साल 2021 का स्क्रोल सर्वे देखें. साथ ही, Chrome टीम से जानें कि इसका असर Chromium और वेब की प्राथमिकताओं और प्लान पर कैसे पड़ता है.
अप्रैल में, Chrome की टीम ने 2019 की MDN वेब डीएनए रिपोर्ट में बताई गई सबसे ज़्यादा समस्याओं के आधार पर, स्क्रोल और टच-ऐक्शन से जुड़ा सर्वे जारी किया. 2021 के स्क्रोल सर्वे की रिपोर्ट तैयार है. इसमें, Chrome की टीम ने सर्वे के नतीजों से मिले कुछ विचार और कार्रवाई के लिए सुझाव शेयर किए हैं. हमें उम्मीद है कि इन नतीजों से, ब्राउज़र के वेंडर और स्टैंडर्ड ग्रुप को वेब स्क्रोलिंग को बेहतर बनाने का तरीका समझने में मदद मिलेगी.
2021 के स्क्रोल सर्वे की रिपोर्ट देखें.
ध्यान देने लायक नतीजे
इस सर्वे में पहचान छिपाकर, 880 लोगों ने असाइनमेंट सबमिट किए और 366 लोगों ने हर सवाल का जवाब दिया.
स्क्रोलिंग की शुरुआत करने के लिए, overflow-x:
scroll; जैसी सीएसएस की एक लाइन का इस्तेमाल किया जाता है. हालांकि, स्क्रोल एपीआई और विकल्पों का प्लैटफ़ॉर्म बड़ा है. इसमें JavaScript से लेकर
सीएसएस तक शामिल है. यहां दिए गए नतीजों से, वेब डेवलपर को आ रही समस्याओं को हाइलाइट करने में मदद मिलती है.
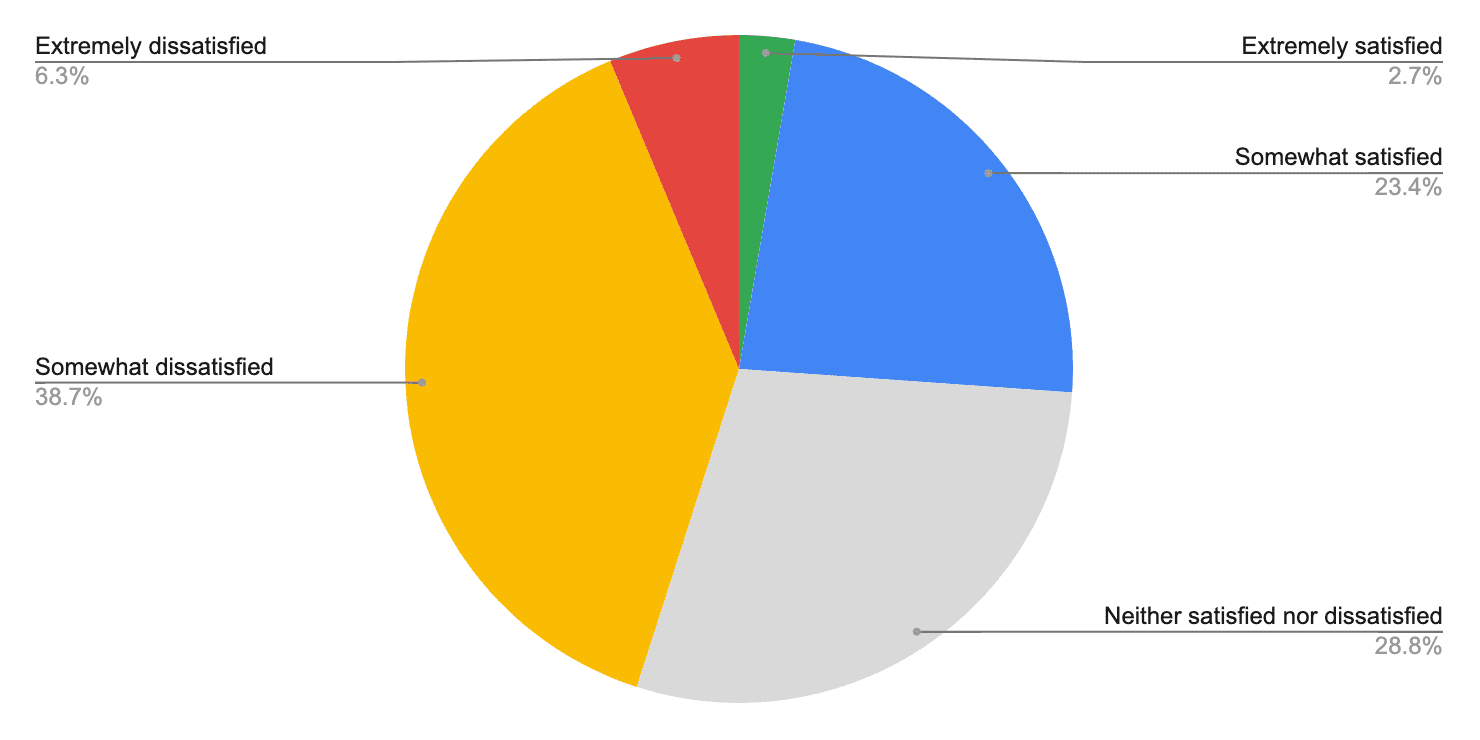
वेब स्क्रोलिंग से जुड़ी कुल संतुष्टि
सवाल 27
45%
वेब स्क्रोलिंग से कुछ हद तक या पूरी तरह से असंतुष्ट
हैं.
इस सवाल को सर्वे के आखिर में जान-बूझकर रखा गया था. इससे पहले, स्क्रोल के इस्तेमाल के 26 उदाहरणों और सुविधाओं के बारे में सवाल पूछे गए थे. जवाब से पता चलता है कि वेब कम्यूनिटी को स्क्रोल करने में परेशानी होती है. जवाब देने वाले करीब आधे लोगों ने बताया कि वे पूरी तरह से असंतुष्ट हैं.
