Due API svolgono un ruolo fondamentale nella creazione di app web affidabili: Service Worker e Cache Storage. Tuttavia, usarli in modo efficace, senza introdurre bug sottili o riscontrare casi limite, può essere una sfida. Ad esempio, gli errori nel codice del tuo worker possono causare problemi di memorizzazione nella cache; agli utenti potrebbero essere mostrati contenuti obsoleti o link non funzionanti.
Workbox è un toolkit di worker di servizio di alto livello basato sulle API Service Worker e Cache Storage. Fornisce un insieme di librerie pronte per la produzione per aggiungere il supporto offline alle app web. Il toolkit è strutturato in due raccolte: strumenti che aiutano a gestire il codice eseguito all'interno del tuo service worker e strumenti che si integrano con il processo di compilazione.
Codice di runtime
Questo è il codice che viene eseguito all'interno dello script del tuo worker di servizio e controlla in che modo intercetta le richieste in uscita e interagisce con l'API Cache Storage. Workbox ha circa una dozzina di moduli della libreria in totale, ciascuno dei quali gestisce una serie di casi d'uso specializzati. I moduli più importanti determinano se il servizio worker risponderà (noto come routing) e come risponderà (noto come strategia di memorizzazione nella cache).
Creare l'integrazione
Workbox offre strumenti a riga di comando, moduli Node.js e plug-in webpack che forniscono modi alternativi per ottenere due risultati:
- Crea uno script di worker di servizio in base a un insieme di opzioni di configurazione. Il servizio worker generato utilizza le librerie di runtime di Workbox "sotto il cofano" per mettere in atto le strategie di memorizzazione nella cache che configuri.
- Genera un elenco di URL da "precaricare", in base a pattern configurabili per includere ed escludere i file generati durante il processo di compilazione.
Perché dovresti utilizzare Workbox?
L'utilizzo di Workbox durante la creazione del tuo worker di servizio è facoltativo. Esistono diverse guide che illustrano le strategie di memorizzazione nella cache comuni dal punto di vista di un worker di servizio "standard". Se decidi di utilizzare Workbox, ecco alcuni dei suoi vantaggi.
Gestione della cache
Workbox gestisce gli aggiornamenti della cache per te, in base al processo di compilazione se utilizzi il precaching o tramite criteri di dimensione/data configurabili se utilizzi il caching dinamico. L'API Cache Storage sottostante è potente, ma non ha alcun supporto integrato per la scadenza della cache. Strumenti come Workbox colmano questa lacuna.
Log e segnalazione degli errori estesi
Quando inizi a utilizzare i service worker, capire perché qualcosa viene memorizzato nella cache (o, altrettanto frustrante, perché non viene memorizzato nella cache) è una sfida.
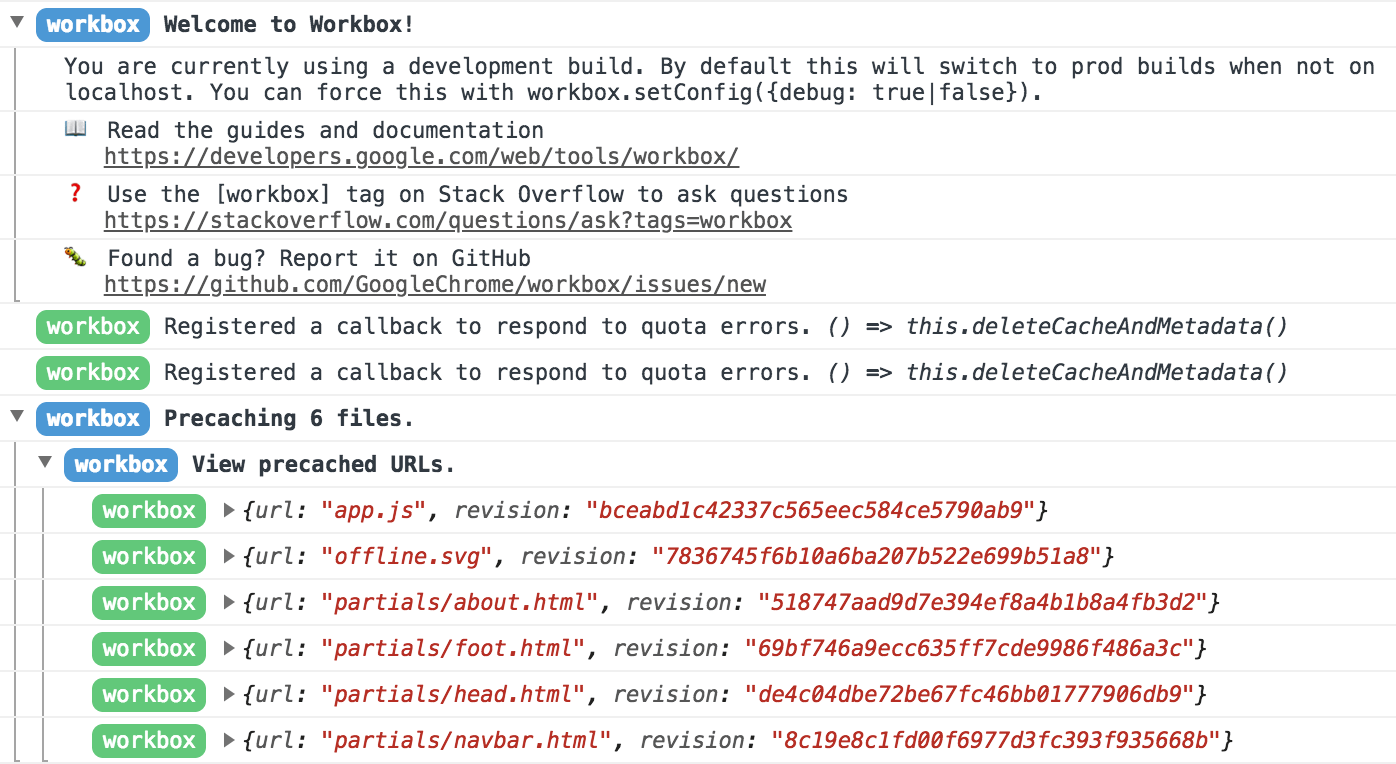
Workbox rileva automaticamente quando stai eseguendo una versione di sviluppo del tuo sito web su localhost e attiva la registrazione di log di debug nella console JavaScript del browser.

