خط پایه
Web Platform Baseline اطلاعات مربوط به پشتیبانی مرورگر از ویژگی های پلت فرم وب را شفاف می کند.
Baseline اطلاعات واضحی در مورد ویژگی های پلتفرم وب برای استفاده در پروژه های امروزی به شما می دهد. هنگام خواندن مقاله یا انتخاب کتابخانه برای پروژه خود، اگر ویژگی های استفاده شده همه بخشی از Baseline هستند، می توانید به سطح سازگاری مرورگر اعتماد کنید.
چه کسی خط پایه را تعریف می کند؟
Baseline توسط تیم Chrome ایجاد شد و اکنون توسط WebDX Community Group تعریف شده است.
چگونه همه چیز به پایه تبدیل می شود؟
پایه دارای دو مرحله است:
- جدیداً در دسترس است: این ویژگی توسط همه مرورگرهای اصلی پشتیبانی می شود و بنابراین قابلیت همکاری دارد.
- به طور گسترده در دسترس است: 30 ماه از تاریخ قابلیت همکاری جدید گذشته است. این ویژگی می تواند توسط اکثر سایت ها بدون نگرانی در مورد پشتیبانی استفاده شود.
قبل از اینکه یک ویژگی به تازگی در دسترس باشد، زمانی که قابلیتی در مرورگرها پشتیبانی نمیشود، دسترسی محدودی دارد.
مجموعه اصلی مرورگر
- کروم (دسکتاپ و اندروید)
- حاشیه، غیرمتمرکز
- فایرفاکس (دسکتاپ و اندروید)
- سافاری (macOS و iOS)
خط پایه در I/O
چه چیزی در وب جدید است
Google I/O اینجاست، و یکسری اخبار برای به اشتراک گذاشتن در مورد Baseline و چیزهای جدید در وب وجود دارد. در این پست بیشتر بدانید.
پایه و ابزار
همانطور که Baseline به بلوغ رسیده است، شاهدیم که توسعه دهندگان بیشتری شروع به ادغام آن در گردش کار توسعه خود کرده اند. در مورد جدیدترین ابزارهای یکپارچه سازی Baseline و همچنین منابعی که می توانید برای ساخت ابزارهای خود استفاده کنید، بیاموزید!
فهرست مرورگرها اکنون از Baseline پشتیبانی می کند
Browserslist پشتیبانی از پرس و جوهای پایه را اضافه کرده است. بفهمید که این می تواند برای گردش کار توسعه دهنده شما چه معنایی داشته باشد.
ابزارهای Baseline را با بسته ویژگی های وب ایجاد کنید
بیاموزید که چگونه از داده های بسته npm ویژگی های وب برای ایجاد ابزارهای Baseline خود استفاده کنید!
هکاتون ابزار پایه هم اکنون شروع می شود!
آیا می خواهید وب را برای شانس بردن جوایز نقدی بهتر کنید؟ به هکاتون Baseline Tooling بپیوندید!
خط پایه برای ویژگیهای CSS اکنون در Chrome DevTools
اطلاعات پایه اکنون برای ویژگی های CSS در پانل عناصر Chrome DevTools در دسترس است!
نحوه استفاده از Baseline در پروژه
بیاموزید که چگونه Baseline را در پروژه خود با این کد لبه ادغام کنید.
WebStatus.dev: اکنون با داده های بیشتر، بینش عمیق تر، و مسیر روشن تر به Baseline
اعلام بهبود داشبورد پلتفرم وب.
برنامه افزودنی Baseline Netlify ارسال شده است
برنامه افزودنی Baseline Netlify به توسعه دهندگان کمک می کند تا بفهمند کدام اهداف Baseline به بهترین وجه توسط کاربران پشتیبانی می شوند. در این پست در مورد نحوه استفاده از آن بیشتر بدانید!
از Baseline با فهرست مرورگرها استفاده کنید
با پرس و جوهای ویژه Baseline که اکنون در فهرست مرورگرها تعبیه شده است، Baseline را به ابزارهای بسته بندی و لینتینگ توسعه خود اضافه کنید.
نحوه پرس و جو از داشبورد پلتفرم وب برای ابزارهای پایه
درباره داشبورد پلتفرم وب و نحوه جستجوی HTTP API آن برای کمک به ایجاد ابزارهای پایه اطلاعات کسب کنید.
پشتیبانی از CSS و Baseline در ESLint ارسال شده است
اکنون می توانید از ESLint برای پر کردن CSS و استفاده از ویژگی های Baseline CSS در پروژه خود استفاده کنید! در این پست وبلاگ بیشتر بیاموزید.
نظریه پایه
اتخاذ خط مبنا در پروژه های خود به این معنی است که ملاحظاتی وجود دارد که باید رعایت کنید. این مواد به شما کمک می کند تا به سوالات سخت، از پلی پر کردن، ابزارسازی و موارد دیگر پاسخ دهید.
چگونه هدف پایه خود را انتخاب کنید
بیاموزید که اهداف پایه چیست، چگونه یکی را انتخاب کنید، و چگونه می تواند به تجربه توسعه شما کمک کند.
