ดูข้อมูลเกี่ยวกับความคิดของเราเกี่ยวกับการวัดการตอบกลับและแสดงความคิดเห็น
ในทีม Chrome Speed Metrics เรากำลังทำความเข้าใจอย่างลึกซึ้งยิ่งขึ้นเกี่ยวกับความเร็วที่ จะตอบสนองต่อข้อมูลจากผู้ใช้ เราอยากแชร์ไอเดียในการปรับปรุงเมตริกการตอบสนองและ ฟังความคิดเห็นของคุณ
โพสต์นี้จะมีหัวข้อหลัก 2 หัวข้อดังนี้
- ตรวจสอบเมตริกการตอบสนองปัจจุบันอย่าง First Input Delay (FID) และอธิบายเหตุผลที่เราเลือก FID มากกว่าทางเลือกอื่น
- นำเสนอการปรับปรุงบางอย่างที่เราพิจารณา ซึ่งน่าจะช่วยส่งเสริมการเรียนรู้ตั้งแต่ต้นจนจบได้ดียิ่งขึ้น เวลาในการตอบสนองของแต่ละเหตุการณ์ การปรับปรุงเหล่านี้ยังมุ่งหมายที่จะดึงดูด ภาพรวมของการตอบสนองโดยรวมของหน้าเว็บตลอดอายุการใช้งาน
First Input Delay คืออะไร
เมตริก First Input Delay (FID) จะวัดระยะเวลาที่เบราว์เซอร์ใช้ในการเริ่มต้น การประมวลผลการโต้ตอบแรกของผู้ใช้ในหน้าเว็บ โดยเฉพาะอย่างยิ่ง การทดสอบนี้จะวัดความแตกต่างระหว่าง เวลาที่ผู้ใช้โต้ตอบกับอุปกรณ์และเวลาที่เบราว์เซอร์สามารถ เริ่มประมวลผลเครื่องจัดการเหตุการณ์ ระบบจะวัด FID จากการแตะและการกดแป้นเท่านั้น ซึ่งหมายความว่า จะพิจารณาเฉพาะการเกิดเหตุการณ์ต่อไปนี้ครั้งแรกเท่านั้น
clickkeydownmousedownpointerdown(เมื่อตามด้วยpointerupเท่านั้น)
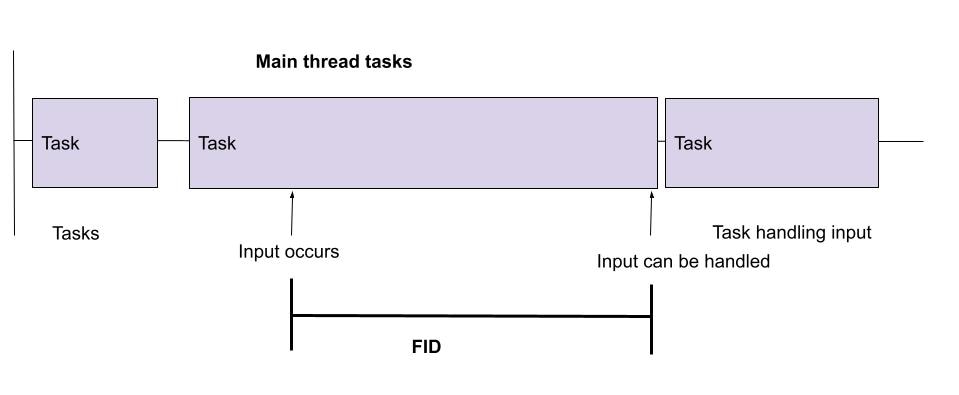
แผนภาพต่อไปนี้แสดง FID

FID ไม่รวมเวลาที่ใช้ในการเรียกใช้เครื่องจัดการเหตุการณ์เหล่านั้น หรืองานใดๆ ที่เบราว์เซอร์ทำ หลังจากนั้นเพื่ออัปเดตหน้าจอ วัดระยะเวลาก่อนที่เทรดหลักไม่ว่าง คุณจะมีโอกาสจัดการกับอินพุต เวลาบล็อกนี้มักเกิดจากงาน JavaScript ที่ใช้เวลานาน เนื่องจากไม่สามารถหยุดทำงานได้ทุกเมื่อ ดังนั้นงานปัจจุบันจะต้องเสร็จสิ้นก่อน เบราว์เซอร์จึงจะทำงานได้ เริ่มประมวลผลอินพุต
ทำไมเราถึงเลือก FID
เราเชื่อว่าการวัดประสบการณ์ของผู้ใช้จริงนั้นเป็นสิ่งสำคัญ เพื่อให้มั่นใจว่าการปรับปรุง เมตริกนี้ทำให้เกิดประโยชน์ต่อผู้ใช้อย่างแท้จริง เราเลือกที่จะวัด FID เนื่องจากแสดงถึง ของประสบการณ์ของผู้ใช้เมื่อผู้ใช้ตัดสินใจโต้ตอบกับเว็บไซต์ที่เพิ่งโหลด FID จะบันทึกเวลาบางส่วนที่ผู้ใช้ต้องรอเพื่อดูการตอบสนองจาก การโต้ตอบกับเว็บไซต์ กล่าวคือ FID จะเป็นขีดจำกัดขั้นต่ำของระยะเวลาที่ผู้ใช้ต้องรอ หลังจากโต้ตอบ
เมตริกอื่นๆ เช่น Total block Time (TBT) และ Time To Interactive (TTI) จะอิงตาม ในงานที่ใช้เวลานาน และอย่าง FID วัดเวลาการบล็อกเทรดหลักระหว่างการโหลด เนื่องจากเมตริกเหล่านี้สามารถวัดได้จากทั้ง และ Lab นักพัฒนาซอฟต์แวร์จำนวนมากถามถึงเหตุผลที่เราไม่ชอบการดำเนินการอย่างใดอย่างหนึ่งมากกว่า FID
