Wenn Sie ein persönliches, geschäftliches oder Familienbudget festlegen, setzen Sie ein Ausgabenlimit und achten darauf, dass Sie es einhalten. Leistungsbudgets funktionieren auf dieselbe Weise, aber für Messwerte, die sich auf die Websiteleistung auswirken.
Wenn Sie ein Leistungsbudget festlegen und durchsetzen, können Sie sicher sein, dass Ihre Website so schnell wie möglich gerendert wird. So können Sie die Nutzerfreundlichkeit Ihrer Website verbessern und sich positiv auf Ihre Geschäftskennzahlen auswirken.
So definieren Sie Ihr erstes Leistungsbudget in wenigen einfachen Schritten.
Vorläufige Analyse
Wenn Sie die Leistung einer vorhandenen Website verbessern möchten, sollten Sie zuerst die wichtigsten Seiten ermitteln. Das können beispielsweise Seiten mit dem höchsten Nutzer-Traffic oder eine Produkt-Landingpage sein.
Nachdem Sie Ihre wichtigsten Seiten identifiziert haben, können Sie sie analysieren. Zuerst konzentrieren wir uns auf die Zeitmessungs-Meilensteine, mit denen sich die Nutzerfreundlichkeit am besten messen lässt.
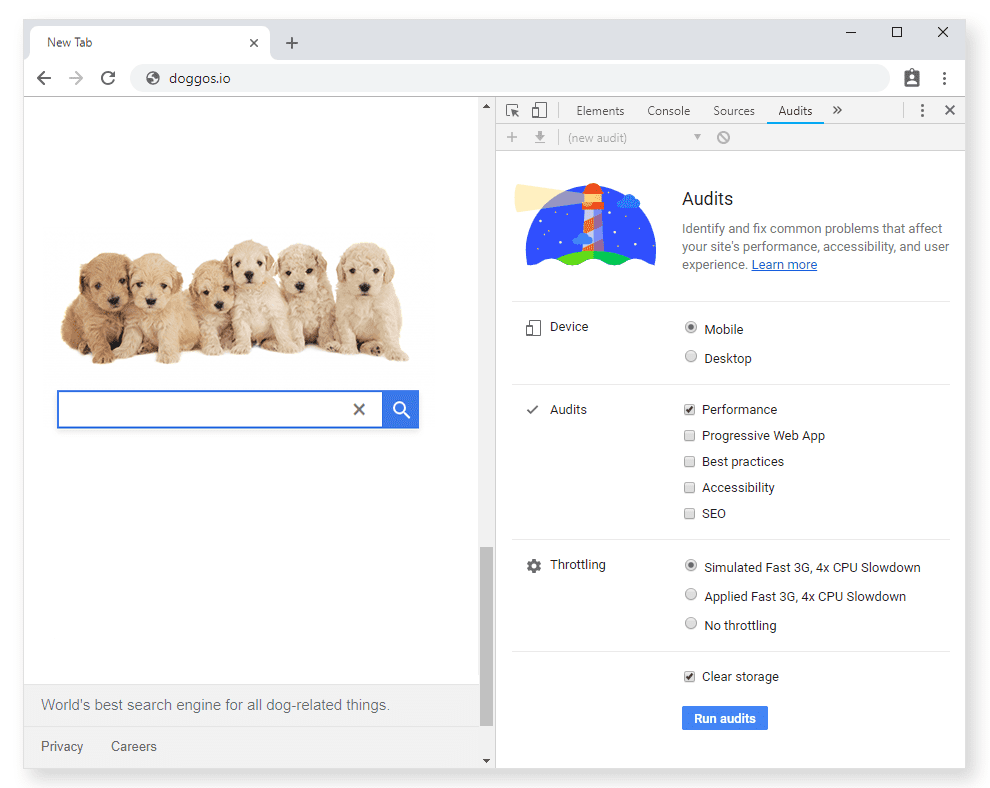
Im Bereich „Audits“ der Chrome-Entwicklertools finden Sie Lighthouse. Führen Sie Audits auf jeder Seite in einem Gastfenster aus, um diese beiden Zeiten zu erfassen:

Nehmen wir als Beispiel die hochspezialisierte Suchmaschine Doggos.com. Doggos.com möchte alle hunderelevanten Inhalte im Internet indexieren. Die wichtigsten Seiten sind die Startseite und die Ergebnisseiten. Hier sehen Sie die für die Website auf Computern und Mobilgeräten gemessenen FCP- und TTI-Werte.
| Computer | FCP | TTI |
|---|---|---|
| Startseite | 1.680 ms | 5.550 ms |
| Ergebnisseite | 2.060 ms | 6.690 ms |
| Mobilgerät | FCP | TTI |
|---|---|---|
| Startseite | 1.800 ms | 6.150 ms |
| Ergebnisseite | 1.100 ms | 7.870 ms |
Wettbewerbsanalyse
Nachdem Sie Ihre eigene Website analysiert haben, ist es an der Zeit, die Websites Ihrer Mitbewerber zu analysieren. Wenn Sie die Ergebnisse von Websites vergleichen, die Ihrer ähneln, können Sie ein Leistungsbudget festlegen. Ganz gleich, ob Sie an einem bestehenden Projekt arbeiten oder von Grund auf neu beginnen – dies ist ein wichtiger Schritt. Sie verschaffen sich einen Wettbewerbsvorteil, wenn Sie schneller sind als Ihre Mitbewerber.
