PHP की मदद से काम करने वाला पूरा WordPress, जो सिर्फ़ WebAssembly के साथ ब्राउज़र में चलता है
WordPress Playground को पहली बार देखने पर, यह एक सामान्य साइट की तरह दिखती है. हालांकि, ऐसा हो सकता है कि रंग-बिरंगे बैकग्राउंड की वजह से ऐसा लगे. यह कुछ भी हो सकता है. आपको जो दिख रहा है वह WordPress का पूरा टेक्नोलॉजी स्टैक है. इसमें PHP और डेटाबेस शामिल है, जो सीधे आपके ब्राउज़र में चल रहा है.
इस पोस्ट में, WordPress Playground के लीड एडम ज़ीलिनस्की और V8 के प्रॉडक्ट मैनेजर थॉमस नैटेस्टैड ने इन विषयों पर चर्चा की है:
- WordPress डेवलपर के तौर पर, WordPress Playground आपकी मदद कैसे कर सकता है.
- यह सुविधा कैसे काम करती है.
- WordPress के आने वाले समय के लिए इसका क्या मतलब है.
WordPress को इंस्टॉल किए बिना इस्तेमाल करना, उसे अपने ऐप्लिकेशन में जोड़ना, और उसे JavaScript की मदद से कंट्रोल करना
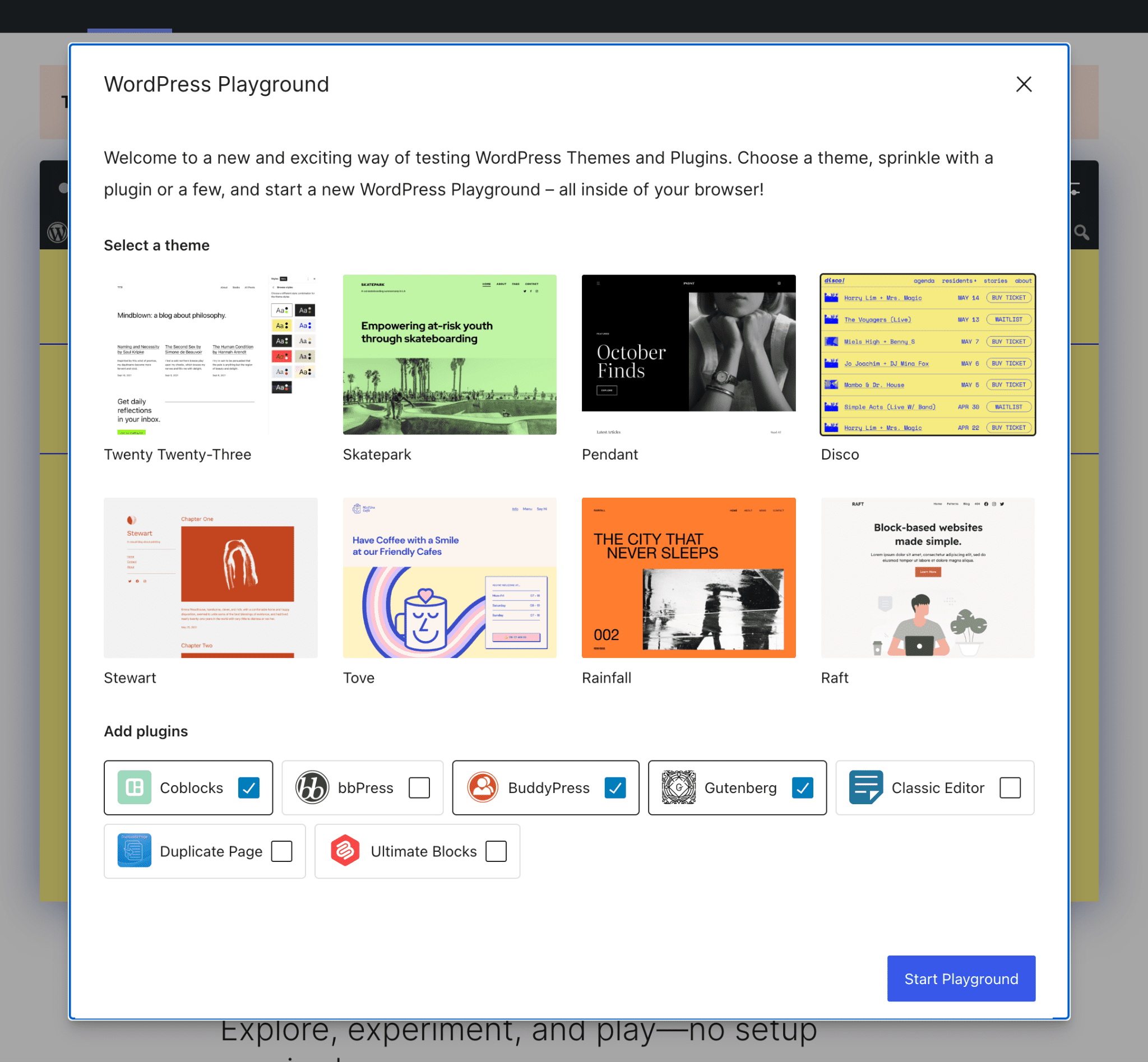
playground.wordpress.net पर एम्बेड किए गए WordPress का इस्तेमाल किया जा सकता है और उसे अपनी पसंद के मुताबिक बनाया जा सकता है. इसके लिए, कोई शुल्क नहीं लिया जाएगा. इस साइट के लिए, क्लाउड इन्फ़्रास्ट्रक्चर और सहायता के लिए पैसे नहीं चुकाने पड़ते, क्योंकि यह पूरी तरह से आपके ब्राउज़र में मौजूद होती है. कोई और इस साइट पर नहीं जा सकता. यह भी कुछ समय के लिए होता है. पेज को रीफ़्रेश करने के बाद, यह विकल्प दिखना बंद हो जाता है. प्रोटोटाइप बनाने, प्लग इन आज़माने, और आइडिया को तुरंत एक्सप्लोर करने के लिए, जितनी चाहें उतनी साइटें बनाई जा सकती हैं.
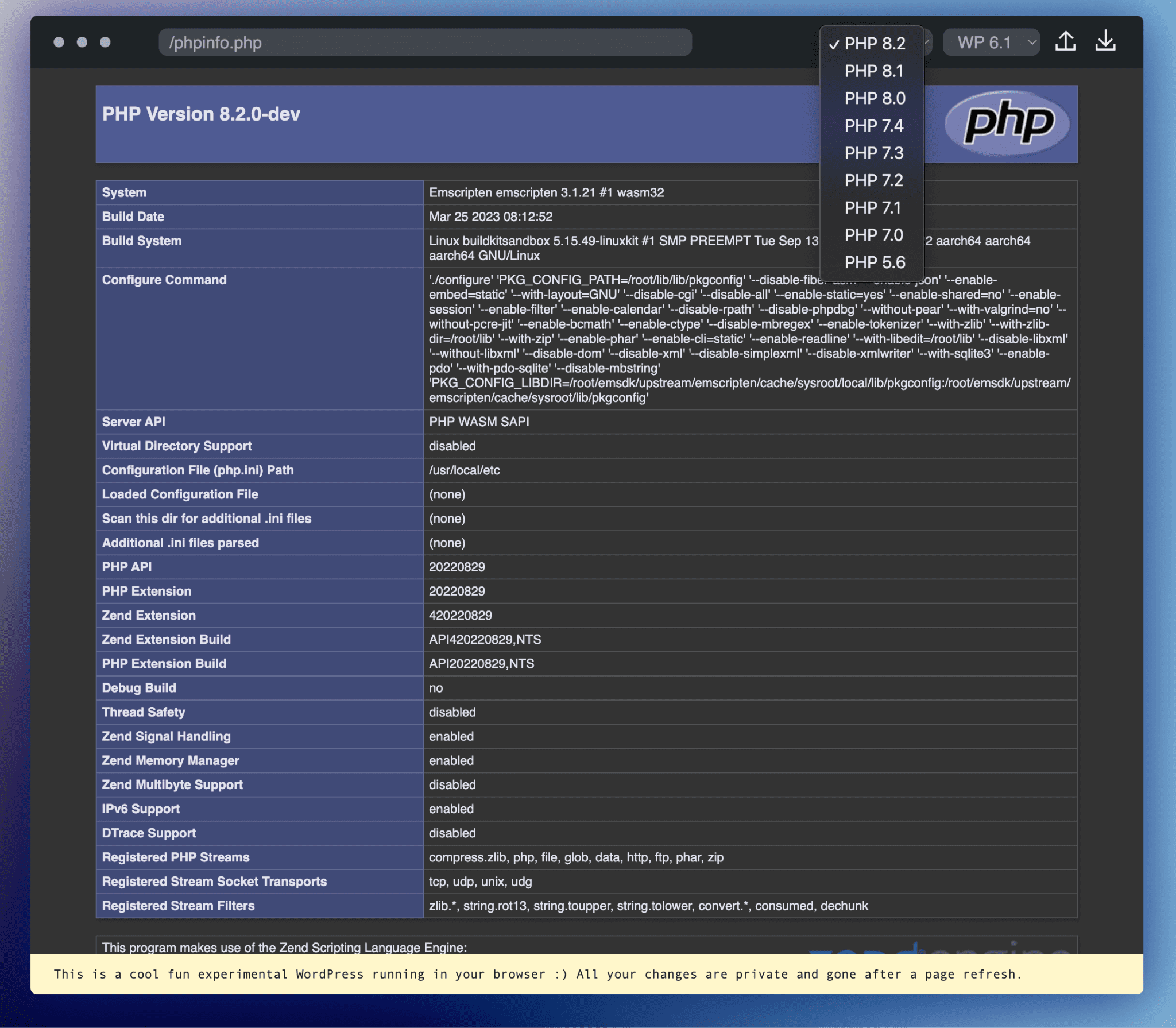
इनका इस्तेमाल करके, अपने कोड को अलग-अलग एनवायरमेंट में भी टेस्ट किया जा सकता है. इसके लिए, पहले से मौजूद PHP और WordPress वर्शन स्विचर का इस्तेमाल करें:

