Ustalając budżet osobisty, firmowy lub rodzinny, wyznaczasz limit wydatków i pilnujesz, aby go nie przekroczyć. Budżety wydajności działają w ten sam sposób, ale w przypadku danych, które mają wpływ na wydajność witryny.
Dzięki ustanowieniu i egzekwowaniu budżetu wydajności możesz mieć pewność, że Twoja witryna będzie renderowana tak szybko, jak to możliwe. Zapewni to lepsze wrażenia użytkownikom i pozytywnie wpłynie na dane biznesowe.
Oto jak w kilku prostych krokach określić pierwszy budżet wydajności.
Wstępna analiza
Jeśli chcesz poprawić wydajność istniejącej witryny, zacznij od zidentyfikowania najważniejszych stron. Mogą to być na przykład strony, które generują największy ruch użytkowników, lub strona docelowa produktu.
Po zidentyfikowaniu kluczowych stron możesz je przeanalizować. Najpierw skupimy się na punktach czasowych, które najlepiej odzwierciedlają wrażenia użytkownika.
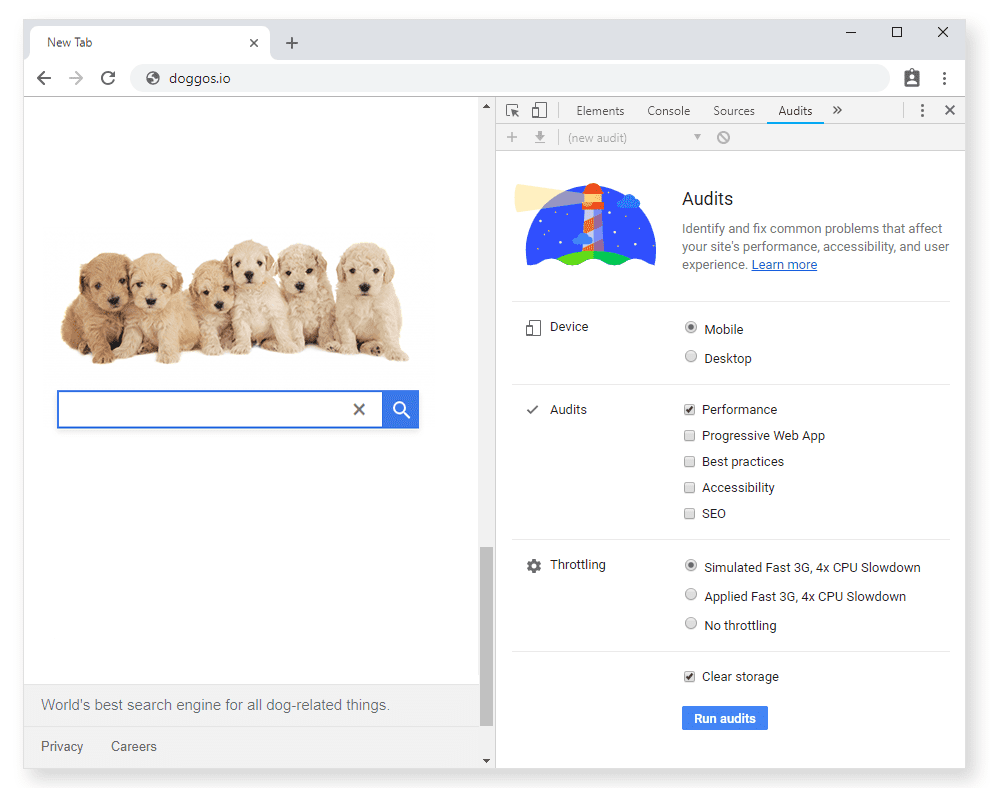
W panelu Audyty w Narzędziach deweloperskich w Chrome znajdziesz Lighthouse. Przeprowadź audyty na każdej stronie w oknie gościa, aby zarejestrować te 2 czasy:

Weźmy na przykład bardzo specjalistyczną wyszukiwarkę Doggos.com. Witryna Doggos.com ma na celu indeksowanie wszystkich treści w internecie związanych z psami, a jej najważniejsze strony to strona główna i strony wyników. Oto wartości FCP i TTI zmierzone w przypadku tej witryny na komputerach i urządzeniach mobilnych.
| Komputer | FCP | TTI |
|---|---|---|
| Strona główna | 1680 ms | 5550 ms |
| Strona wyników | 2060 ms | 6690 ms |
| Urządzenia mobilne | FCP | TTI |
|---|---|---|
| Strona główna | 1800 ms | 6150 ms |
| Strona wyników | 1100 ms | 7870 ms |
Analiza konkurencji
Po przeanalizowaniu własnej witryny możesz przejść do analizy witryn konkurencji. Porównywanie wyników z witryn podobnych do Twojej to świetny sposób na określenie budżetu na skuteczność. Niezależnie od tego, czy pracujesz nad istniejącym projektem, czy zaczynasz od zera, jest to ważny krok. Szybsze działanie niż konkurencja daje Ci przewagę konkurencyjną.
