Die vollständige WordPress-Version, die von PHP angetrieben wird und ausschließlich im Browser mit WebAssembly ausgeführt wird
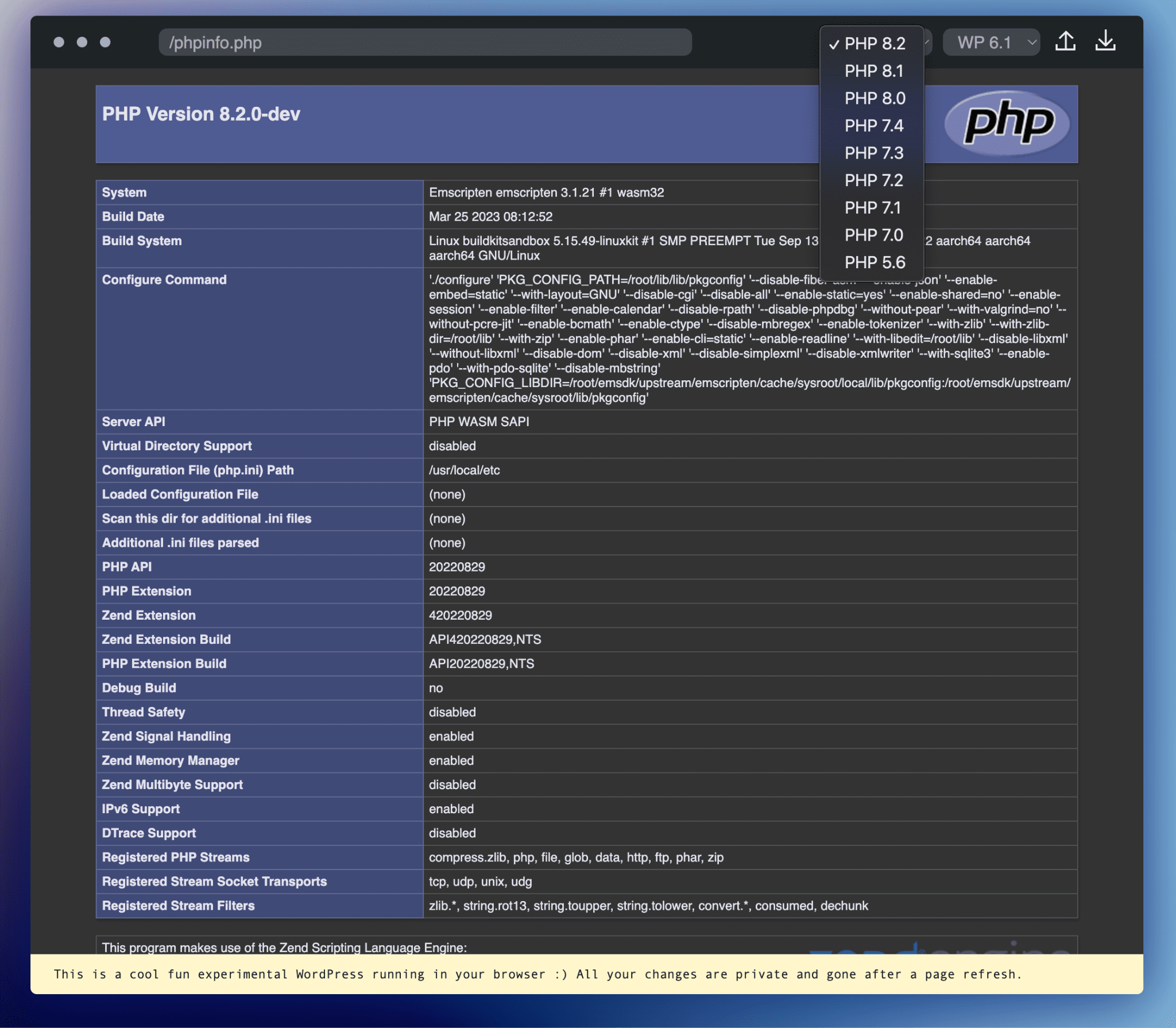
Auf den ersten Blick sieht die WordPress Playground wie eine gewöhnliche Website aus – vielleicht abgesehen vom bunten Hintergrund. Es ist alles andere als das. Sie sehen sich in Wirklichkeit einen gesamten WordPress-Technologie-Stack an, einschließlich PHP und einer Datenbank, die direkt in Ihrem Browser ausgeführt wird.
