আপনার পিডব্লিউএ-কে একটি অ্যাপের মতো অনুভব করতে উইন্ডো নিয়ন্ত্রণের পাশের শিরোনাম বার এলাকাটি ব্যবহার করুন।
আপনি যদি আমার নিবন্ধটি মনে রাখেন আপনার PWA কে আরও একটি অ্যাপের মতো অনুভব করুন , আপনি মনে করতে পারেন যে আমি আরও অ্যাপের মতো অভিজ্ঞতা তৈরি করার কৌশল হিসাবে আপনার অ্যাপের শিরোনাম বার কাস্টমাইজ করার কথা উল্লেখ করেছি। এটি ম্যাকওএস পডকাস্ট অ্যাপটি কীভাবে দেখাতে পারে তার একটি উদাহরণ এখানে।

এখন আপনি এই বলে আপত্তি জানাতে প্রলুব্ধ হতে পারেন যে Podcasts হল একটি প্ল্যাটফর্ম-নির্দিষ্ট macOS অ্যাপ যা ব্রাউজারে চলে না এবং তাই ব্রাউজারের নিয়মগুলি না খেলেই যা ইচ্ছা তা করতে পারে৷ সত্য, কিন্তু ভাল খবর হল যে উইন্ডো কন্ট্রোল ওভারলে বৈশিষ্ট্য, যা এই নিবন্ধের বিষয়, শীঘ্রই আপনাকে আপনার PWA-এর জন্য অনুরূপ ব্যবহারকারী ইন্টারফেস তৈরি করতে দেয়।
উইন্ডো নিয়ন্ত্রণ ওভারলে উপাদান
উইন্ডো কন্ট্রোল ওভারলে চারটি উপ-বৈশিষ্ট্য নিয়ে গঠিত:
- ওয়েব অ্যাপ ম্যানিফেস্টে
"display_override"ক্ষেত্রের জন্য"window-controls-overlay"মান। - CSS এনভায়রনমেন্ট ভেরিয়েবল
titlebar-area-x,titlebar-area-y,titlebar-area-width, এবংtitlebar-area-height। - ওয়েব সামগ্রীতে টেনে আনা যায় এমন অঞ্চলগুলিকে সংজ্ঞায়িত করতে
app-regionসম্পত্তি হিসাবে পূর্বের মালিকানাধীন CSS সম্পত্তি-webkit-app-regionএর প্রমিতকরণ। -
window.navigatorএরwindowControlsOverlayসদস্যের মাধ্যমে উইন্ডো কন্ট্রোল অঞ্চলের জন্য অনুসন্ধান এবং কাজ করার একটি প্রক্রিয়া।
উইন্ডো কন্ট্রোল ওভারলে কি?
শিরোনাম দণ্ড এলাকাটি উইন্ডো নিয়ন্ত্রণের বাম বা ডানদিকের স্থানকে বোঝায় (অর্থাৎ, ছোট করার জন্য বোতামগুলি, সর্বাধিক করা, বন্ধ করা ইত্যাদি) এবং প্রায়শই অ্যাপ্লিকেশনটির শিরোনাম থাকে। উইন্ডো কন্ট্রোল ওভারলে প্রগতিশীল ওয়েব অ্যাপ্লিকেশনগুলিকে (PWAs) উইন্ডো কন্ট্রোল সমন্বিত একটি ছোট ওভারলের জন্য বিদ্যমান পূর্ণ-প্রস্থ শিরোনাম বারকে অদলবদল করে আরও অ্যাপের মতো অনুভূতি প্রদান করতে দেয়। এটি ডেভেলপারদের আগে ব্রাউজার-নিয়ন্ত্রিত শিরোনাম বার এলাকায় কাস্টম সামগ্রী রাখতে দেয়৷
বর্তমান অবস্থা
| ধাপ | স্ট্যাটাস |
|---|---|
| 1. ব্যাখ্যাকারী তৈরি করুন | সম্পূর্ণ |
| 2. স্পেসিফিকেশনের প্রাথমিক খসড়া তৈরি করুন | সম্পূর্ণ |
| 3. প্রতিক্রিয়া সংগ্রহ করুন এবং ডিজাইনের উপর পুনরাবৃত্তি করুন | চলছে |
| 4. মূল বিচার | সম্পূর্ণ |
| 5. লঞ্চ করুন | সম্পূর্ণ (Chromium 104 এ) |
উইন্ডো কন্ট্রোল ওভারলে কিভাবে ব্যবহার করবেন
ওয়েব অ্যাপ ম্যানিফেস্টে window-controls-overlay যোগ করা হচ্ছে
একটি প্রগতিশীল ওয়েব অ্যাপ ওয়েব অ্যাপ ম্যানিফেস্টে প্রাথমিক "display_override" সদস্য হিসাবে "window-controls-overlay" যোগ করে উইন্ডো নিয়ন্ত্রণ ওভারলেতে অপ্ট-ইন করতে পারে:
{
"display_override": ["window-controls-overlay"]
}
উইন্ডো কন্ট্রোল ওভারলে শুধুমাত্র তখনই দৃশ্যমান হবে যখন নিচের সমস্ত শর্ত পূরণ হবে:
- অ্যাপটি ব্রাউজারে খোলা হয় না , তবে একটি পৃথক PWA উইন্ডোতে।
- ম্যানিফেস্টের মধ্যে রয়েছে
"display_override": ["window-controls-overlay"]। (অন্যান্য মান এর পরে অনুমোদিত।) - PWA একটি ডেস্কটপ অপারেটিং সিস্টেমে চলছে।
- বর্তমান উৎপত্তি মূলের সাথে মেলে যার জন্য PWA ইনস্টল করা হয়েছিল।
এর ফলে অপারেটিং সিস্টেমের উপর নির্ভর করে বাম বা ডানদিকে নিয়মিত উইন্ডো নিয়ন্ত্রণ সহ একটি খালি টাইটেল বার এলাকা।

শিরোনাম বারে বিষয়বস্তু সরানো
এখন যেহেতু টাইটেল বারে জায়গা আছে, আপনি সেখানে কিছু সরাতে পারেন। এই নিবন্ধটির জন্য, আমি একটি উইকিমিডিয়া বৈশিষ্ট্যযুক্ত সামগ্রী PWA তৈরি করেছি। এই অ্যাপের জন্য একটি দরকারী বৈশিষ্ট্য নিবন্ধ শিরোনাম শব্দের জন্য একটি অনুসন্ধান হতে পারে. অনুসন্ধান বৈশিষ্ট্যের জন্য এইচটিএমএল এই মত দেখায়:
<div class="search">
<img src="logo.svg" alt="Wikimedia logo." width="32" height="32" />
<label>
<input type="search" />
Search for words in articles
</label>
</div>
এই div শিরোনাম বারে নিয়ে যেতে, কিছু CSS প্রয়োজন:
.search {
/* Make sure the `div` stays there, even when scrolling. */
position: fixed;
/**
* Gradient, because why not. Endless opportunities.
