تؤدي واجهات برمجة تطبيقات اثنتان دورًا مهمًا في إنشاء تطبيقات ويب موثوقة: Service Worker وCache Storage. ولكن استخدامها بفعالية، بدون إدخال أخطاء طفيفة أو الاصطدام بحالات صعبة، قد يكون تحديًا. على سبيل المثال، يمكن أن تؤدي الأخطاء في رمز مشغّل الخدمات إلى حدوث مشاكل في التخزين المؤقت، وقد يتم عرض محتوى قديم أو روابط معطّلة على المستخدمين.
Workbox هي مجموعة أدوات عالية المستوى لعمال الخدمة تم إنشاؤها استنادًا إلى واجهتَي برمجة التطبيقات Service Worker وCache Storage. وتوفّر مجموعة من المكتبات الجاهزة للاستخدام لإضافة ميزة العمل بلا إنترنت إلى تطبيقات الويب. تم تنظيم مجموعة الأدوات في مجموعتَين: أدوات تساعد في إدارة الرمز البرمجي الذي يتم تشغيله داخل الخدمة العاملة، وأدوات تتكامل مع عملية الإنشاء.
رمز وقت التشغيل
هذا هو الرمز الذي يتم تنفيذه داخل نص عامل الخدمة ويتحكم في كيفية اعتراض الطلبات الصادرة والتفاعل مع واجهة برمجة التطبيقات Cache Storage API. يتضمّن Workbox دزينة أو أكثر من وحدات المكتبة في المجمل، تعالج كلّ منها مجموعة متنوعة من حالات الاستخدام المتخصّصة. تحدِّد الوحدات الأكثر أهميةما إذا كان عامل الخدمة سيستجيب (المعروف باسم التوجيه)، وكيف سيستجيب (المعروف باسم استراتيجية التخزين المؤقت).
دمج الإنشاء
يوفّر Workbox أدوات سطر الأوامر ووحدة Node.js ومكوّن إضافي webpack، وهي أدوات توفّر طرقًا بديلة لتنفيذ أمرَين:
- أنشئ نصًا برمجيًا لعامل الخدمة استنادًا إلى مجموعة من خيارات الإعداد. يستخدم عامل الخدمة الذي تم إنشاؤه مكتبات وقت التشغيل في Workbox "من الخلف" لتنفيذ استراتيجيات التخزين المؤقت التي تضبطها.
- يمكنك إنشاء قائمة بعناوين URL التي يجب أن تتم "تخزينها مسبقًا"، استنادًا إلى أنماط قابلة للضبط لتضمين الملفات التي تم إنشاؤها أثناء عملية الإنشاء واستبعادها.
مزايا استخدام Workbox
إنّ استخدام Workbox عند إنشاء worker الخدمة اختياري، فهناك عدد من الأدلة التي توضّح استراتيجيات التخزين المؤقت الشائعة من منظور worker الخدمة العادي. إذا قرّرت استخدام Workbox، إليك بعض مزاياه.
إدارة ذاكرة التخزين المؤقت
يعالج Workbox تعديلات ذاكرة التخزين المؤقت نيابةً عنك، إما من خلال عملية التصميم عند استخدام ميزة التخزين المؤقت المُسبَق، أو من خلال سياسات حجم/عمر قابلة للضبط عند استخدام ميزة التخزين المؤقت أثناء التشغيل. إنّ واجهة برمجة التطبيقات Cache Storage API الأساسية فعّالة، ولكنّها لا تتضمّن أي دعم مضمّن لانتهاء صلاحية ذاكرة التخزين المؤقت. وتوفر أدوات مثل Workbox هذه الميزة.
تسجيل مفصّل وإعداد تقارير عن الأخطاء
عند بدء استخدام مشغّلات الخدمات، من الصعب معرفة سبب تخزين محتوى معيّن
في ذاكرة التخزين المؤقت (أو سبب عدم تخزينه في ذاكرة التخزين المؤقت).
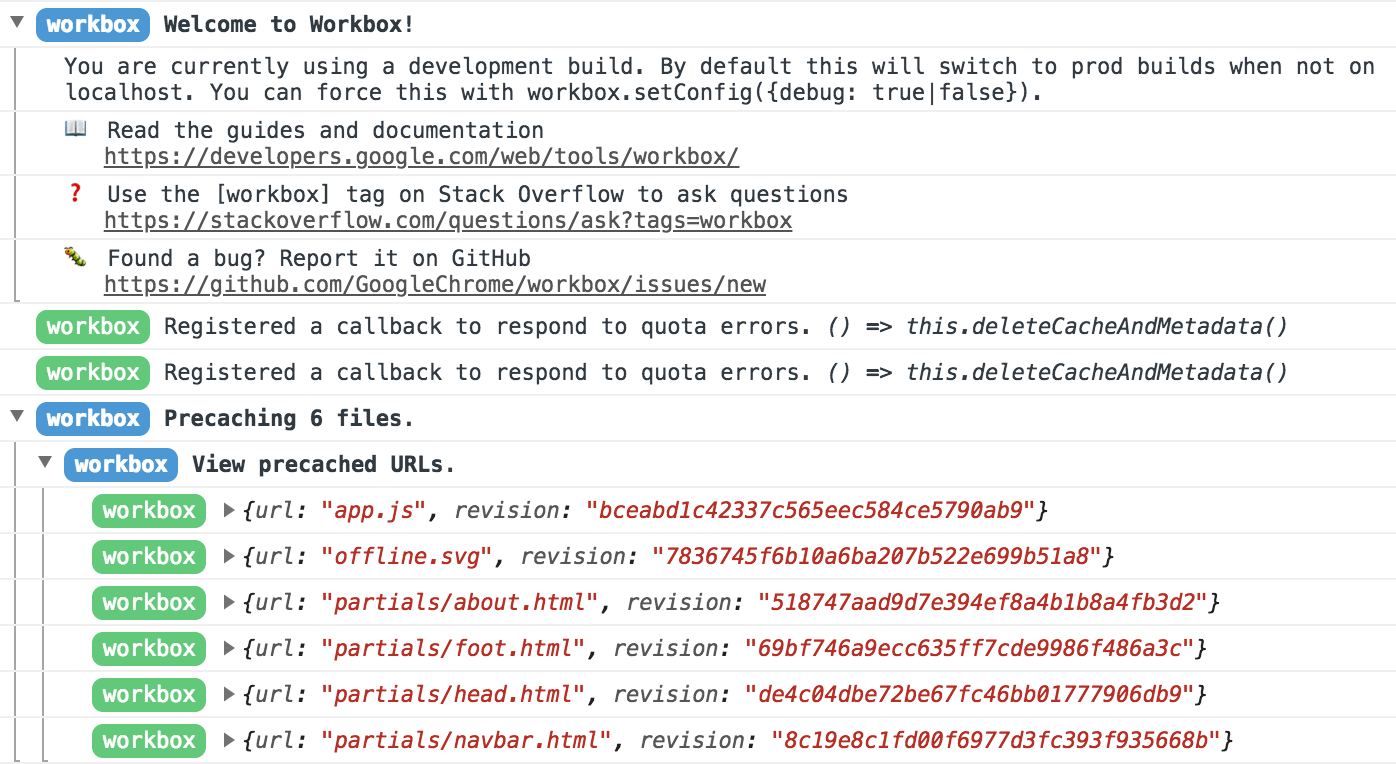
يرصد Workbox تلقائيًا الحالات التي تستخدم فيها إصدارًا تجريبيًا من
موقعك الإلكتروني على localhost، ويفعّل تسجيل تصحيح الأخطاء في وحدة تحكّم
JavaScript في المتصفّح.

