応答性の測定に関する Google の考えを知り、フィードバックをお寄せください。
<ph type="x-smartling-placeholder">
Chrome 速度指標チームでは、ウェブ アプリケーションの速度に関する ページがユーザー入力に反応する例を示します。そこで、応答性の指標を改善し、 フィードバックをお寄せください。
この投稿では主に次の 2 つのトピックを取り上げます。
- 現在の応答性指標である First Input Delay(FID)を確認し、FID を選択した理由を説明します。 選択肢が少ないためです
- エンドツーエンドでより適切に捉えるために検討した改善点を モニタリングできます。これらの改善は ライフタイム全体を通じたページの全体的な応答性を 総合的に把握できるようにします
First Input Delay とは
First Input Delay(FID)指標は、ブラウザが起動するまでの時間を測定する指標です。 ページの最初のユーザー操作を処理する プロセスです特に、モデルと ユーザーがデバイスを操作した時刻と、ブラウザが実際にデバイスを操作できた時刻 イベント ハンドラの処理を開始します。FID はタップとキーの押下に対してのみ測定されるため、 次のイベントの最初の発生のみが考慮されます。
clickkeydownmousedownpointerdown(その後にpointerupが続く場合のみ)
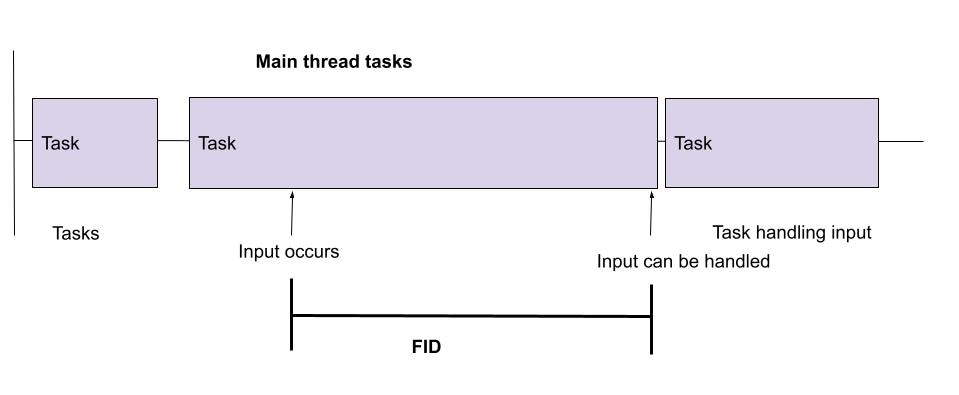
次の図は、FID を示しています。

FID には、これらのイベント ハンドラの実行やブラウザが行った作業は含まれません。 後で画面を更新します。メインスレッドがビジー状態になっていた時間を測定 入力を処理する機会があります。このブロック時間は通常、長い JavaScript タスク、 これらはいつでも停止できないため、ブラウザが 入力の処理を開始します。
FID を選んだ理由
Google では、ユーザーの満足度を向上させるために、 ユーザーに実質的な利益をもたらします。FID の測定を選択したのは、 読み込みが完了したサイトをユーザーが操作しようとしたときのユーザー エクスペリエンスの一部の要素です。 FID は、お客様からの応答を確認するまで待つ必要がある時間を取得します。 ユーザーとのインタラクションが促進されます。つまり、FID はユーザーの待機時間の下限です。 やり取りした後です
Total Blocking Time(TBT)や Time To Interactive(TTI)などの他の指標は、 時間のかかるタスクを対象としており、FID のように、 読み込み中のメインスレッドのブロック時間を測定します。これらの指標はフィールドと 多くのデベロッパーから、FID よりもこれらのいずれかが好ましくない理由が寄せられています。
これにはいくつかの理由があります。おそらく最も重要な理由は、これらの指標が ユーザーエクスペリエンスを直接測定できますこれらの指標はすべて、 できます。JavaScript の実行時間が長いとサイトに問題が発生しがちですが、 発生時にユーザーがページを操作していない場合に、必然的にユーザー エクスペリエンスに影響を与える。 ページの TBT と TTI のスコアは高いものの、遅いと感じたり、低いと感じたりすることがあります 提供できますこれまでの経験から、こうした間接的な測定から得られる指標は ほとんどのサイトでは対応できません要するに、時間のかかるタスクと TTI はユーザー中心ではないという事実 弱い候補になり得ます
ラボ測定は重要ですが、 診断ツールとして重要ですが 本当に重要なのは、ユーザーがサイトをどのように操作するかです。ルールを 実際のユーザーの状況を反映するユーザー中心の指標を使用すると、 体験できますその経験のごく一部から始めることにしました この部分は全体的なエクスペリエンスを表すものではありません。そのため Google では ユーザーが入力が処理されるのを待つ時間の大半を捕捉することに重点を置いています。
<ph type="x-smartling-placeholder">現場にいる実際のユーザーの TTI を測定すると、ページのかなり後半で発生するため問題がある 負荷を軽減できます。TTI を計算するには、5 秒間のネットワーク クワイエット ウィンドウが必要です。ラボでは、 必要なデータがすべて揃ったらページをアンロードするよう選択できますが、そうではありません 現場での実際のユーザーのモニタリングを 行えますユーザーはこのページから離れるか、 いつでも行えます。特に、ユーザーは読み込みに時間がかかるページを離れ、 この場合、正確な TTI は記録されません。Chrome で実際のユーザーの TTI を測定したところ、 では、ページ読み込みの約半分しか TTI に到達していないことがわかりました。
どのような改善を検討していますか?