چگونه در مورد Baseline و polyfills فکر کنیم، چگونه در مورد Baseline و polyfills فکر کنیم
دانستن زمان رسیدن به پلی پر می تواند تصمیم سختی باشد، اما استفاده از ویژگی های Baseline می تواند به شما در پاسخ به این سوال کمک کند. در این راهنما بیشتر بیاموزید!
دانستن زمان رسیدن به پلی پر می تواند تصمیم سختی باشد، اما استفاده از ویژگی های Baseline می تواند به شما در پاسخ به این سوال کمک کند. در این راهنما بیشتر بیاموزید!
مطالعات موردی
این مطالعات موردی را بخوانید تا بدانید که چگونه توسعهدهندگان در این صنعت، Baseline را به عنوان بخشی از کار خود برای سادهسازی معیارهای پشتیبانی مرورگر و پذیرش ویژگیهای وب سازگار، به کار میگیرند.
چگونه Target.com از Baseline برای مدرنسازی ویژگیها استفاده کرد
بیاموزید که چگونه تارگت، Baseline را به کار گرفت و چگونه این امر آگاهی و پذیرش آنها را از ویژگیهای وب تعاملی تغییر داد.
چگونه سایبوزو با Baseline سربار سازگاری مرورگر را حذف کرد
بخوانید که چگونه Cybozu، یک شرکت نرمافزار گروهی در ژاپن، Baseline را برای سادهسازی معیارهای پشتیبانی مرورگر خود به کار گرفت.
عملی کردن Baseline با داده های واقعی کاربر
چگونه RUMvision اطلاعات پایه را با داده های RUM خود ترکیب کرد.
خلاصه ماهانه پایه
خلاصه ماهانه Baseline یک خبرنامه ماهانه است که آنچه را که هر ماه با Baseline اتفاق میافتد، شامل ویژگیهای جدید، بهروزرسانیهای انجمن و هر چیز دیگری که مناسب است، برجسته میکند!