हमारा मानना है कि स्क्रोल करने की सुविधा के बारे में लोगों की भावनाएं इतनी खराब नहीं होनी चाहिए. इस मेट्रिक को बदलना होगा. इससे साफ़ तौर पर पता चलता है कि अभी कुछ काम करना बाकी है.
स्क्रोल करने में समस्या आ रही है
दूसरा सवाल
43%
ने बताया है कि कुछ हद तक या
बहुत मुश्किल है.
हमारी रिसर्च से पता चला है कि ये समस्याएं, स्क्रोल के इस्तेमाल के उदाहरणों की संख्या ज़्यादा होने की वजह से आती हैं. जब हम स्क्रोलिंग के बारे में बात करते हैं, तो इसमें ये चीज़ें शामिल हो सकती हैं: - स्क्रोल की जा सकने वाली जगहों में एलिमेंट को पोज़िशन करना - इनफ़ाइनाइट स्क्रोलिंग - स्क्रोल लिंक किए गए ऐनिमेशन - कैरसेल - स्क्रोल व्यू पैडिंग - साइकिलिकल स्क्रोल - वर्चुअलाइज़्ड स्क्रोल
ब्राउज़र की सुविधाओं का न होना, मुश्किल JavaScript, और टच, कीबोर्ड, और गेमपैड जैसे इनपुट मोड के साथ काम करने की ज़रूरत, इन सभी चीज़ों को मुश्किल बनाती है.
टच इंटरैक्शन की अहमियत
तीसरा सवाल
51%
टच इंटरैक्शन को
बहुत या बहुत ज़्यादा ज़रूरी
के तौर पर रिपोर्ट करना चाहिए.
मोबाइल वेब पर आने वाले लोगों की संख्या में अब भी बढ़ोतरी हो रही है. इसलिए, यह देखकर हैरानी नहीं हुई कि जवाब देने वाले आधे लोगों ने बताया कि वेब पर उनके काम के लिए टच बहुत ज़रूरी है. इससे पता चला कि CSS स्क्रॉल स्नैप और touch-action जैसी वेब सुविधाओं पर ज़्यादा ध्यान देने की ज़रूरत है, ताकि वेब पर बेहतर क्वालिटी का टच इंटरैक्शन दिया जा सके.
