La versione completa di WordPress basata su PHP in esecuzione solo nel browser con WebAssembly
Quando vedi per la prima volta WordPress Playground, sembra un sito normale, tranne forse per lo sfondo colorato. È tutto ma. In realtà, stai visualizzando un intero stack tecnologico WordPress, incluso PHP e un database, in esecuzione direttamente nel browser.
In questo post, Adam Zieliński (lead di WordPress Playground) e Thomas Nattestad (Product Manager per V8) esplorano:
- In che modo WordPress Playground può aiutarti in qualità di sviluppatore WordPress.
- Come funziona.
- Che cosa significa per il futuro di WordPress.
Utilizza WordPress senza installazione, incorporalo nella tua app e controllalo anche con JavaScript
Puoi utilizzare e personalizzare WordPress incorporato su playground.wordpress.net senza costi. Non è necessario pagare per l'infrastruttura cloud e l'assistenza, perché il sito si trova interamente nel browser e nessun altro può visitarlo. Inoltre, è temporanea. Non appena aggiorni la pagina, scompare. Puoi creare tutti i siti che vuoi per la prototipazione, provare i plug-in ed esplorare rapidamente le idee.
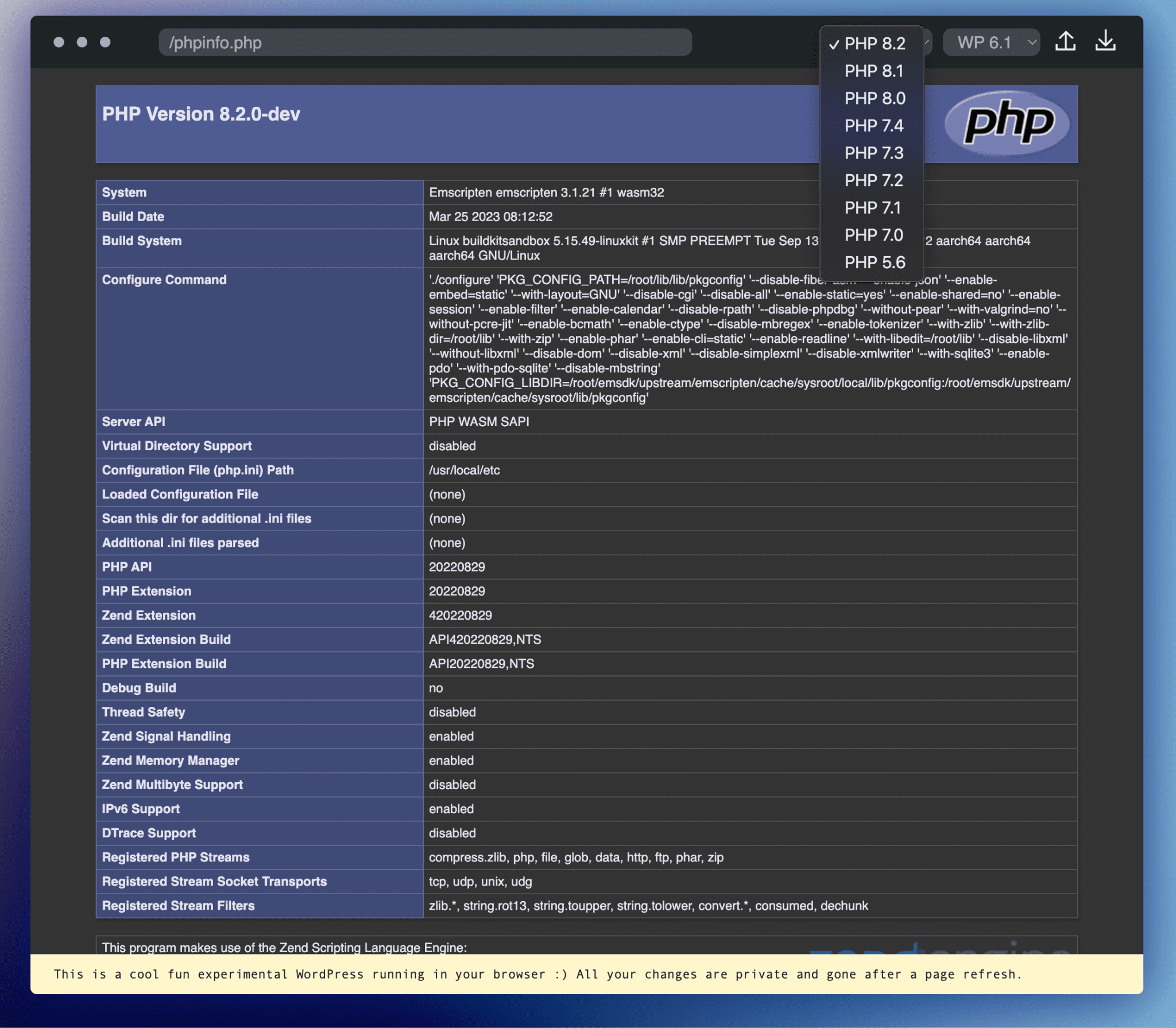
Puoi persino utilizzarli per testare il codice in ambienti diversi utilizzando il pulsante di attivazione/disattivazione delle versioni PHP e WordPress integrato:

WordPress Playground è un modo completamente nuovo di utilizzare WordPress. Tuttavia, la sua potenza completa viene sbloccata solo includendola nella tua app. Il modo più semplice è incorporare WordPress Playground in un <iframe> e configurarlo utilizzando l'API dei parametri di query.
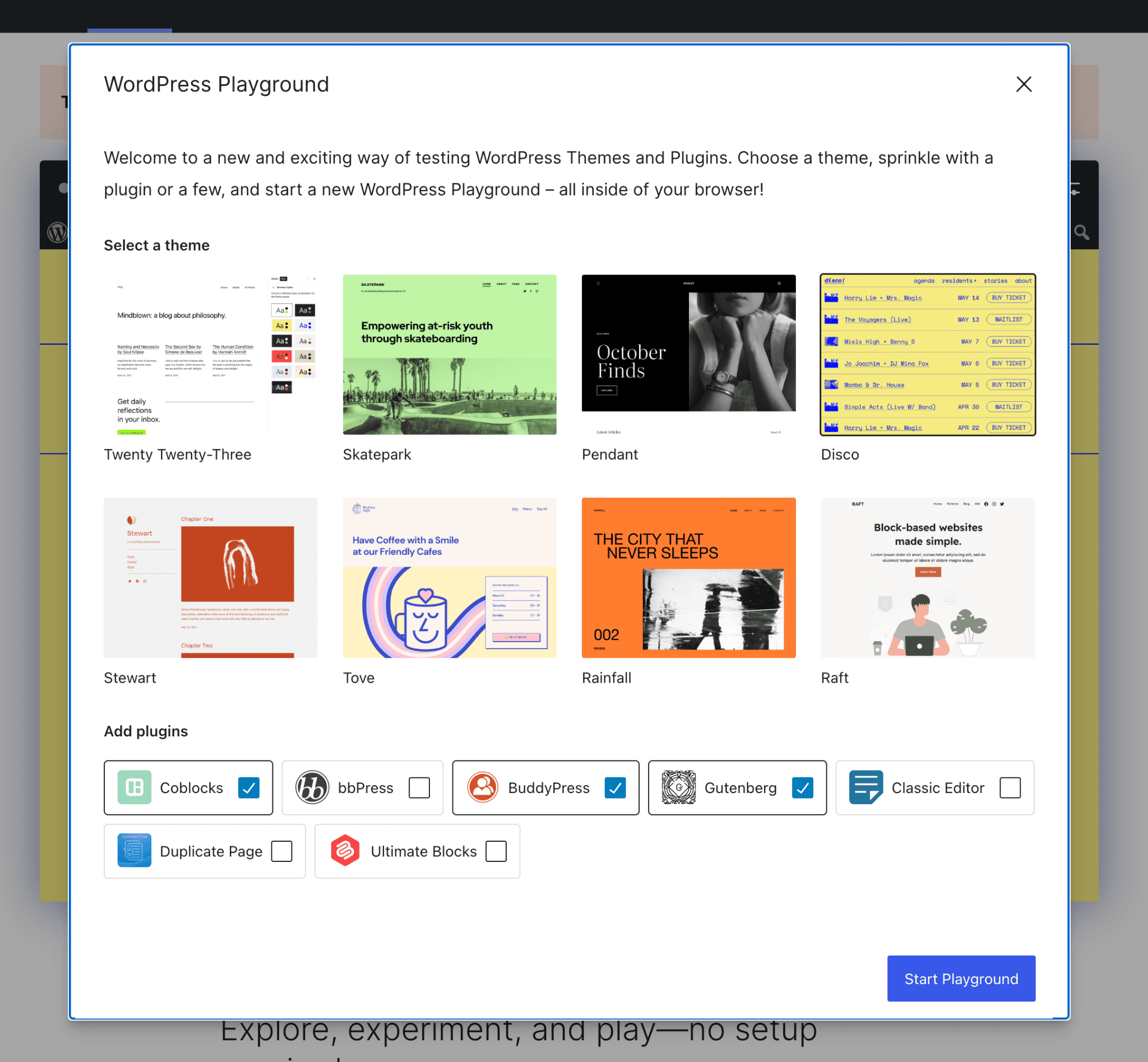
È questo il compito della vetrina ufficiale. Quando selezioni, ad esempio, il
tema Pendant e il
plug-in Coblocks, l'iframe incorporato
viene aggiornato in modo da puntare a
https://playground.wordpress.net/?theme=pendant&plugin=coblocks.

L'iframe è un modo semplice per iniziare, ma è anche limitato all'opzione di configurazione di base. Se hai bisogno di altro, esiste un'altra API più potente.
Il client JavaScript di WordPress Playground consente il controllo completo del sito incorporato
Puoi controllare l'intero sito WordPress, inclusi il file system e PHP, utilizzando l'API completa disponibile tramite il pacchetto npm @wp-playground/client. L'esempio seguente mostra come utilizzarlo. Consulta il tutorial interattivo per altri esempi:
import {
connectPlayground,
login,
connectPlayground,
} from '@wp-playground/client';
const client = await connectPlayground(
document.getElementById('wp'), // An iframe
{ loadRemote: 'https://playground.wordpress.net/remote.html' },
);
await client.isReady();
// Login the user as admin and go to the post editor:
await login(client, 'admin', 'password');