WordPress Playground, WordPress का इस्तेमाल करने का एक नया तरीका है. हालांकि, इसकी सभी सुविधाओं का इस्तेमाल करने के लिए, इसे अपने ऐप्लिकेशन में शामिल करना ज़रूरी है. WordPress Playground को <iframe> में एम्बेड करना और क्वेरी पैरामीटर एपीआई का इस्तेमाल करके इसे कॉन्फ़िगर करना सबसे आसान तरीका है.
आधिकारिक शोकेस का यही काम है. उदाहरण के लिए, Pendant थीम और Coblocks प्लग इन चुनने पर, एम्बेड किया गया iframe अपडेट हो जाता है, ताकि वह https://playground.wordpress.net/?theme=pendant&plugin=coblocks पर ले जाए.

iframe का इस्तेमाल करके, आसानी से शुरुआत की जा सकती है. हालांकि, इसमें सिर्फ़ बुनियादी कॉन्फ़िगरेशन विकल्प उपलब्ध होते हैं. अगर आपको इससे ज़्यादा जानकारी चाहिए, तो एक और बेहतर API उपलब्ध है.
WordPress Playground JavaScript क्लाइंट की मदद से, एम्बेड की गई साइट को पूरी तरह से कंट्रोल किया जा सकता है
@wp-playground/client npm पैकेज के ज़रिए उपलब्ध एपीआई का इस्तेमाल करके, फ़ाइल सिस्टम और PHP के साथ-साथ पूरी WordPress साइट को कंट्रोल किया जा सकता है. इसका इस्तेमाल करने का तरीका यहां बताया गया है. ज़्यादा उदाहरणों के लिए, इंटरैक्टिव ट्यूटोरियल देखें:
import {
connectPlayground,
login,
connectPlayground,
} from '@wp-playground/client';
const client = await connectPlayground(
document.getElementById('wp'), // An iframe
{ loadRemote: 'https://playground.wordpress.net/remote.html' },
);
await client.isReady();
// Login the user as admin and go to the post editor:
await login(client, 'admin', 'password');
await client.goTo('/wp-admin/post-new.php');
// Run arbitrary PHP code:
await client.run({ code: '<?php echo "Hi!"; ?>' });
// Install a plugin:
const plugin = await fetchZipFile();
await installPlugin(client, plugin);