ทั้งนี้เนื่องจากสาเหตุหลายประการ สาเหตุสำคัญที่สุดอาจเป็นเพราะเมตริกเหล่านี้ วัดประสบการณ์ของผู้ใช้โดยตรง เมตริกทั้งหมดนี้จะวัดว่า JavaScript ทำงานบน แม้ว่า JavaScript ที่ทำงานเป็นเวลานานมักจะทำให้เกิดปัญหากับเว็บไซต์ แต่งานเหล่านี้กลับไม่ ส่งผลต่อประสบการณ์ของผู้ใช้เสมอไปในกรณีที่ผู้ใช้ไม่ได้โต้ตอบกับหน้าเว็บเมื่อเกิดขึ้น หน้าเว็บมีคะแนนที่ดีใน TBT และ TTI ได้ แต่กลับรู้สึกช้าหรือมีคะแนนต่ำ รวดเร็วสำหรับผู้ใช้ จากประสบการณ์ที่ผ่านมา การวัดทางอ้อมเหล่านี้ทําให้ได้เมตริกที่เหมาะสําหรับ บางเว็บไซต์ แต่ไม่ใช่สำหรับเว็บไซต์ส่วนใหญ่ สรุปสั้นๆ คือ ข้อเท็จจริงที่ว่างานที่ใช้เวลานานและ TTI ไม่ได้มุ่งเน้นผู้ใช้ ทำให้ผู้สมัครรับเลือกตั้งที่อาจอ่อนแอเหล่านี้
แม้ว่าการวัดผลในห้องทดลองจะเป็นสิ่งสำคัญและ เครื่องมือล้ำค่าในการวินิจฉัย ซึ่งสิ่งที่สำคัญจริงๆ คือประสบการณ์ของผู้ใช้ในเว็บไซต์ ด้วยการมี เมตริกที่เน้นผู้ใช้เป็นหลักซึ่งแสดงเงื่อนไขของผู้ใช้จริง เรารับประกันว่าคุณจะได้รับบางอย่าง มีความหมายต่อประสบการณ์มากน้อยเพียงใด เราตัดสินใจเริ่มต้นด้วยส่วนเล็กๆ จากประสบการณ์นั้น แม้ เราทราบดีว่าส่วนนี้ไม่ได้แสดงถึงประสบการณ์เต็มรูปแบบ นี่คือเหตุผลที่เรากำลังทำงาน ในการบันทึกเวลาที่ผู้ใช้รอให้จัดการอินพุตเป็นวงกว้าง
การวัด TTI กับผู้ใช้จริงในช่องอาจสร้างปัญหาเนื่องจากเกิดขึ้นในช่วงท้ายๆ ของหน้าเว็บ โหลด ต้องมีกรอบเวลาเงียบของเครือข่าย 5 วินาทีก่อน จึงจะสามารถคำนวณ TTI ได้ ในห้องทดลอง คุณ สามารถเลือกที่จะยกเลิกการโหลดหน้าเมื่อใดก็ตามที่คุณมีข้อมูลทั้งหมดที่ต้องการ แต่ความจริงกลับไม่เป็นเช่นนั้น ด้วยการตรวจสอบจากผู้ใช้จริงภาคสนาม ผู้ใช้อาจเลือกที่จะออกจากหน้าเว็บหรือโต้ตอบกับหน้าเว็บได้ที่ ตลอดเวลา โดยเฉพาะอย่างยิ่ง ผู้ใช้อาจเลือกที่จะออกจากหน้าเว็บที่ใช้เวลาโหลดนาน และ TTI ที่ถูกต้องจะไม่มีการบันทึกในกรณีเหล่านั้น เมื่อเราวัด TTI สำหรับผู้ใช้จริงใน Chrome เรา พบว่ามีการโหลดหน้าเว็บเพียงครึ่งหนึ่งที่ไปถึง TTI
เราพิจารณาการปรับปรุงใดบ้าง
เราต้องการพัฒนาเมตริกใหม่ที่ขยายขอบเขตมาตรการ FID ในปัจจุบันซึ่งยังคงรักษา เพื่อสร้างความสัมพันธ์ที่แน่นแฟ้น เพื่อประสบการณ์ของผู้ใช้
เราต้องการให้เมตริกใหม่มีลักษณะดังนี้
- คำนึงถึงการตอบสนองของข้อมูลจากผู้ใช้ทั้งหมด (ไม่ใช่แค่ข้อแรก)
- บันทึกช่วงเวลาเต็มของแต่ละเหตุการณ์ (ไม่ใช่แค่การหน่วงเวลา)
- จัดกลุ่มเหตุการณ์ที่เกิดขึ้นเป็นส่วนหนึ่งของการโต้ตอบเชิงตรรกะของผู้ใช้แบบเดียวกัน แล้วกำหนดว่า เวลาในการตอบสนองของการโต้ตอบเป็นระยะเวลาสูงสุดของเหตุการณ์ทั้งหมด
- สร้างคะแนนรวมสำหรับการโต้ตอบทั้งหมดที่เกิดขึ้นบนหน้าหนึ่งๆ ตลอดระยะเวลาทั้งหมด ใหม่
ในการประสบความสำเร็จ เราน่าจะบอกได้อย่างมั่นใจเลยว่าถ้าเว็บไซต์ทำคะแนนได้ไม่ดี เมตริกใหม่ ไม่ตอบสนองกับการโต้ตอบของผู้ใช้อย่างรวดเร็ว
บันทึกระยะเวลาของกิจกรรมแบบเต็ม
