Obtenez le rapport de l'enquête 2021 sur le défilement, ainsi que des commentaires de l'équipe Chrome expliquant l'impact de cette nouveauté sur les priorités et les plans de Chromium et du Web.
En avril, l'équipe Chrome a publié une enquête sur le défilement et les actions tactiles basée sur les principaux problèmes signalés dans le rapport MDN Web DNA 2019. Le rapport de l'enquête sur le défilement 2021 est prêt. L'équipe Chrome souhaite partager quelques réflexions et points d'action issus des résultats de l'enquête. Nous espérons que ces résultats aideront les fournisseurs de navigateurs et les groupes de normes à comprendre comment améliorer le défilement sur le Web.
Consultez le rapport de l'enquête sur le défilement 2021.
Résultats notables
L'enquête a recueilli 880 réponses anonymes, dont 366 ont répondu à toutes les questions.
Bien que la prise en main du défilement ne comporte qu'une seule ligne de code CSS, comme overflow-x:
scroll;, la surface des API et des options de défilement est vaste, allant de JavaScript à CSS. Les résultats suivants permettent de mettre en évidence les problèmes rencontrés par les développeurs Web.
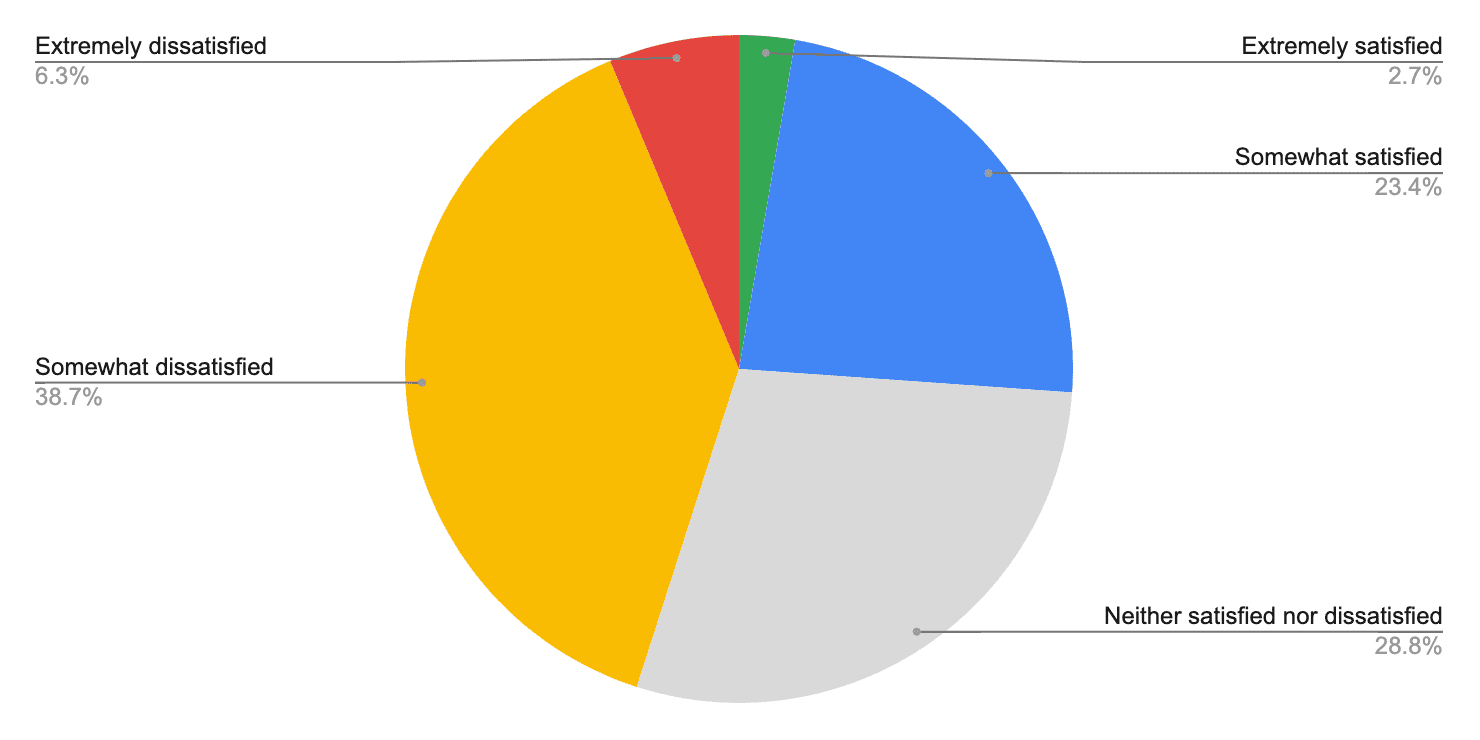
Satisfaction globale concernant le défilement sur le Web
Question 27
45 %
sont assez ou extrêmement mécontents
du défilement sur le Web.
