विंडो कंट्रोल के बगल में मौजूद टाइटल बार एरिया का इस्तेमाल करके, अपने PWA को ज़्यादा से ज़्यादा ऐप्लिकेशन जैसा बनाएं.
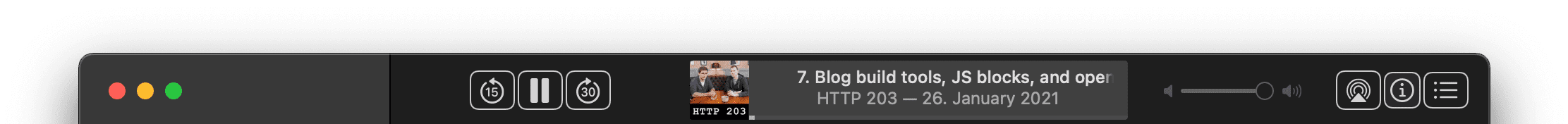
अगर आपको मेरा लेख अपने PWA को ज़्यादा ऐप्लिकेशन जैसा बनाएं याद है, तो आपको याद होगा कि मैंने अपने ऐप्लिकेशन के टाइटल बार को पसंद के मुताबिक बनाने के बारे में बताया था. यह एक ऐसी रणनीति है जिससे ऐप्लिकेशन जैसा बेहतर अनुभव मिलता है. macOS Podcasts ऐप्लिकेशन में यह कैसा दिख सकता है, इसका एक उदाहरण यहां दिया गया है.

अब आपको यह आपत्ति हो सकती है कि Podcasts, macOS के लिए बनाया गया एक ऐसा ऐप्लिकेशन है जो किसी प्लैटफ़ॉर्म पर ही काम करता है. यह ब्राउज़र में नहीं चलता. इसलिए, यह ब्राउज़र के नियमों का पालन किए बिना अपनी मर्ज़ी से काम कर सकता है. यह सही है. हालांकि, अच्छी बात यह है कि विंडो कंट्रोल ओवरले सुविधा की मदद से, जल्द ही अपने PWA के लिए ऐसे ही यूज़र इंटरफ़ेस बनाए जा सकेंगे. इस लेख में इसी सुविधा के बारे में बताया गया है.
Window Controls Overlay कॉम्पोनेंट
Window Controls Overlay में चार उप-सुविधाएं होती हैं:
- वेब ऐप्लिकेशन के मेनिफ़ेस्ट में,
"display_override"फ़ील्ड के लिए"window-controls-overlay"वैल्यू. - सीएसएस एनवायरमेंट वैरिएबल
titlebar-area-x,titlebar-area-y,titlebar-area-width, औरtitlebar-area-height. - पहले मालिकाना हक वाली सीएसएस प्रॉपर्टी
-webkit-app-regionकोapp-regionप्रॉपर्टी के तौर पर स्टैंडर्ड किया गया है. इसका इस्तेमाल वेब कॉन्टेंट में ड्रैग किए जा सकने वाले क्षेत्रों को तय करने के लिए किया जाता है. window.navigatorकेwindowControlsOverlayसदस्य के ज़रिए, विंडो कंट्रोल रीजन के बारे में क्वेरी करने और उसे ठीक करने का तरीका.
विंडो कंट्रोल ओवरले क्या है
टाइटल बार एरिया का मतलब, विंडो कंट्रोल के बाईं या दाईं ओर मौजूद स्पेस से है. विंडो कंट्रोल का मतलब, छोटा करने, बड़ा करने, बंद करने वगैरह के बटन से है. इस एरिया में अक्सर ऐप्लिकेशन का टाइटल होता है. विंडो कंट्रोल ओवरले की मदद से, प्रोग्रेसिव वेब ऐप्लिकेशन (PWA) को ऐप्लिकेशन जैसा बेहतर अनुभव दिया जा सकता है. इसके लिए, पूरी चौड़ाई वाले मौजूदा टाइटल बार को विंडो कंट्रोल वाले छोटे ओवरले से बदल दिया जाता है. इससे डेवलपर, ब्राउज़र के कंट्रोल वाली टाइटल बार की जगह पर अपनी पसंद के मुताबिक कॉन्टेंट डाल सकते हैं.
मौजूदा स्थिति
| चरण | स्थिति |
|---|---|
| 1. एक्सप्लेनर बनाना | पूरा हो गया |
| 2. स्पेसिफ़िकेशन का शुरुआती ड्राफ़्ट बनाना | पूरा हो गया |
| 3. सुझाव/राय पाना और डिज़ाइन को बेहतर बनाना | जारी है |
| 4. ऑरिजिन ट्रायल | पूरा हुआ |
| 5. लॉन्च करें | पूरा हुआ (Chromium 104 में) |
Window Controls Overlay का इस्तेमाल कैसे करें
वेब ऐप्लिकेशन के मेनिफ़ेस्ट में window-controls-overlay जोड़ना
प्रोग्रेसिव वेब ऐप्लिकेशन, विंडो कंट्रोल ओवरले में ऑप्ट-इन कर सकता है. इसके लिए, उसे वेब ऐप्लिकेशन मेनिफ़ेस्ट में "window-controls-overlay" को प्राइमरी "display_override" सदस्य के तौर पर जोड़ना होगा:
{
"display_override": ["window-controls-overlay"]
}
विंडो कंट्रोल ओवरले सिर्फ़ तब दिखेगा, जब ये सभी शर्तें पूरी होंगी:
- ऐप्लिकेशन, ब्राउज़र में नहीं खुलता है, बल्कि एक अलग PWA विंडो में खुलता है.
- मेनिफ़ेस्ट में
"display_override": ["window-controls-overlay"]शामिल है. (इसके बाद, अन्य वैल्यू इस्तेमाल की जा सकती हैं.) - PWA, डेस्कटॉप ऑपरेटिंग सिस्टम पर चल रहा हो.
- मौजूदा ऑरिजिन, उस ऑरिजिन से मेल खाता हो जिसके लिए PWA इंस्टॉल किया गया था.