Google は、現在 FID が測定しているものを拡張しながらも、その指標を維持できる新しい指標を開発したいと考えています。 ユーザーエクスペリエンスに 強いつながりが生まれます
新しい指標は次のようにする必要があります。
- すべてのユーザー入力(最初の入力だけでなく)の応答性を考慮する
- 遅延だけでなく、各イベントの全時間を取得します。
- 同じ論理ユーザー インタラクションの一部として発生するイベントをグループ化し、イベントを定義する すべてのイベントの最長時間として計算します。
- ページ全体を通して、ページで発生するすべてのインタラクションの集計スコアを作成します。 説明します。
これを成功させるには、サイトのこの点でサイトのスコアが低いと確信を持って言える必要があります。 ユーザーの操作にすばやく反応しないことを意味します
アクティビティの全時間を取得する
1 つ目の明白な改善は、イベントのより広範なエンドツーエンドのレイテンシをキャプチャしようとする試みです。として 前述のように、FID は入力イベントの遅延部分のみをキャプチャします。また、 ブラウザが実際にイベント ハンドラを処理するのにかかる時間です。
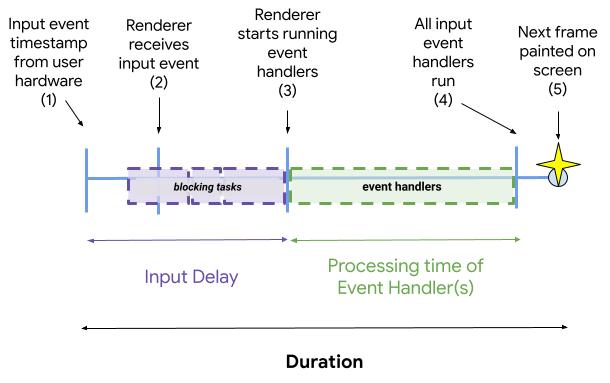
次の図に示すように、イベントのライフサイクルにはさまざまなステージがあります。

Chrome が入力を処理するために実行するステップは次のとおりです。
- ユーザーからの入力が発生する。これが発生した時刻は、イベントの
timeStampです。 - ブラウザでヒットテストが行われ、イベントがどの HTML フレーム(メインフレームまたは一部の iframe)で処理されるかが決定される 属しますその後、ブラウザは適切なレンダラ プロセスにイベントを送信します。 作成します。
- レンダラはイベントを受信してキューに入れ、利用可能になった時点で処理できるようにします。 できます。
- レンダラはハンドラを実行してイベントを処理します。これらのハンドラは、追加のキュー
入力処理の一部である
setTimeoutやフェッチなどの非同期処理について説明します。しかし、 この時点で同期処理は完了しています - イベント ハンドラの実行結果を反映するフレームが画面に描画されます。注: イベント ハンドラによってキューに入れられた非同期タスクは、未完了である可能性があります。
上記のステップ(1)とステップ(3)の間の時間はイベントの遅延であり、これが FID で測定されます。
上記のステップ(1)とステップ(5)の間の時間が、予定の期間となります。新しい指標は あります
イベントの期間には遅延も含まれますが、イベント ハンドラで行われる処理も含まれます。 ハンドラの実行後にブラウザが次のフレームを描画するために必要となる作業です。「 現在のところ、Event Timing API では、 エントリの期間 属性です。
イベントによってトリガーされた非同期処理もキャプチャするのが理想的です。しかし、問題は
イベントによってトリガーされる非同期処理の定義を正しく行うことは非常に困難です。として
たとえば、デベロッパーはイベント ハンドラでアニメーションを開始し、setTimeout
開始できます。ハンドラに送信されたタスクをすべてキャプチャすると、アニメーションが遅延する
アニメーションが最後まで再生されるまでの時間です。調査を進める価値があると
ヒューリスティックを使用して、非同期で完了すべき処理をキャプチャする方法に関するオプション
できるだけ早くただし、作業にペナルティを与えたくないため、テストの実施には細心の注意を払う必要があります。
完了までに時間がかかりますそのため まずはステップ 5 を