WordPress के बिना भी WebAssembly PHP का इस्तेमाल करना
WordPress Playground एक मोनोलिथ नहीं है. WebAssembly PHP को WordPress से अलग रिलीज़ किया गया है. इसका इस्तेमाल अलग से भी किया जा सकता है. वेब के लिए, कम बंडल साइज़ के लिए ऑप्टिमाइज़ किए गए @php-wasm/web npm पैकेज का इस्तेमाल किया जा सकता है. साथ ही, Node.js में @php-wasm/node का इस्तेमाल किया जा सकता है, जो ज़्यादा PHP एक्सटेंशन उपलब्ध कराता है. WP_HTML_Tag_Processor ट्यूटोरियल में इंटरैक्टिव PHP स्निपेट जोड़ने के लिए, ऐडम ने पहले वाले टूल का इस्तेमाल किया. इसका इस्तेमाल करने का तरीका यहां बताया गया है:
import { PHP } from '@php-wasm/web';
const php = await PHP.load('8.0', {
requestHandler: {
documentRoot: '/www',
},
});
// Create and run a script directly
php.mkdirTree('/www');
php.writeFile('/www/index.php', `<?php echo "Hello " . $_POST['name']; ?>`);
php.run({ scriptPath: '/www/index.php' });
// Or use the familiar HTTP concepts:
const response = php.request({
method: 'POST',
relativeUrl: '/index.php',
data: { name: 'John' },
});
console.log(response.text); // Hello John
अब आपके मन में यह सवाल आ रहा होगा कि यह सुविधा कैसे काम करती है? यह अच्छा सवाल है! आइए, इस बारे में ज़्यादा जानते हैं. तैयार हो जाओ!
इसमें WebAssembly PHP, SQL ट्रांसलेटर, और ब्राउज़र में मौजूद सर्वर शामिल है
PHP, वेब असेंबली बाइनरी के तौर पर काम करता है
PHP, ब्राउज़र में बिना किसी बदलाव के काम नहीं करता. WordPress Playground ने Emscripten का इस्तेमाल करके, PHP इंटरप्रिटर को वेब असेंबली में बनाने के लिए, एक खास पाइपलाइन बनाई है. वैनिला PHP बनाना बहुत मुश्किल नहीं है. इसके लिए, यहां फ़ंक्शन के हस्ताक्षर में बदलाव करना, वहां कॉन्फ़िगर वैरिएबल को फ़ोर्स करना, और कुछ छोटे पैच लागू करना होता है. इसे खुद बनाने का तरीका यहां बताया गया है:
git clone https://github.com/WordPress/wordpress-playground
cd wordpress-playground && npm install
# Below, you can replace "8.2" with any other valid PHP version number.
npm run recompile:php:web:8.2
हालांकि, वेनिला PHP बिल्ड, ब्राउज़र में बहुत काम के नहीं होते. सर्वर सॉफ़्टवेयर के तौर पर, PHP में अनुरोध का मुख्य हिस्सा पास करने, फ़ाइलें अपलोड करने या php://stdin स्ट्रीम को पॉप्युलेट करने के लिए JavaScript API नहीं होता. WordPress Playground को शुरू से एक नया प्लैटफ़ॉर्म बनाना पड़ा. WebAssembly बाइनरी में, C में लिखा गया खास PHP एपीआई मॉड्यूल और writeFile() या run() जैसे तरीकों को एक्सपोज़ करने वाली JavaScript PHP क्लास शामिल होती है.
हर PHP वर्शन सिर्फ़ एक स्टैटिक .wasm फ़ाइल होती है. इसलिए, PHP वर्शन स्विचर का इस्तेमाल करना काफ़ी मुश्किल होता है. यह ब्राउज़र को php_8_2.wasm के बजाय, php_7_3.wasm डाउनलोड करने के लिए कहता है.
डेटाबेस, एसक्यूएल ट्रांसलेशन लेयर के साथ काम करता है
WordPress के लिए MySQL की ज़रूरत होती है. हालांकि, MySQL का ऐसा कोई WebAssembly वर्शन नहीं है जिसे ब्राउज़र में चलाया जा सके. इसलिए, WordPress Playground में PHP को नेटिव SQLite ड्राइवर के साथ शिप किया जाता है और SQLite का इस्तेमाल किया जाता है.
लेकिन WordPress, किसी दूसरे डेटाबेस पर कैसे चल सकता है?
पर्दे के पीछे, आधिकारिक SQLite डेटाबेस इंटिग्रेशन प्लग इन, सभी MySQL क्वेरी को इंटरसेप्ट करता है और उन्हें SQLite डायलेक्ट में फिर से लिखता है. 2.0 रिलीज़ में, WordPress Playground की मदद से अनुवाद करने वाली नई लेयर शामिल है. इसकी मदद से, SQLite पर WordPress, WordPress यूनिट टेस्ट सुइट के 99% टेस्ट पास कर सकता है.