टैब बटन या गेमपैड नेविगेशन का इस्तेमाल करना मुश्किल है
पांचवां सवाल
44%
गेमपैड और टैब नेविगेशन करना कुछ हद तक या बहुत मुश्किल
की शिकायत कर सकते हैं.
स्क्रॉल करने के लिए, कीबोर्ड के ऐरो बटन, Tab बटन, स्पेसबार, और गेमपैड जैसे नेविगेशन तरीके इस्तेमाल किए जाते हैं. हालांकि, पसंद के मुताबिक स्क्रॉल करने की सुविधा बनाते समय, इनका इस्तेमाल करना मुश्किल हो सकता है. करीब आधे लोगों ने बताया कि इन इनपुट को शामिल करना कुछ हद तक या बहुत मुश्किल है.
touch-action सीखना
नौवां सवाल
50%
सर्वे में शामिल
`टच-ऐक्शन: हेराफेरी`
के बारे में लर्निंग की रिपोर्ट करें.
सर्वे में कुछ खास एपीआई इस्तेमाल करने के बारे में पूछे गए कुछ सवाल पूछे गए. इनमें हां, नहीं या "आज मैंने सीखा" जैसे सवालों के जवाब शामिल हो सकते हैं. एक अहम सुझाव था उन लोगों की संख्या जिन्होंने सर्वे के दौरान touch-action के बारे में जानकारी हासिल की थी. ऐसे कस्टम टच जेस्चर बनाते समय यह एक अहम प्रॉपर्टी है जिसे स्क्रोल करते समय इंटरैक्ट करना ज़रूरी होता है.
साइक्लिकल स्क्रोलिंग
27वां सवाल
58%
कभी-कभी, अक्सर या हर प्रोजेक्ट के लिए रिपोर्ट
साइकलिकल स्क्रोलिंग का इस्तेमाल करके.
60 सेकंड के बाद, यह फिर से 0 से शुरू होगा.
वेब प्लैटफ़ॉर्म पर स्क्रोलिंग की सुविधा के लिए, ये संख्याएं ज़्यादा हैं. वेब प्लैटफ़ॉर्म पर, इस सुविधा के लिए बहुत कम या कोई सहायता नहीं मिलती. इस वजह से, इस सुविधा को अक्सर तकनीकी तौर पर बहुत ज़्यादा मेहनत करनी पड़ती है. साथ ही, इफ़ेक्ट को लागू करने के लिए, डुप्लीकेट या JavaScript इंजेक्ट किया जाता है. यह प्रॉडक्ट कैरसेल के लिए लोकप्रिय है. साथ ही, चक्रीय स्क्रोलिंग की सुविधा देने के लिए, सेकंड या मिनट में समय चुनने पर भी यह सुविधा काम आती है.
क्या स्क्रोल किए जा सकने वाले हिस्से ज़रूरी हैं
दूसरा सवाल
55%
बहुत या
बहुत ज़्यादा ज़रूरी
16%
रिपोर्ट बिलकुल नहीं
या कुछ हद तक ज़रूरी
जवाब देने वाले लोगों ने स्क्रोल किए जा सकने वाले हिस्सों की अहमियत के बारे में ज़ोर देकर बताया. इससे पता चलता है कि अच्छी क्वालिटी के स्क्रोल उपलब्ध कराने में आने वाली समस्याओं के बारे में भी लोगों को पता है.
कैरसेल
20वां सवाल
87%
कैरसेल इस्तेमाल किए हैं.
24%
रिपोर्ट में बताया गया है कि उन्हें
मैनेज करना आसान है.
सर्वे में हिस्सा लेने वाले करीब सभी लोग अपने वेब वर्क में कैरसेल का इस्तेमाल करते हैं. हालांकि, सिर्फ़ 25% लोगों को इन्हें मैनेज करना आसान लगता है. हमारी रिसर्च के दौरान, पहले से तैयार किए गए कैरसेल काफ़ी लोकप्रिय थे. हालांकि, इस आंकड़े से हमें हैरानी हुई, क्योंकि यह समस्या हल होने जैसा नहीं लग रहा.
इनफ़ाइनाइट स्क्रोलिंग
22वां सवाल
65%
कभी-कभी
इसका इस्तेमाल हर प्रोजेक्ट के लिए करें
60%
कुछ हद तक या
बहुत मुश्किल.