การปรับปรุงที่เห็นได้ชัดอย่างแรกคือการพยายามทำให้เวลาในการตอบสนองของกิจกรรมจากต้นทางถึงปลายทางได้กว้างขึ้น อาส ที่กล่าวถึงข้างต้น FID จะบันทึกเฉพาะส่วนที่ล่าช้าของเหตุการณ์อินพุตเท่านั้น แต่ไม่ได้หมายความว่า เวลาที่เบราว์เซอร์ใช้ในการประมวลผลเครื่องจัดการเหตุการณ์จริงๆ
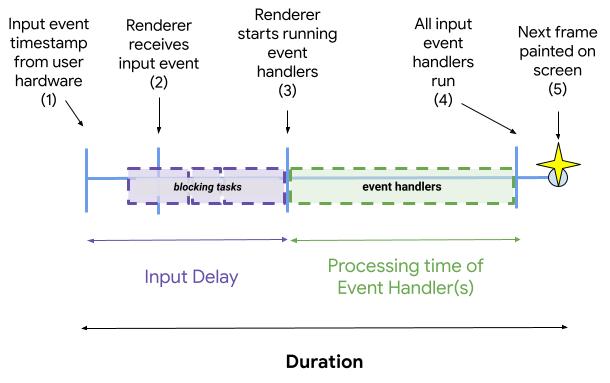
วงจรเหตุการณ์มีขั้นตอนต่างๆ ดังที่แสดงในแผนภาพนี้

ต่อไปนี้เป็นขั้นตอนที่ Chrome ใช้ในการประมวลผลอินพุต
- ระบบจะป้อนข้อมูลจากผู้ใช้ เวลาที่เกิดเหตุการณ์นี้คือ
timeStamp - เบราว์เซอร์ทำการทดสอบ Hit เพื่อตัดสินใจว่าเหตุการณ์เฟรม HTML (เฟรมหลักหรือ iframe บางอย่าง) ใด เป็นของ จากนั้นเบราว์เซอร์จะส่งเหตุการณ์ไปยังกระบวนการแสดงผลที่เหมาะสมซึ่งรับผิดชอบ เฟรม HTML นั้นได้
- โหมดแสดงภาพจะรับเหตุการณ์และจัดคิวไว้เพื่อให้ประมวลผลได้เมื่อพร้อมสำหรับ แบบนั้น
- ตัวแสดงผลจะประมวลผลเหตุการณ์โดยการเรียกใช้เครื่องจัดการ เครื่องจัดการเหล่านี้อาจจัดคิวเพิ่มเติม
งานแบบอะซิงโครนัส เช่น
setTimeoutและการดึงข้อมูล เป็นส่วนหนึ่งของการจัดการอินพุต แต่ที่ เพียงเท่านี้ งานที่ทำงานพร้อมกันก็เสร็จสมบูรณ์แล้ว - เฟรมจะเป็นแบบบนหน้าจอ ซึ่งแสดงถึงผลลัพธ์ของตัวแฮนเดิลเหตุการณ์ที่ทำงานอยู่ โปรดทราบว่า งานแบบอะซิงโครนัสใดๆ ที่อยู่ในคิวโดยตัวแฮนเดิลเหตุการณ์อาจยังไม่เสร็จ
ระยะเวลาระหว่างขั้นตอน (1) ถึง (3) ด้านบนคือความล่าช้าของเหตุการณ์ ซึ่งเป็นสิ่งที่ FID วัด
ระยะเวลาระหว่างขั้นตอน (1) ถึง (5) ด้านบนคือระยะเวลาของเหตุการณ์ นี่คือสิ่งที่เมตริกใหม่ของเราจะ วัดผล
ระยะเวลาของเหตุการณ์รวมถึงการหน่วงเวลา แต่รวมถึงงานที่เกิดขึ้นในเครื่องจัดการเหตุการณ์ด้วย และงานที่เบราว์เซอร์ต้องทำเพื่อวาดเฟรมถัดไปหลังจากที่เครื่องจัดการเหล่านั้นทำงานแล้ว ปัจจุบันเหตุการณ์มีอยู่ใน Event Timing API ผ่านทาง ระยะเวลาของรายการ
ตามหลักแล้ว เราต้องการบันทึกงานที่ไม่พร้อมกันซึ่งเกิดจากเหตุการณ์ดังกล่าวด้วย แต่ปัญหาคือ
การกำหนดงานแบบอะซิงโครนัสที่ทริกเกอร์โดยเหตุการณ์นั้นยากมากที่จะทำให้ถูกต้อง อาส
ตัวอย่างเช่น นักพัฒนาซอฟต์แวร์อาจเลือกเริ่มภาพเคลื่อนไหวบางอย่างในตัวแฮนเดิลเหตุการณ์และใช้ setTimeout
เพื่อเริ่มภาพเคลื่อนไหวดังกล่าว หากเราบันทึกงานทั้งหมดที่โพสต์บนเครื่องจัดการ ภาพเคลื่อนไหวจะหน่วงเวลา
ระยะเวลาหลังจากที่ภาพเคลื่อนไหวทำงาน เราเชื่อว่าการตรวจสอบครั้งนี้คุ้มค่า
ทางเลือกในการเรียนรู้เกี่ยวกับการเรียนรู้เพื่อจับงานที่ไม่พร้อมกันและงานที่ควรทำให้เสร็จ
โดยเร็วที่สุด แต่เราต้องการระมัดระวังเป็นพิเศษในการดำเนินการกับงาน เนื่องจากเราไม่ต้องการลงโทษงาน
ที่ต้องใช้เวลานานในการสร้างให้เสร็จ ดังนั้น ความพยายามช่วงแรกของเราจะดูที่ขั้นตอนที่ 5 ว่า
จุดสิ้นสุด: ระบบจะพิจารณาเฉพาะงานซิงโครนัสและระยะเวลาที่ใช้ในการวาดภาพหลังจาก