इससे टाइटल बार की जगह खाली हो जाती है. साथ ही, विंडो कंट्रोल बाईं या दाईं ओर दिखते हैं. यह ऑपरेटिंग सिस्टम पर निर्भर करता है.

कॉन्टेंट को टाइटल बार में ले जाना
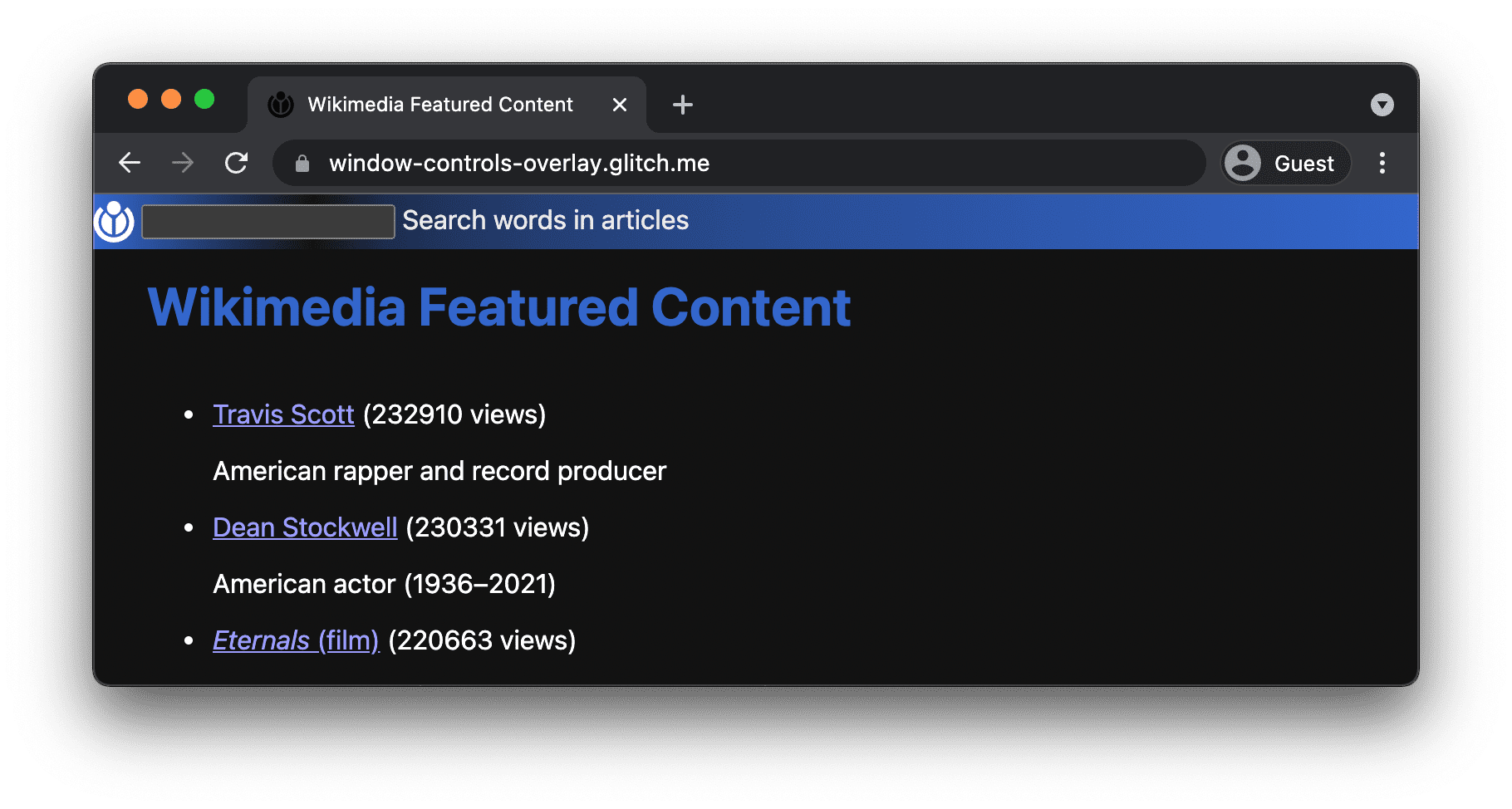
टाइटल बार में अब जगह है. इसलिए, वहां कुछ और आइटम जोड़े जा सकते हैं. इस लेख के लिए, मैंने Wikimedia का फ़ीचर्ड कॉन्टेंट वाला PWA बनाया है. इस ऐप्लिकेशन के लिए, लेख के टाइटल में शब्दों को खोजने की सुविधा काम की हो सकती है. खोजने की सुविधा के लिए एचटीएमएल ऐसा दिखता है:
<div class="search">
<img src="logo.svg" alt="Wikimedia logo." width="32" height="32" />
<label>
<input type="search" />
Search for words in articles
</label>
</div>
इस div को टाइटल बार में ऊपर ले जाने के लिए, कुछ सीएसएस की ज़रूरत होती है:
.search {
/* Make sure the `div` stays there, even when scrolling. */
position: fixed;
/**
* Gradient, because why not. Endless opportunities.
* The gradient ends in `#36c`, which happens to be the app's
* `<meta name="theme-color" content="#36c">`.
