Punkt odniesienia
Podstawowe informacje o platformie internetowej zawierają jasne informacje o obsługiwanych przeglądarkach w przypadku funkcji platformy internetowej.
Podstawowe informacje zawierają jasne informacje o tym, które funkcje platformy internetowej są już gotowe do użycia w Twoich projektach. Jeśli czytasz artykuł lub wybierasz bibliotekę do projektu, to jeśli wykorzystywane funkcje są częścią pakietu Baseline, możesz zaufać poziomowi zgodności przeglądarek.
Kto definiuje wartości bazowe?
Wartość domyślna została ustanowiona przez zespół Chrome i jest obecnie definiowana przez grupę społeczności WebDX.
Jak wygląda punkt odniesienia?
Wartość bazowa ma 2 etapy:
- Nowość: funkcja jest obsługiwana przez wszystkie główne przeglądarki, a tym samym jest interoperacyjna.
- Szeroko dostępne: od daty, w której zaczęły obowiązywać nowe zasady interoperacyjności, minęło 30 miesięcy. Z tej funkcji może korzystać większość witryn bez obaw o obsługę.
Zanim funkcja stanie się nowo dostępna, ma ograniczoną dostępność, ponieważ nie jest jeszcze obsługiwana we wszystkich przeglądarkach.
Podstawowy zestaw przeglądarek
- Chrome (na komputerze i Androidzie)
- Edge
- Firefox (na komputerze i Androidzie)
- Safari (macOS i iOS)
Punkt odniesienia na konferencji I/O
Co nowego w internecie
W ramach konferencji Google I/O mamy dla Was wiele informacji o Baseline i nowościach w internecie. Więcej informacji znajdziesz w tym poście.
Punkt odniesienia i narzędzia
Wraz z rozwojem bazy docelowej coraz więcej deweloperów zaczyna ją stosować w swoich procesach programistycznych. Poznaj najnowsze narzędzia do integracji z Baseline oraz zasoby, których możesz używać do tworzenia własnych narzędzi.
Browserslist obsługuje teraz Baseline
Biblioteka Browserslist dodała obsługę zapytań dotyczących wersji podstawowych. Dowiedz się, co to może oznaczać dla Twojego procesu tworzenia aplikacji.
Tworzenie narzędzi Baseline za pomocą pakietu web-features
Dowiedz się, jak używać danych z pakietu npm web-features do tworzenia własnych narzędzi Baseline.
Hackathon Baseline Tooling rozpoczyna się już teraz!
Chcesz ulepszyć internet i mieć szansę na wygranie nagród pieniężnych? Dołącz do Baseline Tooling Hackathon!
Linia bazowa właściwości CSS w Narzędziach deweloperskich w Chrome
Informacje o linii bazowej są teraz dostępne w przypadku właściwości CSS w panelu Elementy w Narzędziach deweloperskich w Chrome.
Jak korzystać z Baseline w projekcie
Z tego kursu dowiesz się, jak zintegrować Baseline z projektem.
WebStatus.dev: teraz z większymi zbiorami danych, bardziej szczegółowymi statystykami i bardziej przejrzystą ścieżką do wartości bazowej
ogłaszamy ulepszenia Panelu platformy internetowej.
Rozszerzenie Netlify Baseline zostało udostępnione
Rozszerzenie Baseline Netlify pomaga deweloperom dowiedzieć się, które cele Baseline są najlepiej obsługiwane przez użytkowników. Więcej informacji o tym, jak z niego korzystać, znajdziesz w tym artykule.
Visual Studio Code obsługuje teraz Baseline
Dowiedz się więcej o nowej obsłudze wartości referencyjnych w VS Code.
Korzystanie z poziomu odniesienia w Browserlist
Dodaj Baseline do narzędzi do lintowania i pakowania aplikacji, korzystając z zapytań specyficznych dla Baseline, które są teraz wbudowane w Browserslist.
Jak wysyłać zapytania do panelu Web Platform na potrzeby narzędzia Baseline
Dowiedz się więcej o panelu platformy internetowej i o tym, jak wysyłać do niego zapytania za pomocą interfejsu HTTP API, aby tworzyć narzędzia bazowe.
W ESLint udostępniono obsługę usług porównywania cen i baseline
Teraz możesz używać ESLint do sprawdzania kodu CSS i wymuszania korzystania z funkcji CSS Baseline w swoim projekcie. Więcej informacji znajdziesz w tym poście na blogu.
Teoria podstawowa
Wdrożenie wartości początkowych w projektach wymaga podjęcia pewnych decyzji. Te materiały pomogą Ci znaleźć odpowiedzi na trudne pytania dotyczące m.in. wypełniania luk i narzędzi.
Jak wybrać element bazowy
Dowiedz się, czym są cele bazowe, jak je wybrać i jak mogą ułatwić Ci pracę programistyczną.