वेब सर्वर, ब्राउज़र में मौजूद होता है
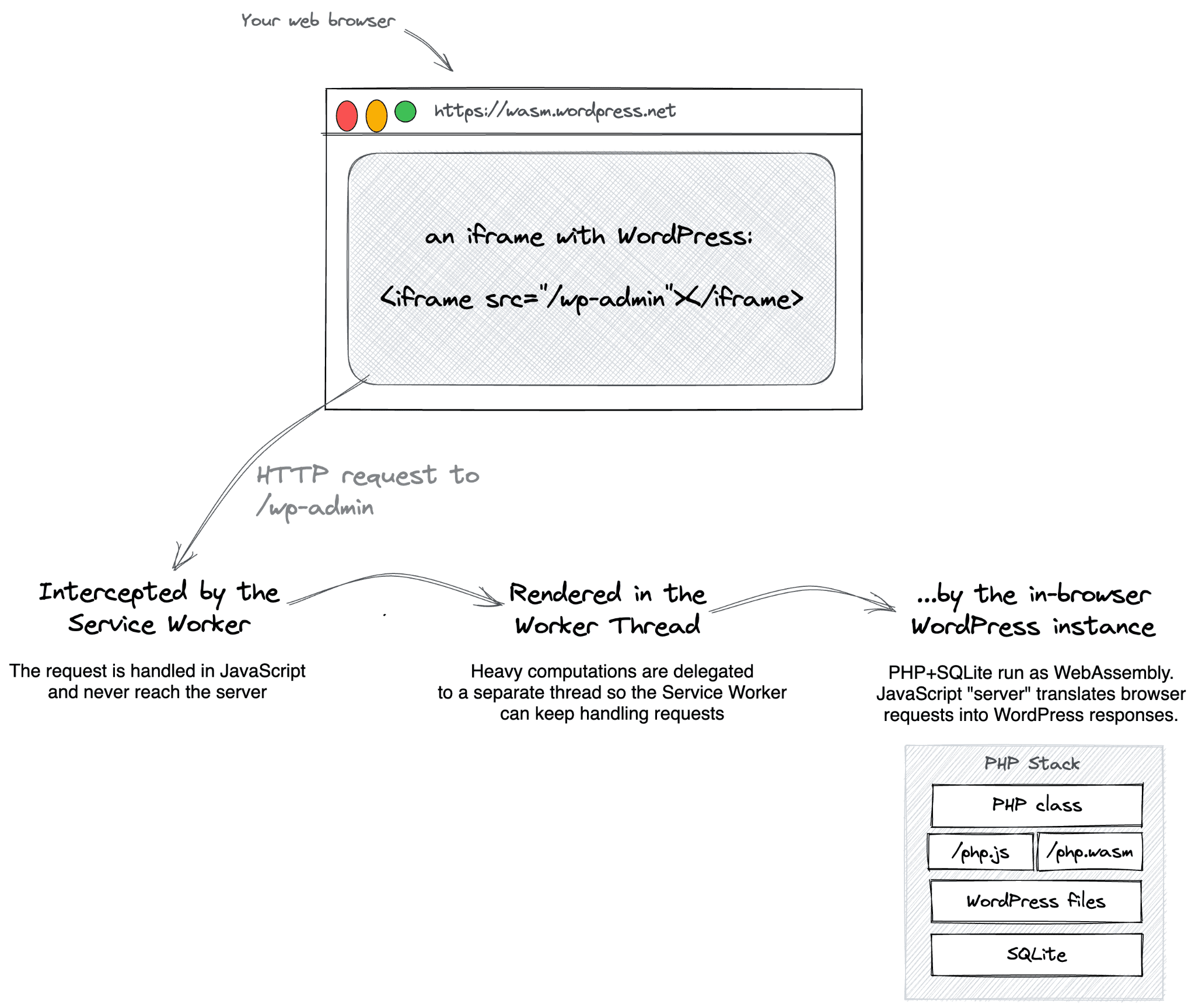
सामान्य WordPress में, ब्लॉग जैसे किसी लिंक पर क्लिक करने से, blog पेज को फ़ेच करने के लिए,रिमोट बैकएंड को एचटीटीपी अनुरोध भेजा जाएगा. हालांकि, WordPress
Playground का कोई रिमोट बैकएंड नहीं है. इसमें एक सेवा वर्कर होता है, जो बाहर भेजे जाने वाले सभी अनुरोधों को इंटरसेप्ट करता है और उन्हें अलग वेब वर्कर में चल रहे ब्राउज़र में मौजूद PHP इंस्टेंस को भेजता है.