*/
background-image: linear-gradient(90deg, #36c, #131313, 33%, #36c);
/* Use the environment variable for the left anchoring with a fallback. */
left: env(titlebar-area-x, 0);
/* Use the environment variable for the top anchoring with a fallback. */
top: env(titlebar-area-y, 0);
/* Use the environment variable for setting the width with a fallback. */
width: env(titlebar-area-width, 100%);
/* Use the environment variable for setting the height with a fallback. */
height: env(titlebar-area-height, 33px);
}
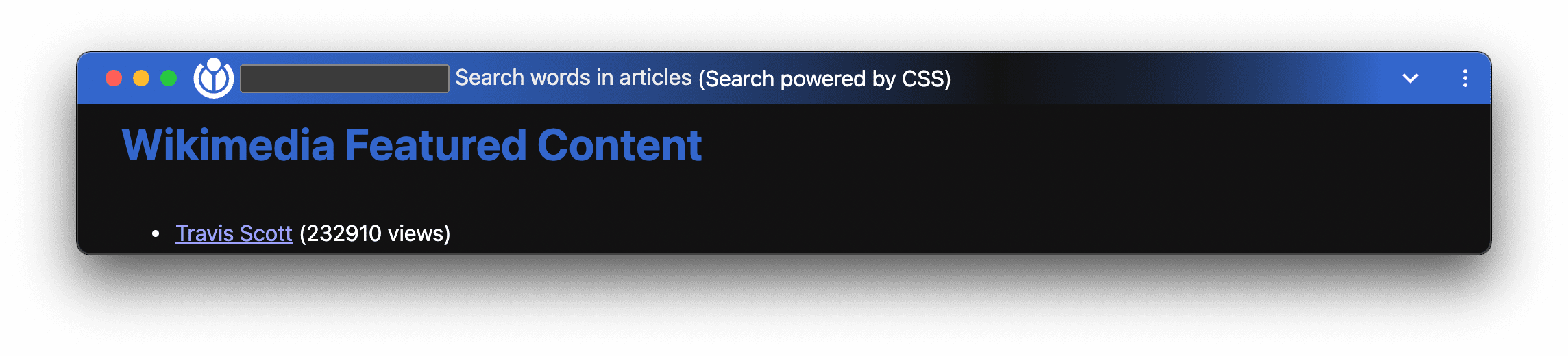
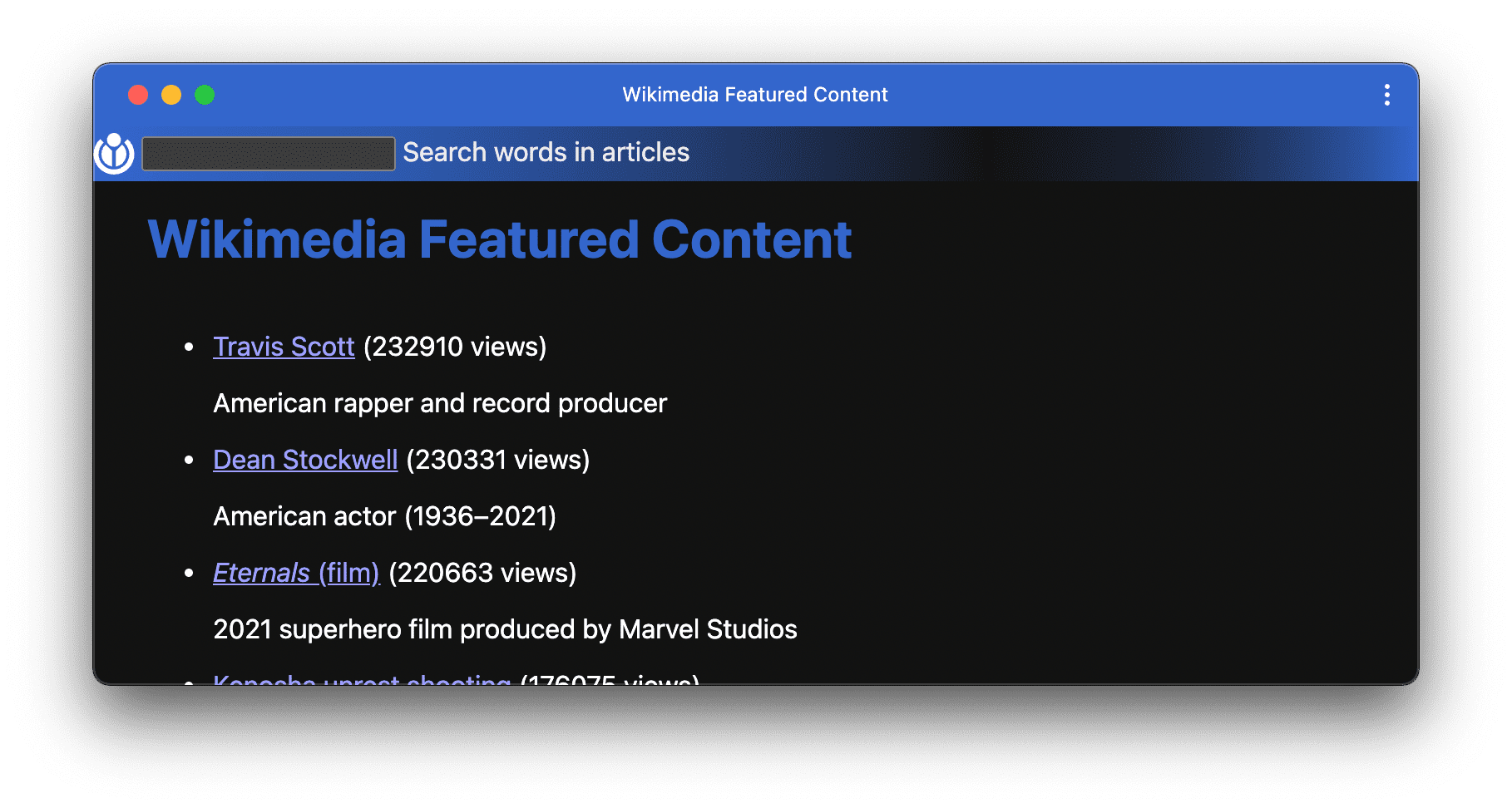
नीचे दिए गए स्क्रीनशॉट में, इस कोड का असर देखा जा सकता है. टाइटल बार पूरी तरह से रिस्पॉन्सिव है. PWA विंडो का साइज़ बदलने पर, टाइटल बार इस तरह से काम करता है जैसे वह सामान्य एचटीएमएल कॉन्टेंट से बना हो. हालांकि, असल में ऐसा ही होता है.

