निजी, कारोबार या फ़ैमिली बजट सेट करने का मतलब है कि आपने खर्च करने की सीमा तय कर दी है और आपको यह पक्का करना है कि आपका खर्च तय की गई सीमा से ज़्यादा न हो. परफ़ॉर्मेंस बजट भी इसी तरह काम करते हैं. हालांकि, ये उन मेट्रिक के लिए होते हैं जो वेबसाइट की परफ़ॉर्मेंस पर असर डालती हैं.
परफ़ॉर्मेंस बजट सेट करने और उसे लागू करने से, यह पक्का किया जा सकता है कि आपकी साइट जल्द से जल्द रेंडर हो जाएगी. इससे आपकी साइट पर आने वाले लोगों को बेहतर अनुभव मिलेगा. साथ ही, कारोबार की मेट्रिक पर भी इसका अच्छा असर पड़ेगा.
यहां कुछ आसान चरणों में, अपना पहला परफ़ॉर्मेंस बजट तय करने का तरीका बताया गया है.
शुरुआती विश्लेषण
अगर आपको किसी मौजूदा साइट की परफ़ॉर्मेंस को बेहतर बनाना है, तो सबसे पहले यह पता लगाएं कि सबसे अहम पेज कौनसे हैं. उदाहरण के लिए, ये ऐसे पेज हो सकते हैं जिन पर उपयोगकर्ता का ट्रैफ़िक सबसे ज़्यादा है या कोई प्रॉडक्ट लैंडिंग पेज.
अपने मुख्य पेजों की पहचान करने के बाद, उनका विश्लेषण करें. सबसे पहले, हम टाइमिंग के उन माइलस्टोन पर फ़ोकस करेंगे जिनसे उपयोगकर्ता अनुभव का बेहतर आकलन किया जा सकता है.
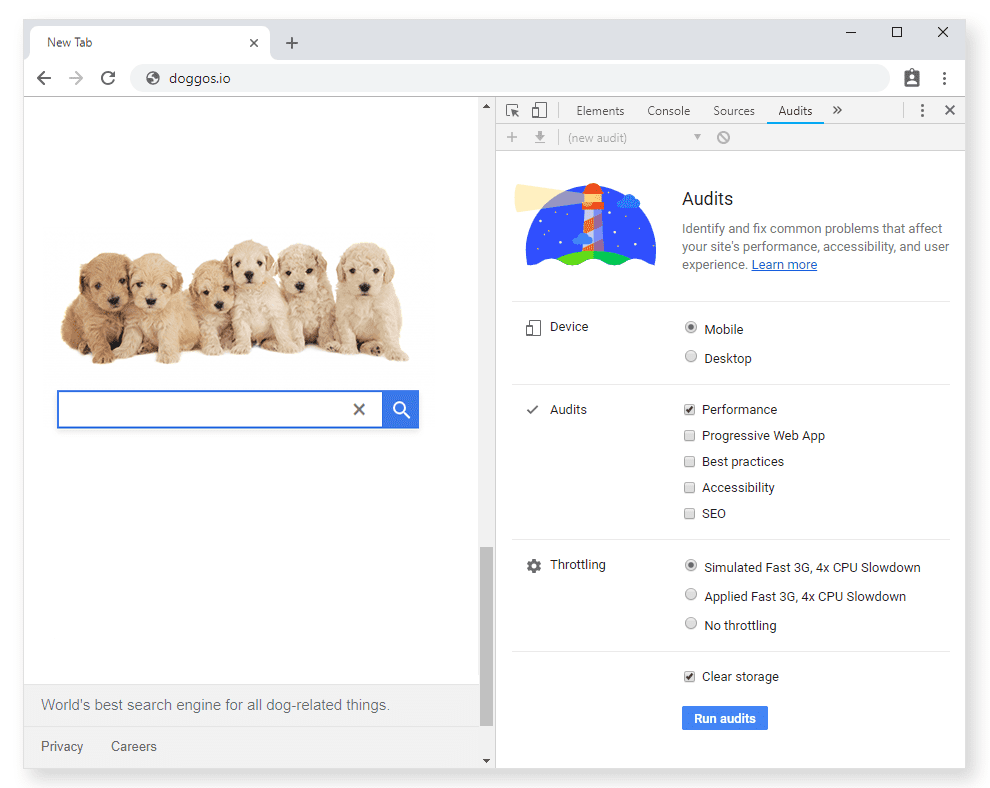
Chrome DevTools में Audits पैनल में जाकर, आपको Lighthouse दिखेगा. इन दोनों समय को रिकॉर्ड करने के लिए, मेहमान विंडो में हर पेज पर ऑडिट चलाएं:

आइए, एक खास सर्च इंजन Doggos.com का उदाहरण लेते हैं. Doggos.com का मकसद, इंटरनेट पर कुत्ते से जुड़ी सभी चीज़ों को इंडेक्स करना है. इसके सबसे अहम पेज, होम पेज और नतीजों वाले पेज हैं. यहां डेस्कटॉप और मोबाइल पर साइट के लिए मेज़र किए गए FCP और टीटीआई नंबर दिए गए हैं.
