เมื่อตั้งงบประมาณส่วนตัว ธุรกิจ หรือครอบครัว คุณกำลังกำหนดขีดจำกัดการใช้จ่ายและตรวจสอบให้การดำเนินงานอยู่ภายใต้ขีดจำกัดนั้น งบประมาณด้านประสิทธิภาพทำงานในลักษณะเดียวกัน แต่ใช้กับเมตริกที่ส่งผลต่อประสิทธิภาพของเว็บไซต์
เมื่อกำหนดและบังคับใช้งบประมาณด้านประสิทธิภาพแล้ว คุณจะมั่นใจได้ว่าเว็บไซต์จะแสดงผลได้เร็วที่สุด ซึ่งจะช่วยมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นให้แก่ผู้เข้าชมและส่งผลดีต่อเมตริกทางธุรกิจ
วิธีกำหนดงบประมาณด้านประสิทธิภาพแรกในไม่กี่ขั้นตอนง่ายๆ มีดังนี้
การวิเคราะห์เบื้องต้น
หากคุณพยายามปรับปรุงประสิทธิภาพของเว็บไซต์ที่มีอยู่ ให้เริ่มด้วยการระบุหน้าเว็บที่สำคัญที่สุด ตัวอย่างเช่น หน้าที่มีการเข้าชมของผู้ใช้มากที่สุดหรือหน้า Landing Page ของผลิตภัณฑ์
หลังจากระบุหน้าเว็บสําคัญแล้ว ก็ถึงเวลาวิเคราะห์หน้าเว็บเหล่านั้น ก่อนอื่น เราจะมุ่งเน้นที่เหตุการณ์สำคัญด้านเวลาที่วัดประสบการณ์ของผู้ใช้ได้ดีที่สุด
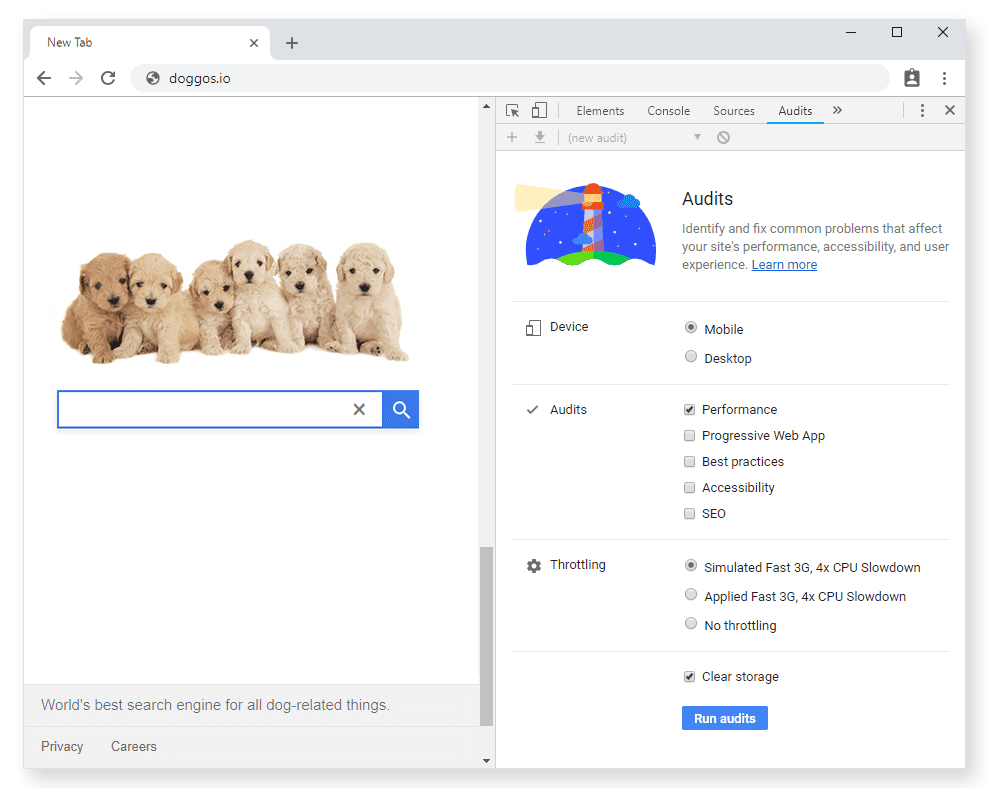
คุณจะเห็น Lighthouse ในแผงการตรวจสอบในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เรียกใช้การตรวจสอบในแต่ละหน้าต่างหน้าต่างผู้มาเยือนเพื่อบันทึก 2 ครั้งต่อไปนี้

ลองใช้เครื่องมือค้นหาเฉพาะทางอย่าง Doggos.com เป็นตัวอย่าง Doggos.com มีเป้าหมายที่จะจัดทำดัชนีทุกอย่างที่เกี่ยวข้องกับสุนัขบนอินเทอร์เน็ต และหน้าเว็บที่สำคัญที่สุดคือหน้าแรกและหน้าผลการค้นหา ต่อไปนี้คือตัวเลข FCP และ TTI ที่วัดได้สำหรับเว็บไซต์บนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
| เดสก์ท็อป | FCP | TTI |
|---|---|---|
| หน้าแรก | 1,680 มิลลิวินาที | 5,550 มิลลิวินาที |
| หน้าผลการค้นหา | 2,060 มิลลิวินาที | 6,690 มิลลิวินาที |
| อุปกรณ์เคลื่อนที่ | FCP | TTI |
|---|---|---|
| หน้าแรก | 1,800 มิลลิวินาที | 6,150 มิลลิวินาที |
| หน้าผลการค้นหา | 1,100 มิลลิวินาที | 7,870 มิลลิวินาที |
การวิเคราะห์ทางการแข่งขัน