यह कुकी यह तय करती है कि टाइटल बार के किन हिस्सों को ड्रैग किया जा सकता है
ऊपर दिए गए स्क्रीनशॉट से पता चलता है कि आपने यह प्रोसेस पूरी कर ली है. हालांकि, आपको अभी कुछ और काम करने हैं. PWA विंडो को अब ड्रैग नहीं किया जा सकता. हालांकि, इसे बहुत छोटे हिस्से से ड्रैग किया जा सकता है. ऐसा इसलिए, क्योंकि विंडो कंट्रोल बटन, ड्रैग करने के लिए उपलब्ध नहीं होते. साथ ही, टाइटल बार के बाकी हिस्से में खोज विजेट होता है. इस समस्या को ठीक करने के लिए, app-region सीएसएस प्रॉपर्टी का इस्तेमाल करें. इसकी वैल्यू drag होनी चाहिए. इस उदाहरण में, input एलिमेंट के अलावा बाकी सभी एलिमेंट को ड्रैग किया जा सकता है.
/* The entire search `div` is draggable… */
.search {
-webkit-app-region: drag;
app-region: drag;
}
/* …except for the `input`. */
input {
-webkit-app-region: no-drag;
app-region: no-drag;
}
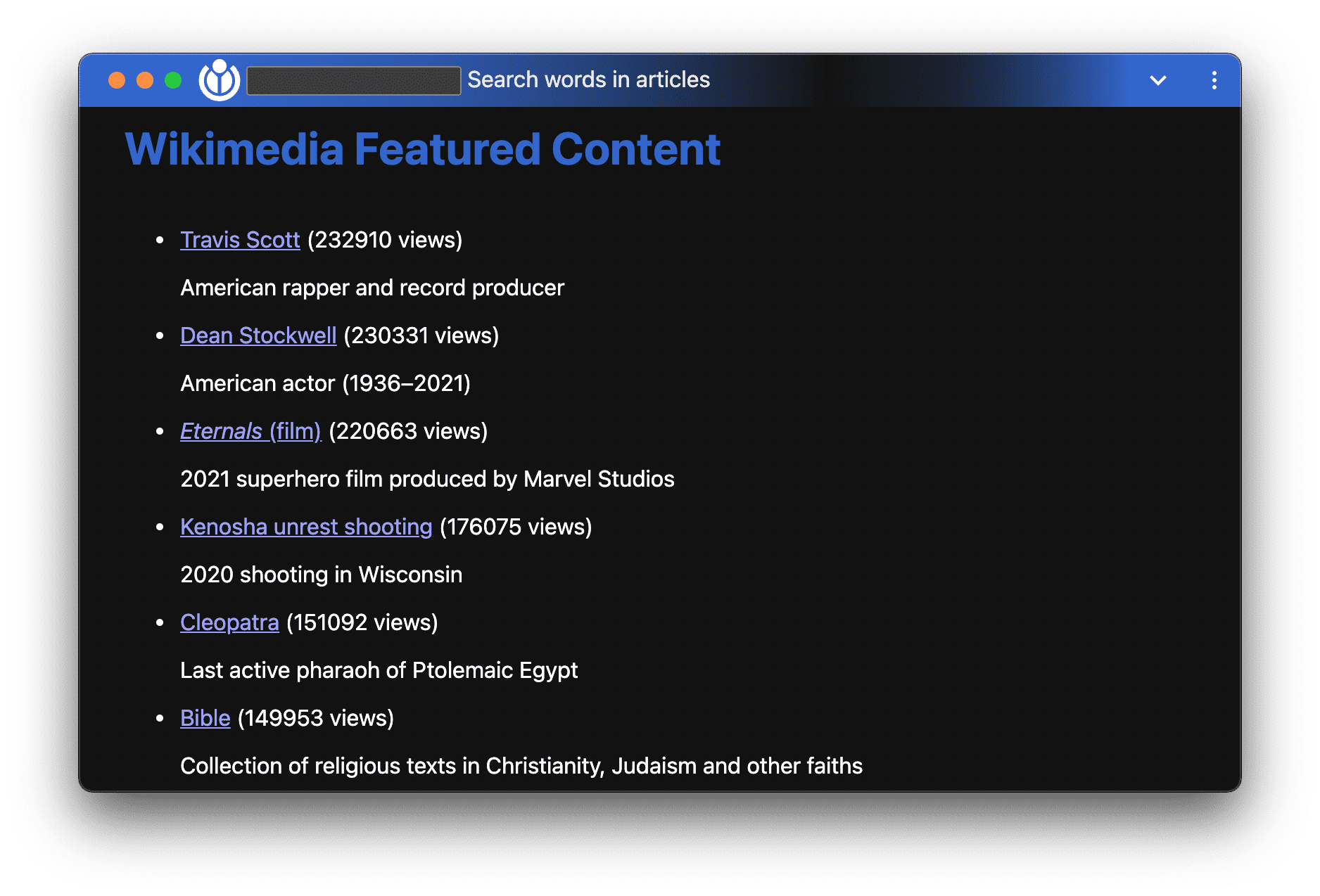
इस सीएसएस के लागू होने के बाद, उपयोगकर्ता ऐप्लिकेशन विंडो को हमेशा की तरह ड्रैग कर सकता है. इसके लिए, उसे div, img या label को ड्रैग करना होगा. सिर्फ़ input एलिमेंट इंटरैक्टिव होता है, ताकि खोज क्वेरी डाली जा सके.
सुविधा का पता लगाना
विंडो को ऊपर लाने की सुविधा के लिए सहायता का पता लगाने के लिए, windowControlsOverlay की मौजूदगी की जांच करें:
if ('windowControlsOverlay' in navigator) {
// Window Controls Overlay is supported.