Jeśli nie wiesz, które witryny sprawdzić, wypróbuj te narzędzia:
- Słowo kluczowe „related:” w wyszukiwarce Google
- Funkcja podobnych witryn Alexa
- SimilarWeb

Aby uzyskać realistyczny obraz sytuacji, znajdź około 10 konkurentów.
Budżet na etapy czasowe
W tym przykładzie nasza wyszukiwarka niszowa ma kilku konkurentów. Skupimy się na optymalizacji strony głównej pod kątem urządzeń mobilnych. Obecnie ponad połowa ruchu w internecie odbywa się w sieciach komórkowych, a używanie numerów komórkowych jako domyślnych przyniesie korzyści nie tylko użytkownikom urządzeń mobilnych, ale także użytkownikom komputerów.
Utwórz wykres z czasami FCP i TTI dla wszystkich podobnych witryn i wyróżnij najszybszą z nich. Wykres taki jak ten daje jaśniejszy obraz skuteczności Twojej witryny na tle konkurencji.
| Witryna/strona główna | FCP | TTI |
|---|---|---|
| goggles.com | 880 ms | 3150 ms |
| Doggos.com | 1800 ms | 6500 ms |
| quackquackgo.com | 2680 ms | 4740 ms |
| ding.xyz | 2420 ms | 7040 ms |

Można to poprawić, a dobrą wskazówką jest zasada 20%. Badania pokazują, że użytkownicy dostrzegają różnicę w czasie reakcji, gdy jest ona większa niż 20%. Oznacza to, że jeśli chcesz być zauważalnie lepszy od najlepszej porównywalnej witryny, musisz być co najmniej o 20% szybszy.
| Pomiary | Bieżąca godzina | Budżet (o 20% szybszy niż konkurencyjne modele) |
|---|---|---|
| FCP | 1800 ms | 704 ms |
| TTI | 6500 ms | 2520 ms |
Jeśli próbujesz zoptymalizować istniejącą witrynę, osiągnięcie tego celu może wydawać się niemożliwe. To nie jest znak, że masz się poddać. Zacznij od małych kroków i ustaw budżet o 20% wyższy niż obecne tempo. Kontynuuj optymalizację.
W przypadku witryny Doggos.com zmieniony budżet może wyglądać tak:
| Pomiary | Bieżąca godzina | Budżet początkowy (20% szybciej niż obecnie) | Cel długoterminowy (o 20% szybszy niż konkurencja) |
|---|---|---|---|
| FCP | 1800 ms | 1440 ms | 704 ms |
| TTI | 6500 ms | 5200 ms | 2520 ms |
Łączenie różnych rodzajów danych
Dobry budżet wydajnościowy łączy różne rodzaje danych. Określiliśmy już budżet dla terminów kamieni milowych, a teraz dodamy do niego 2 kolejne:
- wskaźniki oparte na ilości,
- wskaźniki oparte na regułach,
Budżet w przypadku danych opartych na ilości
Niezależnie od tego, jaką łączną wagę strony uzyskasz, staraj się dostarczać poniżej 170 KB zasobów ścieżki krytycznej (skompresowanych lub zminimalizowanych). Dzięki temu Twoja witryna będzie działać szybko nawet na niedrogich urządzeniach i w wolnej sieci 3G.
Możesz przeznaczyć większy budżet na urządzenia stacjonarne, ale nie przesadzaj. Według danych z HTTP Archive z ostatniego roku mediana wagi strony na komputerach i urządzeniach mobilnych przekracza 1 MB. Aby uzyskać wydajną witrynę, musisz dążyć do wartości znacznie niższych niż te mediany.