In diesem Beitrag gehen Adam Zieliński (Leiter des WordPress Playground) und Thomas Nattestad (Product Manager für V8) auf folgende Themen ein:
- Wie WordPress Playground Ihnen als WordPress-Entwickler helfen kann
- So funktioniert es
- Was das für die Zukunft von WordPress bedeutet
WordPress ohne Installation verwenden, in Ihre App einbetten und sogar mit JavaScript steuern
Sie können die WordPress-Version, die unter playground.wordpress.net eingebettet ist, kostenlos verwenden und anpassen. Es fallen keine Kosten für die Cloud-Infrastruktur und den Support an, da die Website vollständig in Ihrem Browser ausgeführt wird und niemand sonst sie aufrufen kann. Außerdem ist sie nur vorübergehend. Sobald Sie die Seite aktualisieren, ist sie verschwunden. Sie können beliebig viele dieser Websites für das Erstellen von Prototypen, das Testen von Plug-ins und das schnelle Entwickeln von Ideen verwenden.
Sie können Ihren Code sogar mit dem integrierten PHP- und WordPress-Versionsschalter in verschiedenen Umgebungen testen:

WordPress Playground ist eine völlig neue Art, WordPress zu verwenden. Seine volle Leistung entfaltet es jedoch erst, wenn Sie es in Ihre App einbinden. Am einfachsten ist es, WordPress Playground in eine <iframe> einzubetten und es mit der Abfrageparameter-API zu konfigurieren.
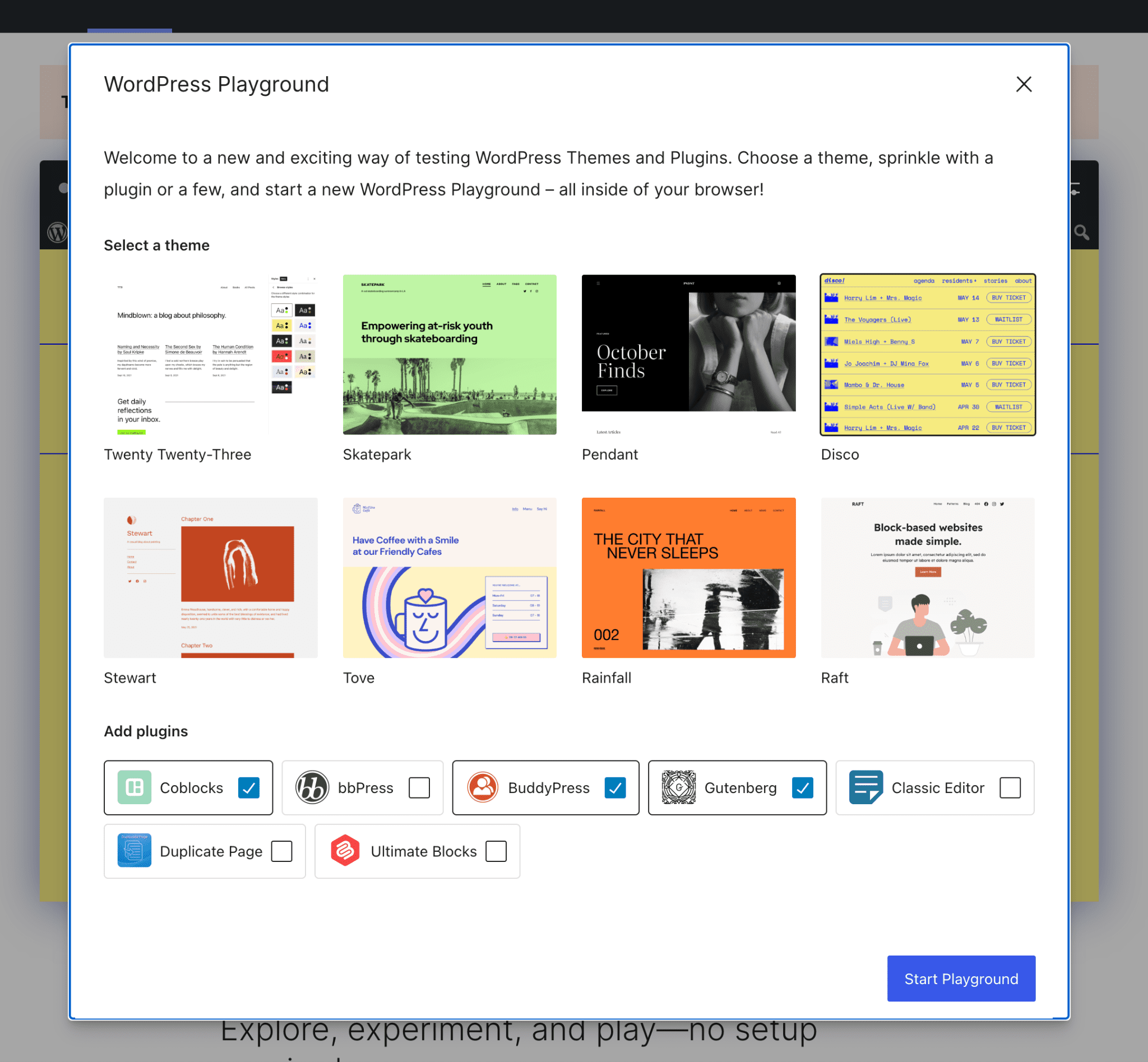
Das ist der Zweck des offiziellen Showcases. Wenn Sie beispielsweise das Pendant-Design und das Coblocks-Plug-in auswählen, wird der eingebettete Iframe aktualisiert, sodass er auf https://playground.wordpress.net/?theme=pendant&plugin=coblocks verweist.