اهداف پایه
هنگامی که ویژگیها در یک سال مشخص بخشی از Baseline میشوند، در مجموعه ویژگیها دستهبندی میشوند که به عنوان اهداف پایه نیز شناخته میشوند. در اینجا فقط چند مورد از اهدافی است که می توانید بررسی کنید تا ببینید امروز از چه ویژگی هایی می توانید استفاده کنید.
خط پایه 2025
هنوز نسخههای زیادی از مرورگرها در سال 2025 وجود دارد، و با رسیدن آنها، بخشی از Baseline 2025 خواهند بود. با اعلام ویژگی های جدید در طول سال همراه باشید.
خط پایه 2024
همه مواردی که در سال 2024 به عنوان بخشی از Baseline جدید در دسترس هستند را می توان به عنوان Baseline 2024 نام برد. ما پستی را در پایان سال 2024 منتشر کردیم تا همه ویژگیهایی را که در طول سال به دست آوردهاند جمعآوری کنیم.
خط پایه 2023
همه مواردی که در سال 2023 به عنوان بخشی از Baseline جدید در دسترس هستند را می توان به عنوان Baseline 2023 نامید. ما پستی را در پایان سال 2023 منتشر کردیم تا همه ویژگیهایی را که در طول سال به دست آوردهاند جمعآوری کنیم.
کجا می توان پایه را پیدا کرد
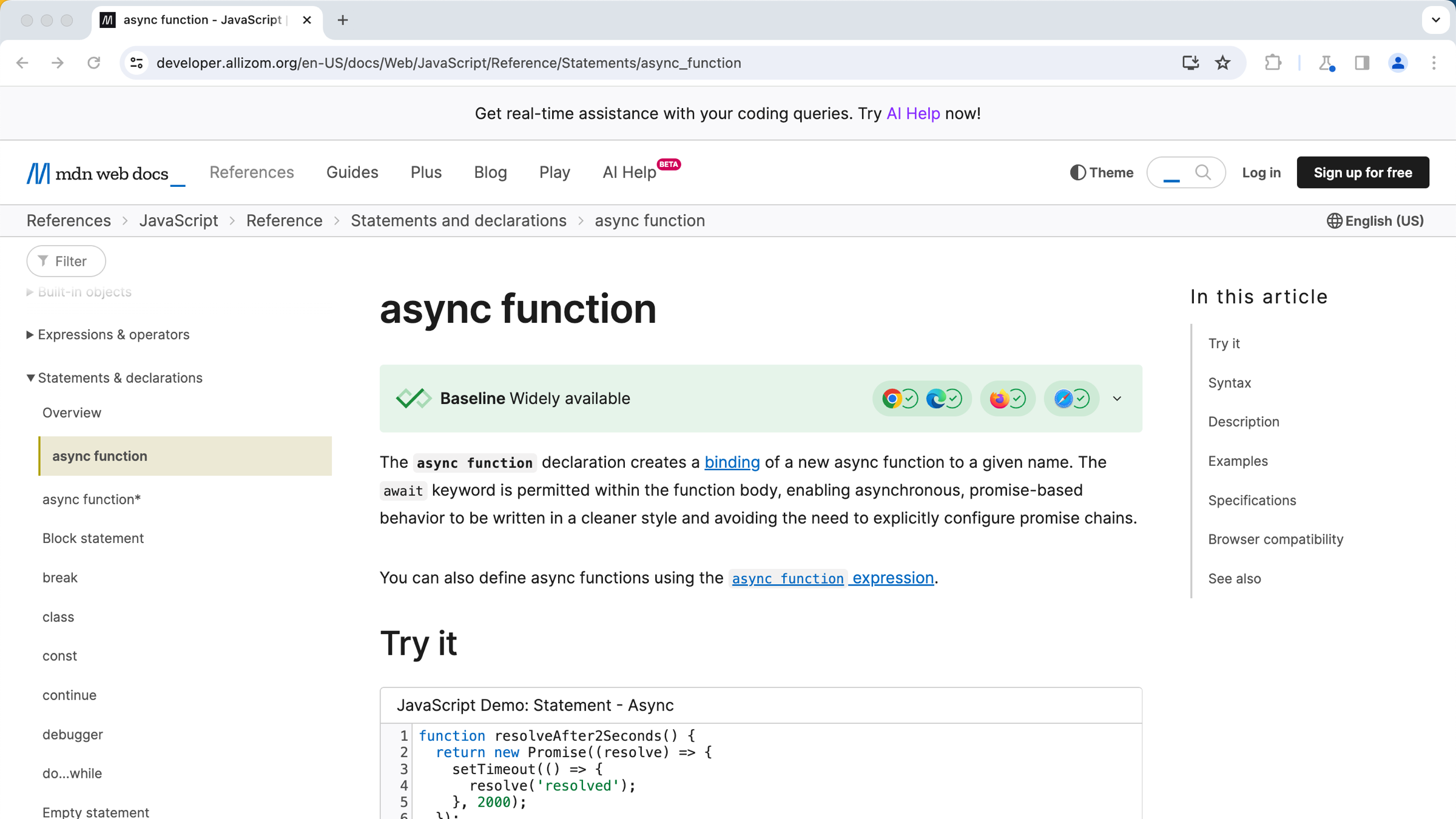
MDN
وضعیت پایه یک ملک را در MDN بررسی کنید.
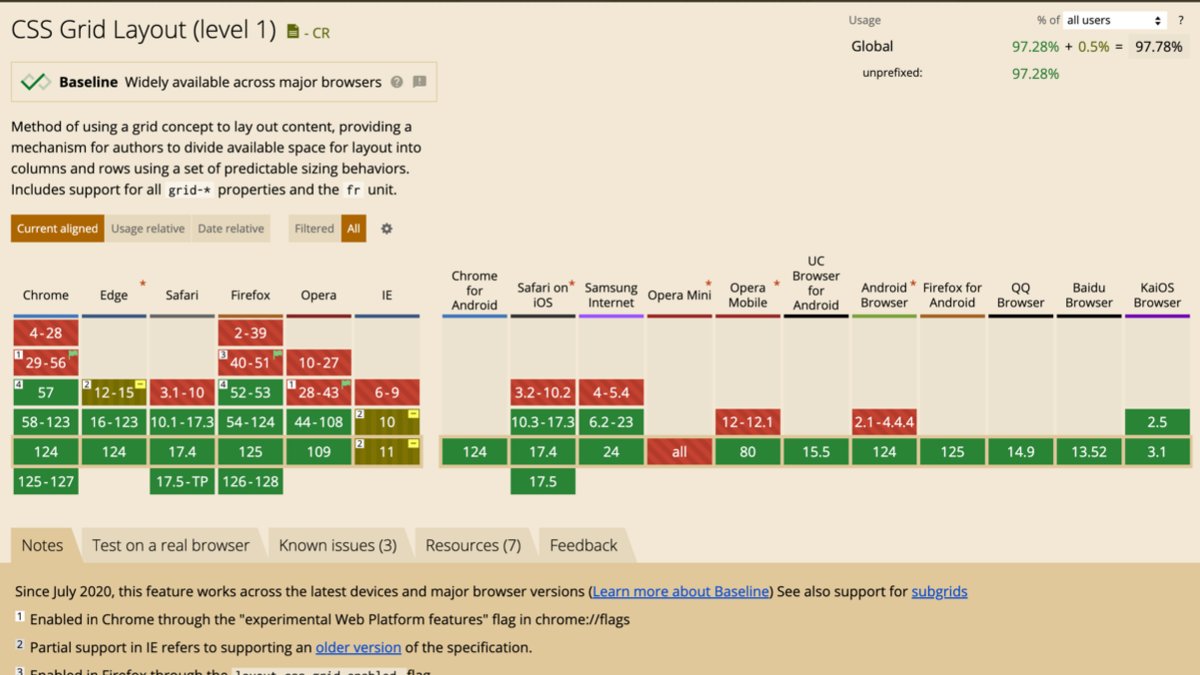
می توانم استفاده کنم
وضعیت پایه را در Can I Use بررسی کنید تا ببینید آیا یک ویژگی برای استفاده آماده است یا خیر.
در سایت شما؟
از Baseline برای روشن کردن وضعیت ویژگی در مقالات و ارائههای خود استفاده کنید.