เมื่อวิเคราะห์เว็บไซต์ของคุณเองแล้ว ก็ถึงเวลาวิเคราะห์เว็บไซต์ของคู่แข่ง การเปรียบเทียบผลลัพธ์จากเว็บไซต์ที่คล้ายกับของคุณเป็นวิธีที่ยอดเยี่ยมในการกำหนดงบประมาณด้านประสิทธิภาพ ไม่ว่าคุณจะทำงานในโปรเจ็กต์ที่มีอยู่แล้วหรือเริ่มต้นใหม่ตั้งแต่ต้น ขั้นตอนนี้ก็เป็นขั้นตอนที่สำคัญ คุณจะได้รับความได้เปรียบทางการแข่งขันเมื่อเร็วกว่าคู่แข่ง
หากไม่แน่ใจว่าจะดูเว็บไซต์ใด ให้ลองใช้เครื่องมือต่อไปนี้
- คีย์เวิร์ด "related:" ของ Google Search
- ฟีเจอร์เว็บไซต์ที่คล้ายกันของ Alexa
- SimilarWeb

หากต้องการภาพที่สมจริง ให้ลองค้นหาคู่แข่งประมาณ 10 ราย
งบประมาณสำหรับเหตุการณ์สำคัญด้านเวลา
ในตัวอย่างนี้ เครื่องมือค้นหาเฉพาะกลุ่มของเรามีคู่แข่งเพียงไม่กี่ราย และเราจะมุ่งเน้นที่การเพิ่มประสิทธิภาพหน้าแรกสำหรับอุปกรณ์เคลื่อนที่ ปัจจุบันการเข้าชมอินเทอร์เน็ตมากกว่าครึ่งหนึ่งเกิดขึ้นบนเครือข่ายมือถือ และการใช้หมายเลขโทรศัพท์มือถือเป็นค่าเริ่มต้นจะไม่เป็นประโยชน์ต่อผู้ใช้มือถือเท่านั้น แต่ยังเป็นประโยชน์ต่อผู้ใช้เดสก์ท็อปด้วย
สร้างแผนภูมิที่มีเวลา FCP และ TTI สำหรับเว็บไซต์ที่คล้ายกันทั้งหมด และไฮไลต์เว็บไซต์ที่เร็วที่สุดในกลุ่ม แผนภูมิเช่นนี้จะช่วยให้คุณเห็นภาพที่ชัดเจนขึ้นว่าเว็บไซต์ของคุณมีประสิทธิภาพอย่างไรเมื่อเทียบกับคู่แข่ง
| เว็บไซต์/หน้าแรก | FCP | TTI |
|---|---|---|
| goggles.com | 880 มิลลิวินาที | 3,150 มิลลิวินาที |
| Doggos.com | 1,800 มิลลิวินาที | 6,500 มิลลิวินาที |
| quackquackgo.com | 2,680 มิลลิวินาที | 4,740 มิลลิวินาที |
| ding.xyz | 2,420 มิลลิวินาที | 7,040 มิลลิวินาที |

คุณสามารถปรับปรุงได้ และหลักเกณฑ์ที่ดีในเรื่องนี้คือกฎ 20% การวิจัยระบุว่าผู้ใช้จะรับรู้ถึงความแตกต่างในเวลาตอบกลับเมื่อเวลาตอบกลับเพิ่มขึ้นมากกว่า 20% ซึ่งหมายความว่าหากต้องการให้เว็บไซต์ของคุณดีกว่าเว็บไซต์ที่เทียบเคียงได้ดีที่สุดอย่างเห็นได้ชัด คุณต้องเร็วกว่าอย่างน้อย 20%
| วัดผล | เวลาปัจจุบัน | งบประมาณ (เร็วกว่าคู่แข่ง 20%) |
|---|---|---|
