在建構可靠的網路應用程式時,有兩個 API 扮演著關鍵角色:Service Worker 和 快取儲存空間。不過,要有效使用這些功能,不引入細微的錯誤或碰到邊緣情況,可能會是一大挑戰。舉例來說,服務工作站程式碼中的錯誤可能會導致快取問題,使用者可能會看到過時的內容或無效連結。
Workbox 是高階服務工作者工具包,以 Service Worker 和 Cache Storage API 為基礎。提供可供實際使用的程式庫組合,可為網頁應用程式新增離線支援功能。工具包的結構分為兩個集合:可協助管理服務工作程內執行的程式碼,以及可與建構程序整合的工具。
執行階段程式碼
這是在服務工作者指令碼中執行的程式碼,用於控制服務工作者如何攔截傳出要求,以及與 Cache Storage API 互動。Workbox 總共有十幾個程式庫模組,每個模組都會處理各種專門用途。最重要的模組會決定服務工作者是否會回應 (稱為路由),以及如何回應 (稱為快取策略)。
建構整合
Workbox 提供指令列、Node.js 模組和 Webpack 外掛程式工具,可提供其他方式來完成以下兩項作業:
- 根據一組設定選項建立服務工作者指令碼。產生的服務工作者會使用 Workbox 的「底層」執行階段程式庫,執行您設定的快取策略。
- 根據可設定的模式,產生應「預先快取」的網址清單,以便在建構程序中納入及排除產生的檔案。
為什麼要使用 Workbox?
您可以選擇在建構服務工作者時使用 Workbox,許多指南都會從「一般」服務工作者的角度,介紹常見的快取策略。如果您決定使用 Workbox,以下是它的一些優點。
快取管理
Workbox 會為您處理快取更新作業,無論是使用預先快取功能時與建構程序連結,或是使用執行階段快取功能時透過可設定的大小/年齡政策,皆可達到這項目的。基礎快取儲存空間 API 功能強大,但沒有任何內建的快取到期支援功能。Workbox 等工具可彌補這項缺口。
提供詳細的記錄和錯誤回報
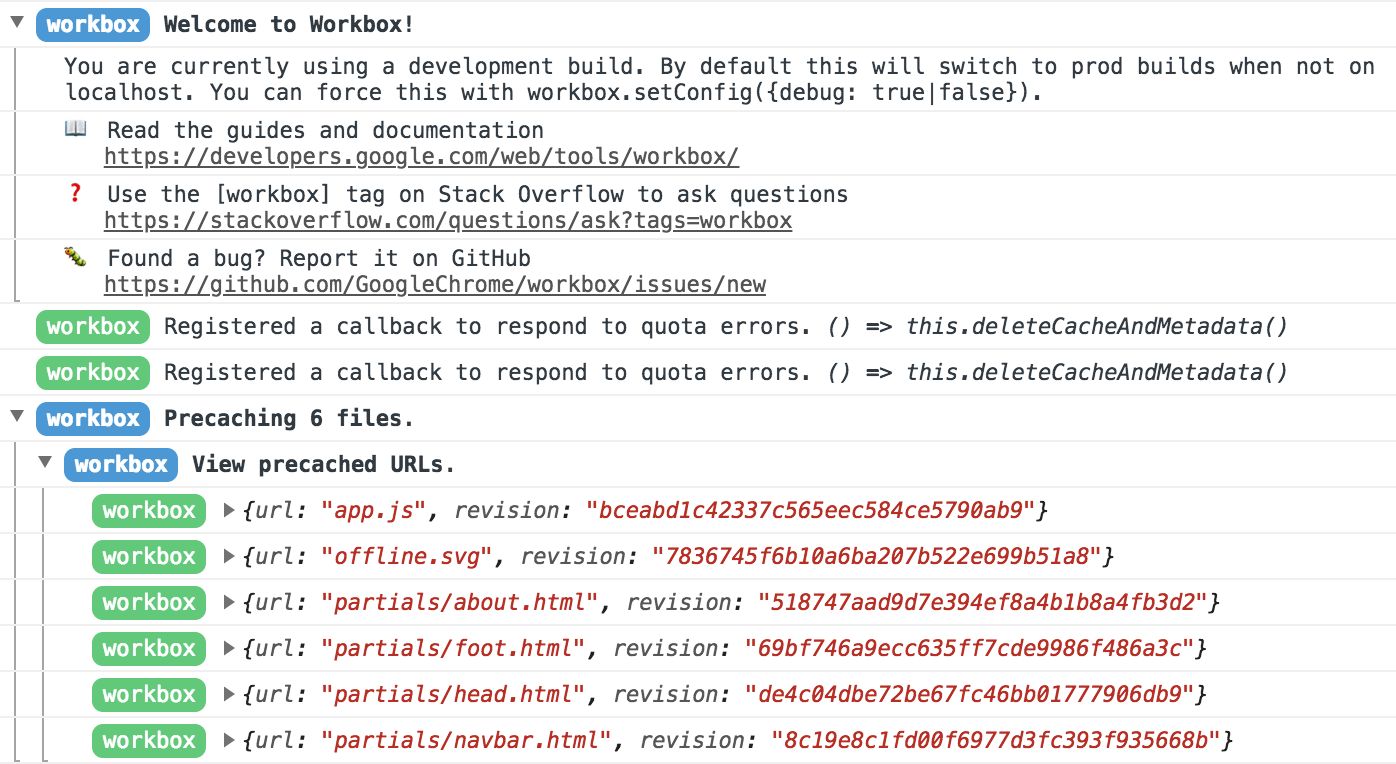
開始使用 Service Worker 時,要找出「為何」某項內容會被快取 (或同樣令人困惑的「為何」不會被快取) 是一大挑戰。Workbox 會自動偵測您在 localhost 上執行網站的開發人員版本,並在瀏覽器的 JavaScript 控制台中啟用偵錯記錄。

只要跟著記錄訊息,您就能更快找出任何設定或無效問題的根本原因,比單獨處理時更有效率。
經過測試的跨瀏覽器程式碼集
Workbox 是針對跨瀏覽器測試套件開發,並在可行時,自動改用特定瀏覽器缺少的功能替代實作。