من خلال اتّباع رسائل السجلّ، يمكنك الوصول إلى جذور أيّ مشاكل في الإعداد أو في إبطال القيمة بشكل أسرع بكثير مما لو كنت تتعامل مع المشكلة بنفسك.
قاعدة بيانات اختبارية متوافقة مع جميع المتصفّحات
تم تطوير Workbox وفقًا لمجموعة اختبارات متوافقة مع جميع المتصفّحات، ويتم تلقائيًا الاعتماد على عمليات تنفيذ بديلة للميزات التي لا تتوفّر في بعض المتصفّحات، متى أمكن ذلك.
- يستخدم الإصدار
workbox-broadcast-cache-update moduleواجهة برمجة التطبيقات Broadcast Channel API عند توفّرها، ويستخدم واجهة برمجة تطبيقات مستندة إلىpostMessage()في المتصفحات التي لا تتيح استخدام واجهة برمجة التطبيقات هذه. - تستخدِم وحدة workbox-background-sync Background Sync API إذا أمكن، وفي حال عدم توفّرها، تعود إلى إعادة محاولة الأحداث المُدرَجة في قائمة الانتظار في كل مرة يتم فيها بدء خدمة worker.
كيف يجب استخدام Workbox؟
دمج إطار العمل
إذا كنت بصدد بدء مشروع جديد من الصفر، يمكنك الاستفادة من دمج Workbox المتوفّر في العديد من حِزم البدء والمكونات الإضافية الشائعة:
إضافة Workbox إلى عملية الإنشاء الحالية
إذا كانت لديك عملية إنشاء لموقعك الإلكتروني، قد يكون كل ما تحتاجه لبدء استخدام Workbox هو استخدام سطر الأوامر المناسب أو وحدة Node.js أو مكوّن إضافي webpack.
على وجه الخصوص، تسهّل واجهة سطر أوامر Workbox عملية الإعداد والاستخدام، إذ تتضمّن وضع wizard الذي يتحقّق من بيئة التطوير المُجمّعة ويقدّم إعدادات تلقائية معقولة يمكنك استخدامها من الآن فصاعدًا:
workbox wizard
? What is the root of your web app (i.e. which directory do you deploy)? src/
? Which file types would you like to precache? css, js, html
? Where would you like your service worker file to be saved? build/sw.js
? Where would you like to save these configuration options? workbox-config.js
لإنشاء عامل الخدمة، يمكنك تشغيل workbox generateSW workbox-config.js
كجزء من عملية إنشاء. راجِع مستندات generateSW للحصول على التفاصيل.
يمكنك تخصيص الخدمة العاملة بشكل أكبر من خلال إجراء تغييرات على workbox-config.js.
راجِع مستندات الخيارات للحصول على التفاصيل.
استخدام Workbox أثناء التشغيل في عامل خدمة حالي
إذا كان لديك عامل خدمة حالي وتريد تجربة مكتبات وقت التشغيل في Workbox، استورِد Workbox من شبكة توصيل المحتوى (CDN) الرسمية وابدأ استخدامه لتخزين المحتوى مؤقتًا في وقت التشغيل على الفور. يعني هذا السيناريو أنّه لن تتمكّن من الاستفادة من ميزة التخزين المؤقت المُسبَق (التي تتطلّب الدمج في وقت الإنشاء)، ولكنّه مثالي لإنشاء النماذج التجريبية وتجربة استراتيجية التخزين المؤقت المختلفة أثناء التنقل.
// Replace 3.6.3 with the current version number of Workbox.
importScripts('https://storage.googleapis.com/workbox-cdn/releases/3.6.3/workbox-sw.js');
workbox.routing.registerRoute(
new RegExp('\.png$'),
workbox.strategies.cacheFirst({
cacheName: 'images-cache',
})
);


