2 interfejsy API odgrywają kluczową rolę w tworzeniu niezawodnych aplikacji internetowych: Service Worker i Cache Storage. Jednak skuteczne ich wykorzystanie bez wprowadzania drobnych błędów czy wpadania w sytuacje skrajne może być trudne. Na przykład błędy w kodzie usługi mogą powodować problemy z zapamiętywaniem w pamięci podręcznej. Użytkownicy mogą widzieć nieaktualne treści lub uszkodzone linki.
Workbox to zaawansowane narzędzie dla usług workerów oparte na interfejsach API usług workerów i pamięci podręcznej. Udostępnia on zestaw gotowych do użycia bibliotek, które umożliwiają dodanie obsługi offline do aplikacji internetowych. Pakiet narzędzi jest podzielony na 2 kolekcje: narzędzia, które pomagają zarządzać kodem działającym w ramach usługi workera, oraz narzędzia, które integrują się z procesem kompilacji.
Kod środowiska wykonawczego
Jest to kod, który działa w ramach skryptu usługi i kontroluje przechwytywanie wychodzących żądań oraz interakcje z interfejsem Cache Storage API. Workbox zawiera około 12 modułów biblioteki, z których każdy obsługuje różne specjalistyczne przypadki użycia. Najważniejsze moduły określają, czy service worker będzie odpowiadać (nazywa się to przekierowywaniem) oraz jak będzie odpowiadać (nazywa się to strategią buforowania).
Tworzenie integracji
Workbox udostępnia narzędzia wiersza poleceń, moduł Node.js i wtyczkę webpack, które umożliwiają realizację 2 celów:
- Utwórz skrypt usługi na podstawie zestawu opcji konfiguracji. Wygenerowany serwis worker korzysta z bibliotek Workboxa, aby stosować skonfigurowane przez Ciebie strategie buforowania.
- Wygeneruj listę adresów URL, które powinny być „zapamiętane z wyprzedzeniem” na podstawie konfigurowalnych wzorów, aby uwzględniać lub wykluczać pliki wygenerowane podczas procesu kompilacji.
Dlaczego warto korzystać z Workboxa?
Korzystanie z Workboxa podczas tworzenia serwisu workera jest opcjonalne – istnieje wiele przewodników, które omawiają popularne strategie buforowania z perspektywy „zwykłego” serwisu workera. Jeśli zdecydujesz się używać Workbox, oto kilka korzyści, jakie Ci to przyniesie.
Zarządzanie pamięcią podręczną
Workbox obsługuje aktualizacje pamięci podręcznej, które są powiązane z procesem kompilacji w przypadku korzystania z przedwczesnego buforowania lub z konfigurowanymi zasadami rozmiaru i czasu w przypadku korzystania z buforowania w czasie działania. Bazowy interfejs Cache Storage API jest potężny, ale nie ma wbudowanej obsługi wygasania pamięci podręcznej. Narzędzia takie jak Workbox wypełniają tę lukę.
obszerne prowadzenie dzienników i raportowanie błędów;
Na początku korzystania ze skryptów service worker trudno jest ustalić, dlaczego coś jest przechowywane w pamięci podręcznej (lub, co równie frustrujące, dlaczego nie jest).
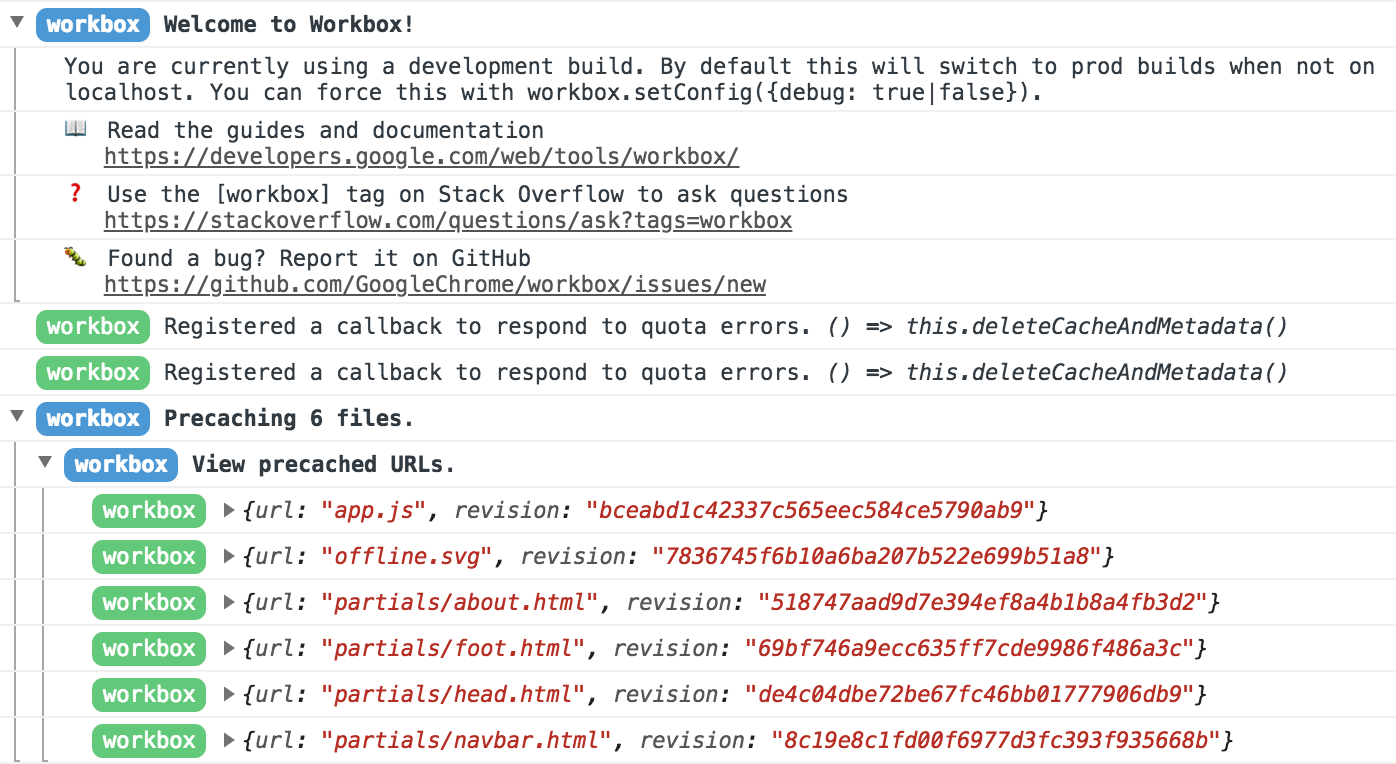
Workbox automatycznie wykrywa, kiedy uruchamiasz wersję deweloperską witryny na localhost, i włącza rejestrowanie debugowania w konsoli JavaScriptu przeglądarki.