workbox-broadcast-cache-update module會在 Broadcast Channel API 可用時使用該 API,並在缺乏支援的瀏覽器上改用postMessage()實作。- workbox-background-sync 模組會盡可能使用 Background Sync API,如果無法使用,則會在服務工作者每次啟動時,改為重試排隊事件。
如何使用 Workbox?
架構整合
如果您是從頭開始進行新專案,可以利用許多熱門的入門套件和外掛程式所提供的 Workbox 整合功能:
將 Workbox 新增至現有建構程序
如果您已為網站建立建構程序,只要放入適當的指令列、Node.js 模組或webpack 外掛程式工具,即可開始使用 Workbox。
特別是,Workbox 指令列介面可讓您輕鬆啟動及執行,其中的 wizard 模式會檢查您的本機開發環境,並建議您可在日後使用的合理預設設定:
workbox wizard
? What is the root of your web app (i.e. which directory do you deploy)? src/
? Which file types would you like to precache? css, js, html
? Where would you like your service worker file to be saved? build/sw.js
? Where would you like to save these configuration options? workbox-config.js
如要建構服務工作者,請在建構程序中執行 workbox generateSW workbox-config.js。詳情請參閱 generateSW 說明文件。您可以進一步自訂服務工作站,方法是變更 workbox-config.js。詳情請參閱選項說明文件。
在現有服務 worker 的執行階段中使用 Workbox
如果您已有服務工作程,且想試用 Workbox 的執行階段程式庫,請從 Workbox 的官方 CDN 匯入 Workbox,並立即開始使用它進行執行階段快取。這個用途表示您無法利用預先快取功能 (需要在建構期間整合),但非常適合用於製作原型,並即時嘗試不同的快取策略。
// Replace 3.6.3 with the current version number of Workbox.
importScripts('https://storage.googleapis.com/workbox-cdn/releases/3.6.3/workbox-sw.js');
workbox.routing.registerRoute(
new RegExp('\.png$'),
workbox.strategies.cacheFirst({
cacheName: 'images-cache',
})
);