同期処理と、同期処理後のペイントにかかった時間のみが考慮されます。
完了する必要があります。つまり ヒューリスティックを使用して
開始されました。
多くの場合、処理は同期的に実行する必要があります。実際、これは
これは避けられません。なぜなら、イベントは次々とディスパッチされることがあり、イベント ハンドラは
決める必要がありますそれでも、トリガーとなるイベントなどの重要な処理は見逃してしまう可能性があります。
次の requestAnimationFrame コールバックで行われる重要な処理に依存しているクエリをフェッチする、
できます。
イベントをインタラクションごとにグループ化する
最初の手順として、指標の測定を遅延から期間に拡張することもおすすめしますが、それでも 指標に重大なギャップが残り、ユーザーのユーザー エクスペリエンスではなく、個々のイベントに焦点を当てています。 ページの操作。
1 回のユーザー操作の結果としてさまざまなイベントを発生させ、 ユーザーエクスペリエンスを明確に把握できていないからですこの指標は タップしたり、キーを押したとき、 可能な限り正確に操作する必要があります。そこで紹介するのは interactions: それぞれのレイテンシを測定します。
操作のタイプ
<ph type="x-smartling-placeholder">次の表に、定義する 4 つのインタラクションと、定義する DOM イベントを示します。 関連付けられます。これは、すべてのイベントのセットと異なり、 ユーザー操作が発生したときにディスパッチされます。たとえば、ユーザーがスクロールすると、 ディスパッチされますが、これはスクロールを反映するように画面を更新した後に発生するため、 インタラクションのレイテンシとみなすことができます。
| インタラクション | 開始 / 終了 | パソコン版イベント | モバイル イベント |
|---|---|---|---|
| キーボード | キーが押されました | keydown |
keydown |
keypress |
keypress |
||
| リリースされたキー | keyup |
keyup |
|
| タップまたはドラッグ | 開始をタップするか、開始をドラッグ | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| 上をタップするか、端をドラッグ | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| スクロール | なし | ||
現在、上記の最初の 3 つの操作(キーボード、タップ、ドラッグ)は FID の対象です。 新しい応答性の指標では、スクロールも含める必要があります。これは、スクロールは ウェブでは非常に一般的であり、ユーザーにとってのページの応答性を示す重要な側面です。
これらの操作にはそれぞれ、ユーザーがマウス、指、またはキーを押したときの 2 つの部分があります。 持ち上げることができます。指標でユーザーが費やした時間をカウントしないようにする必要がある これら 2 つのアクションの間に 指を離さないでください
キーボード
キーボード操作は、ユーザーがキーを押すときと離すときの 2 つの部分で構成されます。
このユーザー操作に関連するイベントは、keydown、keyup、keypress の 3 つです。
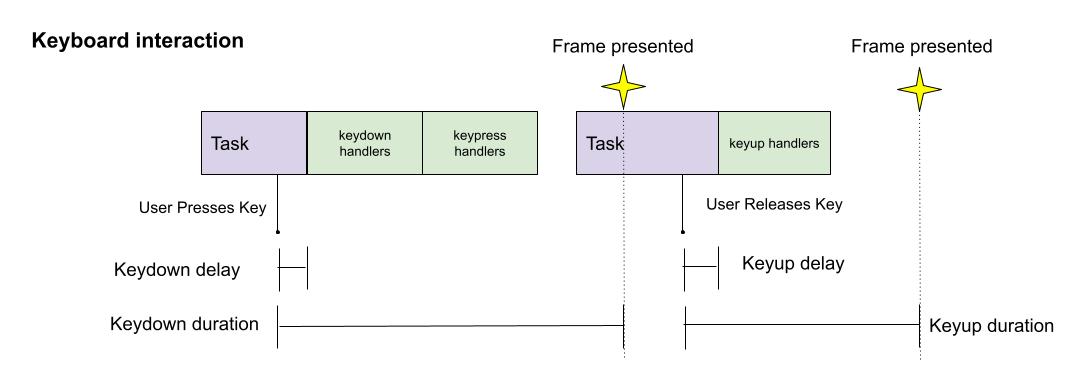
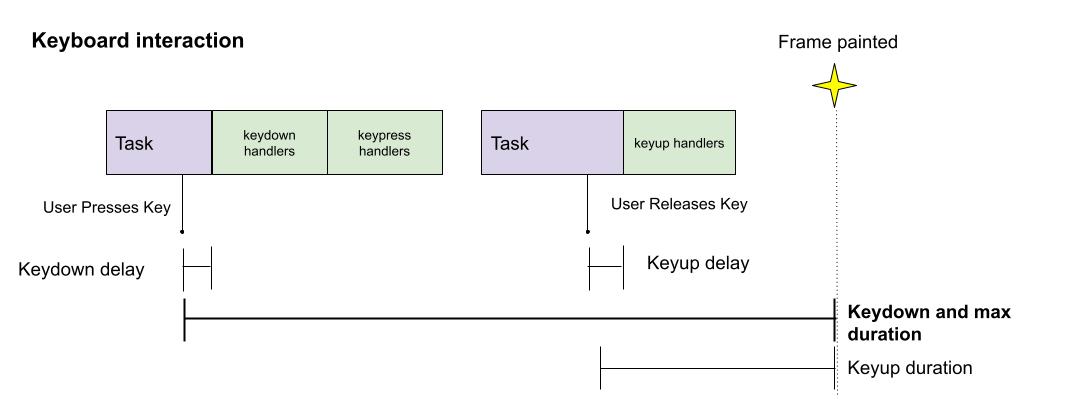
次の図は、キーボードの keydown と keyup の遅延と時間を示しています。
インタラクション:

上の図では、keydown の更新からのフレームは互いに共通しているため、互いに共通していません。