ดังกล่าวเสร็จสมบูรณ์แล้ว กล่าวคือ เราจะไม่ใช้วิทยาการศึกษาสำนึกเพื่อคาดเดาการทำงาน
เกิดขึ้นแบบไม่พร้อมกันในขั้นตอนที่ 4 ในความพยายามแรกของเรา
อย่างไรก็ตาม ในหลายกรณีคุณควรดำเนินการแบบพร้อมกัน ที่จริงแล้ว นี่อาจเป็น
หลีกเลี่ยงไม่ได้ เนื่องจากบางครั้งระบบจะส่งออกเหตุการณ์ทีละรายการ และตัวแฮนเดิลเหตุการณ์ต้องใช้
ตามลำดับ อย่างไรก็ตาม เราจะยังคงพลาดงานที่สำคัญ เช่น เหตุการณ์ที่ทำให้เกิด
การดึงข้อมูลหรือที่ต้องทำงานสำคัญให้เสร็จในการเรียกกลับของ requestAnimationFrame ครั้งถัดไป
เป็นต้น
จัดกลุ่มเหตุการณ์เป็นการโต้ตอบ
การขยายการวัดเมตริกจากความล่าช้าเป็นระยะเวลาเป็นขั้นตอนแรกที่ดี แต่ก็ยังคง ทำให้เกิดช่องว่างที่สำคัญในเมตริก โดยมุ่งเน้นที่เหตุการณ์ใดเหตุการณ์หนึ่ง ไม่ใช่ประสบการณ์ของผู้ใช้ การโต้ตอบกับหน้าเว็บ
เหตุการณ์ต่างๆ มากมายจะเริ่มทำงานอันเป็นผลมาจากการโต้ตอบของผู้ใช้ 1 ครั้ง และมีการวัดผลแยกกัน แต่ละอย่างไม่ได้สร้างภาพที่ชัดเจนเกี่ยวกับประสบการณ์ของผู้ใช้ เราต้องการให้แน่ใจว่าเมตริกของเรา บันทึกเวลาทั้งหมดที่ผู้ใช้ต้องรอการตอบสนองเมื่อแตะ กดแป้น เลื่อนหน้าจอ และลากให้ถูกต้องแม่นยำที่สุดเท่าที่จะทำได้ ดังนั้น เราขอแนะนำแนวคิด การโต้ตอบเพื่อวัดเวลาในการตอบสนองของการโต้ตอบแต่ละครั้ง
ประเภทการโต้ตอบ
ตารางต่อไปนี้แสดงการโต้ตอบ 4 รายการที่เราต้องการกำหนดร่วมกับเหตุการณ์ DOM ที่ ที่เกี่ยวข้องด้วย โปรดทราบว่าวิธีนี้อาจไม่เหมือนกับชุดเหตุการณ์ทั้งหมดที่ ส่งเมื่อมีการโต้ตอบของผู้ใช้ดังกล่าวเกิดขึ้น ตัวอย่างเช่น เมื่อผู้ใช้เลื่อนลง เหตุการณ์การเลื่อนจะเป็น แต่จะเกิดขึ้นหลังจากที่หน้าจอได้รับการอัปเดตเพื่อแสดงการเลื่อนแล้ว เราจึงไม่ ให้ถือว่าเป็นส่วนหนึ่งของเวลาในการตอบสนองของการโต้ตอบ
| การโต้ตอบ | เริ่มต้น / สิ้นสุด | กิจกรรมบนเดสก์ท็อป | เหตุการณ์ในอุปกรณ์เคลื่อนที่ |
|---|---|---|---|
| แป้นพิมพ์ | กดแป้นแล้ว | keydown |
keydown |
keypress |
keypress |
||
| ปล่อยคีย์แล้ว | keyup |
keyup |
|
| แตะหรือลาก | แตะเริ่มหรือลากเริ่ม | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| แตะสิ้นสุดหรือลากขึ้น | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| เลื่อน | ไม่มี | ||
ขณะนี้ FID ครอบคลุมการโต้ตอบ 3 รายการแรกข้างต้น (แป้นพิมพ์ การแตะ และการลาก) สำหรับเมตริกการตอบสนองใหม่ของเรา เราต้องการรวมการเลื่อนด้วย เนื่องจากการเลื่อน พบได้บ่อยมากในเว็บ และเป็นส่วนสำคัญที่บอกว่าหน้าเว็บมีการตอบสนองต่อผู้ใช้อย่างไร
โปรดทราบว่าการโต้ตอบแต่ละครั้งประกอบด้วย 2 ส่วน ได้แก่ เมื่อผู้ใช้กดเมาส์ นิ้ว หรือแป้น และเมื่อปรับขึ้น เราต้องตรวจสอบว่าเมตริกไม่ได้นับเวลาที่ผู้ใช้ใช้ ใช้นิ้วแตะค้างไว้ระหว่างการดำเนินการทั้งสองนี้ ซึ่งเป็นส่วนหนึ่งของเวลาในการตอบสนองของหน้าเว็บ!