| डेस्कटॉप | एफ़सीपी | TTI |
|---|---|---|
| होम पेज | 1,680 मि॰से॰ | 5,550 मि॰से॰ |
| नतीजों का पेज | 2,060 मि॰से॰ | 6,690 मि॰से॰ |
| मोबाइल | एफ़सीपी | TTI |
|---|---|---|
| होम पेज | 1,800 मि॰से॰ | 6,150 मि॰से॰ |
| नतीजों का पेज | 1,100 मि॰से॰ | 7,870 मि॰से॰ |
दूसरे कारोबारियों या कंपनियों की परफ़ॉर्मेंस का आकलन करना
अपनी साइट का विश्लेषण करने के बाद, अब समय है कि आप अपने प्रतिस्पर्धियों की साइटों का विश्लेषण करें. आपकी वेबसाइट से मिलती-जुलती वेबसाइटों के नतीजों की तुलना करके, परफ़ॉर्मेंस बजट का पता लगाया जा सकता है. चाहे आपको किसी मौजूदा प्रोजेक्ट पर काम करना हो या नए सिरे से शुरुआत करनी हो, यह एक ज़रूरी चरण है. अपने प्रतिस्पर्धियों की तुलना में तेज़ी से काम करने पर, आपको फ़ायदा मिलता है.
अगर आपको नहीं पता कि किन साइटों पर जाना है, तो यहां दिए गए कुछ टूल आज़माएं:
- Google Search का "related:" कीवर्ड
- Alexa की 'मिलती-जुलती साइटें' सुविधा
- SimilarWeb

असली लगने वाली इमेज बनाने के लिए, अपने जैसे 10 या इससे ज़्यादा कारोबारों की इमेज खोजें.
टाइमिंग के हिसाब से तय किए गए लक्ष्यों के लिए बजट
इस उदाहरण में, हमारे पास एक खास सर्च इंजन है. इसके कुछ ही प्रतिस्पर्धी हैं. हम मोबाइल डिवाइसों के लिए होम पेज को ऑप्टिमाइज़ करने पर फ़ोकस करेंगे. आजकल, आधा से ज़्यादा इंटरनेट ट्रैफ़िक मोबाइल नेटवर्क पर होता है. मोबाइल नंबरों को डिफ़ॉल्ट के तौर पर इस्तेमाल करने से, मोबाइल और डेस्कटॉप, दोनों तरह के उपयोगकर्ताओं को फ़ायदा मिलेगा.
एक जैसा कॉन्टेंट दिखाने वाली सभी वेबसाइटों के लिए, FCP और टीटीआई के समय का चार्ट बनाएं. साथ ही, सबसे कम समय लेने वाली वेबसाइट को हाइलाइट करें. इस तरह के चार्ट से, आपको यह बेहतर तरीके से पता चलता है कि आपकी वेबसाइट, प्रतिस्पर्धी कंपनियों की वेबसाइटों की तुलना में कैसा परफ़ॉर्म कर रही है.
| साइट/होम पेज | एफ़सीपी | TTI |
|---|---|---|
| goggles.com | 880 मि॰से॰ | 3,150 मि॰से॰ |
| Doggos.com | 1,800 मि॰से॰ | 6,500 मि॰से॰ |
| quackquackgo.com | 2,680 मि॰से॰ | 4,740 मि॰से॰ |
| ding.xyz | 2,420 मि॰से॰ | 7,040 मि॰से॰ |

इसमें सुधार किया जा सकता है. इसके लिए, 20% नियम का पालन करना एक अच्छा दिशा-निर्देश है. रिसर्च से पता चला है कि जब जवाब देने में लगने वाला समय 20% से ज़्यादा होता है, तो उपयोगकर्ताओं को इस अंतर का पता चल जाता है. इसका मतलब है कि अगर आपको सबसे अच्छी परफ़ॉर्म करने वाली साइट से बेहतर परफ़ॉर्म करना है, तो आपको कम से कम 20% तेज़ी से लोड होना होगा.