await client.goTo('/wp-admin/post-new.php');
// Run arbitrary PHP code:
await client.run({ code: '<?php echo "Hi!"; ?>' });
// Install a plugin:
const plugin = await fetchZipFile();
await installPlugin(client, plugin);
Utilizzare PHP WebAssembly anche senza WordPress
WordPress Playground non è un monolito. PHP WebAssembly viene rilasciato indipendentemente da WordPress e puoi utilizzarlo anche separatamente. Per il web, puoi utilizzare il pacchetto npm @php-wasm/web ottimizzato per un bundle di piccole dimensioni e in Node.js puoi affidarti a @php-wasm/node che fornisce più estensioni PHP. Adam ha utilizzato il primo per aggiungere snippet PHP interattivi a questo tutorial su WP_HTML_Tag_Processor. Ecco un'anteprima di come utilizzarlo:
import { PHP } from '@php-wasm/web';
const php = await PHP.load('8.0', {
requestHandler: {
documentRoot: '/www',
},
});
// Create and run a script directly
php.mkdirTree('/www');
php.writeFile('/www/index.php', `<?php echo "Hello " . $_POST['name']; ?>`);
php.run({ scriptPath: '/www/index.php' });
// Or use the familiar HTTP concepts:
const response = php.request({
method: 'POST',
relativeUrl: '/index.php',
data: { name: 'John' },
});
console.log(response.text); // Hello John
A questo punto, ti starai chiedendo come funziona? Ottima domanda. Analizziamo gli aspetti interni per scoprirlo. Allaccia la cintura.