Der Iframe ist eine einfache Möglichkeit, um loszulegen. Er ist jedoch auf die grundlegende Konfigurationsoption beschränkt. Wenn Sie mehr benötigen, gibt es eine andere, leistungsstärkere API.
Der JavaScript-Client von WordPress Playground ermöglicht die vollständige Kontrolle über die eingebettete Website.
Sie können die gesamte WordPress-Website, einschließlich des Dateisystems und PHP, mit der vollständigen API steuern, die über das npm-Paket @wp-playground/client verfügbar ist. Im folgenden Beispiel wird gezeigt, wie Sie die Funktion verwenden. Weitere Beispiele finden Sie in der interaktiven Anleitung:
import {
connectPlayground,
login,
connectPlayground,
} from '@wp-playground/client';
const client = await connectPlayground(
document.getElementById('wp'), // An iframe
{ loadRemote: 'https://playground.wordpress.net/remote.html' },
);
await client.isReady();
// Login the user as admin and go to the post editor:
await login(client, 'admin', 'password');
await client.goTo('/wp-admin/post-new.php');
// Run arbitrary PHP code:
await client.run({ code: '<?php echo "Hi!"; ?>' });
// Install a plugin:
const plugin = await fetchZipFile();
await installPlugin(client, plugin);
WebAssembly PHP auch ohne WordPress verwenden
WordPress Playground ist kein monolithischer Server. WebAssembly PHP wird unabhängig von WordPress veröffentlicht und kann auch separat verwendet werden. Für das Web können Sie das npm-Paket @php-wasm/web verwenden, das für eine geringe Bundle-Größe optimiert ist. In Node.js können Sie @php-wasm/node verwenden, das mehr PHP-Erweiterungen bietet. Adam hat mit der ersten Methode interaktive PHP-Snippets zu dieser WP_HTML_Tag_Processor-Anleitung hinzugefügt. Hier ist ein kleiner Vorgeschmack:
import { PHP } from '@php-wasm/web';
const php = await PHP.load('8.0', {
requestHandler: {
documentRoot: '/www',
},
});
// Create and run a script directly
php.mkdirTree('/www');
php.writeFile('/www/index.php', `<?php echo "Hello " . $_POST['name']; ?>`);
php.run({ scriptPath: '/www/index.php' });
// Or use the familiar HTTP concepts:
const response = php.request({
method: 'POST',
relativeUrl: '/index.php',
data: { name: 'John' },
});
console.log(response.text); // Hello John
Jetzt fragen Sie sich vielleicht: Wie funktioniert das überhaupt? Gute Frage. Sehen wir uns das genauer an. Schnall dich an!