| मापें | वर्तमान समय | बजट (प्रतिस्पर्धियों के मुकाबले 20% ज़्यादा तेज़ी से) |
|---|---|---|
| एफ़सीपी | 1,800 मि॰से॰ | 704 मि॰से॰ |
| TTI | 6,500 मि॰से॰ | 2,520 मि॰से॰ |
अगर आपको किसी मौजूदा साइट को ऑप्टिमाइज़ करना है, तो हो सकता है कि आपको यह लक्ष्य हासिल करना मुश्किल लगे. यह हार मानने का संकेत नहीं है. छोटी-छोटी कार्रवाइयों से शुरुआत करें और अपने बजट को मौजूदा स्पीड से 20% ज़्यादा पर सेट करें. इसके बाद, ऑप्टिमाइज़ेशन जारी रखें.
Doggos.com के लिए, बदला गया बजट ऐसा दिख सकता है.
| मापें | वर्तमान समय | शुरुआती बजट (मौजूदा समय से 20% ज़्यादा तेज़ी से खर्च होगा) | लंबी अवधि का लक्ष्य (प्रतिस्पर्धियों की तुलना में 20% ज़्यादा तेज़ी से) |
|---|---|---|---|
| एफ़सीपी | 1,800 मि॰से॰ | 1,440 मि॰से॰ | 704 मि॰से॰ |
| TTI | 6,500 मि॰से॰ | 5,200 मि॰से॰ | 2,520 मि॰से॰ |
अलग-अलग मेट्रिक को एक साथ इस्तेमाल करना
परफ़ॉर्मेंस बजट में अलग-अलग तरह की मेट्रिक शामिल होती हैं. हमने माइलस्टोन की टाइमिंग के लिए बजट पहले ही तय कर दिया है. अब हम इसमें दो और माइलस्टोन जोड़ेंगे:
- संख्या पर आधारित मेट्रिक
- नियम-आधारित मेट्रिक
संख्या पर आधारित मेट्रिक के लिए बजट
पेज का कुल साइज़ चाहे जितना भी हो, क्रिटिकल-पाथ रिसॉर्स को कंप्रेस/छोटा करके, 170 केबी से कम में डिलीवर करने की कोशिश करें. इससे यह गारंटी मिलती है कि आपकी वेबसाइट कम कीमत वाले डिवाइसों और धीमे 3G नेटवर्क पर भी तेज़ी से लोड होगी.
डेस्कटॉप पर दिखने वाले विज्ञापन के लिए, ज़्यादा बजट तय किया जा सकता है. हालांकि, बजट को बहुत ज़्यादा न बढ़ाएं. पिछले साल के HTTP Archive के डेटा के मुताबिक, डेस्कटॉप और मोबाइल, दोनों पर पेज का औसत साइज़ 1 एमबी से ज़्यादा है. बेहतर परफ़ॉर्म करने वाली वेबसाइट बनाने के लिए, आपको इन मीडियन नंबर से काफ़ी कम स्कोर पाना होगा.
टीटीआई के बजट के आधार पर कुछ उदाहरण यहां दिए गए हैं:
| नेटवर्क | डिवाइस | JS | इमेज | सीएसएस | एचटीएमएल | फ़ॉन्ट | कुल | टाइम टू इंटरैक्टिव बजट |
|---|---|---|---|---|---|---|---|---|
| स्लो 3G | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170 केबी | 5 सेकंड |
| स्लो 4G | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345 केबी | 3 सेकंड |
| वाई-फ़ाई | डेस्कटॉप | 300 | 250 | 50 | 50 | 100 | ~750 केबी | 2 सेकंड |
क्वांटिटी मेट्रिक के आधार पर बजट तय करना मुश्किल होता है. ई-कॉमर्स वेबसाइट पर प्रॉडक्ट की कई फ़ोटो होती हैं. यह एक न्यूज़ पोर्टल से बहुत अलग होती है, जिसमें ज़्यादातर टेक्स्ट होता है. अगर आपकी साइट पर विज्ञापन या ऐनलिटिक्स मौजूद हैं, तो इससे भेजी जाने वाली JavaScript की मात्रा बढ़ जाती है.
ऊपर दी गई टेबल को शुरुआती पॉइंट के तौर पर इस्तेमाल करें. साथ ही, जिस तरह के कॉन्टेंट पर काम किया जा रहा है उसके हिसाब से टेबल में बदलाव करें. तय करें कि आपके पेजों में क्या-क्या शामिल होगा. अपनी रिसर्च की समीक्षा करें और हर ऐसेट के साइज़ का अनुमान लगाएं. उदाहरण के लिए, अगर आपको ऐसी वेबसाइट बनानी है जिसमें कई इमेज हैं, तो जेएस के साइज़ की सीमाएं ज़्यादा सख्त रखें.