แป้นพิมพ์
การโต้ตอบกับแป้นพิมพ์ประกอบด้วย 2 ส่วน ได้แก่ เมื่อผู้ใช้กดแป้นและเมื่อปล่อยแป้น
การโต้ตอบของผู้ใช้นี้มี 3 เหตุการณ์ที่เชื่อมโยงอยู่ ได้แก่ keydown, keyup และ keypress
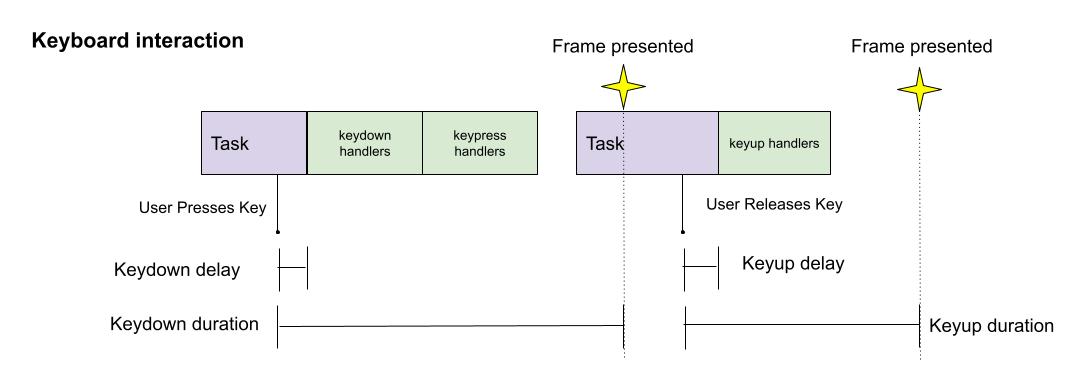
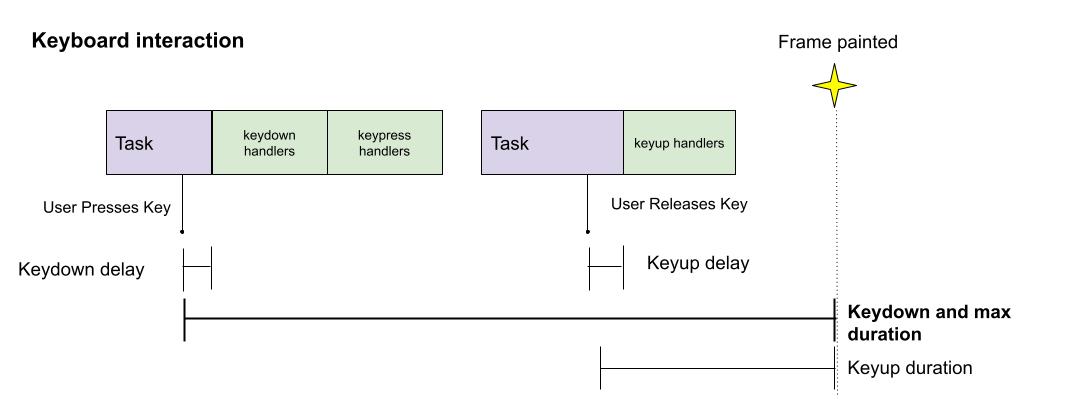
แผนภาพต่อไปนี้แสดงการหน่วงเวลาและระยะเวลาของ keydown และ keyup สำหรับแป้นพิมพ์
การโต้ตอบ:

ในแผนภาพด้านบน ระยะเวลาต่างๆ ไม่ตรงกันเนื่องจากเฟรมจากการอัปเดต keydown มีค่า
แสดงก่อน keyup แต่ไม่จําเป็นต้องเป็นเช่นนี้เสมอไป นอกจากนี้ โปรดทราบว่า
สามารถแสดงเฟรมตรงกลางงานในกระบวนการแสดงผลตั้งแต่ขั้นตอนสุดท้าย
ที่จำเป็นในการสร้างเฟรมจะต้องทำนอกกระบวนการของโหมดแสดงภาพ
keydown และ keypress จะเกิดขึ้นเมื่อผู้ใช้กดแป้น ส่วน keyup จะเกิดขึ้นเมื่อผู้ใช้
ผู้ใช้จะปล่อยคีย์ โดยทั่วไปแล้ว การอัปเดตเนื้อหาหลักจะเกิดขึ้นเมื่อกดแป้น: ข้อความ
ปรากฏขึ้นบนหน้าจอ หรือมีการใช้เอฟเฟกต์ตัวปรับแต่ง อย่างไรก็ตาม เราต้องการถ่ายภาพ
ซึ่งเป็นกรณีที่พบได้ไม่บ่อยนักซึ่ง keyup จะแสดงการอัปเดต UI ที่น่าสนใจด้วย เราจึงต้องดูที่
เวลาที่ใช้ไปโดยรวม
ในการบันทึกเวลาโดยรวมที่ได้จากการโต้ตอบกับแป้นพิมพ์ เราสามารถคำนวณค่าสูงสุด
ของระยะเวลาของเหตุการณ์ keydown และ keyup
มีข้อแตกต่างที่สำคัญที่ควรทราบก็คือ อาจมีบางกรณีที่ผู้ใช้กดแป้นและ
จะต้องใช้เวลาสักครู่จึงจะปล่อยได้ ในกรณีนี้ ลำดับของเหตุการณ์ที่ส่งไปจะ
vary ใน
ในกรณีเช่นนี้ เราจะถือว่ามีการโต้ตอบ 1 ครั้งต่อ keydown ซึ่งอาจจะมีหรือไม่มี
keyup ที่เกี่ยวข้อง
แตะ
การโต้ตอบที่สำคัญอีกอย่างหนึ่งของผู้ใช้คือ เมื่อผู้ใช้แตะหรือคลิกเว็บไซต์ คล้ายกับ
keypress, บางเหตุการณ์จะเริ่มทำงานเมื่อผู้ใช้กดปุ่มลง และบางเหตุการณ์จะเริ่มทำงาน ดังที่แสดงใน
แผนภาพด้านบน โปรดทราบว่าเหตุการณ์ที่เกี่ยวข้องกับการแตะบนเดสก์ท็อปมีความแตกต่างกันเล็กน้อย
มือถือ
สำหรับการแตะหรือคลิก โดยทั่วไปผลงานจะเป็นรุ่นที่ทำให้เกิดความรู้สึกส่วนใหญ่ แต่ เช่นเดียวกับการโต้ตอบกับแป้นพิมพ์ เราอยากจะจับภาพการโต้ตอบที่สมบูรณ์ และในกรณีนี้ ก็เพราะการอัปเดต UI บางอย่างเมื่อกดการแตะนั้นไม่ใช่เรื่องแปลกเท่าไหร่
เราต้องการรวมระยะเวลาของกิจกรรมสำหรับทุกกิจกรรม แต่กิจกรรมที่ทับซ้อนกันมาก
ทั้งหมด เราจำเป็นต้องวัดเพียง pointerdown, pointerup และ click เพื่อให้ครอบคลุม
การโต้ตอบ
pointerdown และ pointerup ได้ไหมแนวคิดเริ่มต้นอย่างหนึ่งคือการใช้เหตุการณ์ pointerdown และ pointerup และสมมติว่า
ครอบคลุมระยะเวลาทั้งหมดที่เราสนใจ ความจริงแล้ว กลับไม่เป็นเช่นนั้น เนื่องจากขอบนี้
case โชว์ ลองเปิดเว็บไซต์นี้บนอุปกรณ์เคลื่อนที่หรือด้วยอุปกรณ์เคลื่อนที่
จำลอง แล้วแตะที่ข้อความ "คลิกฉัน" เว็บไซต์นี้เรียกใช้การแตะเบราว์เซอร์
ล่าช้า มองเห็นได้
