API 2 รายการมีบทบาทสําคัญในการสร้างเว็บแอปที่เชื่อถือได้แก่ Service Worker และ Cache Storage แต่การใช้เครื่องมือเหล่านี้อย่างมีประสิทธิภาพโดยไม่ทำให้เกิดข้อบกพร่องเล็กๆ น้อยๆ หรือเจอกรณีขอบนั้นเป็นเรื่องท้าทาย ตัวอย่างเช่น ข้อผิดพลาดในโค้ด Service Worker อาจทำให้เกิดปัญหาการแคช ผู้ใช้อาจเห็นเนื้อหาที่ล้าสมัยหรือลิงก์ที่ใช้งานไม่ได้
Workbox เป็นชุดเครื่องมือระดับสูงสำหรับ Service Worker ที่สร้างขึ้นจาก Service Worker และ Cache Storage API ซึ่งให้บริการชุดไลบรารีที่พร้อมใช้งานจริงสําหรับการเพิ่มการรองรับโหมดออฟไลน์ในเว็บแอป ชุดเครื่องมือมีโครงสร้างเป็นคอลเล็กชัน 2 ชุด ได้แก่ เครื่องมือที่ช่วยจัดการโค้ดที่ทำงานภายใน Service Worker และเครื่องมือที่ผสานรวมกับกระบวนการบิลด์
โค้ดรันไทม์
นี่คือโค้ดที่ทำงานภายในสคริปต์ Service Worker และควบคุมวิธีขัดจังหวะคำขอขาออกและโต้ตอบกับ Cache Storage API Workbox มีโมดูลไลบรารีทั้งหมดประมาณ 12 รายการ ซึ่งแต่ละรายการจัดการกรณีการใช้งานเฉพาะทางที่หลากหลาย โมดูลที่สําคัญที่สุดจะกําหนดว่า Service Worker จะตอบสนองหรือไม่ (เรียกว่าการกำหนดเส้นทาง) และวิธีที่ Service Worker จะตอบสนอง (เรียกว่ากลยุทธ์การแคช)
สร้างการผสานรวม
Workbox มีเครื่องมือบรรทัดคำสั่ง โมดูล Node.js และปลั๊กอิน webpack ซึ่งให้วิธีอื่นในการทํา 2 สิ่งต่อไปนี้
- สร้างสคริปต์ Service Worker ตามชุดตัวเลือกการกําหนดค่า Service Worker ที่สร้างขึ้นจะใช้ไลบรารีรันไทม์ของ Workbox "เบื้องหลัง" เพื่อใช้กลยุทธ์การแคชที่คุณกําหนดค่า
- สร้างรายการ URL ที่ควรแคชไว้ล่วงหน้า โดยอิงตามรูปแบบที่กำหนดค่าได้เพื่อรวมและยกเว้นไฟล์ที่สร้างขึ้นในระหว่างกระบวนการบิลด์
เหตุผลที่ควรใช้ Workbox
คุณไม่จำเป็นต้องใช้ Workbox เมื่อสร้าง Service Worker เนื่องจากมีคู่มือมากมายที่อธิบายกลยุทธ์การแคชทั่วไปจากมุมมอง Service Worker "เวอร์ชันพื้นฐาน" หากตัดสินใจใช้ Workbox ประโยชน์บางส่วนมีดังนี้