Wenn Sie nicht sicher sind, welche Websites Sie sich ansehen sollten, können Sie es mit den folgenden Tools versuchen:
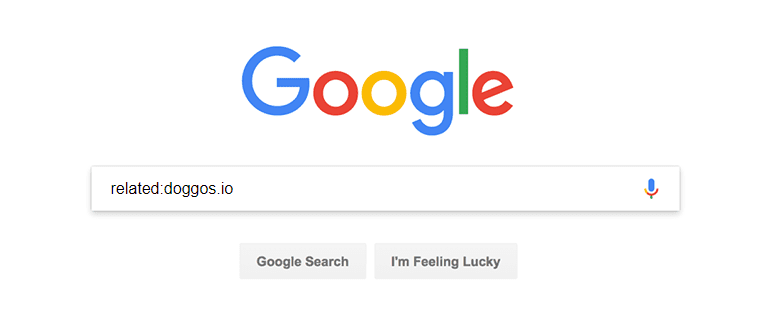
- Keyword „related:“ in der Google Suche
- Funktion „Ähnliche Websites“ von Alexa
- SimilarWeb

Für ein realistisches Bild sollten Sie etwa 10 Mitbewerber finden.
Budget für Zeitmeilensteine
Unsere Nischensuchmaschine in diesem Beispiel hat nur wenige Mitbewerber. Wir konzentrieren uns auf die Optimierung der Startseite für Mobilgeräte. Mehr als die Hälfte des Internetverkehrs erfolgt heute über Mobilfunknetze. Die Verwendung von Mobiltelefonnummern als Standard kommt nicht nur Ihren Mobilgerätenutzern, sondern auch Ihren Computernutzern zugute.
Erstelle ein Diagramm mit den FCP- und TTI-Zeiten für alle ähnlichen Websites und hebe die schnellste hervor. Mit einem solchen Diagramm erhalten Sie einen besseren Überblick darüber, wie Ihre Website im Vergleich zur Konkurrenz abschneidet.
| Website/Startseite | FCP | TTI |
|---|---|---|
| goggles.com | 880 ms | 3.150 ms |
| Doggos.com | 1.800 ms | 6.500 ms |
| quackquackgo.com | 2.680 ms | 4.740 ms |
| ding.xyz | 2.420 ms | 7.040 ms |

Es gibt Verbesserungsmöglichkeiten. Eine gute Richtlinie dafür ist die 20‑Prozent-Regel. Untersuchungen haben ergeben, dass Nutzer einen Unterschied bei den Reaktionszeiten erkennen, wenn dieser größer als 20 % ist. Wenn Sie also deutlich besser als die beste vergleichbare Website sein möchten, müssen Sie mindestens 20% schneller sein.
| Messen | Aktuelle Uhrzeit | Budget (20% schneller als bei der Konkurrenz) |
|---|---|---|
| FCP | 1.800 ms | 704 ms |
| TTI | 6.500 ms | 2.520 ms |
Wenn Sie versuchen, eine bestehende Website zu optimieren, kann dieses Ziel unerreichbar erscheinen. Das ist kein Grund, aufzugeben. Beginnen Sie mit kleinen Schritten und legen Sie ein Budget fest, das 20% schneller als Ihre aktuelle Geschwindigkeit ist. Optimieren Sie die Kampagne weiter.
Für Doggos.com könnte ein überarbeitetes Budget so aussehen:
| Messen | Aktuelle Uhrzeit | Anfangsbudget (20% schneller als die aktuelle Zeit) | Langfristiges Ziel (20% schneller als die Konkurrenz) |
|---|---|---|---|
| FCP | 1.800 ms | 1.440 ms | 704 ms |
| TTI | 6.500 ms | 5.200 ms | 2.520 ms |
Verschiedene Messwerte kombinieren
Ein solides Leistungsbudget kombiniert verschiedene Arten von Messwerten. Wir haben das Budget für die Meilenstein-Zeitplanung bereits festgelegt und fügen nun zwei weitere hinzu:
- Mengenbasierte Messwerte
- regelbasierte Messwerte
Budget für mengenbasierte Messwerte
Unabhängig davon, wie hoch das Gesamtgewicht der Seite ist, sollten Sie versuchen, weniger als 170 KB an Ressourcen des kritischen Pfads (komprimiert/minimiert) bereitzustellen. So wird sichergestellt, dass Ihre Website auch auf günstigen Geräten und bei langsamer 3G-Verbindung schnell geladen wird.
Sie können ein größeres Budget für die Desktop-Version haben, sollten es aber nicht übertreiben. Laut den Daten des HTTP Archive für das letzte Jahr liegt das durchschnittliche Seitengewicht sowohl auf dem Computer als auch auf Mobilgeräten bei über 1 MB. Um eine leistungsstarke Website zu erhalten, müssen Sie deutlich unter diesen Medianwerten liegen.