* The gradient ends in `#36c`, which happens to be the app's
* `<meta name="theme-color" content="#36c">`.
*/
background-image: linear-gradient(90deg, #36c, #131313, 33%, #36c);
/* Use the environment variable for the left anchoring with a fallback. */
left: env(titlebar-area-x, 0);
/* Use the environment variable for the top anchoring with a fallback. */
top: env(titlebar-area-y, 0);
/* Use the environment variable for setting the width with a fallback. */
width: env(titlebar-area-width, 100%);
/* Use the environment variable for setting the height with a fallback. */
height: env(titlebar-area-height, 33px);
}
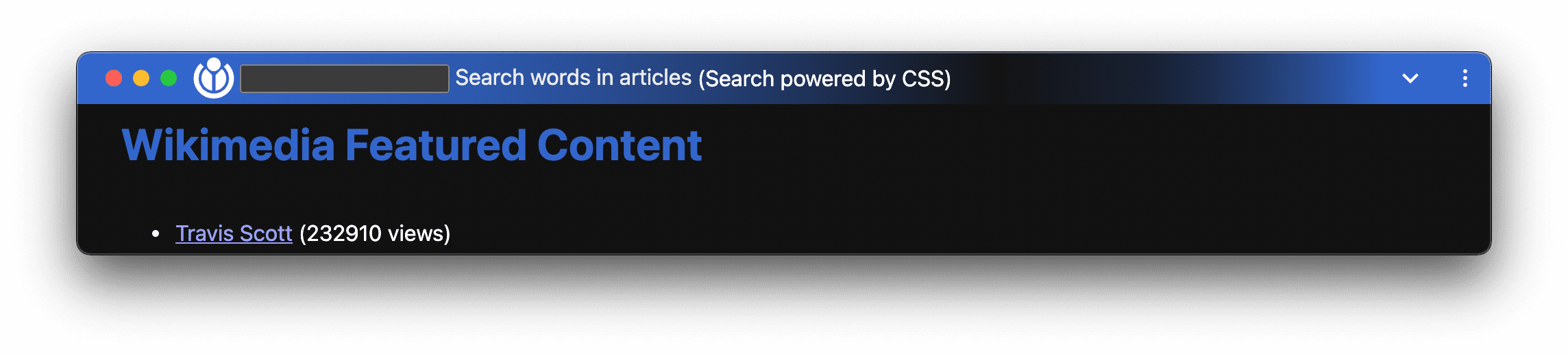
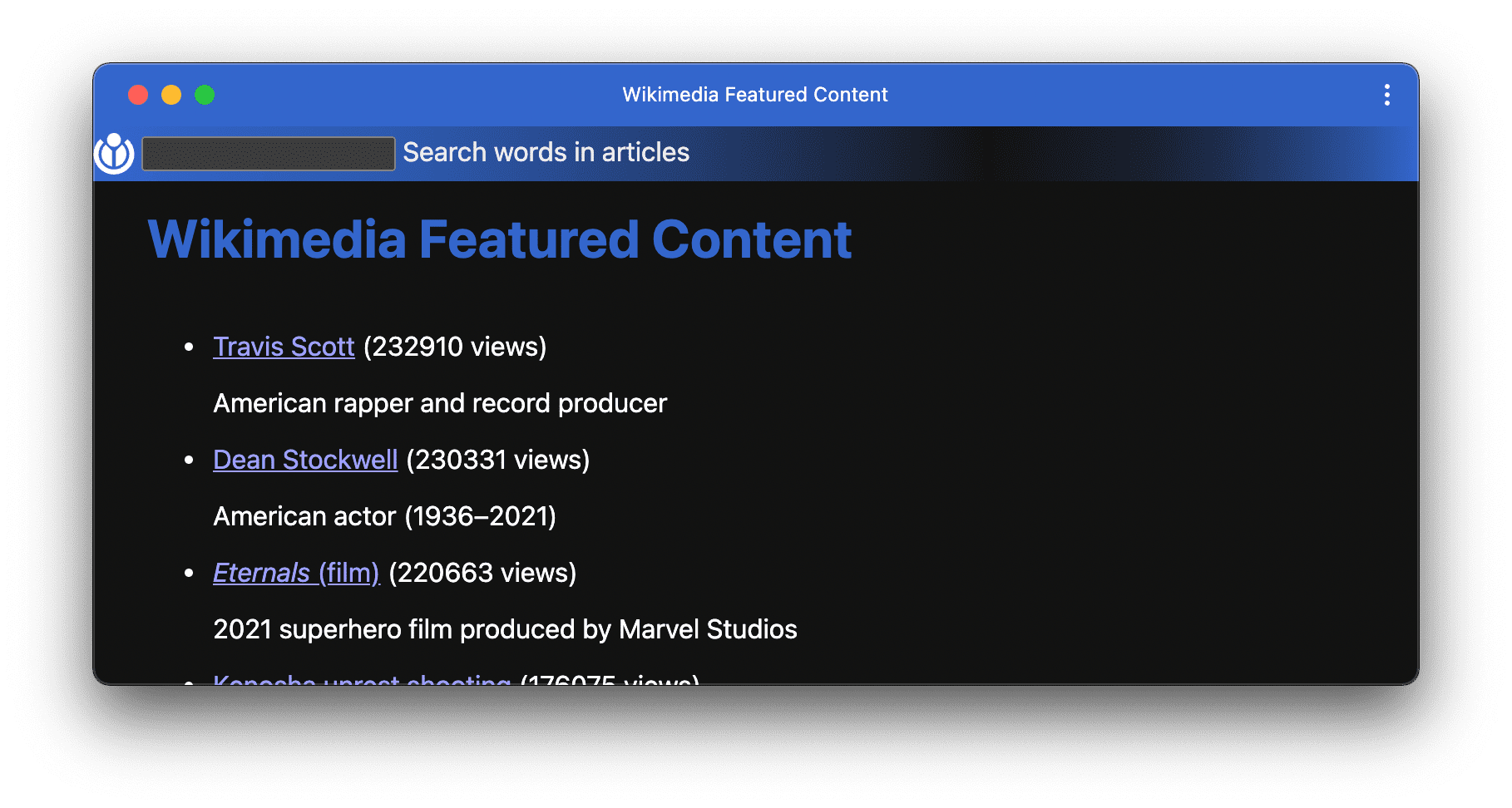
আপনি নীচের স্ক্রিনশটটিতে এই কোডের প্রভাব দেখতে পারেন। শিরোনাম বার সম্পূর্ণরূপে প্রতিক্রিয়াশীল. যখন আপনি PWA উইন্ডোর আকার পরিবর্তন করেন, তখন শিরোনাম বারটি এমনভাবে প্রতিক্রিয়া দেখায় যেন এটি নিয়মিত HTML বিষয়বস্তু দ্বারা গঠিত, যা আসলে এটিই।

শিরোনাম বারের কোন অংশগুলি টেনে নেওয়া যায় তা নির্ধারণ করা হচ্ছে
যদিও উপরের স্ক্রিনশটটি পরামর্শ দেয় যে আপনি সম্পন্ন করেছেন, আপনি এখনও পুরোপুরি সম্পন্ন করেননি। পিডব্লিউএ উইন্ডোটি আর টেনে আনা যায় না (খুব ছোট এলাকা ছাড়া), যেহেতু উইন্ডো কন্ট্রোল বোতামগুলো ড্র্যাগ এলাকা নয়, এবং বাকি টাইটেল বার সার্চ উইজেট নিয়ে গঠিত। drag মান সহ app-region CSS প্রপার্টি ব্যবহার করে এটি ঠিক করুন। কংক্রিটের ক্ষেত্রে, input উপাদান ছাড়াও সবকিছু টেনে আনা যায়।
/* The entire search `div` is draggable… */
.search {
-webkit-app-region: drag;
app-region: drag;
}
/* …except for the `input`. */
input {
-webkit-app-region: no-drag;
app-region: no-drag;
}
এই CSS এর জায়গায়, ব্যবহারকারী div , img , বা label টেনে যথারীতি অ্যাপ উইন্ডো টেনে আনতে পারেন৷ শুধুমাত্র input উপাদান ইন্টারেক্টিভ তাই অনুসন্ধান ক্যোয়ারী প্রবেশ করা যেতে পারে.
