안정적인 웹 앱을 빌드하는 데 중요한 역할을 하는 두 가지 API는 Service Worker와 Cache Storage입니다. 하지만 미묘한 버그를 도입하거나 특이 사례에 부딪히지 않고 이를 효과적으로 사용하는 것은 쉽지 않습니다. 예를 들어 서비스 워커 코드의 오류로 인해 캐싱 문제가 발생할 수 있습니다. 사용자에게 오래된 콘텐츠나 손상된 링크가 표시될 수 있습니다.
Workbox는 Service Worker 및 Cache Storage API를 기반으로 빌드된 상위 수준의 서비스 워커 도구 키트입니다. 웹 앱에 오프라인 지원을 추가하기 위한 프로덕션 준비가 완료된 라이브러리 세트를 제공합니다. 툴킷은 서비스 워커 내에서 실행되는 코드를 관리하는 데 도움이 되는 도구와 빌드 프로세스와 통합되는 도구라는 두 가지 컬렉션으로 구성됩니다.
런타임 코드
서비스 워커 스크립트 내에서 실행되고 나가는 요청을 가로채고 Cache Storage API와 상호작용하는 방식을 제어하는 코드입니다. Workbox에는 총 12개 정도의 라이브러리 모듈이 있으며, 각각 다양한 전문 사용 사례를 처리합니다. 가장 중요한 모듈은 서비스 워커가 응답할 지 여부 (라우팅이라고 함)와 응답할 방법 (캐싱 전략이라고 함)을 결정합니다.
빌드 통합
Workbox는 다음 두 가지 작업을 수행하는 다른 방법을 제공하는 명령줄, Node.js 모듈, webpack 플러그인 도구를 제공합니다.
- 일련의 구성 옵션을 기반으로 서비스 워커 스크립트를 만듭니다. 생성된 서비스 워커는 '배경에서' Workbox의 런타임 라이브러리를 사용하여 구성한 캐싱 전략을 실행합니다.
- 빌드 프로세스 중에 생성된 파일을 포함하거나 제외하는 구성 가능한 패턴을 기반으로 '미리 캐시'해야 하는 URL 목록을 생성합니다.
Workbox를 사용해야 하는 이유
서비스 워커를 빌드할 때 Workbox를 사용하는 것은 선택사항입니다. '기본' 서비스 워커 관점에서 일반적인 캐싱 전략을 안내하는 여러 가이드가 있습니다. Workbox를 사용하기로 결정했다면 다음과 같은 이점을 누릴 수 있습니다.
캐시 관리
Workbox는 미리 캐싱을 사용할 때는 빌드 프로세스에 연결되거나 런타임 캐싱을 사용할 때는 구성 가능한 크기/기간 정책을 통해 캐시 업데이트를 처리합니다. 기본 Cache Storage API는 강력하지만 캐시 만료에 관한 기본 지원은 없습니다. Workbox와 같은 도구가 이 공백을 메웁니다.
광범위한 로깅 및 오류 보고
서비스 워커를 시작할 때는 항목이 캐시되는 이유 (또는 캐시되지 않는 이유)를 파악하는 것이 쉽지 않습니다.
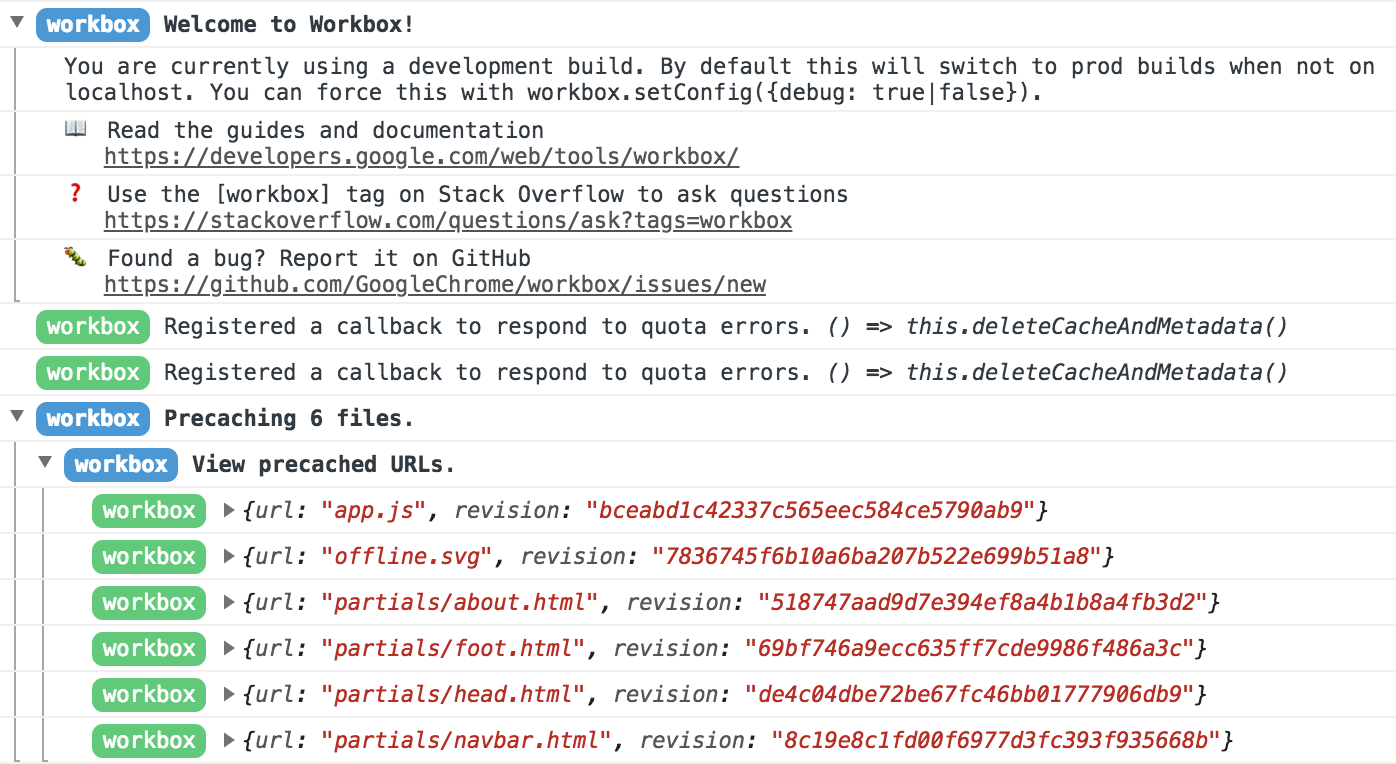
Workbox는 localhost에서 웹사이트의 개발 버전을 실행 중일 때 자동으로 감지하고 브라우저의 JavaScript 콘솔에서 디버그 로깅을 사용 설정합니다.

로그 메시지를 따라가면 혼자서 하는 것보다 훨씬 더 빠르게 구성 또는 무효화 문제의 근본 원인을 파악할 수 있습니다.
테스트된 교차 브라우저 코드베이스
Workbox는 교차 브라우저 테스트 모음을 기반으로 개발되며, 가능하면 특정 브라우저에 없는 기능의 대체 구현으로 자동으로 대체됩니다.