}
windowControlsOverlay की मदद से, विंडो कंट्रोल वाले क्षेत्र के बारे में क्वेरी करना
अब तक के कोड में एक समस्या है: कुछ प्लैटफ़ॉर्म पर विंडो कंट्रोल दाईं ओर होते हैं, जबकि अन्य पर वे बाईं ओर होते हैं. इससे भी ज़्यादा परेशानी यह है कि प्लैटफ़ॉर्म के हिसाब से, Chrome मेन्यू में मौजूद "तीन बिंदु" की जगह भी बदल जाएगी. इसका मतलब है कि लीनियर ग्रेडिएंट बैकग्राउंड इमेज को डाइनैमिक तरीके से अडैप्ट किया जाना चाहिए, ताकि वह #131313→maroon या maroon→#131313→maroon से शुरू हो सके. इससे वह टाइटल बार के maroon बैकग्राउंड कलर के साथ ब्लेंड हो जाती है. यह कलर <meta name="theme-color" content="maroon"> से तय होता है. इसके लिए, navigator.windowControlsOverlay प्रॉपर्टी पर getTitlebarAreaRect() एपीआई को क्वेरी करें.
if ('windowControlsOverlay' in navigator) {
const { x } = navigator.windowControlsOverlay.getTitlebarAreaRect();
// Window controls are on the right (like on Windows).
// Chrome menu is left of the window controls.
// [ windowControlsOverlay___________________ […] [_] [■] [X] ]
if (x === 0) {
div.classList.add('search-controls-right');
}
// Window controls are on the left (like on macOS).
// Chrome menu is right of the window controls overlay.
// [ [X] [_] [■] ___________________windowControlsOverlay [⋮] ]
else {
div.classList.add('search-controls-left');
}
} else {
// When running in a non-supporting browser tab.
div.classList.add('search-controls-right');
}
पहले की तरह, .search क्लास के सीएसएस नियमों में सीधे तौर पर बैकग्राउंड इमेज रखने के बजाय, बदले गए कोड में अब दो क्लास का इस्तेमाल किया जाता है. इन क्लास को ऊपर दिया गया कोड डाइनैमिक तरीके से सेट करता है.
/* For macOS: */
.search-controls-left {
background-image: linear-gradient(90deg, #36c, 45%, #131313, 90%, #36c);
}
/* For Windows: */
.search-controls-right {
background-image: linear-gradient(90deg, #36c, #131313, 33%, #36c);
}
यह कुकी यह तय करती है कि विंडो कंट्रोल ओवरले दिखता है या नहीं
ऐसा हो सकता है कि विंडो कंट्रोल ओवरले, टाइटल बार में हमेशा न दिखे. यह सुविधा उन ब्राउज़र पर उपलब्ध नहीं होगी जो विंडो कंट्रोल ओवरले सुविधा के साथ काम नहीं करते. साथ ही, यह सुविधा तब भी उपलब्ध नहीं होगी, जब PWA किसी टैब में चलता है. इस स्थिति का पता लगाने के लिए, windowControlsOverlay की visible प्रॉपर्टी को क्वेरी किया जा सकता है:
if (navigator.windowControlsOverlay.visible) {
// The window controls overlay is visible in the title bar area.
}
इसके अलावा, JavaScript और/या सीएसएस में display-mode मीडिया क्वेरी का इस्तेमाल भी किया जा सकता है:
// Create the query list.
const mediaQueryList = window.matchMedia('(display-mode: window-controls-overlay)');
// Define a callback function for the event listener.
function handleDisplayModeChange(mql) {
// React on display mode changes.
}
// Run the display mode change handler once.
handleDisplayChange(mediaQueryList);
// Add the callback function as a listener to the query list.
mediaQueryList.addEventListener('change', handleDisplayModeChange);
@media (display-mode: window-controls-overlay) {
/* React on display mode changes. */
}
ज्यामिति में हुए बदलावों की सूचना पाना
getTitlebarAreaRect() की मदद से, विंडो कंट्रोल ओवरले एरिया के बारे में क्वेरी करने से, एक बार की जाने वाली कार्रवाइयों के लिए काफ़ी जानकारी मिल सकती है. जैसे, विंडो कंट्रोल के हिसाब से सही बैकग्राउंड इमेज सेट करना. हालांकि, अन्य मामलों में ज़्यादा बारीकी से कंट्रोल करना ज़रूरी होता है. उदाहरण के लिए, उपलब्ध जगह के हिसाब से विंडो कंट्रोल ओवरले को अडैप्ट किया जा सकता है. साथ ही, जब ज़्यादा जगह उपलब्ध हो, तो विंडो कंट्रोल ओवरले में कोई चुटकुला जोड़ा जा सकता है.

navigator.windowControlsOverlay.ongeometrychange की सदस्यता लेकर या geometrychange इवेंट के लिए इवेंट लिसनर सेट अप करके, आपको ज्यामिति में हुए बदलावों की सूचना मिल सकती है. यह इवेंट सिर्फ़ तब ट्रिगर होगा, जब विंडो कंट्रोल ओवरले दिख रहा हो. इसका मतलब है कि जब navigator.windowControlsOverlay.visible, true हो.
const debounce = (func, wait) => {
let timeout;
return function executedFunction(...args) {
const later = () => {
clearTimeout(timeout);
func(...args);
};
clearTimeout(timeout);
timeout = setTimeout(later, wait);
};
};
if ('windowControlsOverlay' in navigator) {
navigator.windowControlsOverlay.ongeometrychange = debounce((e) => {
span.hidden = e.titlebarAreaRect.width < 800;
}, 250);
}
ongeometrychange को कोई फ़ंक्शन असाइन करने के बजाय, windowControlsOverlay में इवेंट लिसनर भी जोड़ा जा सकता है. इसके लिए, यहां दिया गया तरीका अपनाएं. इन दोनों के बीच के अंतर के बारे में जानने के लिए, MDN पर जाएं.
navigator.windowControlsOverlay.addEventListener(
'geometrychange',
debounce((e) => {
span.hidden = e.titlebarAreaRect.width < 800;
}, 250),
);
टैब में और उन ब्राउज़र पर काम करना जिन पर यह सुविधा काम नहीं करती
यहां दो संभावित केस दिए गए हैं:
- इस मामले में, ऐप्लिकेशन ऐसे ब्राउज़र में चल रहा है जो Window Controls Overlay के साथ काम करता है. हालांकि, ऐप्लिकेशन का इस्तेमाल ब्राउज़र टैब में किया जाता है.