বৈশিষ্ট্য সনাক্তকরণ
উইন্ডো কন্ট্রোল ওভারলে-এর জন্য সমর্থন windowControlsOverlay এর অস্তিত্ব পরীক্ষা করে সনাক্ত করা যেতে পারে:
if ('windowControlsOverlay' in navigator) {
// Window Controls Overlay is supported.
}
windowControlsOverlay সাহায্যে উইন্ডো কন্ট্রোল অঞ্চলের প্রশ্ন করা হচ্ছে
কোডটিতে এখন পর্যন্ত একটি সমস্যা রয়েছে: কিছু প্ল্যাটফর্মে উইন্ডো নিয়ন্ত্রণগুলি ডানদিকে থাকে, অন্যগুলিতে সেগুলি বাম দিকে থাকে। বিষয়টিকে আরও খারাপ করার জন্য, প্ল্যাটফর্মের উপর ভিত্তি করে "তিনটি বিন্দু" ক্রোম মেনু অবস্থান পরিবর্তন করবে। এর মানে হল যে লিনিয়ার গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড ইমেজটিকে #131313 → maroon বা maroon → #131313 → maroon থেকে চালানোর জন্য গতিশীলভাবে মানিয়ে নিতে হবে, যাতে এটি টাইটেল বারের maroon পটভূমির রঙের সাথে মিশে যায় যা <meta name="theme-color" content="maroon"> দ্বারা নির্ধারিত হয়। navigator.windowControlsOverlay প্রপার্টিতে getTitlebarAreaRect() API-কে জিজ্ঞাসা করে এটি অর্জন করা যেতে পারে।
if ('windowControlsOverlay' in navigator) {
const { x } = navigator.windowControlsOverlay.getTitlebarAreaRect();
// Window controls are on the right (like on Windows).
// Chrome menu is left of the window controls.
// [ windowControlsOverlay___________________ […] [_] [■] [X] ]
if (x === 0) {
div.classList.add('search-controls-right');
}
// Window controls are on the left (like on macOS).
// Chrome menu is right of the window controls overlay.
// [ [X] [_] [■] ___________________windowControlsOverlay [⋮] ]
else {
div.classList.add('search-controls-left');
}
} else {
// When running in a non-supporting browser tab.
div.classList.add('search-controls-right');
}
.search ক্লাস সিএসএস নিয়মে সরাসরি (আগের মতো) ব্যাকগ্রাউন্ড ইমেজ থাকার পরিবর্তে, সংশোধিত কোডটি এখন দুটি ক্লাস ব্যবহার করে যা উপরের কোডটি গতিশীলভাবে সেট করে।
/* For macOS: */
.search-controls-left {
background-image: linear-gradient(90deg, #36c, 45%, #131313, 90%, #36c);
}
/* For Windows: */
.search-controls-right {
background-image: linear-gradient(90deg, #36c, #131313, 33%, #36c);
}
উইন্ডো নিয়ন্ত্রণ ওভারলে দৃশ্যমান কিনা তা নির্ধারণ করা হচ্ছে
উইন্ডো কন্ট্রোল ওভারলে সব পরিস্থিতিতে শিরোনাম বার এলাকায় দৃশ্যমান হবে না। যদিও এটি স্বাভাবিকভাবেই এমন ব্রাউজারগুলিতে থাকবে না যা উইন্ডো কন্ট্রোল ওভারলে বৈশিষ্ট্যকে সমর্থন করে না, তবে এটি সেখানে থাকবে না যখন প্রশ্নে থাকা PWA একটি ট্যাবে চলে। এই পরিস্থিতি সনাক্ত করতে, আপনি windowControlsOverlay এর visible সম্পত্তি জিজ্ঞাসা করতে পারেন:
if (navigator.windowControlsOverlay.visible) {
// The window controls overlay is visible in the title bar area.
}
বিকল্পভাবে, আপনি JavaScript এবং/অথবা CSS-এ display-mode মিডিয়া ক্যোয়ারী ব্যবহার করতে পারেন:
// Create the query list.
const mediaQueryList = window.matchMedia('(display-mode: window-controls-overlay)');
// Define a callback function for the event listener.
function handleDisplayModeChange(mql) {
// React on display mode changes.