Oto kilka przykładów na podstawie budżetów TTI:
| Sieć | Urządzenie | JS | Obrazy | CSS | HTML | Czcionki | Łącznie | Budżet czasu do pełnej interaktywności |
|---|---|---|---|---|---|---|---|---|
| Wolna sieć 3G | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170 KB | 5 s |
| Wolna sieć 4G | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345 KB | 3 s |
| Wi-Fi | Komputer | 300 | 250 | 50 | 50 | 100 | ~750 KB | 2 s |
Określanie budżetu na podstawie danych ilościowych jest trudne. Witryna e-commerce z dużą liczbą zdjęć produktów bardzo różni się od portalu informacyjnego, który zawiera głównie tekst. Jeśli w witrynie masz reklamy lub narzędzia analityczne, zwiększa to ilość wysyłanego kodu JavaScript.
Skorzystaj z tabeli powyżej jako punktu wyjścia i dostosuj ją do rodzaju treści, z którymi pracujesz. Określ, co będą zawierać Twoje strony, przejrzyj wyniki badań i spróbuj oszacować rozmiary poszczególnych komponentów. Jeśli na przykład tworzysz witrynę z wieloma obrazami, ustaw bardziej rygorystyczne limity rozmiaru plików JS.
Gdy będziesz mieć działającą witrynę, sprawdź, jak radzisz sobie pod względem wskaźników skuteczności zorientowanych na użytkownika, i dostosuj budżet.
Budżet w przypadku wskaźników opartych na regułach
Bardzo skuteczne dane oparte na regułach to wyniki Lighthouse. Lighthouse ocenia aplikację w 5 kategoriach, z których jedną jest wydajność. Wyniki wydajności są obliczane na podstawie 5 różnych danych, w tym pierwszego wyrenderowania treści i czasu do pełnej interaktywności.
Gdy próbujesz stworzyć świetną witrynę, ustaw budżet na wynik wydajności Lighthouse na co najmniej 85 punktów (na 100). Użyj Lighthouse CI, aby wymusić to w przypadku żądań scalenia.
Nadawanie priorytetów
Zastanów się, jakiego poziomu interakcji oczekujesz w swojej witrynie. Jeśli jest to witryna z wiadomościami, głównym celem użytkowników jest czytanie treści, więc powinna się ona szybko renderować, a FCP powinien być niski. Użytkownicy witryny Doggos.com chcą jak najszybciej klikać odpowiednie linki, dlatego najważniejszy jest niski wskaźnik TTI.
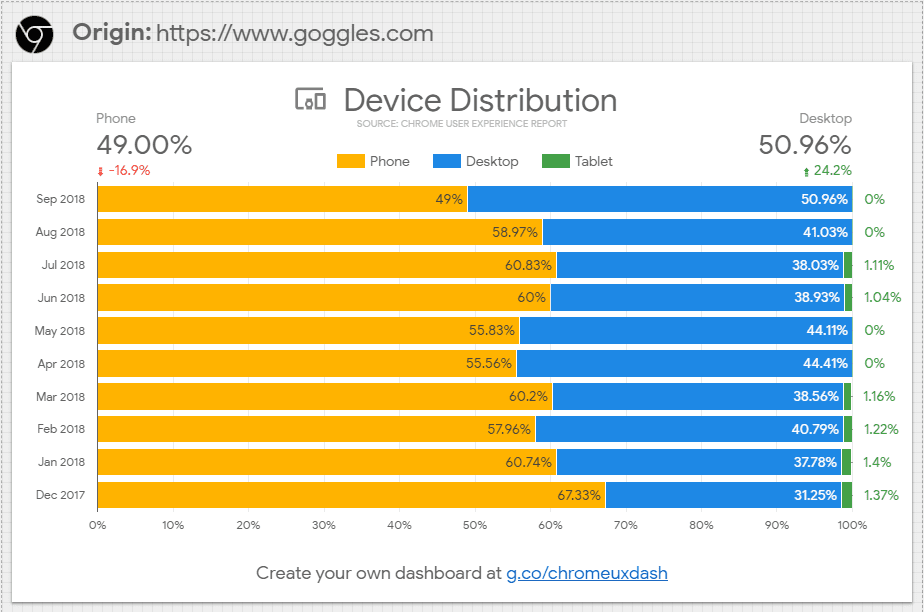
Dowiedz się, jaka część odbiorców korzysta z komputerów, a jaka z urządzeń mobilnych, i odpowiednio dostosuj swoje działania. Aby to sprawdzić, możesz skorzystać z panelu Raport na temat użytkowania Chrome i sprawdzić, co Twoi odbiorcy robią w witrynach konkurencji.

Dalsze kroki
Upewnij się, że budżet wydajności jest egzekwowany w całym projekcie, i uwzględnij go w procesie kompilacji.