- ऐसा तब होता है, जब ऐप्लिकेशन किसी ऐसे ब्राउज़र में चल रहा हो जो विंडो को ऊपर लाने की सुविधा के साथ काम नहीं करता.
दोनों ही मामलों में, विंडो कंट्रोल ओवरले के लिए बनाया गया एचटीएमएल, डिफ़ॉल्ट रूप से सामान्य एचटीएमएल कॉन्टेंट की तरह इनलाइन दिखेगा. साथ ही, पोज़िशनिंग के लिए env() वैरिएबल की फ़ॉलबैक वैल्यू लागू होंगी. सपोर्ट करने वाले ब्राउज़र पर, विंडो कंट्रोल ओवरले के लिए तय किए गए एचटीएमएल को न दिखाने का विकल्प भी चुना जा सकता है. इसके लिए, ओवरले की visible प्रॉपर्टी को चुनें. अगर यह false दिखाता है, तो उस एचटीएमएल कॉन्टेंट को छिपाएं.

हम आपको याद दिलाना चाहते हैं कि जिन ब्राउज़र पर यह सुविधा काम नहीं करती वे "display_override" वेब ऐप्लिकेशन मेनिफ़ेस्ट प्रॉपर्टी को पूरी तरह से अनदेखा कर देंगे या "window-controls-overlay" को पहचान नहीं पाएंगे. इसलिए, वे फ़ॉलबैक चेन के हिसाब से अगली संभावित वैल्यू का इस्तेमाल करेंगे. उदाहरण के लिए, "standalone".

यूज़र इंटरफ़ेस (यूआई) से जुड़ी ज़रूरी बातें
विंडो कंट्रोल ओवरले एरिया में क्लासिक ड्रॉपडाउन मेन्यू बनाने का विकल्प उपलब्ध है. हालांकि, ऐसा करने का सुझाव नहीं दिया जाता. ऐसा करने से, macOS के डिज़ाइन से जुड़े दिशा-निर्देशों का उल्लंघन होगा. यह एक ऐसा प्लैटफ़ॉर्म है जिस पर उपयोगकर्ता, स्क्रीन के सबसे ऊपर मेन्यू बार (सिस्टम की ओर से उपलब्ध कराए गए और कस्टम, दोनों) देखते हैं.
अगर आपका ऐप्लिकेशन फ़ुलस्क्रीन मोड में काम करता है, तो ध्यान से सोचें कि क्या फ़ुलस्क्रीन व्यू में विंडो कंट्रोल ओवरले को शामिल करना सही है. onfullscreenchange इवेंट ट्रिगर होने पर, आपको लेआउट को फिर से व्यवस्थित करना पड़ सकता है.
डेमो
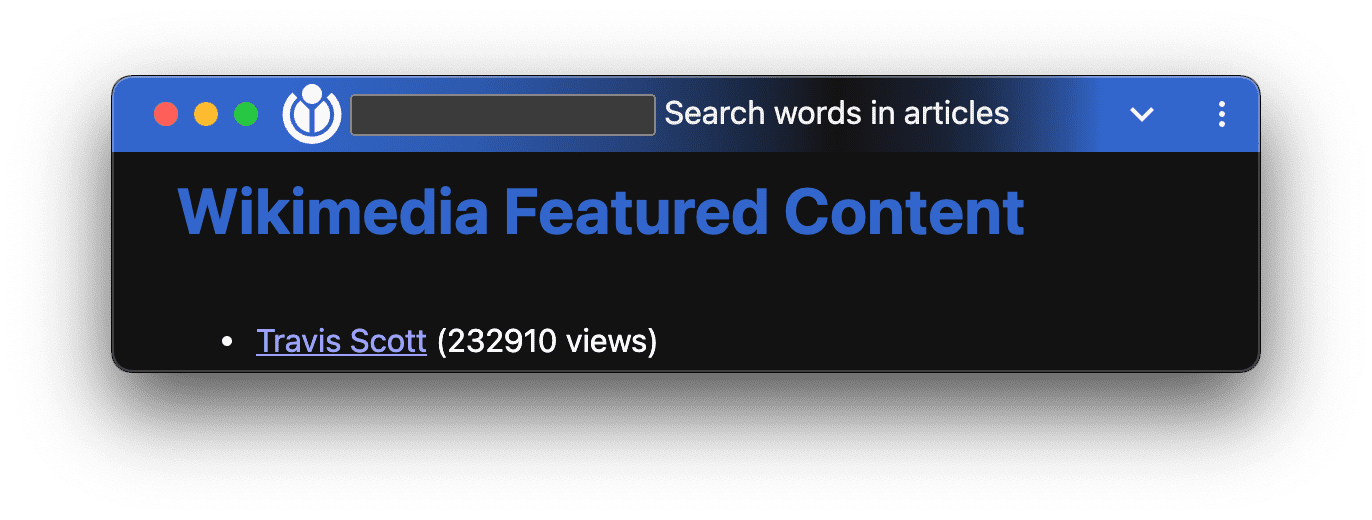
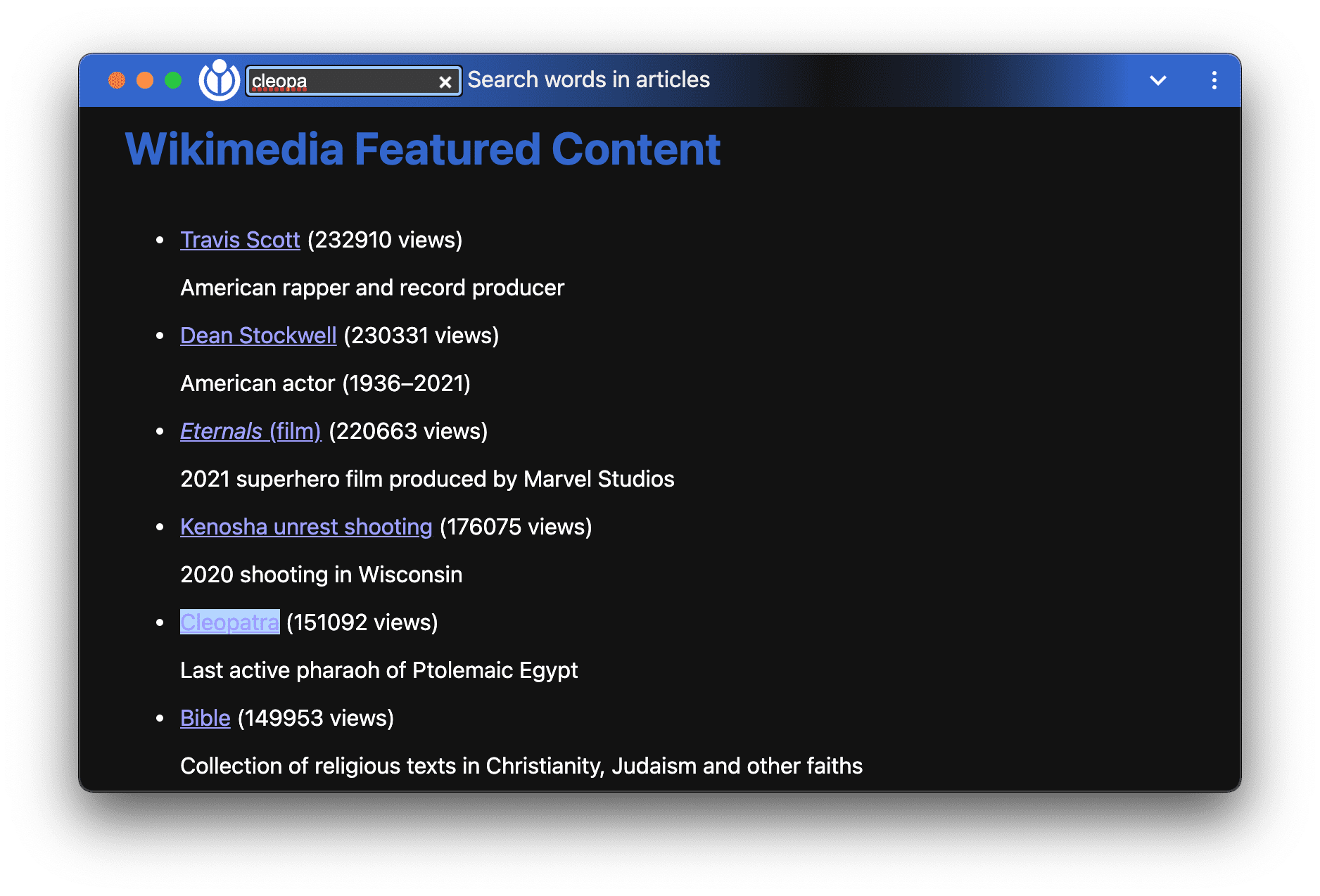
हमने एक डेमो बनाया है. इसे अलग-अलग ब्राउज़र में आज़माया जा सकता है. साथ ही, इसे इंस्टॉल किए बिना भी आज़माया जा सकता है. Window Controls Overlay की सुविधा का इस्तेमाल करने के लिए, आपको ऐप्लिकेशन इंस्टॉल करना होगा. यहां दो स्क्रीनशॉट दिए गए हैं. इनमें बताया गया है कि आपको क्या-क्या दिखेगा. ऐप्लिकेशन का सोर्स कोड GitHub पर उपलब्ध है.