}
// Run the display mode change handler once.
handleDisplayChange(mediaQueryList);
// Add the callback function as a listener to the query list.
mediaQueryList.addEventListener('change', handleDisplayModeChange);
@media (display-mode: window-controls-overlay) {
/* React on display mode changes. */
}
জ্যামিতি পরিবর্তন সম্পর্কে অবহিত করা হচ্ছে
getTitlebarAreaRect() দিয়ে উইন্ডো কন্ট্রোল ওভারলে এরিয়াকে জিজ্ঞাসা করাই উইন্ডো কন্ট্রোল কোথায় আছে তার উপর ভিত্তি করে সঠিক ব্যাকগ্রাউন্ড ইমেজ সেট করার মত এক-অফ জিনিসের জন্য যথেষ্ট, কিন্তু অন্যান্য ক্ষেত্রে, আরও সূক্ষ্ম নিয়ন্ত্রণ প্রয়োজন। উদাহরণস্বরূপ, একটি সম্ভাব্য ব্যবহারের ক্ষেত্রে উপলব্ধ স্থানের উপর ভিত্তি করে উইন্ডো নিয়ন্ত্রণ ওভারলেকে মানিয়ে নেওয়া এবং পর্যাপ্ত স্থান থাকলে উইন্ডো নিয়ন্ত্রণ ওভারলেতে একটি কৌতুক যোগ করা হতে পারে।

navigator.windowControlsOverlay.ongeometrychange এ সাবস্ক্রাইব করে বা geometrychange ইভেন্টের জন্য একটি ইভেন্ট লিসেনার সেট আপ করে জ্যামিতি পরিবর্তন সম্পর্কে অবহিত করা যেতে পারে। এই ইভেন্টটি তখনই চালু হবে যখন উইন্ডো নিয়ন্ত্রণ ওভারলে দৃশ্যমান হয়, অর্থাৎ, যখন navigator.windowControlsOverlay.visible true হয়।
const debounce = (func, wait) => {
let timeout;
return function executedFunction(...args) {
const later = () => {
clearTimeout(timeout);
func(...args);
};
clearTimeout(timeout);
timeout = setTimeout(later, wait);
};
};
if ('windowControlsOverlay' in navigator) {
navigator.windowControlsOverlay.ongeometrychange = debounce((e) => {
span.hidden = e.titlebarAreaRect.width < 800;
}, 250);
}
ongeometrychange এ একটি ফাংশন বরাদ্দ করার পরিবর্তে, আপনি নীচের মত windowControlsOverlay এ একটি ইভেন্ট লিসেনার যোগ করতে পারেন। আপনি MDN এ দুটির মধ্যে পার্থক্য সম্পর্কে পড়তে পারেন।