Hier einige Beispiele basierend auf TTI-Budgets:
| Netzwerk | Gerät | JS | Bilder | CSS | HTML | Schriftarten | Gesamt | Budget für „Time to Interactive“ |
|---|---|---|---|---|---|---|---|---|
| Langsames 3G | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170 KB | 5 s |
| Langsames 4G | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345 KB | 3 s |
| WLAN | Computer | 300 | 250 | 50 | 50 | 100 | ~750 KB | 2s |
Ein Budget auf Grundlage von quantitativen Messwerten zu definieren, ist nicht einfach. Eine E-Commerce-Website mit vielen Produktfotos unterscheidet sich stark von einem Nachrichtenportal, das hauptsächlich aus Text besteht. Wenn Sie Anzeigen oder Analysen auf Ihrer Website haben, erhöht sich die Menge an JavaScript, die Sie senden.
Verwenden Sie die Tabelle oben als Ausgangspunkt und passen Sie die Einstellungen je nach Art der Inhalte an, mit denen Sie arbeiten. Legen Sie fest, was auf Ihren Seiten enthalten sein soll, sehen Sie sich Ihre Recherche an und schätzen Sie die Größe der einzelnen Assets. Wenn Sie beispielsweise eine Website mit vielen Bildern erstellen, sollten Sie strengere Grenzwerte für die JS-Größe festlegen.
Wenn Sie eine funktionierende Website haben, sehen Sie sich an, wie Sie bei nutzerorientierten Leistungsmesswerten abschneiden, und passen Sie Ihr Budget an.
Budget für regelbasierte Messwerte
Sehr effektive regelbasierte Messwerte sind Lighthouse-Werte. Lighthouse bewertet Ihre App in fünf Kategorien, darunter die Leistung. Leistungsfaktoren werden auf Grundlage von fünf verschiedenen Messwerten berechnet, darunter „First Contentful Paint“ und „Time to Interactive“.
Wenn Sie eine gute Website erstellen möchten, sollten Sie das Budget für die Lighthouse-Leistungsbewertung auf mindestens 85 (von 100) festlegen. Verwenden Sie Lighthouse CI, um die Einhaltung bei Pull-Requests zu erzwingen.
Priorisieren
Überlegen Sie, welche Art von Interaktion Sie auf Ihrer Website erwarten. Wenn es sich um eine Nachrichtenwebsite handelt, ist das primäre Ziel der Nutzer, Inhalte zu lesen. Sie sollten sich daher darauf konzentrieren, Inhalte schnell zu rendern und den FCP-Wert niedrig zu halten. Besucher von Doggos.com möchten so schnell wie möglich auf relevante Links klicken. Daher hat eine niedrige TTI oberste Priorität.
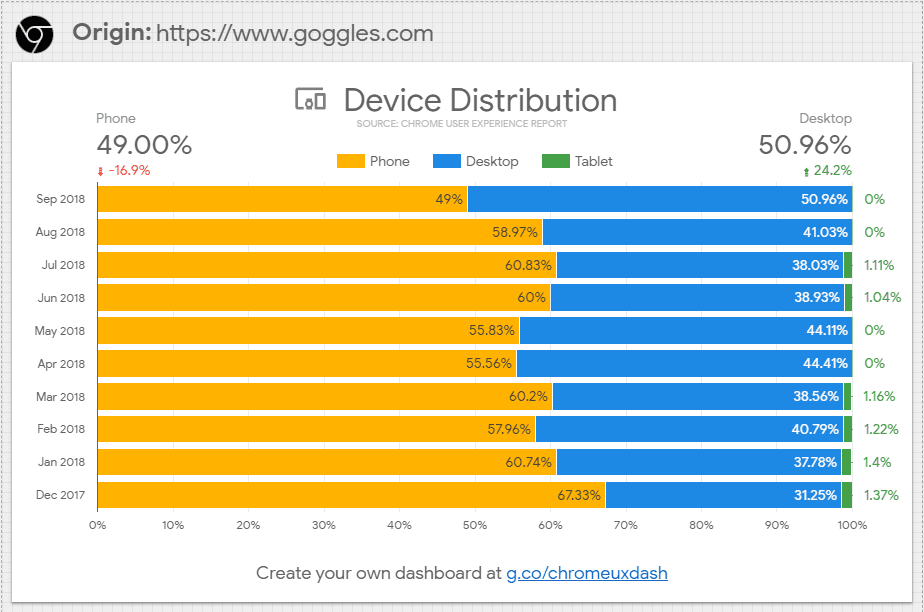
Finden Sie heraus, welcher Teil Ihrer Zielgruppe auf Computern und welcher auf Mobilgeräten surft, und richten Sie Ihre Prioritäten entsprechend aus. Eine Möglichkeit, dies herauszufinden, ist, sich im Dashboard Bericht zur Nutzererfahrung in Chrome anzusehen, was Ihre Zielgruppe auf den Websites von Mitbewerbern tut.

Nächste Schritte
Achten Sie darauf, dass Ihr Leistungsbudget während des gesamten Projekts eingehalten wird, und berücksichtigen Sie es in Ihrem Build-Prozess.