विंडो को ऊपर लाने की सुविधा में मौजूद खोज सुविधा पूरी तरह से काम करती है:

सुरक्षा से जुड़ी बातें
Chromium टीम ने Window Controls Overlay API को डिज़ाइन और लागू किया है. इसके लिए, Controlling Access to Powerful Web Platform Features में बताए गए मुख्य सिद्धांतों का इस्तेमाल किया गया है. इनमें उपयोगकर्ता का कंट्रोल, पारदर्शिता, और एर्गोनॉमिक्स शामिल हैं.
स्पूफ़िंग
साइटों को टाइटल बार का कुछ कंट्रोल देने से, डेवलपर को उस जगह पर कॉन्टेंट को स्पूफ़ करने का मौका मिल जाता है जिसे पहले ब्राउज़र कंट्रोल करता था और जिस पर भरोसा किया जाता था. फ़िलहाल, Chromium ब्राउज़र में स्टैंडअलोन मोड में एक टाइटल बार शामिल होता है. पहली बार लॉन्च करने पर, यह बार बाईं ओर वेबपेज का टाइटल और दाईं ओर पेज का ऑरिजिन दिखाता है. इसके बाद, "सेटिंग और अन्य" बटन और विंडो कंट्रोल दिखते हैं. कुछ सेकंड बाद, ओरिजनल टेक्स्ट गायब हो जाता है. अगर ब्राउज़र को दाईं से बाईं ओर (आरटीएल) लिखी जाने वाली भाषा पर सेट किया गया है, तो यह लेआउट इस तरह से फ़्लिप हो जाता है कि मूल टेक्स्ट बाईं ओर दिखता है. इससे विंडो कंट्रोल ओवरले खुलता है. अगर ऑरिजिन और ओवरले के दाईं ओर के किनारे के बीच ज़रूरत के मुताबिक पैडिंग नहीं है, तो ऑरिजिन को स्पूफ़ करने के लिए इसका इस्तेमाल किया जाता है. उदाहरण के लिए, "evil.ltd" ऑरिजिन में "google.com" जैसी भरोसेमंद साइट जोड़ी जा सकती है. इससे उपयोगकर्ताओं को लगेगा कि सोर्स भरोसेमंद है. हम इस ओरिजनल टेक्स्ट को बनाए रखना चाहते हैं, ताकि लोगों को ऐप्लिकेशन के ओरिजनल सोर्स के बारे में पता चल सके. साथ ही, वे यह पक्का कर सकें कि ऐप्लिकेशन उनकी उम्मीदों के मुताबिक है. आरटीएल के लिए कॉन्फ़िगर किए गए ब्राउज़र में, ओरिजन टेक्स्ट के दाईं ओर काफ़ी पैडिंग होनी चाहिए. इससे किसी नुकसान पहुंचाने वाली वेबसाइट को, असुरक्षित ओरिजन के साथ भरोसेमंद ओरिजन जोड़ने से रोका जा सकता है.