navigator.windowControlsOverlay.addEventListener(
'geometrychange',
debounce((e) => {
span.hidden = e.titlebarAreaRect.width < 800;
}, 250),
);
একটি ট্যাবে এবং অ-সমর্থক ব্রাউজারে চলার সময় সামঞ্জস্যপূর্ণ
বিবেচনা করার জন্য দুটি সম্ভাব্য ক্ষেত্রে আছে:
- যে ক্ষেত্রে একটি অ্যাপ একটি ব্রাউজারে চলছে যা উইন্ডো কন্ট্রোল ওভারলে সমর্থন করে , কিন্তু যেখানে অ্যাপটি একটি ব্রাউজার ট্যাবে ব্যবহৃত হয়।
- যে ক্ষেত্রে একটি অ্যাপ একটি ব্রাউজারে চলছে যা উইন্ডো কন্ট্রোল ওভারলে সমর্থন করে না ।
উভয় ক্ষেত্রেই, ডিফল্টরূপে উইন্ডো নিয়ন্ত্রণ ওভারলে-এর জন্য নির্মিত এইচটিএমএল নিয়মিত এইচটিএমএল বিষয়বস্তুর মতো ইনলাইন প্রদর্শন করবে এবং env() ভেরিয়েবলের ফলব্যাক মান পজিশনিংয়ের জন্য শুরু হবে। সমর্থনকারী ব্রাউজারগুলিতে, আপনি ওভারলে-এর visible বৈশিষ্ট্য পরীক্ষা করে উইন্ডো নিয়ন্ত্রণ ওভারলে-এর জন্য মনোনীত HTML প্রদর্শন না করার সিদ্ধান্ত নিতে পারেন, এবং যদি এটি false রিপোর্ট করে, তাহলে সেই HTML বিষয়বস্তু লুকিয়ে রাখুন৷

একটি অনুস্মারক হিসাবে, অ-সমর্থনকারী ব্রাউজারগুলি হয় "display_override" ওয়েব অ্যাপের ম্যানিফেস্ট সম্পত্তিকে মোটেই বিবেচনা করবে না, বা "window-controls-overlay" চিনবে না এবং ফলব্যাক চেইন অনুসারে পরবর্তী সম্ভাব্য মান ব্যবহার করবে, উদাহরণস্বরূপ, "standalone" ।

UI বিবেচনা
যদিও এটি লোভনীয় হতে পারে, উইন্ডো কন্ট্রোল ওভারলে এলাকায় একটি ক্লাসিক ড্রপডাউন মেনু তৈরি করার পরামর্শ দেওয়া হয় না। এটি করা macOS-এর নকশা নির্দেশিকা লঙ্ঘন করবে, এমন একটি প্ল্যাটফর্ম যেখানে ব্যবহারকারীরা স্ক্রিনের শীর্ষে মেনু বার (সিস্টেম-প্রদত্ত এবং কাস্টম উভয়ই) আশা করে।
যদি আপনার অ্যাপটি একটি পূর্ণস্ক্রীন অভিজ্ঞতা প্রদান করে, তাহলে সাবধানে বিবেচনা করুন যে এটি আপনার উইন্ডো কন্ট্রোল ওভারলেকে পূর্ণস্ক্রীন দৃশ্যের অংশ হিসেবে বিবেচনা করে কিনা। onfullscreenchange ইভেন্টটি চালু হলে সম্ভাব্যভাবে আপনি আপনার লেআউটটি পুনরায় সাজাতে চাইতে পারেন।