| FCP | 1,800 มิลลิวินาที | 704 มิลลิวินาที |
| TTI | 6,500 มิลลิวินาที | 2,520 มิลลิวินาที |
หากคุณพยายามเพิ่มประสิทธิภาพเว็บไซต์ที่มีอยู่ เป้าหมายดังกล่าวอาจดูเหมือนเป็นไปไม่ได้ นี่ไม่ใช่สัญญาณที่บอกให้คุณยอมแพ้ เริ่มจากขั้นตอนเล็กๆ และตั้งงบประมาณให้เร็วกว่าความเร็วปัจจุบัน 20% จากนั้นให้เพิ่มประสิทธิภาพต่อไป
สำหรับ Doggos.com งบประมาณที่แก้ไขแล้วอาจมีลักษณะดังนี้
| วัดผล | เวลาปัจจุบัน | งบประมาณเริ่มต้น (เร็วกว่าเวลาปัจจุบัน 20%) | เป้าหมายระยะยาว (เร็วกว่าคู่แข่ง 20%) |
|---|---|---|---|
| FCP | 1,800 มิลลิวินาที | 1,440 มิลลิวินาที | 704 มิลลิวินาที |
| TTI | 6,500 มิลลิวินาที | 5,200 มิลลิวินาที | 2,520 มิลลิวินาที |
รวมเมตริกต่างๆ
งบประมาณด้านประสิทธิภาพที่ดีจะรวมเมตริกประเภทต่างๆ เข้าด้วยกัน เราได้กำหนดงบประมาณสำหรับช่วงเวลาสำคัญแล้ว และตอนนี้เราจะเพิ่มอีก 2 รายการลงในส่วนผสมนี้
- เมตริกตามปริมาณ
- เมตริกตามกฎ
งบประมาณสำหรับเมตริกตามปริมาณ
ไม่ว่าคุณจะคำนวณน้ำหนักรวมของหน้าเว็บได้เท่าใด ให้พยายามส่งทรัพยากรเส้นทางวิกฤตที่มีขนาดไม่เกิน 170 KB (บีบอัด/ย่อ) ซึ่งจะรับประกันว่าเว็บไซต์จะทำงานได้รวดเร็วแม้ในอุปกรณ์ราคาถูกและ 3G ที่ช้า
คุณสามารถมีงบประมาณที่มากขึ้นสำหรับประสบการณ์การใช้งานบนเดสก์ท็อปได้ แต่ก็อย่าใช้จ่ายมากเกินไป น้ำหนักหน้าเว็บโดยเฉลี่ยทั้งในเดสก์ท็อปและอุปกรณ์เคลื่อนที่มากกว่า 1 MB ตามข้อมูล HTTP Archive ของปีที่ผ่านมา หากต้องการให้เว็บไซต์มีประสิทธิภาพ คุณต้องตั้งเป้าให้ต่ำกว่าค่ามัธยฐานเหล่านี้
ตัวอย่างบางส่วนตามงบประมาณ TTI มีดังนี้
| เครือข่าย | อุปกรณ์ | JS | รูปภาพ | CSS | HTML | แบบอักษร | รวม | งบประมาณเวลาในการตอบสนอง |
|---|---|---|---|---|---|---|---|---|
| 3G แบบช้า | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170 KB | 5 วิ |
| 4G แบบช้า | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345 KB | 3 วินาที |
| Wi-Fi | เดสก์ท็อป | 300 | 250 | 50 | 50 | 100 | ~750 KB | 2 วินาที |