workbox-broadcast-cache-update module는 사용 가능한 경우 Broadcast Channel API를 사용하고 지원되지 않는 브라우저에서는postMessage()기반 구현으로 대체합니다.- workbox-background-sync 모듈은 가능하면 Background Sync API를 사용하고, 그렇지 않으면 서비스 워커가 시작될 때마다 대기열에 추가된 이벤트를 다시 시도하는 대체 방법으로 전환됩니다.
Workbox는 어떻게 사용해야 하나요?
프레임워크 통합
새 프로젝트를 처음부터 시작하는 경우 많은 인기 있는 시작 키트와 부가기능 플러그인에 있는 Workbox 통합을 활용할 수 있습니다.
기존 빌드 프로세스에 Workbox 추가
사이트의 빌드 프로세스가 이미 있는 경우 적절한 명령줄, Node.js 모듈 또는 webpack 플러그인 도구를 가져오기만 하면 Workbox를 시작할 수 있습니다.
특히 Workbox 명령줄 인터페이스를 사용하면 쉽게 시작하고 실행할 수 있습니다. wizard 모드를 사용하면 로컬 개발 환경을 확인하고 앞으로 사용할 수 있는 적절한 기본 구성을 제안할 수 있습니다.
workbox wizard
? What is the root of your web app (i.e. which directory do you deploy)? src/
? Which file types would you like to precache? css, js, html
? Where would you like your service worker file to be saved? build/sw.js
? Where would you like to save these configuration options? workbox-config.js
서비스 워커를 빌드하려면 빌드 프로세스의 일부로 workbox generateSW workbox-config.js를 실행합니다. 자세한 내용은 generateSW 문서를 참고하세요.
workbox-config.js를 변경하여 서비스 워커를 추가로 맞춤설정할 수 있습니다.
자세한 내용은 옵션 문서를 참고하세요.
기존 서비스 워커에서 런타임에 Workbox 사용
기존 서비스 워커가 있고 Workbox의 런타임 라이브러리를 사용해 보려면 공식 CDN에서 Workbox를 가져와 즉시 런타임 캐싱에 사용합니다. 이 사용 사례에서는 빌드 시간 통합이 필요한 사전 캐싱을 활용할 수 없지만, 프로토타입을 만들고 다양한 캐싱 전략을 즉시 시도하는 데 적합합니다.
// Replace 3.6.3 with the current version number of Workbox.
importScripts('https://storage.googleapis.com/workbox-cdn/releases/3.6.3/workbox-sw.js');
workbox.routing.registerRoute(
new RegExp('\.png$'),
workbox.strategies.cacheFirst({
cacheName: 'images-cache',
})
);


