Zwei APIs spielen eine entscheidende Rolle beim Erstellen zuverlässiger Webanwendungen: Service Worker und Cache Storage. Es kann jedoch eine Herausforderung sein, sie effektiv zu verwenden, ohne subtile Fehler zu verursachen oder auf Grenzfälle zu stoßen. Fehler im Service Worker-Code können beispielsweise zu Caching-Problemen führen. Nutzer sehen dann möglicherweise veraltete Inhalte oder fehlerhafte Links.
Workbox ist ein Dienst-Worker-Toolkit auf oberster Ebene, das auf den Service Worker- und Cache Storage APIs basiert. Es bietet eine Reihe von produktionsfertigen Bibliotheken, mit denen Webanwendungen Offlineunterstützung hinzugefügt werden kann. Das Toolkit ist in zwei Sammlungen unterteilt: Tools zur Verwaltung von Code, der in Ihrem Service Worker ausgeführt wird, und Tools, die in Ihren Build-Prozess eingebunden werden.
Laufzeitcode
Dieser Code wird in Ihrem Service Worker-Script ausgeführt und steuert, wie ausgehende Anfragen abgefangen und mit der Cache Storage API interagiert werden. Workbox bietet insgesamt etwa ein Dutzend Bibliotheksmodule, die jeweils eine Vielzahl spezieller Anwendungsfälle abdecken. Die wichtigsten Module bestimmen, ob der Service Worker antwortet (Routing) und wie er antwortet (Caching-Strategie).
Integration erstellen
Workbox bietet Befehlszeilentools, Node.js-Module und Webpack-Plug-ins, mit denen Sie zwei Dinge auf alternative Weise erreichen können:
- Erstellen Sie ein Service Worker-Script anhand einer Reihe von Konfigurationsoptionen. Der generierte Dienst-Worker verwendet die Laufzeitbibliotheken von Workbox, um die von Ihnen konfigurierten Caching-Strategien umzusetzen.
- Erstellen Sie eine Liste von URLs, die vorab im Cache gespeichert werden sollen. Verwenden Sie dazu konfigurierbare Muster, um Dateien, die während des Build-Prozesses generiert wurden, ein- und auszuschließen.
Warum sollten Sie Workbox verwenden?
Die Verwendung von Workbox beim Erstellen Ihres Service Workers ist optional. Es gibt eine Reihe von Anleitungen, die häufige Caching-Strategien aus der Perspektive eines „normalen“ Service Workers erläutern. Wenn Sie sich für Workbox entscheiden, sind hier einige Vorteile.
Cache-Verwaltung
Workbox kümmert sich um die Cache-Aktualisierungen für Sie. Diese sind entweder mit Ihrem Build-Prozess verknüpft, wenn Sie das Pre-Caching verwenden, oder über konfigurierbare Richtlinien für Größe und Alter, wenn Sie das Laufzeit-Caching verwenden. Die zugrunde liegende Cache Storage API ist leistungsstark, bietet aber keine integrierte Unterstützung für das Ablaufen des Caches. Tools wie Workbox schließen diese Lücke.
Umfangreiches Logging und Fehlerberichte
Wenn Sie gerade erst mit Service Workern beginnen, ist es eine Herausforderung herauszufinden, warum etwas im Cache gespeichert wird (oder, was ebenso frustrierend ist, warum es nicht im Cache gespeichert wird).
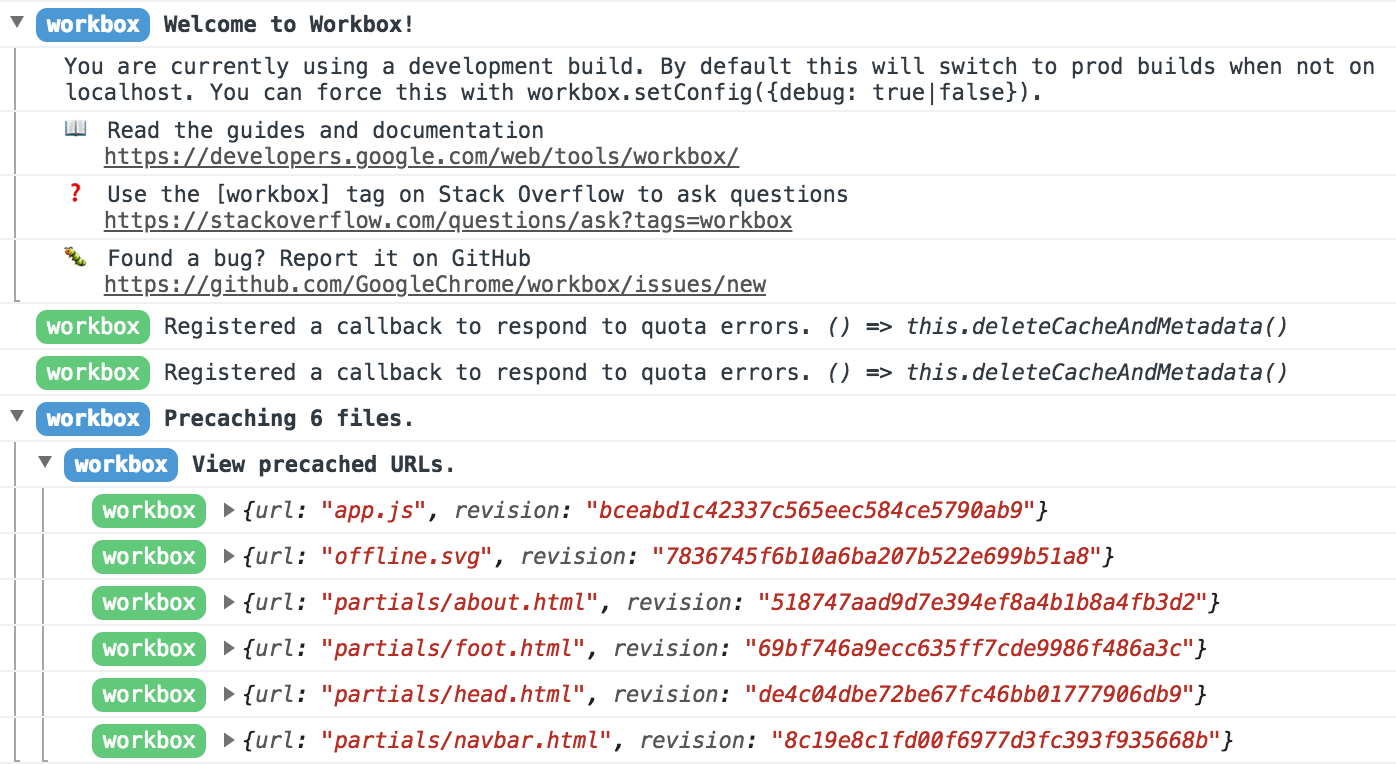
Workbox erkennt automatisch, wenn Sie eine Entwicklungsversion Ihrer Website auf localhost ausführen, und aktiviert die Debug-Protokollierung in der JavaScript-Konsole Ihres Browsers.