Jak rozumieć punkt odniesienia i polyfille
Podjęcie decyzji o tym, kiedy użyć polyfilla, może być trudne, ale funkcje podstawowe mogą pomóc w rozstrzygnięciu tego problemu. Więcej informacji znajdziesz w tym przewodniku.
Studia przypadków
Zapoznaj się z tymi studiami przypadku, aby dowiedzieć się, jak deweloperzy z branży wdrażają Baseline w ramach swoich działań mających na celu uproszczenie kryteriów obsługi przeglądarek i wdrażanie interoperacyjnych funkcji internetowych.
Jak Target.com wykorzystał Baseline do modernizacji funkcji
Dowiedz się, jak firma Target wdrożyła Baseline i jak wpłynęło to na jej świadomość i wdrażanie interoperacyjnych funkcji internetowych.
Jak firma Cybozu wyeliminowała problemy ze zgodnością przeglądarek dzięki Baseline
Dowiedz się, jak Cybozu, firma z Japonii zajmująca się oprogramowaniem grupowym, wdrożyła Baseline, aby uprościć kryteria obsługi przeglądarek.
Wykorzystywanie danych referencyjnych do podejmowania działań na podstawie rzeczywistych danych o użytkownikach
Jak RUMvision uwzględnia informacje z baseline’u w swoich danych RUM.
Miesięczny biuletyn Punktu odniesienia
Miesięczny biuletyn Baseline to comiesięczny newsletter, który zawiera informacje o tym, co działo się w Baseline w danym miesiącu, w tym o nowych funkcjach, aktualizacjach społeczności i wszystkim innym, co pasuje do tematu.