จะมีการจัดส่ง pointerdown, pointerup และ touchend อย่างรวดเร็ว ในขณะที่ mousedown
mouseup และ click รอให้ระบบล่าช้าไปก่อน ซึ่งหมายความว่าหากเราดู
ที่ pointerdown และ pointerup เราจะพลาดระยะเวลาจากเหตุการณ์สังเคราะห์ ซึ่งก็คือ
มีขนาดใหญ่เนื่องจากความล่าช้าในการแตะของเบราว์เซอร์และควรรวมไว้ด้วย เราจึงควรวัด pointerdown
pointerup และ click เพื่อให้ครอบคลุมการโต้ตอบทั้งหมด
ลาก
เราตัดสินใจรวมการลากด้วยเนื่องจากมีเหตุการณ์ที่เกี่ยวข้องที่คล้ายกัน และเนื่องจากโดยทั่วไป
ทำให้เกิดการอัปเดต UI ที่สำคัญสำหรับเว็บไซต์ แต่สำหรับเมตริกของเรา เราตั้งใจที่จะพิจารณาเฉพาะจุดเริ่มต้นของการลากเท่านั้น
และจุดสิ้นสุดของการลาก - ส่วนแรกและส่วนสุดท้ายของการลาก เพื่อช่วยให้เหตุผลง่ายขึ้น
และทำให้เวลาในการตอบสนองเทียบเท่ากับการโต้ตอบอื่นๆ ที่พิจารณา นี่คือ
สอดคล้องกับการตัดสินใจของเราในการไม่รวมเหตุการณ์ต่อเนื่อง เช่น mouseover
นอกจากนี้ เราไม่พิจารณาใช้การลากผ่านโฆษณาแบบลากและวาง API เนื่องจากทำงานได้ บนเดสก์ท็อป
การเลื่อน
หนึ่งในรูปแบบที่พบบ่อยที่สุดของการโต้ตอบกับเว็บไซต์คือการเลื่อน สำหรับเมตริกใหม่ เราจะ ต้องการวัดเวลาในการตอบสนองสำหรับการโต้ตอบครั้งแรกของผู้ใช้ โดยเฉพาะอย่างยิ่ง เรา ให้ความสำคัญกับปฏิกิริยาเบื้องต้นของเบราว์เซอร์เกี่ยวกับการที่ผู้ใช้ขอให้เลื่อน เราจะ ไม่ครอบคลุมการเลื่อนทั้งหมด กล่าวคือ การเลื่อนจะทำให้เกิดเฟรมจำนวนมาก และเราจะโฟกัส ความสนใจของเราที่มีต่อเฟรมแรกเริ่ม ซึ่งเป็นปฏิกิริยาต่อการเลื่อน
ทำไมต้องเปลี่ยนแค่รายการแรก สำหรับ 1 เฟรมถัดไป อาจมีความเรียบเนียนแยกต่างหากในการจับภาพ ข้อเสนอ กล่าวคือ เมื่อผู้ใช้เห็นผลลัพธ์แรกของการเลื่อนแล้ว ส่วนที่เหลือควรจะวัดเป็น ว่าการเลื่อนรู้สึกลื่นไหลเพียงใด ดังนั้น เราจึงคิดว่าความพยายามที่ราบรื่น น่าจะถ่ายภาพได้ดีกว่านี้ ดังนั้น เช่นเดียวกับ FID เราเลือกที่จะให้ประสบการณ์ของผู้ใช้ที่ชัดเจน นั่นคือ ที่มีประเด็นที่ชัดเจนเกี่ยวกับช่วงเวลาที่เกี่ยวข้องกับพวกเขา และ ซึ่งเราสามารถคำนวณได้โดยง่าย เวลาในการตอบสนอง การเลื่อนโดยรวมเป็นประสบการณ์ที่ต่อเนื่อง เราจึงไม่ได้มุ่งวัดผลทั้งหมด ในเมตริกนี้
แล้วทำไมต้องวัดการเลื่อน ประสิทธิภาพการเลื่อนที่เรารวบรวมไว้ใน Chrome แสดงให้เห็นว่าการเลื่อน โดยทั่วไปเร็วมาก อย่างไรก็ตาม เรายังคงต้องรวมเวลาในการตอบสนองการเลื่อนเริ่มต้นไว้ในเมตริกใหม่ของเรา ด้วยเหตุผลหลายประการ ประการแรก การเลื่อนเร็วเพราะได้รับการเพิ่มประสิทธิภาพมามากเท่านั้น มีความสำคัญมาก แต่ก็ยังมีวิธีที่เว็บไซต์สามารถหลีกเลี่ยงไม่ให้เกิดประสิทธิภาพบางอย่างที่ ในเบราว์เซอร์ วิธีที่พบบ่อยที่สุดใน Chrome คือการบังคับให้เลื่อนบน ชุดข้อความ เมตริกของเราควรจะบอกได้ว่าเกิดเหตุการณ์เช่นนี้ขึ้นเมื่อใด และส่งผลให้ประสิทธิภาพการเลื่อนต่ำ สำหรับผู้ใช้ ประการที่ 2 การเลื่อนนั้นสำคัญเกินกว่าที่จะมองข้าม เรากังวลว่าถ้าเรายกเว้นการเลื่อนดู เราจะเห็นจุดบอดครั้งใหญ่ และประสิทธิภาพการเลื่อนอาจลดลงเมื่อเวลาผ่านไปหากไม่มีเว็บ สังเกตเห็นอย่างเหมาะสม