keyup が発生する前に示されていますが、常にそうなる必要はありません。また
最後のステップ以降、レンダラ プロセスのタスクの途中でフレームを提示できること
フレームの生成に必要なすべての処理は、レンダラ プロセスの外で行われます。
keydown と keypress はユーザーがキーを押すと発生し、keyup は
ユーザーが鍵を解放します。通常、キーが押されるとメイン コンテンツの更新が行われます(テキスト)。
修飾効果が適用されます。とはいえ、より多くの
まれなケースですが、keyup によって興味深い UI アップデートが提示されることがあるため、
全体の所要時間が短縮されます
キーボード操作にかかった全体の時間を取得するために、最大時間を計算して、
keydown イベントと keyup イベントの期間の単位。
ここで注目に値するエッジケースがあります。ユーザーがキーを押して、
時間がかかります。この場合、ディスパッチされたイベントのシーケンスは
変動します。イン
このような場合、keydown ごとに 1 回のインタラクションと見なされます。
対応する keyup。
タップ
もう一つの重要なユーザー操作は、ユーザーがウェブサイトをタップまたはクリックするときです。似ている
keypress の場合、次に示すように、ユーザーが押下したときに発生するイベントと、離すと発生するイベントがあります。
上の図です。タップに関連するイベントは、パソコンと
対応しています。
1 回のタップまたはクリックに対して、通常はリリースが反応の大部分をトリガーしますが、 キーボード操作と同様に、操作全体をキャプチャします。この場合は タップ時に UI が更新されることは、実際にはそれほど珍しくないためです。
これらのすべての予定について、予定の長さも含めたいと考えていますが、多くの項目が重複しています。
pointerdown、pointerup、click のみを測定すれば、
です。
pointerdown と pointerup にさらに絞り込むことはできますか?まず、pointerdown イベントと pointerup イベントを使用して、
対象期間がすべて網羅されています残念ながら、そうではありません。このエッジは
示しています。このサイトをモバイルまたはモバイルで開いてみてください
「Click me」と表示される箇所をタップします。このサイトはブラウザをタップする
発生します。このように
pointerdown、pointerup、touchend は迅速にディスパッチされますが、mousedown は
mouseup と click は、遅延を待ってからディスパッチされます。つまり、先ほどのデータだけを
pointerdown と pointerup の場合、合成イベントの時間を逃します。
ブラウザのタップの遅延により大きくなったため、含めなければなりません。したがって、pointerdown を測定する必要があります。
pointerup、click は、インタラクション全体をカバーします。
抗力
ドラッグにも似たような関連イベントがあり、一般的に
サイトの UI の重要な更新を引き起こします。ただし、この指標ではドラッグの開始値のみを考慮します。
ドラァグの始点と終点です。こうすることで、推論が
レイテンシを他のインタラクションと同等にすることもできます。これは、
これは、mouseover のような連続的なイベントを除外するという Google の判断と一致します。
また、ドラッグ&ドロップ API です。これらは、 できます。
スクロール