Docelowe wartości odniesienia
Gdy funkcje stają się częścią podstawowego zestawu funkcji w danym roku, są grupowane w zestawy funkcji, czyli docelowe zestawy funkcji. Oto tylko kilka docelowych działań, które możesz sprawdzić, aby zobaczyć, z których funkcji możesz już korzystać.
Punkt odniesienia 2025
W 2025 r. nadal pojawi się wiele wersji przeglądarek, które będą wchodzić w skład Baseline 2025. Śledź nasze ogłoszenia o nowych funkcjach w ciągu roku.
Element bazowy 2024
Wszystkie elementy, które stały się częścią pakietu Baseline Nowy, dostępnego w 2024 roku, mogą być określane jako Baseline 2024. Pod koniec 2024 r. opublikowaliśmy post podsumowujący wszystkie funkcje wprowadzone w tym roku.
Element bazowy 2023
Wszystkie elementy, które stały się częścią Punktu odniesienia dostępnego w 2023 r., mogą być określane jako Punkt odniesienia 2023. Pod koniec 2023 r. opublikowaliśmy post podsumowujący wszystkie funkcje, które pojawiły się w tym roku.
Gdzie znaleźć punkt odniesienia
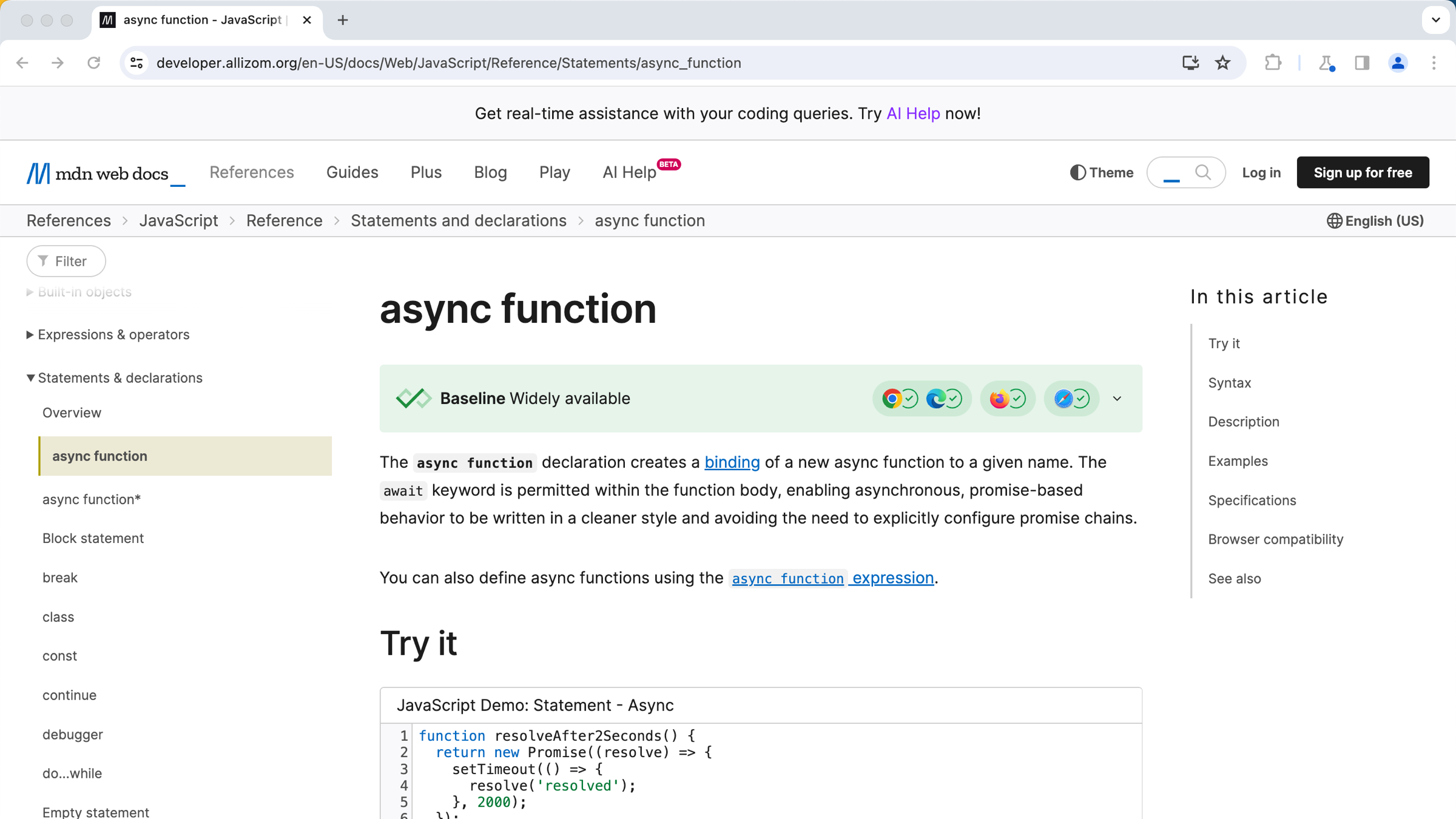
MDN
Sprawdź stan punktu odniesienia dla usługi w MDN.
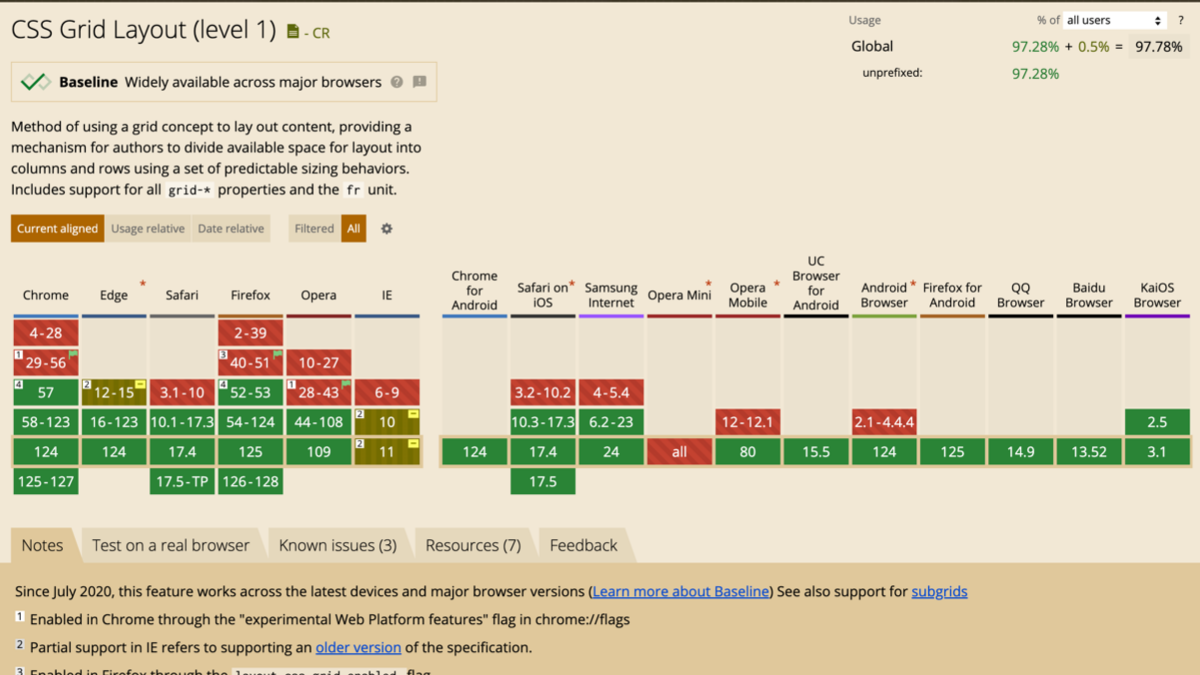
Czy mogę używać
Sprawdź stan punktu odniesienia na karcie „Czy mogę używać”, by zobaczyć, czy funkcja jest gotowa do użycia.
W Twojej witrynie?
Użyj atrybutu Baseline, aby określić stan funkcji w artykułach i prezentacjach.