WebSockets की मदद से नेटवर्किंग की सुविधा काम करती है
नेटवर्किंग की बात करें, तो WebAssembly प्रोग्राम में सिर्फ़ JavaScript एपीआई को कॉल किया जा सकता है. यह सुरक्षा से जुड़ी सुविधा है. हालांकि, इसमें एक समस्या भी है. PHP में इस्तेमाल किए जाने वाले, कम लेवल के सिंक्रोनस नेटवर्किंग कोड को, JavaScript में उपलब्ध हाई-लेवल के असाइनोक्रोनस एपीआई के साथ कैसे काम कराया जा सकता है?
WordPress Playground के लिए, जवाब में WebSocket से TCP सॉकेट प्रॉक्सी,
Asyncify, और php_select जैसे PHP के अंदरूनी हिस्सों को पैच करना शामिल है. यह प्रोसेस मुश्किल है, लेकिन इसमें इनाम मिलता है. Node.js के लिए बने PHP बिल्ड में, वेब एपीआई का अनुरोध करने, कंपोज़र पैकेज इंस्टॉल करने, और MySQL सर्वर से कनेक्ट करने की सुविधा होती है.
WordPress का इस्तेमाल, ब्राउज़र से ज़्यादा जगहों पर किया जा सकता है
WordPress अब WebAssembly पर चल सकता है. इसलिए, इसे Node.js सर्वर पर भी चलाया जा सकता है. यह वही V8 इंजन है! बेशक, StackBlitz की मदद से सीधे ब्राउज़र में भी Node.js को चलाया जा सकता है. इसका मतलब है कि WebAssembly में कॉम्पाइल किए गए WordPress और PHP को Node.js में चलाया जा सकता है. साथ ही, Node.js को भी ब्राउज़र में चलने वाले WebAssembly में कॉम्पाइल किया जा सकता है. वेब असेंम्बली, सर्वरलेस स्पेस में भी लोकप्रिय हो रही है. आने वाले समय में, यह उस इंफ़्रास्ट्रक्चर पर भी काम कर सकती है.
आने वाले समय में, बिना सेटअप किए इस्तेमाल किए जा सकने वाले, इंटरैक्टिव, और साथ मिलकर काम करने की सुविधा वाले WordPress ऐप्लिकेशन उपलब्ध हो सकते हैं
कल्पना करें कि आप सीधे कोड एडिटर में जाकर, बिना किसी सेटअप के, तुरंत प्रोग्राम बनाना शुरू कर दें. इसके अलावा, एक आसान लिंक शेयर करके, Google Docs की तरह ही कई लोगों के साथ बदलाव करने का सेशन शुरू किया जा सकता है. इसके बाद, अपने बनाए गए कॉन्टेंट को अलग-अलग होस्टिंग सेवाओं पर आसानी से डिप्लॉय करने के लिए, सिर्फ़ एक क्लिक की ज़रूरत होगी. इसके लिए, आपको स्थानीय तौर पर कुछ भी इंस्टॉल करने की ज़रूरत नहीं होगी!
यह तो सिर्फ़ एक झलक है! हमें इंटरैक्टिव ट्यूटोरियल, प्लग इन के लाइव डेमो, स्टैजिंग साइटें, एज सर्वर पर डिसेंट्रलाइज़्ड WordPress, और यहां तक कि आपके फ़ोन पर प्लग इन बनाने के बारे में जानकारी दिख सकती है.
आने वाले समय में बहुत कुछ होने वाला है और आप इसका हिस्सा बन सकते हैं! आपके आइडिया और योगदान, WordPress Playground के लिए बहुत ज़रूरी हैं. GitHub रिपॉज़िटरी पर जाएं और #meta-playground WordPress.org Slack चैनल पर हाय कहें. इसके अलावा, adam@adamziel.com पर जाकर, एडम से संपर्क करें.