Dzięki komunikatom z logów możesz znacznie szybciej znaleźć przyczynę problemów z konfiguracją lub unieważnieniem niż w przypadku samodzielnego rozwiązywania problemu.
przetestowana baza kodu dla różnych przeglądarek;
Workbox jest tworzony na podstawie zestawu testów w wielu przeglądarkach i, gdy to możliwe, automatycznie przechodzi na alternatywne implementacje funkcji, których brakuje w niektórych przeglądarkach.
workbox-broadcast-cache-update moduleużywa interfejsu Broadcast Channel API, gdy jest dostępny, a w przeglądarkach, które go nie obsługują, korzysta z implementacji opartej napostMessage().- Moduł workbox-background-sync używa interfejsu Background Sync API, jeśli to możliwe, a jeśli nie, co jakiś czas próbuje ponownie uruchomić oczekujące zdarzenia za każdym razem, gdy rozpoczyna się worker usługi.
Jak korzystać z Workbox?
Integracja frameworku
Jeśli zaczynasz nowy projekt od zera, możesz skorzystać z integracji Workbox, która jest dostępna w wielu popularnych pakietach startowych i wtyczkach dodatkowych:
Dodawanie Workboxa do dotychczasowego procesu kompilacji
Jeśli masz już odpowiedni proces kompilacji witryny, wystarczy użyć odpowiedniego wiersza poleceń, modułu Node.js lub wtyczki webpack, aby zacząć korzystać z Workbox.
W szczególności interfejs wiersza poleceń Workbox ułatwia rozpoczęcie pracy. Zawiera on tryb wizard, który sprawdza środowisko lokalnego rozwoju i sugeruje odpowiednią domyślną konfigurację, której możesz użyć:
workbox wizard
? What is the root of your web app (i.e. which directory do you deploy)? src/
? Which file types would you like to precache? css, js, html
? Where would you like your service worker file to be saved? build/sw.js
? Where would you like to save these configuration options? workbox-config.js
Aby skompilować element service worker, uruchom workbox generateSW workbox-config.js w ramach procesu kompilacji. Szczegóły znajdziesz w dokumentacji generateSW.
Możesz dostosować usługę jeszcze bardziej, wprowadzając zmiany w pliku workbox-config.js.
Więcej informacji znajdziesz w dokumentacji opcji.
Korzystanie z Workboxa w czasie działania w już istniejącym serwisie worker
Jeśli masz już element service worker i chcesz wypróbować biblioteki Workbox na czas wykonywania, zaimportuj Workbox z jego oficjalnego CDN i zaraz zacznij używać go do buforowania na czas wykonywania. W tym przypadku nie możesz korzystać z wstępnego buforowania (które wymaga integracji w czasie kompilacji), ale możesz tworzyć prototypy i testować różne strategie buforowania w czasie rzeczywistym.
// Replace 3.6.3 with the current version number of Workbox.
importScripts('https://storage.googleapis.com/workbox-cdn/releases/3.6.3/workbox-sw.js');
workbox.routing.registerRoute(
new RegExp('\.png$'),
workbox.strategies.cacheFirst({
cacheName: 'images-cache',
})
);