サイトの操作方法として最も一般的なのがスクロールです。新しい指標の場合は、次のようにします。 ユーザーの最初のスクロール操作のレイテンシを測定する場合です。特に、 ユーザーがスクロールをリクエストしたという事実に対するブラウザの初期反応を重視する。Google は スクロールエクスペリエンス全体をカバーしていませんつまり、スクロールでは多数のフレームが生成されるので、ここでは スクロールに対する反応として生成された最初のフレームに注目します。
なぜ最初のものだけなのでしょうか。一つは、別の滑らかさによって後続のフレームをキャプチャします。 proposal。 つまり、ユーザーがスクロールの最初の結果を確認したら、残りは 滑らかさに関する指標です。そのため、Google は、こうしたユーザーを キャプチャしたほうがよいでしょうそのため、FID と同様に、個別のユーザー エクスペリエンス、つまり 明確な特定の時点が関連付けられており その時点のエクスペリエンスを簡単に計算できる 提供しますスクロールは全体として継続的に行われるので、すべてを測定するわけではありません。 大きく影響します
ではなぜスクロールを測定するのでしょうか?Chrome で収集したスクロールのパフォーマンスから、スクロールは 一般的に非常に高速ですとは言え、新しい指標には、最初のスクロールのレイテンシも引き続き含めたいと考えています。 さまざまな理由があります。まず スクロールが速いのは かなり最適化されているだけです とても重要ですしかし、ウェブサイトがパフォーマンス向上の一部の要素をすり抜ける方法がまだ存在します 表示されます。Chrome で最も一般的な方法は、メインの 使用します。スクロールのパフォーマンスが低下するタイミングを 指標で判断できるようにする必要があります 提供します第二に、スクロールは無視できないほど重要です。スクロールしなければ ウェブがないとスクロール性能が 低下する可能性があります デベロッパーが気づくようにします。
ユーザーがスクロールしたときにディスパッチされるイベントには、touchstart、touchmove、
および scroll。スクロール イベントを除き、これは使用するデバイスに大きく依存します。
スクロール: モバイル デバイスでは指でスクロールするときにタッチイベントがディスパッチされ、ホイールが
イベントは、マウスホイールでスクロールしたときに発生します。最初のスクロール後にスクロール イベントが発生する
完了したとしますまた、一般的に DOM イベントによってスクロールがブロックされることはありません。ただし、ウェブサイトで
イベント リスナー。つまり、スクロールは DOM から切り離されています。
イベント。測定するのは、ユーザーが動き、
スクロール操作を行ったことを示す最初のフレームまでスクロールします。
インタラクションのレイテンシを定義する方法
前述のように「ダウン」しているインタラクションはと「up」さまざまなコンポーネントを考慮に入れる必要があります。 ユーザーが指を長押しした時間と関連付けられないようにすることができます。
このようなインタラクションでは、レイテンシにすべてのイベントの継続時間が含まれるようにします。
関連付けられています各「down」イベントの長さはと「up」やり取りの一部は
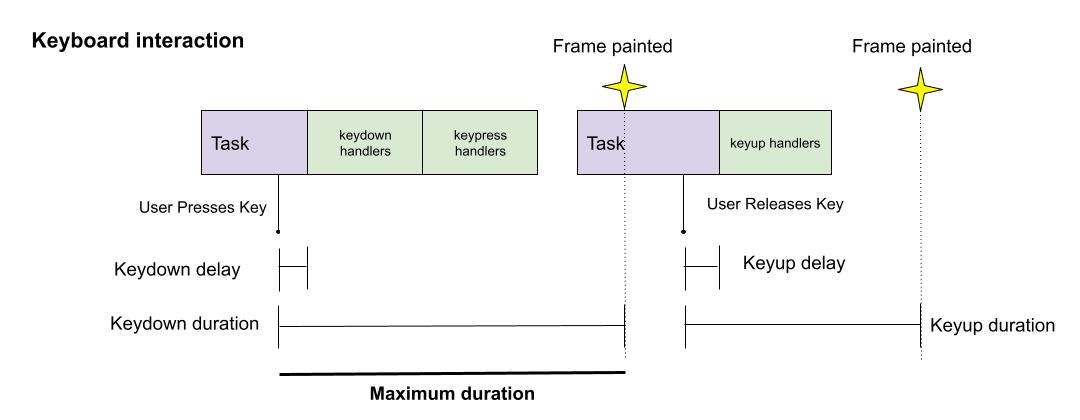
これを実現するインタラクションのレイテンシの最も簡単な定義は、「最大再生時間」です。
イベントを表示できます。先ほどのキーボードの図では、
keydown の長さは keyup より長いため、次のことに注意してください。

keydown と keyup の期間も重複する場合があります。これはたとえば、フレーム内のフレームが
結果は同じです(次の図を参照)。

最大値を使用するこの手法には長所と短所があり、 フィードバック:
- Pro: 1 つのスクロールのみを測定するという点で、スクロールの測定方法に沿っています。 duration 値。
- Pro: キーボード操作などのノイズを軽減することを目的としています。通常、
keyupは 何もせず、ユーザーがキーの押下とリリースを素早く行う、またはゆっくりと離すことができる場所。 - Con: ユーザーの待ち時間をすべて捕捉できません。たとえば、 いずれか一方のみを指定してください。
スクロール(関連するイベントが 1 つしかない)では、レイテンシを
ブラウザがスクロールの結果として最初のフレームを生成するのにかかる時間です。つまりレイテンシは
最初の DOM イベントのイベント timeStamp との差分です(例:touchmove
スクロールをトリガーするのに十分な大きさとスクロールを反映する First Paint があります。
発生しません
ページごとにすべてのインタラクションを集計する
インタラクションのレイテンシを定義したら、集計値を計算する必要があります 多くのユーザー操作が発生する可能性がある ページの読み込みに対して集計値があると、以下のことが可能になります。
- ビジネス指標との相関関係を構築する。
- 他のパフォーマンス指標との相関関係を評価する。新しい指標は 新しい指標が 既存の指標に価値を付加します
- 理解しやすい方法で、ツール内で値を簡単に公開できます。
この集計を行うには、次の 2 つの質問に答える必要があります。
- どのような数値を集計しようとしているか?
- それらの数値を集計するにはどうすればよいですか。
現在、いくつかの選択肢を検討、評価しています。この集計についてのご意見をぜひお聞かせください。
選択肢の一つは、インタラクションのレイテンシに対するバジェットを定義することです。これは、インタラクションのタイプによって (スクロール、キーボード、タップ、ドラッグ)。たとえば、タップのバジェットが 100 ミリ秒で、 タップのレイテンシが 150 ミリ秒の場合、そのインタラクションのバジェットを超える量は 50 ミリ秒。これにより、任意の予算を超えるレイテンシの最大量を計算できます。 ページ上でユーザーが行った操作
もう 1 つの方法は、ライフサイクル全体のインタラクションの平均レイテンシまたは中央値を計算することです。 クリックします。したがって、レイテンシが 80 ms、90 ms、100 ms の場合、平均は ページのレイテンシは 90 ミリ秒になります。「予算超過」の平均や中央値も考慮する 顧客対応のタイプによって異なる期待値を考慮する必要があります。
ウェブ パフォーマンス API ではどのように表示されますか?
Event Timing に足りない情報
残念ながら、この投稿で紹介したアイデアのすべてを、Event Timing を使用して収集できるわけではありません。
API特に、特定のユーザーに関連付けられたイベントを把握する簡単な方法がない
やり取りできます。そのためには、をinteractionID
API。
Event Timing API のもう一つの欠点は、スクロールを測定する方法がない これらの機能を 測定値 (Event Timing または別の API を使用)。
今すぐ試せることは何ですか?
現時点では、タップ/ドラッグとキーボードの最大レイテンシを計算できます。 やり取りできます次のコード スニペットは、これら 2 つの指標を生成します。
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
フィードバック
これらのアイデアに関するご意見を、web-vitals-feedback@googlegroups.com までメールでお寄せください。