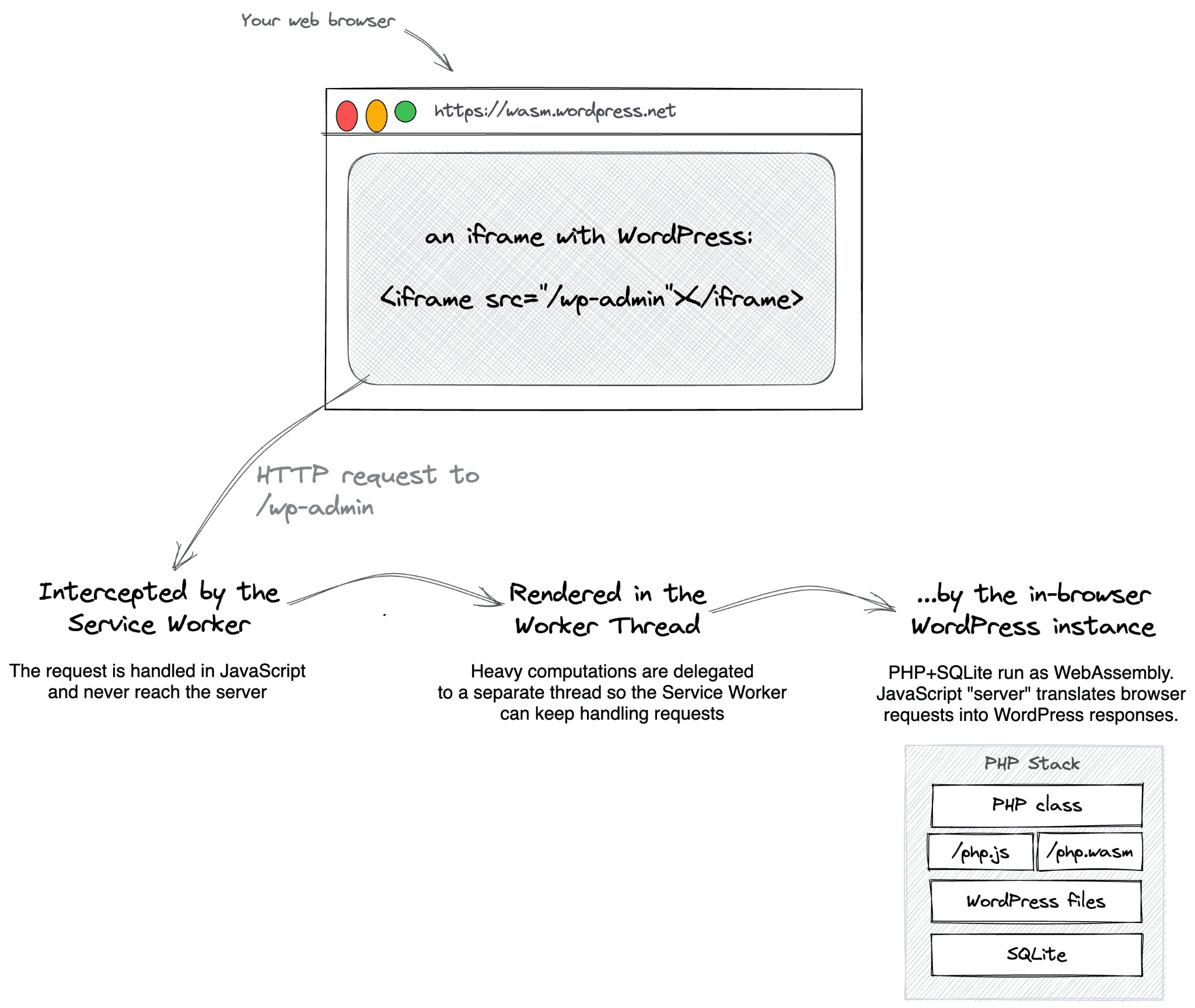
Im Hintergrund laufen WebAssembly PHP, ein SQL-Übersetzer und ein In-Browser-Server.
PHP wird als WebAssembly-Binärdatei ausgeführt
PHP funktioniert nicht einfach so im Browser. WordPress Playground hat eine eigene Pipeline entwickelt, um den PHP-Interpreter mit Emscripten in WebAssembly zu kompilieren. Das Erstellen von Vanilla-PHP ist nicht allzu kompliziert – es reicht aus, eine Funktionssignatur hier anzupassen, eine Konfigurationsvariable dort zu erzwingen und ein paar kleine Patches anzuwenden. So erstellen Sie einen eigenen:
git clone https://github.com/WordPress/wordpress-playground
cd wordpress-playground && npm install
# Below, you can replace "8.2" with any other valid PHP version number.
npm run recompile:php:web:8.2
Allerdings sind Vanilla-PHP-Builds im Browser nicht sehr nützlich. Als Serversoftware hat PHP keine JavaScript API, um den Anfragetext zu übergeben, Dateien hochzuladen oder den php://stdin-Stream zu füllen. WordPress Playground musste eine komplett neue Version entwickeln. Die WebAssembly-Binärdatei enthält ein eigenes PHP API-Modul, das in C geschrieben ist, und eine JavaScript-PHP-Klasse mit Methoden wie writeFile() oder run().