Wenn Sie die Protokollmeldungen verfolgen, können Sie Konfigurations- oder Ungültigkeitsprobleme viel schneller beheben, als wenn Sie es alleine versuchen würden.
Eine getestete, browserübergreifende Codebasis
Workbox wird mit einer browserübergreifenden Testsuite entwickelt und greift nach Möglichkeit automatisch auf alternative Implementierungen von Funktionen zurück, die in bestimmten Browsern fehlen.
- Die
workbox-broadcast-cache-update moduleverwendet die Broadcast Channel API, sofern verfügbar, und wechselt in Browsern ohne Unterstützung zu einerpostMessage()-basierten Implementierung. - Das Modul „workbox-background-sync“ verwendet nach Möglichkeit die Background Sync API. Andernfalls wird jedes Mal, wenn der Dienst-Worker gestartet wird, ein neuer Versuch unternommen, die Ereignisse in der Warteschlange zu verarbeiten.
Wie sollten Sie Workbox verwenden?
Framework-Integration
Wenn Sie ein neues Projekt von Grund auf neu erstellen, können Sie die Workbox-Integration in vielen beliebten Starterkits und Add-on-Plug-ins nutzen:
Workbox Ihrem vorhandenen Build-Prozess hinzufügen
Wenn Sie bereits einen Buildprozess für Ihre Website haben, müssen Sie möglicherweise nur die entsprechende Befehlszeile, das Node.js-Modul oder das Webpack-Plug-in einfügen, um Workbox zu verwenden.
Insbesondere die Workbox-Befehlszeilenoberfläche erleichtert den Einstieg. Mit dem wizard-Modus wird Ihre lokale Entwicklungsumgebung geprüft und eine angemessene Standardkonfiguration vorgeschlagen, die Sie in Zukunft verwenden können:
workbox wizard
? What is the root of your web app (i.e. which directory do you deploy)? src/
? Which file types would you like to precache? css, js, html
? Where would you like your service worker file to be saved? build/sw.js
? Where would you like to save these configuration options? workbox-config.js
Führen Sie workbox generateSW workbox-config.js im Rahmen eines Build-Prozesses aus, um Ihren Service Worker zu erstellen. Weitere Informationen finden Sie in der generateSW-Dokumentation.
Sie können Ihren Service Worker weiter anpassen, indem Sie Änderungen an workbox-config.js vornehmen.
Weitere Informationen finden Sie in der Dokumentation der Optionen.
Workbox zur Laufzeit in einem vorhandenen Dienst-Worker verwenden
Wenn Sie bereits einen Service Worker haben und die Laufzeitbibliotheken von Workbox ausprobieren möchten, importieren Sie Workbox aus dem offiziellen CDN und verwenden Sie es sofort für das Laufzeit-Caching. Bei diesem Anwendungsfall können Sie das Pre-Caching nicht nutzen, da eine Integration zur Buildzeit erforderlich ist. Es eignet sich jedoch hervorragend für das Prototyping und das Testen verschiedener Caching-Strategien im laufenden Betrieb.
// Replace 3.6.3 with the current version number of Workbox.
importScripts('https://storage.googleapis.com/workbox-cdn/releases/3.6.3/workbox-sw.js');
workbox.routing.registerRoute(
new RegExp('\.png$'),
workbox.strategies.cacheFirst({
cacheName: 'images-cache',
})
);