ডেমো
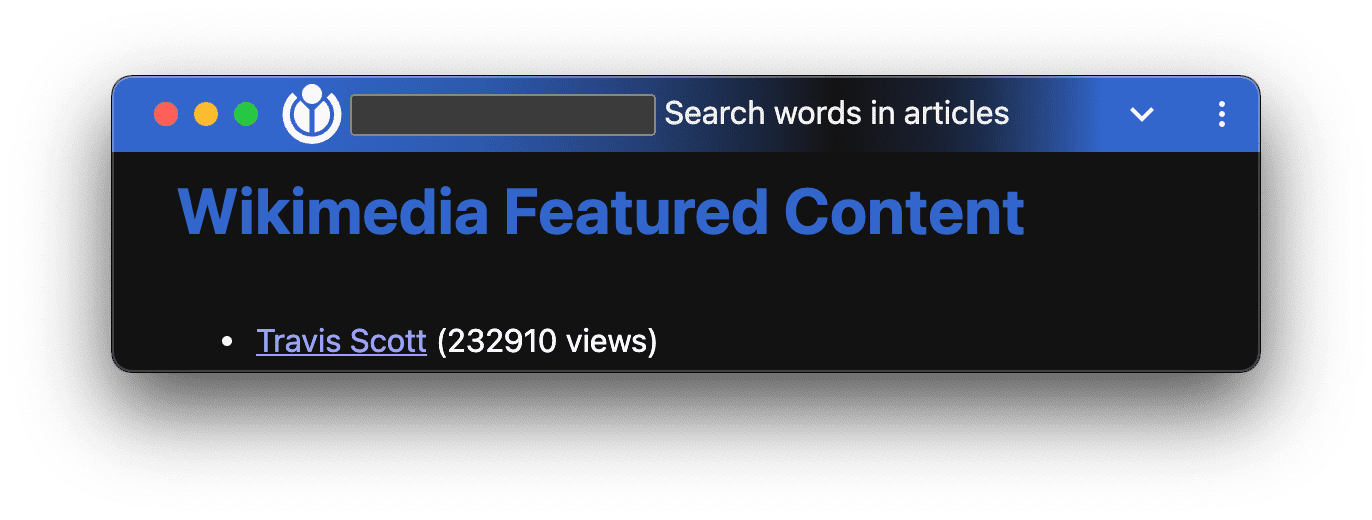
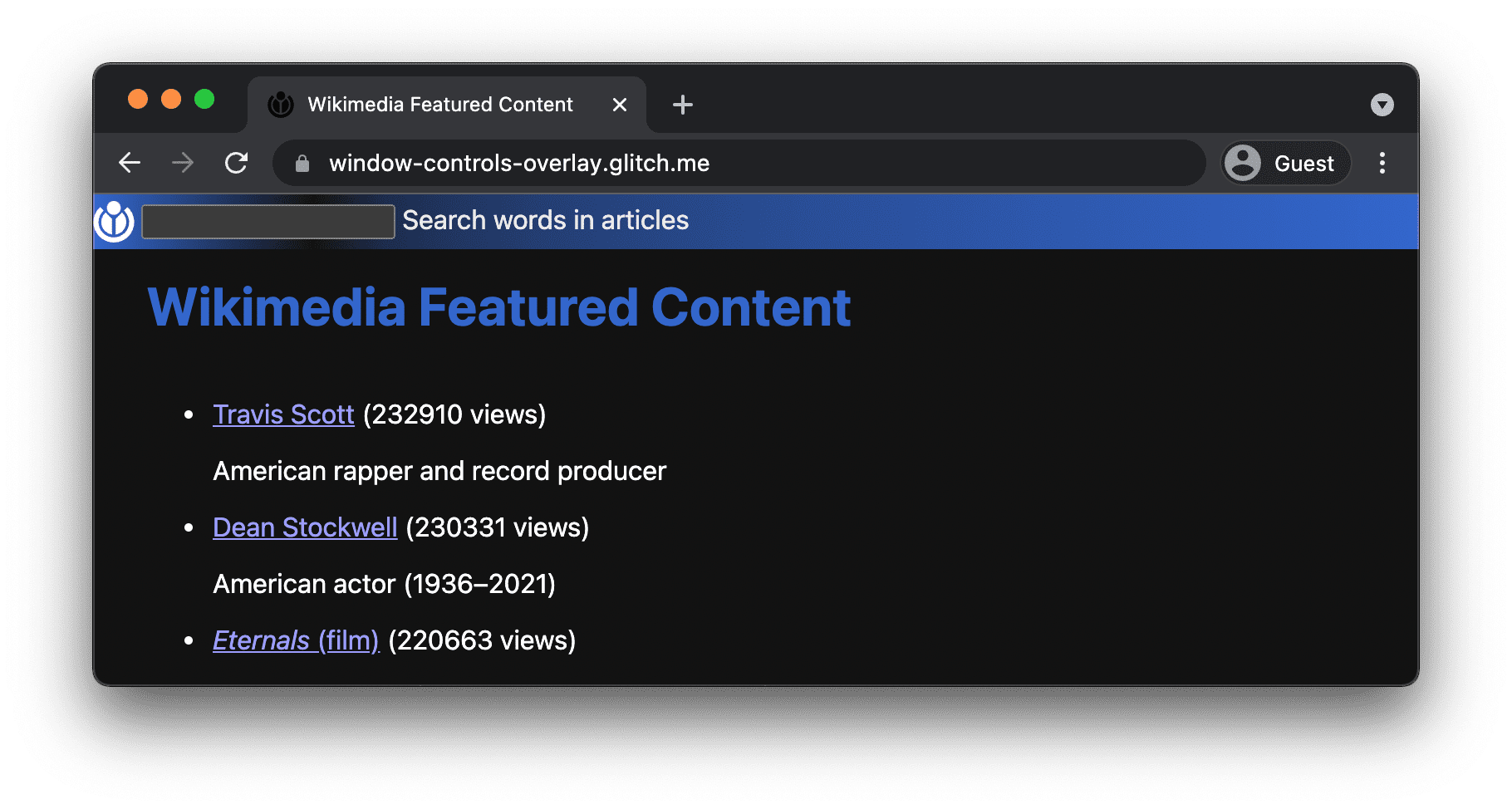
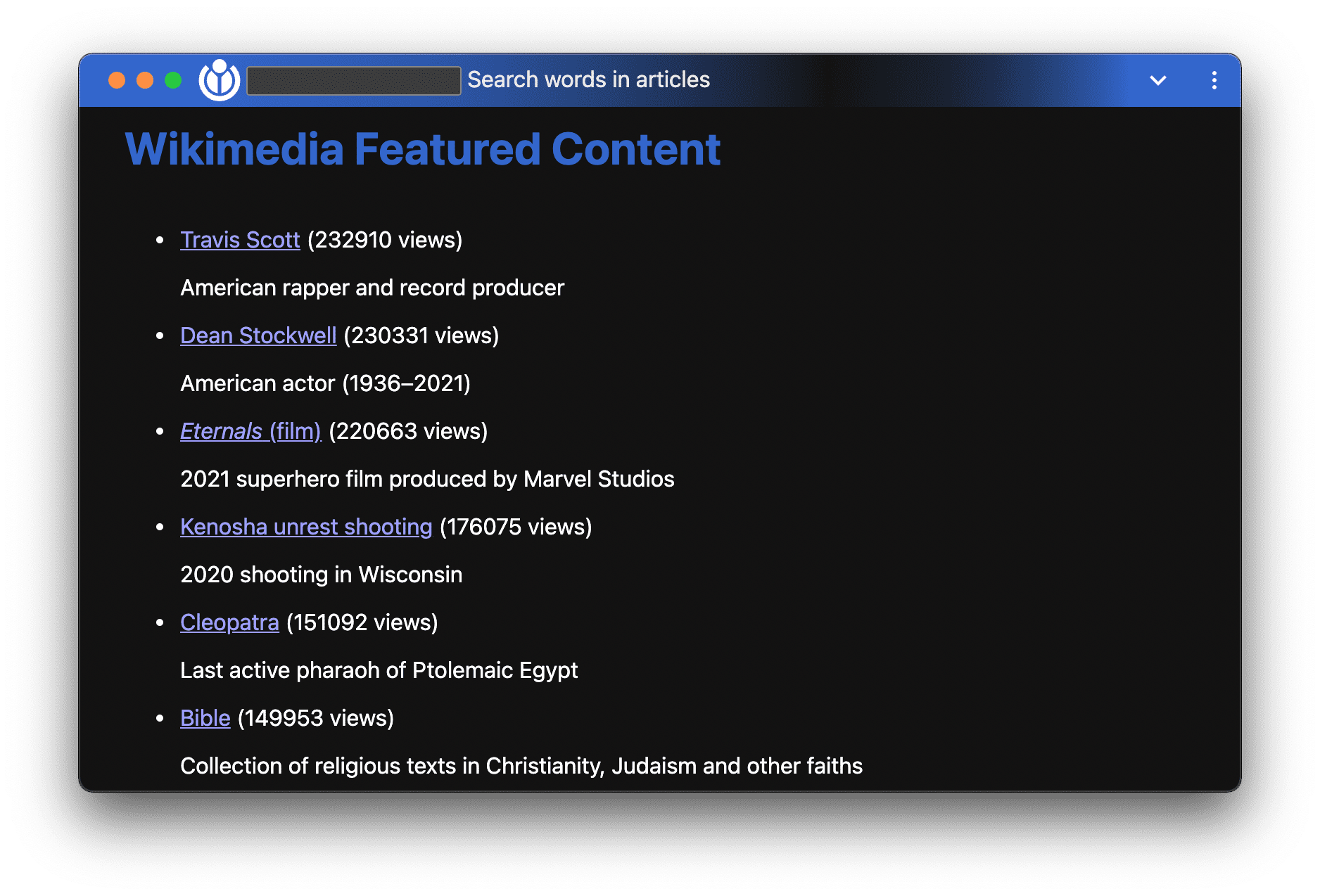
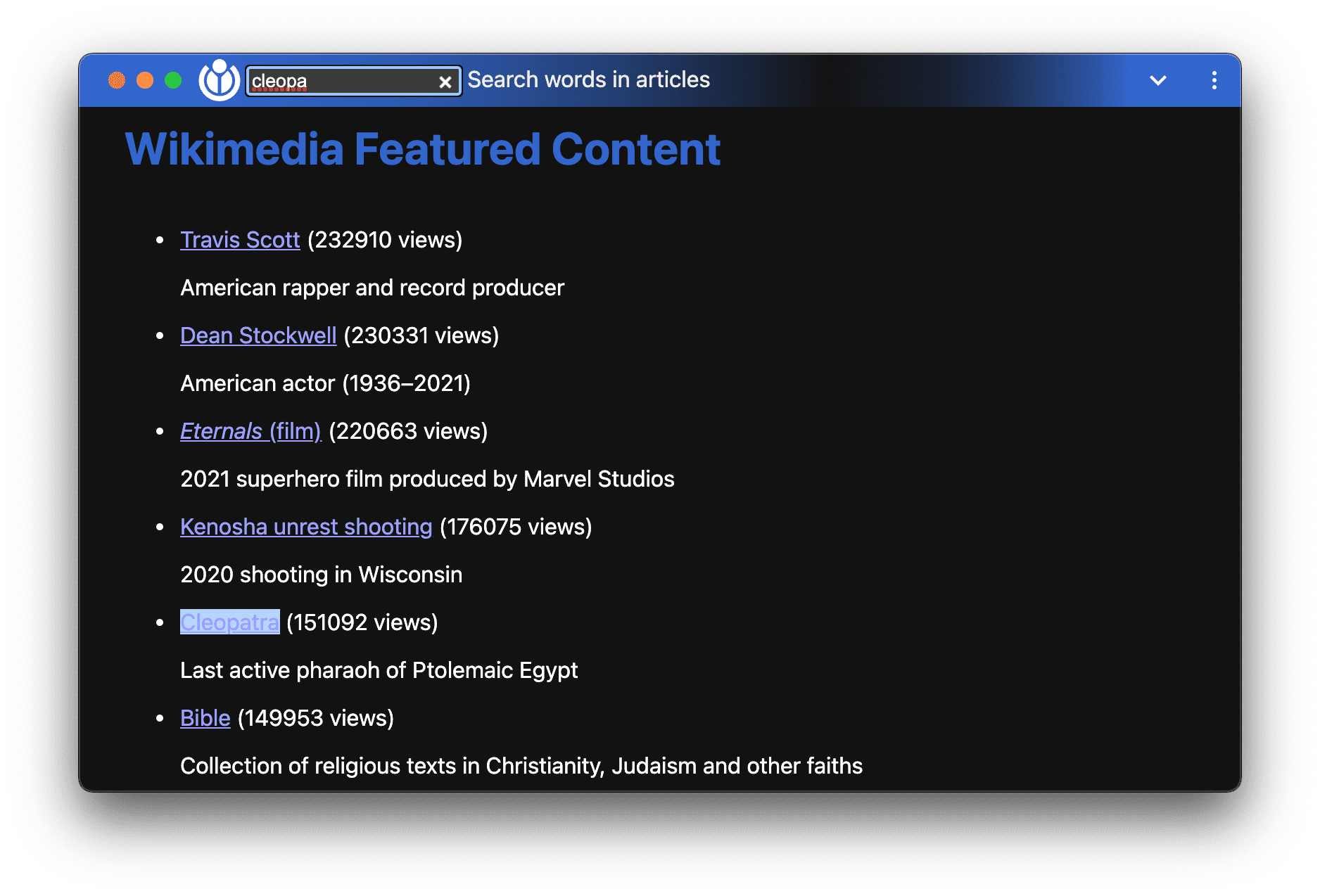
আমি একটি ডেমো তৈরি করেছি যা আপনি বিভিন্ন সমর্থনকারী এবং অ-সমর্থক ব্রাউজারে এবং ইনস্টল করা এবং অ-ইনস্টল অবস্থায় খেলতে পারেন। প্রকৃত উইন্ডো কন্ট্রোল ওভারলে অভিজ্ঞতার জন্য, আপনাকে অ্যাপটি ইনস্টল করতে হবে। আপনি নীচে কি আশা করতে হবে তার দুটি স্ক্রিনশট দেখতে পারেন। অ্যাপটির সোর্স কোড GitHub-এ পাওয়া যায়।

উইন্ডো নিয়ন্ত্রণ ওভারলে অনুসন্ধান বৈশিষ্ট্য সম্পূর্ণরূপে কার্যকরী:

নিরাপত্তা বিবেচনা
Chromium টিম ব্যবহারকারী নিয়ন্ত্রণ, স্বচ্ছতা, এবং এরগনোমিক্স সহ শক্তিশালী ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলিতে অ্যাক্সেস নিয়ন্ত্রণে সংজ্ঞায়িত মূল নীতিগুলি ব্যবহার করে উইন্ডো নিয়ন্ত্রণ ওভারলে API ডিজাইন এবং প্রয়োগ করেছে৷
স্পুফিং
সাইটগুলিকে শিরোনাম দণ্ডের আংশিক নিয়ন্ত্রণ দেওয়ার ফলে ডেভেলপারদের জন্য পূর্বে একটি বিশ্বস্ত, ব্রাউজার-নিয়ন্ত্রিত অঞ্চলে কন্টেন্ট স্পুফ করার জায়গা থাকে। বর্তমানে, ক্রোমিয়াম ব্রাউজারগুলিতে, স্বতন্ত্র মোডে একটি শিরোনাম দণ্ড রয়েছে যা প্রাথমিক লঞ্চের সময় বাম দিকে ওয়েবপৃষ্ঠার শিরোনাম এবং ডানদিকে পৃষ্ঠার উত্স (এর পরে "সেটিংস এবং আরও" বোতাম এবং উইন্ডো নিয়ন্ত্রণগুলি) প্রদর্শন করে। কয়েক সেকেন্ড পরে, মূল পাঠ্যটি অদৃশ্য হয়ে যায়। ব্রাউজারটি ডান-থেকে-বামে (RTL) ভাষায় সেট করা থাকলে, এই লেআউটটি এমনভাবে ফ্লিপ করা হয় যাতে মূল পাঠ্যটি বাম দিকে থাকে। উত্পত্তি এবং ওভারলে এর ডান প্রান্তের মধ্যে পর্যাপ্ত প্যাডিং না থাকলে এটি উত্সকে ফাঁকি দেওয়ার জন্য উইন্ডো নিয়ন্ত্রণ ওভারলে খোলে৷ উদাহরণস্বরূপ, একটি বিশ্বস্ত সাইট "google.com" এর সাথে মূল "evil.ltd" যুক্ত করা যেতে পারে, যার ফলে ব্যবহারকারীরা বিশ্বাস করেন যে উৎসটি বিশ্বস্ত। এই অরিজিন টেক্সটটি রাখার পরিকল্পনা হল যাতে