Da jede PHP-Version nur eine statische .wasm-Datei ist, ist der PHP-Versionsschalter eigentlich ziemlich langweilig. Sie weist den Browser einfach an, beispielsweise php_7_3.wasm statt php_8_2.wasm herunterzuladen.
Die Datenbank wird mit einer SQL-Übersetzungsschicht unterstützt.
Für WordPress ist MySQL erforderlich. Es gibt jedoch keine WebAssembly-Version von MySQL, die im Browser ausgeführt werden kann. WordPress Playground wird daher mit dem nativen SQLite-Treiber ausgeliefert und verwendet SQLite.
Aber wie kann WordPress in einer anderen Datenbank ausgeführt werden?
Im Hintergrund fängt das offizielle Plug-in SQLite Database Integration alle MySQL-Abfragen ab und schreibt sie im SQLite-Dialekt neu. Die Version 2.0 enthält eine neue Übersetzungsschicht, die auf WordPress Playground basiert, mit der WordPress auf SQLite 99% der WordPress-Unit-Test-Suite besteht.
Der Webserver befindet sich im Browser
In einer regulären WordPress-Installation würde das Klicken auf einen Link, z. B. Blog, eine HTTP-Anfrage an das Remote-Backend initiieren,um die Seite blog abzurufen. WordPress Playground hat jedoch kein Remote-Backend. Es hat einen Service Worker, der alle ausgehenden Anfragen abfängt und an eine In-Browser-PHP-Instanz weiterleitet, die in einem separaten Web Worker ausgeführt wird.

Networking wird über WebSockets unterstützt
Bei der Netzwerkkommunikation sind WebAssembly-Programme auf das Aufrufen von JavaScript-APIs beschränkt. Es ist eine Sicherheitsfunktion, stellt aber auch eine Herausforderung dar. Wie unterstützen Sie Low-Level-Synchron-Netzwerkcode, der von PHP verwendet wird, mit den High-Level-Asynchron-APIs, die in JavaScript verfügbar sind?
Für WordPress Playground ist die Lösung ein WebSocket-zu-TCP-Socket-Proxy, Asyncify und das Patchen von tiefen PHP-Interna wie php_select. Es ist komplex, aber es lohnt sich. Der auf Node.js ausgerichtete PHP-Build kann Web-APIs anfordern, Composer-Pakete installieren und sogar eine Verbindung zu einem MySQL-Server herstellen.
WordPress kann an noch mehr Orten als im Browser verwendet werden
Da WordPress jetzt auf WebAssembly ausgeführt werden kann, können Sie es auch auf einem Node.js-Server ausführen – es wird dieselbe V8-Engine verwendet. Natürlich können Sie mit StackBlitz auch Node.js direkt im Browser ausführen. Das bedeutet, dass Sie WordPress und PHP, die in WebAssembly kompiliert wurden, in Node.js ausführen können, das ebenfalls in WebAssembly kompiliert wurde und im Browser ausgeführt wird. WebAssembly wird auch im serverlosen Bereich immer beliebter und könnte in Zukunft auch auf dieser Infrastruktur ausgeführt werden.
In Zukunft werden möglicherweise interaktive und kollaborative WordPress-Apps ohne Einrichtungsschritte verfügbar sein
Stellen Sie sich vor, Sie können direkt in einen Code-Editor springen, in dem Sie sofort mit der Entwicklung beginnen können, da die gesamte Einrichtung bereits abgeschlossen ist. Sie können auch einen einfachen Link teilen und eine Multiplayer-Bearbeitungssitzung starten, z. B. in Google Docs. Und wenn Sie fertig sind, können Sie Ihre Kreationen mit nur einem Klick nahtlos in einer Vielzahl von Hosting-Diensten bereitstellen – ganz ohne lokale Installation!
Und das ist nur ein kleiner Ausschnitt. Wir werden möglicherweise interaktive Anleitungen, Live-Demos von Plug-ins, Staging-Websites, dezentrale WordPress-Anwendungen auf Edge-Servern und sogar die Erstellung von Plug-ins auf dem Smartphone sehen.
Die Zukunft ist spannend und du kannst ein Teil davon sein. Ihre Ideen und Beiträge sind der Sauerstoff von WordPress Playground. Besuchen Sie das GitHub-Repository, sagen Sie im WordPress.org-Slack-Kanal im #meta-playground Hallo und kontaktieren Sie Adam unter adam@adamziel.com.