ऑनलाइन ट्रैकिंग
विंडो को ऊपर लाने की सुविधा और ड्रैग की जा सकने वाली जगहों को चालू करने से, निजता से जुड़ी कोई खास समस्या नहीं होती. हालांकि, इससे सुविधा का पता लगाने में मदद मिलती है. हालांकि, अलग-अलग ऑपरेटिंग सिस्टम में विंडो कंट्रोल बटन के साइज़ और पोज़िशन अलग-अलग होती हैं. इसलिए, navigator. तरीके से DOMRect मिलता है. इसकी पोज़िशन और डाइमेंशन से उस ऑपरेटिंग सिस्टम के बारे में जानकारी मिलती है जिस पर ब्राउज़र चल रहा है. फ़िलहाल, डेवलपर उपयोगकर्ता एजेंट स्ट्रिंग से ओएस का पता लगा सकते हैं. हालांकि, फ़िंगरप्रिंटिंग की वजह से, यूए स्ट्रिंग को फ़्रीज़ करने और ओएस के वर्शन को एक जैसा करने के बारे में चर्चा चल रही है. ब्राउज़र कम्यूनिटी, यह समझने की कोशिश कर रही है कि अलग-अलग प्लैटफ़ॉर्म पर, विंडो कंट्रोल ओवरले का साइज़ कितनी बार बदलता है. फ़िलहाल, यह माना जाता है कि ये ओएस वर्शन में काफ़ी हद तक स्थिर होते हैं. इसलिए, ओएस के माइनर वर्शन को देखने के लिए इनका इस्तेमाल नहीं किया जा सकता. हालांकि, यह फ़िंगरप्रिंटिंग से जुड़ी समस्या हो सकती है, लेकिन यह सिर्फ़ इंस्टॉल किए गए उन PWA पर लागू होती है जो कस्टम टाइटल बार की सुविधा का इस्तेमाल करते हैं. यह ब्राउज़र के सामान्य इस्तेमाल पर लागू नहीं होती. इसके अलावा, navigator. एपीआई, PWA में एम्बेड किए गए iframe के लिए उपलब्ध नहीं होगा.
नेविगेशन
अगर किसी PWA में किसी दूसरे ऑरिजिन पर नेविगेट किया जाता है, तो वह सामान्य स्टैंडअलोन टाइटल बार पर वापस आ जाएगा. भले ही, वह ऊपर दी गई शर्तों को पूरा करता हो और उसे विंडो कंट्रोल ओवरले के साथ लॉन्च किया गया हो. ऐसा इसलिए किया जाता है, ताकि किसी दूसरे ऑरिजिन पर नेविगेट करने पर दिखने वाले ब्लैक बार को जगह मिल सके. ओरिजनल ऑरिजिन पर वापस जाने के बाद, विंडो कंट्रोल ओवरले का फिर से इस्तेमाल किया जाएगा.

सुझाव/राय दें या शिकायत करें
Chromium टीम, Window Controls Overlay API के साथ आपके अनुभवों के बारे में जानना चाहती है.
हमें एपीआई डिज़ाइन के बारे में बताएं
क्या एपीआई के बारे में कुछ ऐसा है जो आपकी उम्मीद के मुताबिक काम नहीं करता? इसके अलावा, क्या आपको अपने आइडिया को लागू करने के लिए, कुछ और तरीकों या प्रॉपर्टी की ज़रूरत है? क्या आपको सुरक्षा मॉडल के बारे में कोई सवाल पूछना है या कोई टिप्पणी करनी है? GitHub repo पर, स्पेसिफ़िकेशन से जुड़ी समस्या की शिकायत करें या किसी मौजूदा समस्या के बारे में अपने विचार जोड़ें.
लागू करने से जुड़ी समस्या की शिकायत करना
क्या आपको Chromium के इस्तेमाल में कोई गड़बड़ी मिली? या क्या लागू करने का तरीका, स्पेसिफ़िकेशन से अलग है?
new.crbug.com पर जाकर, गड़बड़ी की रिपोर्ट करें. इसमें ज़्यादा से ज़्यादा जानकारी शामिल करें. साथ ही, गड़बड़ी को दोहराने के लिए आसान निर्देश दें. इसके अलावा, कॉम्पोनेंट बॉक्स में UI>Browser>WebAppInstalls डालें.
एपीआई के लिए सहायता दिखाना
क्या आपको Window Controls Overlay API का इस्तेमाल करना है? आपकी सार्वजनिक तौर पर दी गई राय से, Chromium टीम को सुविधाओं को प्राथमिकता देने में मदद मिलती है. साथ ही, इससे अन्य ब्राउज़र वेंडर को यह पता चलता है कि इन सुविधाओं को सपोर्ट करना कितना ज़रूरी है.
@ChromiumDev को #WindowControlsOverlay हैशटैग के साथ ट्वीट करें. साथ ही, हमें बताएं कि इसका इस्तेमाल कहां और कैसे किया जा रहा है.
मददगार लिंक
- ज़्यादा जानकारी
- ड्राफ़्ट की खास जानकारी
- Chromium में गड़बड़ी
- Chrome Platform Status एंट्री
- TAG की समीक्षा
- Microsoft Edge से जुड़े दस्तावेज़
Acknowledgements
विंडो कंट्रोल ओवरले को Microsoft Edge टीम की अमांडा बेकर ने लागू किया था और इसके बारे में जानकारी दी थी. इस लेख की समीक्षा जो मेडली और केनेथ रोडे क्रिस्टियनसेन ने की है. Unsplash पर Sigmund ने यह हीरो इमेज उपलब्ध कराई है.