การจัดการแคช
Workbox จะจัดการการอัปเดตแคชให้คุณ โดยเชื่อมโยงกับกระบวนการบิลด์เมื่อใช้การแคชล่วงหน้า หรือผ่านนโยบายขนาด/อายุที่กำหนดค่าได้เมื่อใช้การแคชรันไทม์ Cache Storage API พื้นฐานมีประสิทธิภาพ แต่ไม่มีการสนับสนุนการหมดอายุของแคชในตัว เครื่องมืออย่าง Workbox จะเข้ามาช่วยเติมเต็มช่องว่างนี้
การบันทึกและการรายงานข้อผิดพลาดอย่างละเอียด
เมื่อเริ่มต้นใช้งาน Service Worker สิ่งหนึ่งที่อาจทำให้คุณหงุดหงิดพอๆ กันคือการหาสาเหตุที่ระบบแคชข้อมูลบางอย่าง (หรือไม่แคชข้อมูลบางอย่าง)
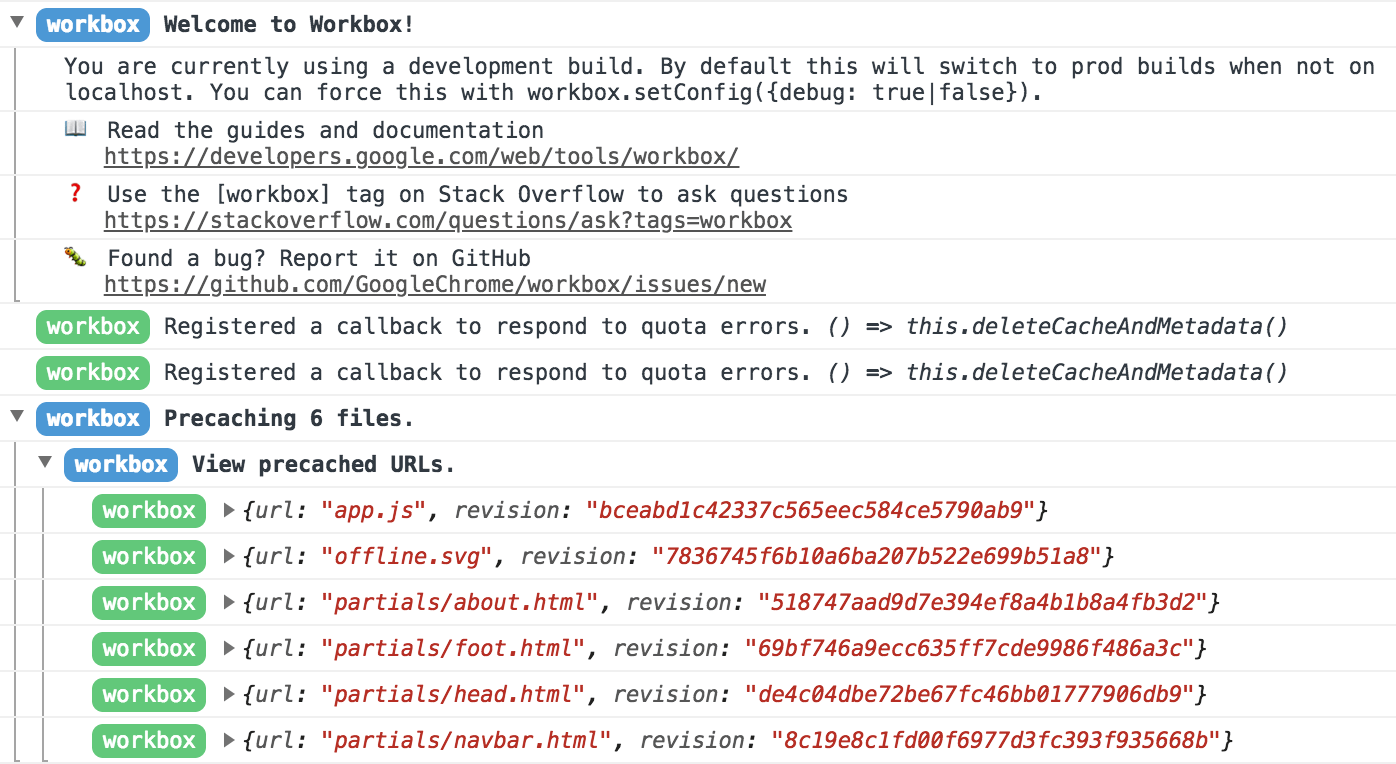
Workbox จะตรวจหาโดยอัตโนมัติเมื่อคุณใช้เว็บไซต์เวอร์ชันสำหรับนักพัฒนาซอฟต์แวร์ใน localhost และเปิดการบันทึกการแก้ไขข้อบกพร่องในคอนโซล JavaScript ของเบราว์เซอร์

การติดตามข้อความบันทึกจะช่วยให้คุณทราบถึงสาเหตุของปัญหาการกําหนดค่าหรือการทำให้ใช้งานไม่ได้ได้เร็วกว่ามากเมื่อเทียบกับการแก้ปัญหาด้วยตนเอง
โค้ดเบสที่ทดสอบแล้วซึ่งใช้งานได้กับทุกเบราว์เซอร์
Workbox พัฒนาขึ้นโดยใช้ชุดทดสอบข้ามเบราว์เซอร์ และจะใช้การติดตั้งใช้งานฟีเจอร์ทางเลือกโดยอัตโนมัติหากเป็นไปได้ในกรณีที่ฟีเจอร์นั้นไม่มีให้ใช้งานในบางเบราว์เซอร์
workbox-broadcast-cache-update moduleใช้ Broadcast Channel API หากมี และจะใช้การติดตั้งใช้งานตามpostMessage()แทนในเบราว์เซอร์ที่ไม่รองรับ- โมดูล workbox-background-sync ใช้ Background Sync API หากเป็นไปได้ และหากไม่สามารถทำได้ ก็จะเปลี่ยนไปพยายามส่งเหตุการณ์ที่รอดำเนินการอีกครั้งทุกครั้งที่ Service Worker เริ่มทำงาน
คุณควรใช้ Workbox อย่างไร
การผสานรวมเฟรมเวิร์ก
หากกำลังเริ่มโปรเจ็กต์ใหม่ตั้งแต่ต้น คุณสามารถใช้การผสานรวม Workbox ที่มีอยู่ในชุดเริ่มต้นและปลั๊กอินส่วนเสริมยอดนิยมต่อไปนี้
เพิ่ม Workbox ลงในกระบวนการสร้างที่มีอยู่