Sotto il cofano, ci sono PHP WebAssembly, un traduttore SQL e un server in-browser
PHP viene eseguito come programma binario WebAssembly
PHP non funziona immediatamente nel browser. WordPress Playground ha sviluppato una pipeline dedicata per compilare l'interprete PHP in WebAssembly utilizzando Emscripten. La creazione di PHP standard non è eccessivamente complessa: basta modificare la firma di una funzione qui, forzare una variabile di configurazione lì e applicare alcune piccole patch. Ecco come puoi crearla autonomamente:
git clone https://github.com/WordPress/wordpress-playground
cd wordpress-playground && npm install
# Below, you can replace "8.2" with any other valid PHP version number.
npm run recompile:php:web:8.2
Tuttavia, le build PHP standard non sono molto utili nel browser. In qualità di software lato
server, PHP non dispone di un'API JavaScript per trasmettere il corpo della richiesta, caricare
file o compilare lo stream php://stdin. WordPress Playground ha dovuto crearne uno da zero. Il codice binario WebAssembly è dotato di un
modulo API PHP dedicato scritto in C e di una
classe PHP JavaScript che
espone metodi come writeFile() o run().
Poiché ogni versione di PHP è solo un file .wasm statico, il selettore della versione PHP è in realtà piuttosto noioso. Indica semplicemente al browser di scaricare, ad esempio, php_7_3.wasm anziché php_8_2.wasm.
Il database è supportato con un livello di traduzione SQL
WordPress richiede MySQL. Tuttavia, non esiste una versione WebAssembly di MySQL che puoi eseguire nel browser. WordPress Playground fornisce quindi PHP con il driver SQLite nativo e si basa su SQLite.
Ma come può WordPress essere eseguito su un altro database?
Dietro le quinte, il plug-in ufficiale SQLite Database Integration intercetta tutte le query MySQL e le riscrivi in dialetto SQLite. La release 2.0 include un nuovo livello di traduzione basato su WordPress Playground che consente a WordPress su SQLite di superare il 99% della suite di test di unità di WordPress.
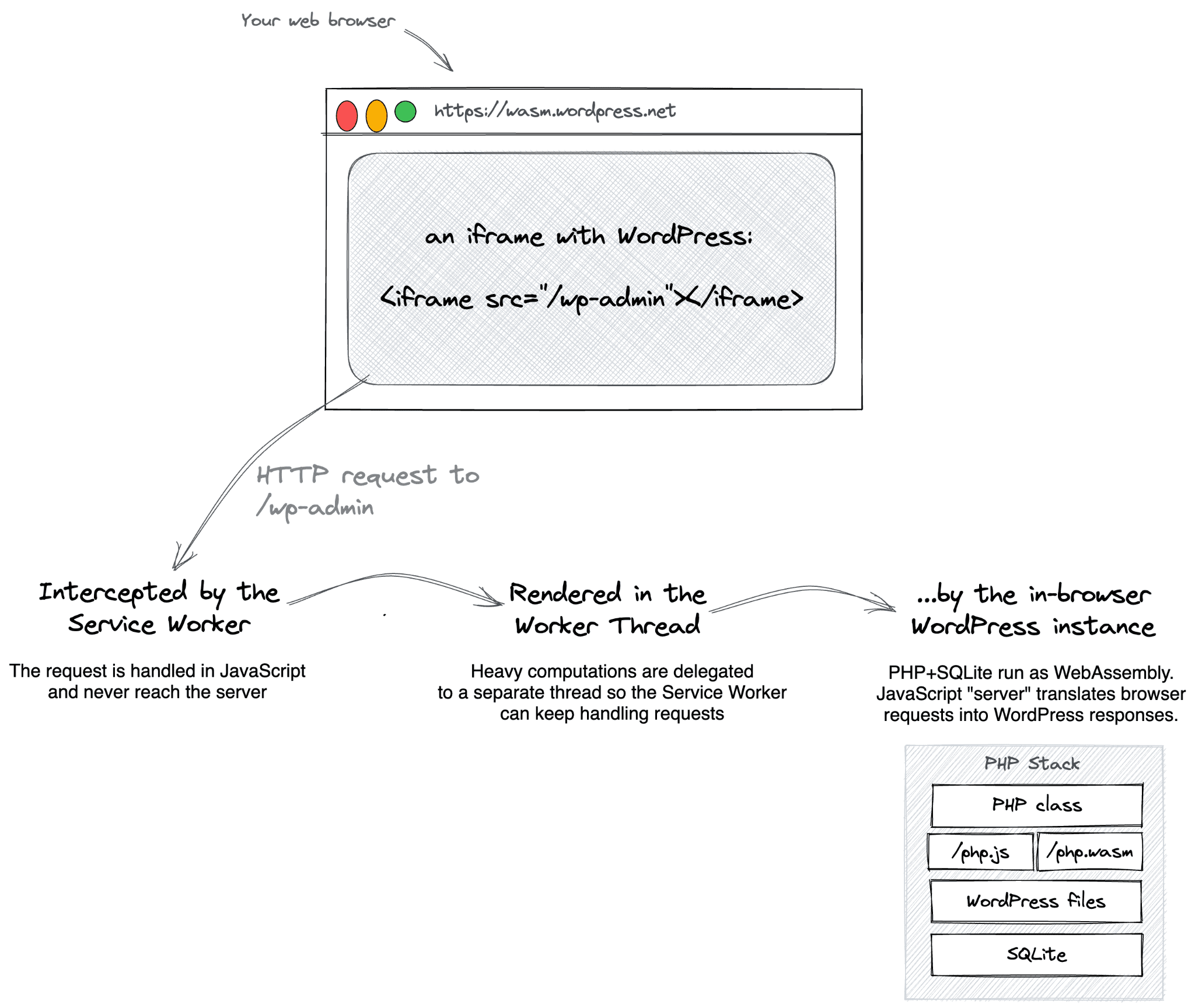
Il server web si trova all'interno del browser
In un normale WordPress, facendo clic su un link, ad esempio Blog,viene avviata una richiesta HTTP al backend remoto per recuperare la pagina blog. Tuttavia, WordPress
Playground non ha un backend remoto. Ha un
Service Worker
