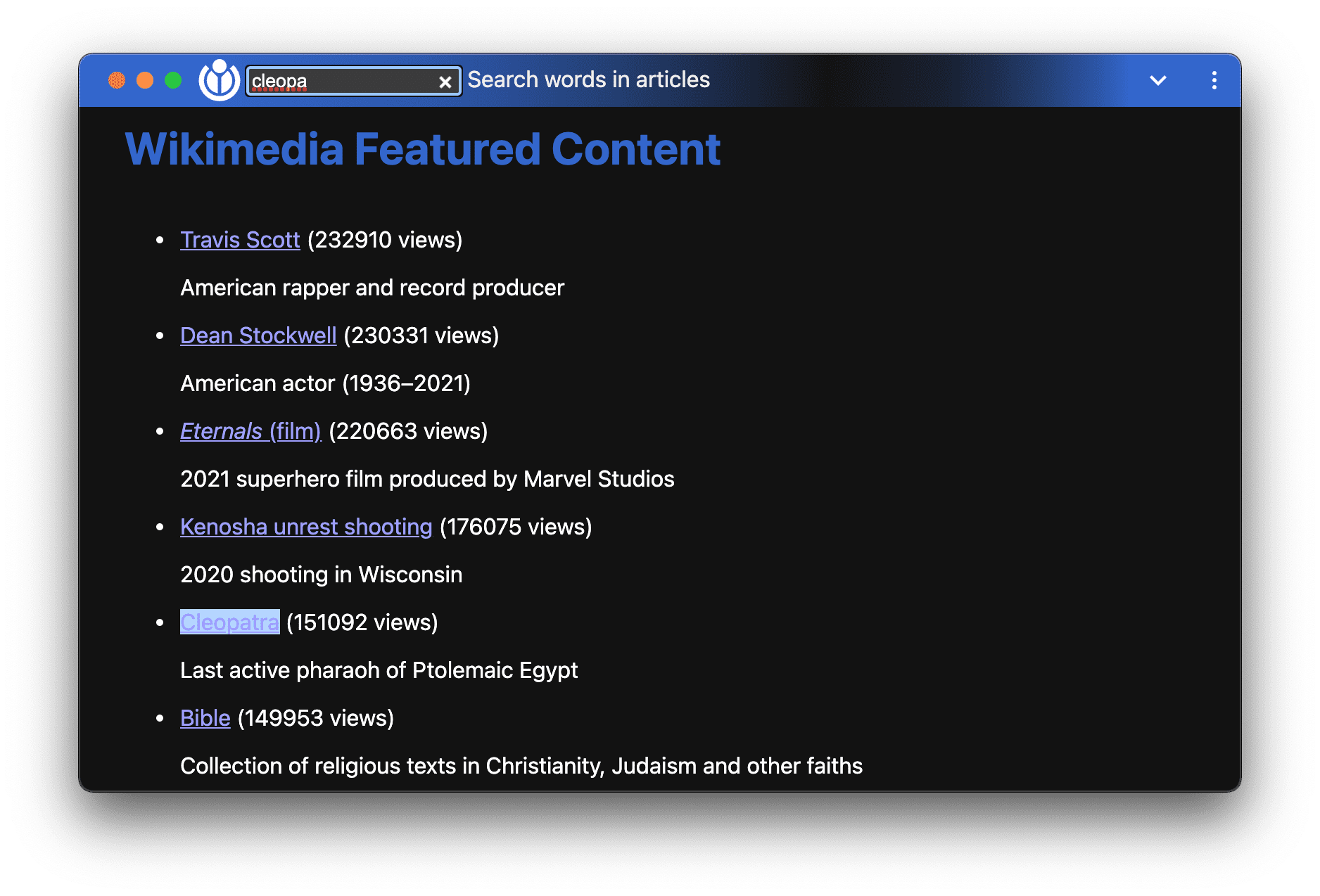
لقد أنشأتُ عرضًا توضيحيًا يمكنك تجربته في متصفّحات مختلفة متوافقة وغير متوافقة، وفي حالتي التثبيت وعدم التثبيت. للحصول على تجربة Window Controls Overlay الفعلية، عليك تثبيت التطبيق. يمكنك الاطّلاع أدناه على لقطتَي شاشة توضّحان ما يمكن توقّعه. يتوفّر رمز المصدر للتطبيق على GitHub.

تعمل ميزة البحث في تراكب عناصر التحكّم في النوافذ بشكل كامل:

الاعتبارات الأمنية
صمّم فريق Chromium واجهة Window Controls Overlay API ونفّذها باستخدام المبادئ الأساسية المحدّدة في التحكّم في الوصول إلى الميزات الفعّالة لمنصة الويب، بما في ذلك تحكّم المستخدم والشفافية وبيئة العمل المريحة.
الانتحال
يؤدي منح المواقع الإلكترونية تحكّمًا جزئيًا في شريط العنوان إلى إتاحة مساحة للمطوّرين لتزييف المحتوى في منطقة كانت موثوقة ويتحكّم فيها المتصفّح. في متصفّحات Chromium حاليًا، يتضمّن وضع التطبيق المستقل شريط عنوان يعرض عنوان صفحة الويب على اليمين عند التشغيل الأوّلي، ومصدر الصفحة على اليسار (متبوعًا بزر "الإعدادات والمزيد" وعناصر التحكّم في النافذة). بعد بضع ثوانٍ، يختفي النص الأصلي. إذا تم ضبط المتصفّح على لغة مكتوبة من اليمين إلى اليسار، سيتم عكس هذا التنسيق بحيث يظهر النص الأصلي على اليمين. يؤدي ذلك إلى فتح تراكب عناصر التحكّم في النافذة لتزييف المصدر إذا لم تكن هناك مساحة كافية بين المصدر والحافة اليسرى للتراكب. على سبيل المثال، يمكن إلحاق المصدر "evil.ltd" بموقع إلكتروني موثوق "google.com"، ما يدفع المستخدمين إلى الاعتقاد بأنّ المصدر موثوق. ونخطّط للإبقاء على هذا النص الأصلي لكي يعرف المستخدمون مصدر التطبيق ويتأكّدوا من أنّه يتوافق مع توقعاتهم. بالنسبة إلى المتصفّحات التي تم ضبطها على الكتابة من اليمين إلى اليسار، يجب توفير مساحة كافية على يمين نص المصدر لمنع موقع إلكتروني ضار من إلحاق المصدر غير الآمن بمصدر موثوق به.
البصمات الرقمية
لا يؤدي تفعيل تراكب عناصر التحكّم في النوافذ والمناطق القابلة للسحب إلى حدوث مشاكل كبيرة تتعلّق بالخصوصية، باستثناء رصد الميزات. ومع ذلك، بسبب اختلاف أحجام ومواضع أزرار التحكّم في النافذة بين أنظمة التشغيل، تعرض الطريقة navigator. قيمة DOMRect يكشف موضعها وأبعادها عن معلومات حول نظام التشغيل الذي يعمل عليه المتصفّح. في الوقت الحالي، يمكن للمطوّرين التعرّف على نظام التشغيل من خلال سلسلة وكيل المستخدم، ولكن بسبب المخاوف بشأن إنشاء بصمة رقمية، تجري مناقشة حول تجميد سلسلة وكيل المستخدم وتوحيد إصدارات نظام التشغيل. تبذل جهود مستمرة في منتدى المتصفحات لفهم معدّل تغيُّر حجم تراكب عناصر التحكّم في النافذة على مستوى الأنظمة الأساسية، لأنّ الافتراض الحالي هو أنّ هذه العناصر ثابتة إلى حدّ كبير على مستوى إصدارات نظام التشغيل، وبالتالي لن تكون مفيدة لمراقبة إصدارات نظام التشغيل الثانوية. على الرغم من أنّ هذه المشكلة قد تؤدي إلى تتبُّع بصمة الجهاز، إلا أنّها تنطبق فقط على تطبيقات الويب التقدّمية المثبَّتة التي تستخدم ميزة شريط العنوان المخصّص، ولا تنطبق على الاستخدام العام للمتصفّح. بالإضافة إلى ذلك، لن تكون واجهة برمجة التطبيقات navigator. متاحة لإطارات iframe المضمّنة داخل تطبيق ويب تقدّمي.
التنقّل
سيؤدي الانتقال إلى مصدر مختلف ضمن تطبيق ويب تقدّمي إلى الرجوع إلى شريط العناوين العادي المستقل، حتى إذا كان يستوفي المعايير المذكورة أعلاه وتم تشغيله باستخدام ميزة "عناصر التحكّم في النوافذ". ويتم ذلك لاستيعاب الشريط الأسود الذي يظهر عند الانتقال إلى مصدر مختلف. بعد الرجوع إلى المصدر الأصلي، سيتم استخدام تراكب عناصر التحكّم في النافذة مرة أخرى.

الملاحظات
يريد فريق Chromium معرفة رأيك في تجربة استخدام واجهة برمجة التطبيقات Window Controls Overlay API.
أخبِرنا عن تصميم واجهة برمجة التطبيقات
هل هناك أي شيء في واجهة برمجة التطبيقات لا يعمل على النحو المتوقع؟ أو هل هناك طرق أو سمات مفقودة تحتاج إليها لتنفيذ فكرتك؟ هل لديك سؤال أو تعليق بشأن نموذج الأمان؟ يمكنك الإبلاغ عن مشكلة في المواصفات في مستودع GitHub ذي الصلة، أو إضافة أفكارك إلى مشكلة حالية.
الإبلاغ عن مشكلة في عملية التنفيذ
هل عثرت على خطأ في تنفيذ Chromium؟ أو هل يختلف التنفيذ عن المواصفات؟
يمكنك الإبلاغ عن خطأ على new.crbug.com. احرص على تضمين أكبر قدر ممكن من التفاصيل،
وتعليمات بسيطة لإعادة إنتاج الخطأ، وأدخِل UI>Browser>WebAppInstalls في المربّع المكوّنات.
إظهار الدعم لواجهة برمجة التطبيقات
هل تخطّط لاستخدام Window Controls Overlay API؟ يساعد دعمك العلني فريق Chromium في تحديد أولويات الميزات، ويوضّح لمورّدي المتصفّحات الآخرين مدى أهمية توفيرها.
أرسِل تغريدة إلى @ChromiumDev تتضمّن الهاشتاغ
#WindowControlsOverlay
وأخبرنا عن مكان استخدامك لهذه الميزة وكيفية استخدامها.
روابط مفيدة
- شرح
- مسودة المواصفات
- خطأ في Chromium
- إدخال حالة "منصة Chrome"
- مراجعة TAG
- المستندات ذات الصلة في Microsoft Edge
الإقرارات
تم تنفيذ واجهة Window Controls Overlay API وتحديدها بواسطة أماندا بيكر من فريق Microsoft Edge. راجع هذه المقالة جو ميدلي وكينيث رود كريستيانسن. الصورة الرئيسية من Sigmund على Unsplash