หากมีขั้นตอนการบิลด์เว็บไซต์อยู่แล้ว การวางเครื่องมือที่เหมาะสมในบรรทัดคําสั่ง โมดูล Node.js หรือปลั๊กอิน webpack อาจเป็นสิ่งเดียวที่คุณต้องใช้ในการเริ่มใช้ Workbox
โดยเฉพาะอย่างยิ่ง อินเทอร์เฟซบรรทัดคำสั่งของ Workbox ช่วยให้เริ่มต้นใช้งานได้ง่าย โดยมีโหมด wizard ที่จะตรวจสอบสภาพแวดล้อมการพัฒนาในเครื่องและแนะนำการกำหนดค่าเริ่มต้นที่เหมาะสมซึ่งคุณใช้ต่อได้
workbox wizard
? What is the root of your web app (i.e. which directory do you deploy)? src/
? Which file types would you like to precache? css, js, html
? Where would you like your service worker file to be saved? build/sw.js
? Where would you like to save these configuration options? workbox-config.js
หากต้องการสร้าง Service Worker ให้เรียกใช้ workbox generateSW workbox-config.js
เป็นส่วนหนึ่งของกระบวนการสร้าง ดูรายละเอียดได้ที่เอกสารประกอบgenerateSW
คุณสามารถปรับแต่ง Service Worker เพิ่มเติมได้โดยทำการเปลี่ยนแปลงใน workbox-config.js
ดูรายละเอียดได้ในเอกสารประกอบของตัวเลือก
ใช้ Workbox ที่รันไทม์ใน Service Worker ที่มีอยู่
หากคุณมี Service Worker อยู่แล้วและต้องการลองใช้ไลบรารีรันไทม์ของ Workbox ให้นําเข้า Workbox จาก CDN อย่างเป็นทางการ แล้วเริ่มใช้แคชรันไทม์ทันที กรณีการใช้งานนี้หมายความว่าคุณจะไม่สามารถใช้ประโยชน์จากการแคชล่วงหน้า (ซึ่งต้องมีการผสานรวมขณะสร้าง) แต่เหมาะอย่างยิ่งสําหรับการสร้างต้นแบบและลองใช้กลยุทธ์การแคชแบบต่างๆ ขณะดำเนินการ
// Replace 3.6.3 with the current version number of Workbox.
importScripts('https://storage.googleapis.com/workbox-cdn/releases/3.6.3/workbox-sw.js');
workbox.routing.registerRoute(
new RegExp('\.png$'),
workbox.strategies.cacheFirst({
cacheName: 'images-cache',
})
);