che intercetta tutte le richieste in uscita e le passa a un'istanza PHP in-browser in esecuzione in un
Web Worker separato.

La rete è supportata tramite WebSocket
Per quanto riguarda la rete, i programmi WebAssembly sono limitati a chiamare API JavaScript. Si tratta di una funzionalità di sicurezza, ma presenta anche una sfida. Come supporti il codice di rete sincrono di basso livello utilizzato da PHP con le API asincrone di alto livello disponibili in JavaScript?
Per WordPress Playground, la risposta prevede un proxy socket WebSocket to TCP,
Asyncify e la correzione di elementi interni profondi
PHP come php_select. È complesso, ma c'è un premio. La compilazione PHP mirata a Node.js può richiedere API web, installare pacchetti Composer e persino connettersi a un server MySQL.
WordPress può essere utilizzato in più punti rispetto al browser
Ora che WordPress può essere eseguito su WebAssembly, puoi eseguirlo anche in un server Node.js, perché utilizza lo stesso motore V8. Ovviamente, con StackBlitz puoi anche eseguire Node.js direttamente nel browser, il che significa che puoi eseguire WordPress e PHP compilati in WebAssembly, in esecuzione in Node.js, che è anche compilato in WebAssembly in esecuzione nel browser. Anche WebAssembly sta crescendo in popolarità nello spazio serverless e in futuro potrebbe essere eseguito anche su questa infrastruttura.
In futuro potremmo vedere app WordPress collaborative, interattive e senza configurazione
Immagina di passare direttamente a un editor di codice in cui puoi iniziare subito a creare, con tutta la configurazione completata. Puoi anche condividere un semplice link e avviare una sessione di modifica multiplayer, ad esempio in Documenti Google. Al termine, con un solo clic potrai implementare facilmente le tue creazioni su una serie di servizi di hosting, il tutto senza dover installare nulla localmente.
E questo è solo un assaggio. Potremmo vedere tutorial interattivi, dimostrazioni dal vivo dei plug-in, siti di staging, WordPress decentralizzato su server edge e persino la creazione di plug-in sul tuo smartphone.
Il futuro è entusiasmante e tu puoi farne parte. Le tue idee e i tuoi contributi sono l'ossigeno di WordPress Playground. Visita il repository GitHub, salutaci nel canale #meta-playground di Slack di WordPress.org e non esitare a contattare Adam all'indirizzo adam@adamziel.com.