वेबसाइट चालू होने के बाद, देखें कि उपयोगकर्ता के हिसाब से परफ़ॉर्मेंस मेट्रिक में आपकी वेबसाइट कैसा परफ़ॉर्म कर रही है. इसके बाद, अपने बजट में बदलाव करें.
नियम-आधारित मेट्रिक के लिए बजट
नियमों पर आधारित मेट्रिक में Lighthouse स्कोर सबसे ज़्यादा असरदार होते हैं. Lighthouse, आपके ऐप्लिकेशन को पांच कैटगरी में ग्रेड देता है. इनमें से एक कैटगरी परफ़ॉर्मेंस है. परफ़ॉर्मेंस स्कोर का हिसाब, पांच अलग-अलग मेट्रिक के आधार पर लगाया जाता है. इनमें फ़र्स्ट कॉन्टेंटफ़ुल पेंट और इंटरैक्टिव में लगने वाला समय शामिल है.
बेहतरीन साइट बनाने के लिए, लाइटहाउस परफ़ॉर्मेंस स्कोर के बजट को कम से कम 85 (100 में से) पर सेट करें. पुल-अनुरोधों पर इसे लागू करने के लिए, Lighthouse CI का इस्तेमाल करें.
प्राथमिकता दें
अपने आप से पूछें कि आपको अपनी साइट पर किस लेवल का इंटरैक्शन चाहिए. अगर यह कोई समाचार वेबसाइट है, तो उपयोगकर्ताओं का मुख्य मकसद कॉन्टेंट पढ़ना होता है. इसलिए, आपको कॉन्टेंट को तेज़ी से रेंडर करने और एफसीपी को कम रखने पर ध्यान देना चाहिए. Doggos.com पर आने वाले लोग, काम के लिंक पर जल्द से जल्द क्लिक करना चाहते हैं. इसलिए, सबसे ज़रूरी है कि टीटीआई कम हो.
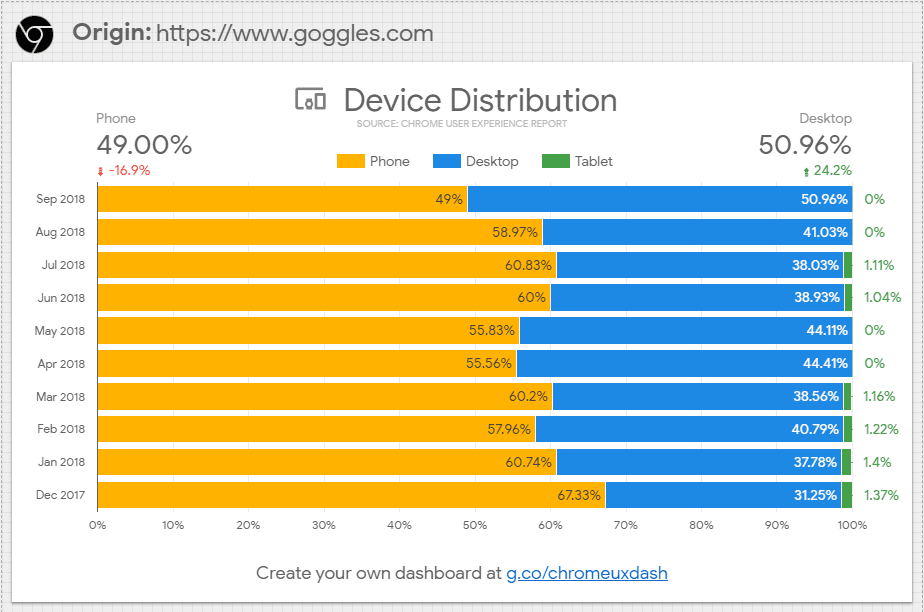
जानें कि आपकी ऑडियंस का कौनसा हिस्सा, डेस्कटॉप पर ब्राउज़ करता है और कौनसा हिस्सा मोबाइल डिवाइसों पर. इसके हिसाब से प्राथमिकता तय करें. यह पता लगाने का एक तरीका यह है कि आपकी ऑडियंस, प्रतिस्पर्धियों की वेबसाइटों पर क्या कर रही है. इसके लिए, Chrome के लिए उपयोगकर्ता अनुभव से जुड़ी रिपोर्ट के डैशबोर्ड का इस्तेमाल करें.

अगले चरण
पक्का करें कि परफ़ॉर्मेंस बजट को पूरे प्रोजेक्ट में लागू किया गया हो. साथ ही, इसे अपनी बिल्ड प्रोसेस में शामिल करें.