มีหลายเหตุการณ์ที่ส่งเมื่อผู้ใช้เลื่อน เช่น touchstart, touchmove
และ scroll ยกเว้นเหตุการณ์การเลื่อน โดยส่วนใหญ่แล้วจะขึ้นอยู่กับอุปกรณ์ที่ใช้
การเลื่อน: ระบบจะส่งกิจกรรมการแตะเมื่อมีการเลื่อนด้วยนิ้วบนอุปกรณ์เคลื่อนที่ขณะหมุนวงล้อ
เหตุการณ์เกิดขึ้นเมื่อเลื่อนด้วยล้อเลื่อนของเมาส์ เหตุการณ์การเลื่อนจะเริ่มทำงานหลังจากการเลื่อนครั้งแรก
เสร็จสมบูรณ์แล้ว และโดยทั่วไปแล้ว จะไม่มีเหตุการณ์ DOM ที่บล็อกการเลื่อน เว้นแต่เว็บไซต์จะใช้แบบแพสซีฟ
Listener เหตุการณ์ เราจึงคิดว่าการเลื่อนเป็นการแยกออกจาก DOM
กิจกรรมทั้งหมด สิ่งที่เราต้องการวัดคือระยะเวลานับจากที่ผู้ใช้เคลื่อนไหวมากพอที่จะสร้าง
ท่าทางสัมผัสการเลื่อนจนถึงเฟรมแรกที่แสดงว่าเกิดการเลื่อนขึ้น
วิธีกำหนดเวลาในการตอบสนองของการโต้ตอบ
ตามที่เรากล่าวไว้ข้างต้น การโต้ตอบที่มีลักษณะ "ล่ม" และ "ขึ้น" ต้องพิจารณาคอมโพเนนต์ แยกกันเพื่อหลีกเลี่ยงการระบุเวลาที่ผู้ใช้กดนิ้วค้างไว้
สำหรับการโต้ตอบประเภทนี้ เราอยากให้เวลาในการตอบสนองเกี่ยวข้องกับระยะเวลาของเหตุการณ์ทั้งหมด
ที่เกี่ยวข้อง เนื่องจากระยะเวลาของกิจกรรมสำหรับแต่ละ "หยุดทำงาน" และ "ขึ้น" ของการโต้ตอบบางส่วนสามารถ
การทับซ้อนกัน คำอธิบายที่เรียบง่ายที่สุดของเวลาในการตอบสนองของการโต้ตอบที่ได้ คือระยะเวลาสูงสุด
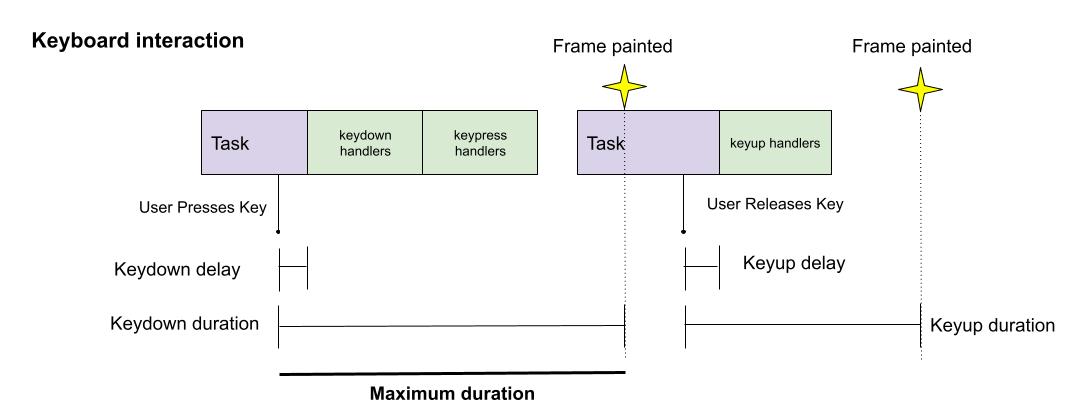
ของเหตุการณ์ใดก็ตามที่เกี่ยวข้อง จะย้อนกลับไปดูแผนภาพแป้นพิมพ์ก่อนหน้านี้
ระยะเวลา keydown เนื่องจากนานกว่า keyup:

ระยะเวลาของ keydown และ keyup อาจทับซ้อนกัน เหตุการณ์นี้อาจเกิดขึ้นได้ เช่น เมื่อเฟรม
ที่แสดงสําหรับทั้ง 2 เหตุการณ์นั้นเหมือนกัน ดังในแผนภาพต่อไปนี้

การใช้ประโยชน์สูงสุดมีข้อดีและข้อเสียดังนี้ เราสนใจการได้ยิน ความคิดเห็นของคุณ:
- Pro: ฟีเจอร์นี้สอดคล้องกับวิธีที่เราตั้งใจวัดการเลื่อนซึ่งวัดการเลื่อนเพียงรายการเดียว ค่าระยะเวลา
- Pro: ช่วยลดเสียงรบกวนสำหรับกรณีต่างๆ เช่น การโต้ตอบกับแป้นพิมพ์ ซึ่งปกติ
keyupไม่ดำเนินการใดๆ และในจุดที่ผู้ใช้อาจดำเนินการกดแป้นแล้วปล่อยอย่างรวดเร็วหรือช้า - Con: ทำให้ไม่สามารถจับภาพเวลารอแบบเต็มของผู้ใช้ได้ ตัวอย่างเช่น จะมีการบันทึก เริ่มต้นหรือสิ้นสุดการลาก แต่ไม่ใช่ทั้ง 2 อย่าง
สำหรับการเลื่อน (ซึ่งมีเหตุการณ์เดียวที่เกี่ยวข้อง) เราต้องการกำหนดเวลาในการตอบสนองเป็นเวลา
เบราว์เซอร์ต้องใช้ในการสร้างเฟรมแรกอันเป็นผลมาจากการเลื่อน กล่าวคือ เวลาในการตอบสนอง
คือเดลต้าระหว่างเหตุการณ์ timeStamp ของเหตุการณ์ DOM แรก (เช่น touchmove หากใช้