ব্যবহারকারীরা জানতে পারেন যে অ্যাপটির উৎস কী এবং এটি তাদের প্রত্যাশার সাথে মেলে তা নিশ্চিত করতে পারে। RTL কনফিগার করা ব্রাউজারগুলির জন্য, অরিজিন টেক্সটের ডানদিকে পর্যাপ্ত প্যাডিং থাকতে হবে যাতে কোনো ক্ষতিকারক ওয়েবসাইটকে একটি বিশ্বস্ত উৎসের সাথে অনিরাপদ উৎস যুক্ত করা থেকে বিরত রাখতে হয়।
আঙুলের ছাপ
উইন্ডো নিয়ন্ত্রণ ওভারলে সক্ষম করা এবং টেনে আনা যায় এমন অঞ্চলগুলি বৈশিষ্ট্য সনাক্তকরণ ব্যতীত উল্লেখযোগ্য গোপনীয়তার উদ্বেগ সৃষ্টি করে না। যাইহোক, অপারেটিং সিস্টেম জুড়ে উইন্ডো কন্ট্রোল বোতামের মাপ এবং অবস্থানের ভিন্নতার কারণে, navigator. windowControlsOverlay. getTitlebarAreaRect() পদ্ধতিটি একটি DOMRect প্রদান করে যার অবস্থান এবং মাত্রাগুলি ব্রাউজারটি যে অপারেটিং সিস্টেমে চলছে সে সম্পর্কে তথ্য প্রকাশ করে। বর্তমানে, বিকাশকারীরা ইতিমধ্যেই ব্যবহারকারী এজেন্ট স্ট্রিং থেকে OS আবিষ্কার করতে পারে, কিন্তু আঙ্গুলের ছাপ সংক্রান্ত উদ্বেগের কারণে, UA স্ট্রিং জমাট করা এবং OS সংস্করণগুলিকে একীভূত করার বিষয়ে আলোচনা রয়েছে৷ প্ল্যাটফর্ম জুড়ে উইন্ডোর আকার কত ঘন ঘন ওভারলে পরিবর্তনগুলি নিয়ন্ত্রণ করে তা বোঝার জন্য ব্রাউজার সম্প্রদায়ের মধ্যে একটি চলমান প্রচেষ্টা রয়েছে, কারণ বর্তমান অনুমান হল যে এগুলি OS সংস্করণগুলিতে মোটামুটি স্থিতিশীল এবং এইভাবে ছোট OS সংস্করণগুলি পর্যবেক্ষণ করার জন্য কার্যকর হবে না৷ যদিও এটি একটি সম্ভাব্য ফিঙ্গারপ্রিন্টিং সমস্যা, এটি শুধুমাত্র ইনস্টল করা PWA-তে প্রযোজ্য যা কাস্টম টাইটেল বার বৈশিষ্ট্য ব্যবহার করে এবং সাধারণ ব্রাউজার ব্যবহারের ক্ষেত্রে প্রযোজ্য নয়। উপরন্তু, navigator. windowControlsOverlay API একটি PWA এর ভিতরে এমবেড করা iframes-এ উপলব্ধ হবে না।
নেভিগেশন
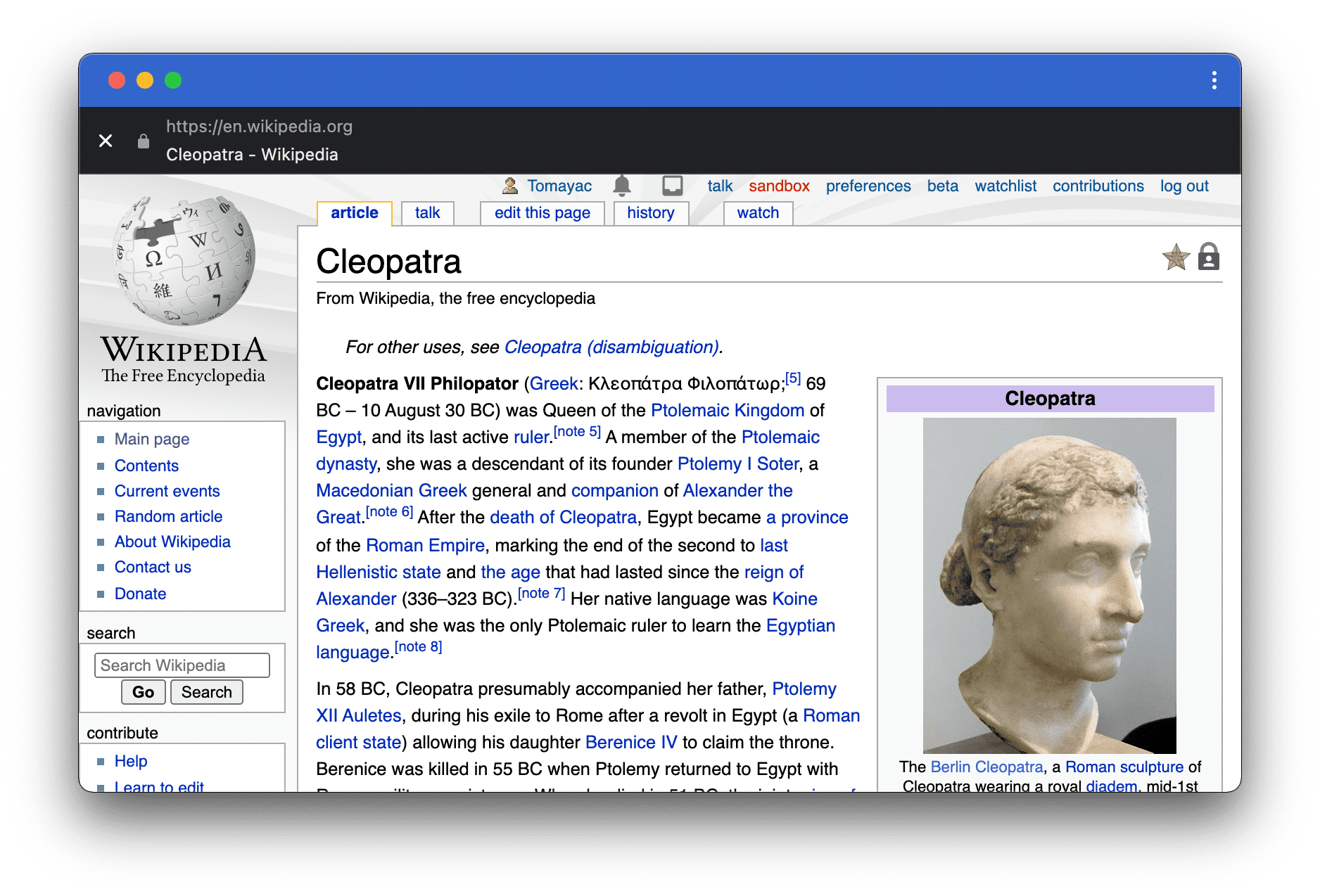