Cette question a été posée intentionnellement vers la fin de l'enquête, après des questions portant sur 26 cas d'utilisation et fonctionnalités de défilement. La réponse montre clairement que la communauté Web a du mal avec le défilement. Près de la moitié des personnes interrogées indiquent un niveau d’insatisfaction globale.
Nous pensons que l'opinion globale sur le défilement ne devrait pas être aussi négative. Cette métrique doit être modifiée. C'est un signal clair qu'il y a du travail à faire.
Difficulté à travailler avec le défilement
Question 2
43 %
ont indiqué qu'il était assez ou
extrêmement difficile
de travailler avec le défilement.
D'après nos recherches, ces difficultés proviennent de la multitude de cas d'utilisation du défilement. Lorsque nous parlons de défilement, cela peut inclure : - Positionnement d'éléments dans des zones à faire défiler - Défilement infini - Animation liée au défilement - Carrousel - Marge intérieure de la Scrollview - Défilement cyclique - Défilement virtualisé
L'absence de fonctionnalités de navigateur, le code JavaScript complexe et la compatibilité avec des modes de saisie tels que l'écran tactile, le clavier et les manettes de jeu ne compliquent pas l'ensemble de ces tâches.
Importance des interactions tactiles
Question 3
51%
déclarent que les interactions tactiles sont
très ou extrêmement importantes
pour leur travail.
Les statistiques de visites des utilisateurs du Web sur mobile continuent d'augmenter. Il n'est donc pas surprenant que la moitié des personnes interrogées aient indiqué que l'écran tactile est très important pour leur travail sur le Web. Cela a indiqué que les fonctionnalités Web telles que le point d'ancrage du défilement CSS et touch-action nécessitent une attention particulière pour que le Web puisse offrir une interaction tactile de haute qualité.
Difficulté de la navigation à l'aide de la touche Tabulation ou de la manette
Question 5a
44 %
ont trouvé assez ou extrêmement difficile
d'utiliser la manette et la navigation par onglets.
Le défilement inclut des méthodes de navigation telles que les flèches du clavier, les touches de tabulation, les pressions sur la barre d'espace et les manettes de jeu. Il peut être difficile de les inclure lorsque vous effectuez un travail de défilement personnalisé. Près de la moitié des personnes interrogées déclarent qu'il est assez ou extrêmement difficile d'inclure ces informations.
Apprentissage touch-action
Question 9
50 %
rapport sur les enseignements tirés de l'enquête sur
`touch-action: manipulation`
Certaines des questions de l'enquête portaient sur l'utilisation de certaines API, avec les réponses possibles "Oui", "Non" ou "J'ai appris aujourd'hui". L'un des commentaires les plus importants est le nombre de personnes ayant déclaré avoir découvert touch-action grâce à l'enquête, car il s'agit d'une propriété essentielle lors de la création de gestes tactiles personnalisés qui doivent interagir dans le défilement.
Défilement cyclique
Question 27
58 %
générer des rapports parfois, souvent ou pour tous les projets
à l'aide du défilement cyclique.
Après 60 secondes, elle recommence à zéro.
Ces chiffres sont élevés pour une fonctionnalité de défilement qui n'est que peu ou pas prise en charge par la plate-forme Web. La fonctionnalité entraîne souvent une charge technique élevée pour cette raison, avec la duplication ou l'injection de code JavaScript pour forcer l'effet. Elle est populaire pour les carrousels de produits et lorsque vous sélectionnez une durée en secondes ou en minutes pour proposer un défilement cyclique.
Les zones à faire défiler sont-elles importantes ?
Question 2
55 %
very (très important) ou
extremely important (très important).
16 %
rapport pas du tout
ou peu important
Les personnes interrogées ont insisté sur l'importance des zones à faire défiler, ce qui indique une nouvelle fois les difficultés à fournir un défilement de haute qualité.
Carrousels
Question 20
87 %
ont utilisé des carrousels.