นิ้ว) ที่ใหญ่พอที่จะทำให้เกิดการเลื่อนและสีแรกที่แสดงการเลื่อนหน้าจอ
ที่กำลังจะจัดขึ้น
รวบรวมการโต้ตอบทั้งหมดต่อหน้า
เมื่อเรากำหนดเวลาในการตอบสนองของการโต้ตอบได้แล้ว เราจะต้องคำนวณค่ารวม สำหรับการโหลดหน้าเว็บ ซึ่งอาจจะมีการโต้ตอบจากผู้ใช้หลายครั้ง การมีมูลค่ารวมจะช่วยให้เราทำสิ่งต่อไปนี้ได้
- ความสัมพันธ์ระหว่างแบบฟอร์มกับเมตริกธุรกิจ
- ประเมินความสัมพันธ์กับเมตริกประสิทธิภาพอื่นๆ ตามหลักแล้ว เมตริกใหม่ของเรา โดยไม่ขึ้นอยู่กับการเพิ่มมูลค่าให้กับเมตริกที่มีอยู่
- แสดงค่าได้อย่างง่ายดายโดยใช้เครื่องมือในรูปแบบที่เข้าใจง่าย
ในการดำเนินการรวบรวมข้อมูลดังกล่าว เราต้องตอบคำถามสองข้อต่อไปนี้
- ตัวเลขที่เราพยายามรวบรวม
- เรารวบรวมตัวเลขเหล่านั้นอย่างไร
เรากำลังสำรวจและประเมินตัวเลือกจำนวนมาก เรายินดีรับฟังความคิดเห็นของคุณเกี่ยวกับการรวบรวมข้อมูลนี้
ทางเลือกหนึ่งคือการกำหนดงบประมาณสำหรับเวลาในการตอบสนองของการโต้ตอบ ซึ่งอาจขึ้นอยู่กับประเภท (เลื่อน แป้นพิมพ์ แตะ หรือลาก) ตัวอย่างเช่น หากงบประมาณสำหรับการแตะคือ 100 มิลลิวินาที และ เวลาในการตอบสนองของการแตะคือ 150 มิลลิวินาที ดังนั้นจำนวนเงินเกินงบประมาณสำหรับการโต้ตอบดังกล่าวจะเท่ากับ 50 มิลลิวินาที จากนั้นเราสามารถคำนวณระยะเวลาสูงสุดของเวลาในการตอบสนองที่เกินจากงบประมาณสำหรับ การโต้ตอบของผู้ใช้ในหน้าเว็บ
อีกทางเลือกหนึ่งคือการคำนวณเวลาในการตอบสนองเฉลี่ยหรือค่ามัธยฐานของการโต้ตอบในช่วงชีวิต ของเพจได้ด้วย ดังนั้นถ้าเรามีเวลาในการตอบสนองเป็น 80 มิลลิวินาที, 90 มิลลิวินาที และ 100 มิลลิวินาที โดยเฉลี่ยแล้ว เวลาในการตอบสนองของหน้าเว็บจะเท่ากับ 90 มิลลิวินาที เราอาจพิจารณาค่าเฉลี่ยหรือค่ามัธยฐาน "เกินงบประมาณ" คำนึงถึงความคาดหวังที่แตกต่างกันไปตามประเภทของการโต้ตอบ
API นี้มีลักษณะอย่างไรใน API ประสิทธิภาพเว็บ
ขาดอะไรไปจากระยะเวลาของเหตุการณ์
ขออภัย บางความคิดที่นำเสนอในโพสต์นี้ไม่สามารถบันทึกได้โดยใช้ระยะเวลาของเหตุการณ์
API โดยเฉพาะอย่างยิ่ง ไม่มีวิธีที่ง่ายๆ ในการดูเหตุการณ์ที่เกี่ยวข้องกับผู้ใช้หนึ่งๆ
การโต้ตอบกับ API วิธีการคือเราได้เสนอให้เพิ่ม interactionID ลงในส่วน
API
ข้อบกพร่องอีกอย่างหนึ่งของ Event Timing API คือไม่มีวิธีวัดการเลื่อน การโต้ตอบ เราจึงกำลังเปิดใช้งาน การวัดผล (ผ่านระยะเวลาของเหตุการณ์หรือ API แยกต่างหาก)
ตอนนี้คุณลองอะไรได้บ้าง
ปัจจุบันคุณยังคงคำนวณเวลาในการตอบสนองสูงสุดสำหรับการแตะ/ลากและแป้นพิมพ์ได้ การโต้ตอบ ข้อมูลโค้ดต่อไปนี้จะสร้างเมตริกทั้งสองนี้
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
ความคิดเห็น
โปรดบอกให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับไอเดียเหล่านี้ด้วยการส่งอีเมลไปที่ web-vitals-feedback@googlegroups.com