การกำหนดงบประมาณตามเมตริกจำนวนเป็นเรื่องที่ซับซ้อน เว็บไซต์อีคอมเมิร์ซที่มีรูปภาพผลิตภัณฑ์จำนวนมากแตกต่างจากพอร์ทัลข่าวซึ่งส่วนใหญ่เป็นข้อความ หากคุณมีโฆษณาหรือข้อมูลวิเคราะห์ในเว็บไซต์ ก็จะเพิ่มปริมาณ JavaScript ที่คุณจัดส่ง
ใช้ตารางด้านบนเป็นจุดเริ่มต้นและปรับตามประเภทเนื้อหาที่คุณกำลังทำงานด้วย กำหนดสิ่งที่หน้าเว็บจะมี ทบทวนการวิจัย และคาดเดาขนาดของชิ้นงานแต่ละรายการอย่างรอบคอบ เช่น หากคุณกำลังสร้างเว็บไซต์ที่มีรูปภาพจำนวนมาก ให้กำหนดขีดจำกัดที่เข้มงวดมากขึ้นสำหรับขนาด JS
เมื่อมีเว็บไซต์ที่ใช้งานได้แล้ว ให้ตรวจสอบประสิทธิภาพตามเมตริกประสิทธิภาพที่เน้นผู้ใช้เป็นหลักและปรับงบประมาณ
งบประมาณสำหรับเมตริกตามกฎ
เมตริกตามกฎที่มีประสิทธิภาพมากคือคะแนน Lighthouse Lighthouse จะให้คะแนนแอปของคุณใน 5 หมวดหมู่ และหนึ่งในนั้นคือประสิทธิภาพ คะแนนประสิทธิภาพจะคำนวณโดยอิงตามเมตริกที่แตกต่างกัน 5 รายการ ซึ่งรวมถึง First Contentful Paint และเวลาในการตอบสนอง
เมื่อพยายามสร้างเว็บไซต์ที่ยอดเยี่ยม ให้ตั้งงบประมาณคะแนนประสิทธิภาพของ Lighthouse เป็นอย่างน้อย 85 (จาก 100) ใช้ Lighthouse CI เพื่อบังคับใช้กับคำขอพุล
จัดลำดับความสำคัญ
ถามตัวเองว่าคุณคาดหวังการโต้ตอบระดับใดในเว็บไซต์ หากเป็นเว็บไซต์ข่าวสาร เป้าหมายหลักของผู้ใช้คือการอ่านเนื้อหา ดังนั้นคุณควรเน้นที่การแสดงผลอย่างรวดเร็วและรักษา FCP ให้อยู่ในระดับต่ำ ผู้เข้าชม Doggos.com ต้องการคลิกลิงก์ที่เกี่ยวข้องโดยเร็วที่สุด ดังนั้นลำดับความสำคัญสูงสุดจึงเป็น TTI ที่ต่ำ
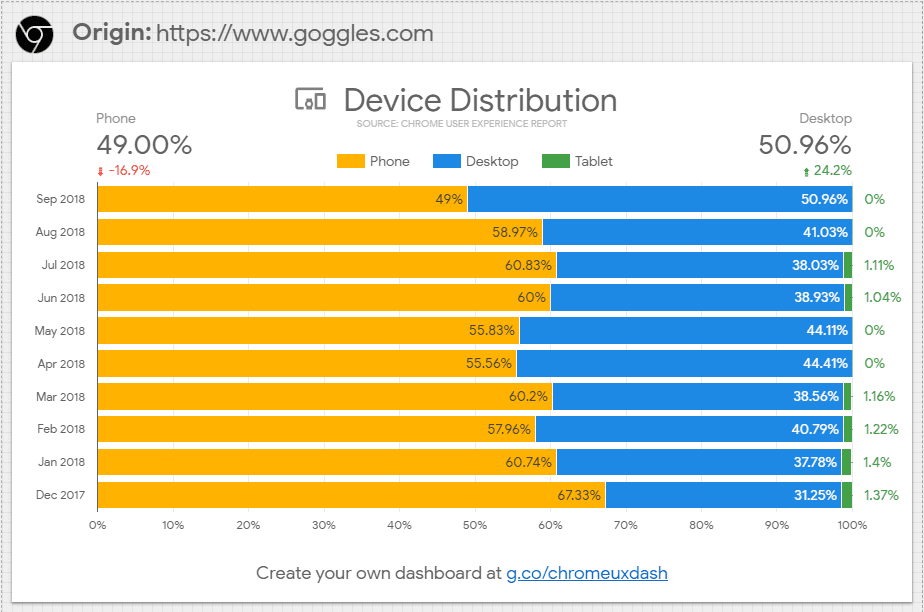
ดูว่าส่วนใดของกลุ่มเป้าหมายที่เรียกดูบนเดสก์ท็อปเทียบกับอุปกรณ์เคลื่อนที่ แล้วจัดลําดับความสําคัญตามนั้น วิธีหนึ่งในการค้นหาข้อมูลนี้คือการตรวจสอบสิ่งที่กลุ่มเป้าหมายทําในเว็บไซต์ของคู่แข่งผ่านแดชบอร์ดรายงานประสบการณ์ของผู้ใช้ Chrome

ขั้นตอนถัดไป
ตรวจสอบว่าได้บังคับใช้งบประมาณด้านประสิทธิภาพตลอดทั้งโปรเจ็กต์และรวมไว้ในกระบวนการสร้าง