24 %
déclarent qu'elles sont
faciles à gérer.
Presque tous les répondants utilisent des carrousels dans leur travail sur le Web, mais seuls 25 % d'entre eux les trouvent faciles à gérer. Les carrousels prêts à l'emploi étaient populaires lors de nos recherches, mais cette statistique nous a surpris, car elle ne semble pas très claire.
Défilement infini
Question 22
65 %
l'utiliser parfois
pour tous les projets
60 %
assez ou
extrêmement difficile.
Deux tiers des personnes interrogées proposent le défilement infini dans leur travail sur le Web, et un nombre égal indique que c'est difficile à faire. Autre exemple d'utilisation élevée associée à une difficulté élevée, ce qui nous indique un domaine qui nécessite de l'attention.
Bien que content-visibility et contain-intrinsic-size puissent être combinés pour réduire les coûts de rendu des zones à faire défiler sur de longues périodes, cela ne semble pas aider à l'expérience utilisateur du défilement infini "Charger plus".
Animations liées à un défilement ou déclenchées par un défilement
Question 24
47 %
l'utiliser parfois
pour tous les projets
56 %
signalement assez ou
extrêmement difficile
Près de la moitié des personnes interrogées utilisent des animations orchestrées par le défilement, et la moitié d'entre elles les trouvent difficiles, ce qui confirme une nouvelle fois que l'utilisation intensive est associée à des difficultés.
Rivalisez avec le défilement intégré
Question 26
32 %
toujours ou
la plupart du temps
50 %
parfois
Le défilement et les interactions tactiles intégrés des applications pour téléphone et tablette sont souvent présentés comme un endroit clair où le Web peut rattraper son retard. Ces fonctionnalités incluent des animations liées au défilement, des interfaces programmatiques, une intégration vocale, des conseils de défilement et des API de rafraîchissement par glissement.
Seule la moitié des personnes interrogées ont estimé qu'il n'était possible de reproduire l'expérience du défilement intégré que parfois.
Satisfaction globale concernant les interactions de défilement sur le Web
Question 27

Conclusions de l'enquête
Les résultats de l'enquête sont segmentés en quatre catégories : compatibilité, formation, API et fonctionnalités.
Compatibilité
L'équipe Chrome s'est fixé pour objectif de réduire le nombre de problèmes de compatibilité Web, y compris la compatibilité avec le défilement.
Voici les trois premiers problèmes de compatibilité à examiner :
1. Compatibilité avec le défilement horizontal.
1. overscroll-behavior multi-navigateur.
1. Suppression des préfixes de -webkit-scrollbar et respect de la norme.
Éducation
Les résultats de l'enquête ont montré qu'il fallait davantage d'informations sur touch-action et les propriétés logiques. Le navigateur est à la pointe de la mise en page internationale, et il est clair qu'il est sous-utilisé ou mal compris.
Domaines sur lesquels vous devez vous concentrer :
1. touch-action
1. Propriétés logiques
API
L'utilisation de l'ancrage du défilement est de plus en plus importante, et les développeurs ont indiqué vouloir utiliser des fonctionnalités de manière interopérable avec les bibliothèques et plug-ins populaires. Réduire cet écart entre les bibliothèques CSS et les plug-ins améliorera l'expérience utilisateur et la satisfaction des développeurs concernant le point d'ancrage du défilement.
Nous allons concentrer le travail sur l'API sur scroll-snap :
1. Disponibilité et compatibilité des API dans les différents navigateurs
1. Commencez à travailler sur de nouvelles API CSS comme scroll-start.
1. Commencez à travailler sur les nouveaux événements JavaScript tels que snapChanged().
Fonctionnalités
Les résultats de l'enquête ont montré que les utilisateurs rencontrent des difficultés avec certains types spécifiques de composants liés au défilement sur le Web, car la plate-forme ne fournit pas les primitives dont ils ont besoin pour les créer sans plug-ins ni effort important. C'est un domaine que nous espérons explorer plus en détail.
Voici quelques-unes des fonctionnalités que les développeurs ont du mal à créer : 1. Carrousels 1. Défilement virtuel 1. Défilement infini
Ressources
- Défilement du rapport d'enquête
- Annonce d'enquête
- Rapports Mozilla DNA
- Compat2021 : cinq principaux problèmes de compatibilité sur le Web éliminés
Vignette: photo de Taylor Wilcox sur Unsplash.