Se segui i messaggi di log, puoi risalire alla causa di eventuali problemi di configurazione o convalida molto più rapidamente rispetto a se agissi da solo.
Un codebase testato e multipiattaforma
Workbox viene sviluppato in base a una suite di test cross-browser e, se possibile, ricorre automaticamente a implementazioni alternative delle funzionalità mancanti in determinati browser.
workbox-broadcast-cache-update moduleutilizza l'API Broadcast Channel, se disponibile, e passa a un'implementazione basata supostMessage()nei browser che non supportano l'API.- Il modulo workbox-background-sync utilizza l'API Background Sync se possibile e, in caso contrario, ricorre al riavvio degli eventi in coda ogni volta che viene avviato il servizio worker.
Come utilizzare Workbox?
Integrazione del framework
Se stai iniziando un nuovo progetto da zero, puoi sfruttare l'integrazione di Workbox disponibile in molti kit di avvio e plug-in aggiuntivi di uso comune:
Aggiungere Workbox alla procedura di compilazione esistente
Se hai già implementato un processo di compilazione per il tuo sito, potrebbe essere sufficiente inserire lo strumento appropriato per la riga di comando, il modulo Node.js o il plug-in webpack per iniziare a utilizzare Workbox.
In particolare, l'interfaccia a riga di comando di Workbox semplifica la messa in servizio, grazie a una modalità wizard che controlla l'ambiente di sviluppo locale e suggerisce una configurazione predefinita ragionevole che puoi utilizzare in futuro:
workbox wizard
? What is the root of your web app (i.e. which directory do you deploy)? src/
? Which file types would you like to precache? css, js, html
? Where would you like your service worker file to be saved? build/sw.js
? Where would you like to save these configuration options? workbox-config.js
Per compilare il tuo service worker, esegui workbox generateSW workbox-config.js
come parte di un processo di compilazione. Per informazioni dettagliate, consulta la documentazione di generateSW.
Puoi personalizzare ulteriormente il tuo service worker apportando modifiche a workbox-config.js.
Per informazioni dettagliate, consulta la documentazione delle opzioni.
Utilizzare Workbox in fase di esecuzione in un worker di servizio esistente
Se hai già un worker di servizio e vuoi provare le librerie di runtime di Workbox, importa Workbox dalla sua CDN ufficiale e inizia subito a utilizzarlo per la memorizzazione nella cache di runtime. Questo caso d'uso significa che non potrai usufruire del pre-caching (che richiede l'integrazione in fase di compilazione), ma è ideale per la prototipazione e la sperimentazione di diverse strategie di memorizzazione nella cache al volo.
// Replace 3.6.3 with the current version number of Workbox.
importScripts('https://storage.googleapis.com/workbox-cdn/releases/3.6.3/workbox-sw.js');
workbox.routing.registerRoute(
new RegExp('\.png$'),
workbox.strategies.cacheFirst({
cacheName: 'images-cache',
})
);