একটি PWA-এর মধ্যে একটি ভিন্ন উত্সে নেভিগেট করার ফলে এটি স্বাভাবিক স্বতন্ত্র শিরোনাম বারে ফিরে আসবে, এমনকি যদি এটি উপরের মানদণ্ড পূরণ করে এবং উইন্ডো নিয়ন্ত্রণ ওভারলে দিয়ে চালু করা হয়। এটি একটি ভিন্ন উত্সে নেভিগেশন প্রদর্শিত কালো বার মিটমাট করা হয়. মূল উৎসে ফিরে যাওয়ার পর, উইন্ডো নিয়ন্ত্রণ ওভারলে আবার ব্যবহার করা হবে।

প্রতিক্রিয়া
Chromium টিম উইন্ডো কন্ট্রোল ওভারলে API এর সাথে আপনার অভিজ্ঞতার কথা শুনতে চায়৷
API ডিজাইন সম্পর্কে আমাদের বলুন
API সম্পর্কে এমন কিছু আছে যা আপনার প্রত্যাশিত মত কাজ করে না? অথবা আপনার ধারণা বাস্তবায়নের জন্য আপনার প্রয়োজনীয় পদ্ধতি বা বৈশিষ্ট্যগুলি অনুপস্থিত আছে? নিরাপত্তা মডেল সম্পর্কে একটি প্রশ্ন বা মন্তব্য আছে? সংশ্লিষ্ট গিটহাব রেপোতে একটি বিশেষ সমস্যা ফাইল করুন, বা বিদ্যমান সমস্যাটিতে আপনার চিন্তা যোগ করুন।
বাস্তবায়নের সাথে একটি সমস্যা রিপোর্ট করুন
আপনি কি Chromium এর বাস্তবায়নের সাথে একটি বাগ খুঁজে পেয়েছেন? অথবা বাস্তবায়ন বৈশিষ্ট থেকে ভিন্ন? new.crbug.com এ একটি বাগ ফাইল করুন। আপনি যতটা পারেন বিশদ অন্তর্ভুক্ত করতে ভুলবেন না, পুনরুত্পাদনের জন্য সহজ নির্দেশাবলী, এবং উপাদান বাক্সে UI>Browser>WebAppInstalls লিখুন।
API এর জন্য সমর্থন দেখান
আপনি কি উইন্ডো কন্ট্রোল ওভারলে API ব্যবহার করার পরিকল্পনা করছেন? আপনার সর্বজনীন সমর্থন Chromium টিমকে বৈশিষ্ট্যগুলিকে অগ্রাধিকার দিতে সাহায্য করে এবং অন্যান্য ব্রাউজার বিক্রেতাদের দেখায় যে তাদের সমর্থন করা কতটা গুরুত্বপূর্ণ৷
#WindowControlsOverlay হ্যাশট্যাগ সহ @ChromiumDev- এ একটি টুইট পাঠান এবং আপনি এটি কোথায় এবং কীভাবে ব্যবহার করছেন তা আমাদের জানান।
সহায়ক লিঙ্ক
- ব্যাখ্যাকারী
- বিশেষ খসড়া
- ক্রোমিয়াম বাগ
- Chrome প্ল্যাটফর্ম স্ট্যাটাস এন্ট্রি
- TAG পর্যালোচনা
- Microsoft Edge এর সম্পর্কিত ডক্স
স্বীকৃতি
উইন্ডো কন্ট্রোল ওভারলে মাইক্রোসফ্ট এজ টিম থেকে আমান্ডা বেকার দ্বারা বাস্তবায়িত এবং নির্দিষ্ট করা হয়েছিল। এই নিবন্ধটি Joe Medley এবং Kenneth Rohde Christiansen দ্বারা পর্যালোচনা করা হয়েছে। আনস্প্ল্যাশে সিগমুন্ডের নায়কের ছবি।