दो-तिहाई जवाब देने वाले अपने वेब काम में इनफ़ाइनाइट स्क्रोलिंग देते हैं और एक बराबर रकम की रिपोर्ट देना बहुत मुश्किल है. ज़्यादा इस्तेमाल का एक और उदाहरण जिसमें उन्हें ज़्यादा कठिनाई का सामना करना पड़ता है. इससे हमें पता चलता है कि किसी ऐसे क्षेत्र पर ध्यान देने की ज़रूरत है जिस पर ध्यान देने की ज़रूरत है.
content-visibility और
contain-intrinsic-size को एक साथ इस्तेमाल करके, लंबे समय तक स्क्रोल किए जा सकने वाले हिस्सों को रेंडर करने में लगने वाले समय को कम किया जा सकता है. हालांकि, ऐसा करने से "ज़्यादा लोड करें" वाले अनलिमिटेड स्क्रोल यूज़र एक्सपीरियंस (यूएक्स) में मदद नहीं मिलती.
स्क्रोल से लिंक या स्क्रोल से ट्रिगर होने वाले ऐनिमेशन
24वां सवाल
47%
कभी-कभी
इसका इस्तेमाल हर प्रोजेक्ट के लिए करें
56%
कुछ हद तक या
बहुत मुश्किल
जवाब देने वाले करीब आधे लोगों ने बताया कि वे स्क्रोल के हिसाब से चलने वाले ऐनिमेशन का इस्तेमाल करते हैं. साथ ही, आधे लोगों को इसे इस्तेमाल करने में मुश्किल आती है. इससे पता चलता है कि ज़्यादा इस्तेमाल होने के बावजूद, इसे इस्तेमाल करना मुश्किल है.
बिल्ट-इन स्क्रोलिंग की सुविधा के साथ मुकाबला करना
सवाल 26
32%
हमेशा या
ज़्यादातर समय
50%
कभी-कभी
फ़ोन और टैबलेट ऐप्लिकेशन के बिल्ट-इन स्क्रोल और टच इंटरैक्शन को अक्सर एक ऐसी साफ़ जगह के रूप में पेश किया जाता है जहां से वेब जा सकता है. सुविधाओं में स्क्रोल से लिंक किए गए ऐनिमेशन, प्रोग्रामैटिक इंटरफ़ेस, वॉइस इंटिग्रेशन, स्क्रोल हिंट, और पुल-टू-रीफ़्रेश एपीआई शामिल हैं.
सिर्फ़ आधे लोगों को लगा कि कभी-कभी ही, स्क्रीन पर मौजूद स्क्रोल बार की सुविधा के मुकाबले, ऐक्सेस बार की सुविधा का अनुभव मिलता है.
वेब पर स्क्रोल इंटरैक्शन को बनाते समय लोगों के अनुभव को बेहतर बनाना
27वां सवाल

सर्वे से मिली अहम जानकारी
सर्वे के नतीजों को चार कैटगरी में बांटा गया है: काम करने की सुविधा, शिक्षा, एपीआई, और सुविधाएं.
इनके साथ काम करता है
Chrome की टीम ने वेब के साथ काम करने से जुड़ी समस्याओं की संख्या को कम करने का लक्ष्य तय किया है. इनमें स्क्रोल करने से जुड़ी समस्याएं भी शामिल हैं.
साथ काम करने से जुड़ी पहली तीन समस्याएं, जिन पर फ़ोकस करना है:
1. हॉरिज़ॉन्टल स्क्रोलिंग की सुविधा.
1. overscroll-behavior क्रॉस ब्राउज़र.
1. -webkit-scrollbar से प्रीफ़िक्स हटाना और स्टैंडर्ड का पालन करना.
शिक्षा
सर्वे के नतीजों से पता चला कि touch-action और लॉजिकल प्रॉपर्टी के बारे में ज़्यादा जानकारी देने की ज़रूरत है. ब्राउज़र, अंतरराष्ट्रीय लेआउट के मामले में सबसे आगे है. हालांकि, ऐसा लगता है कि इसका इस्तेमाल कम किया जा रहा है या इसे गलत तरीके से समझा जा रहा है.
इन चीज़ों पर ध्यान दें:
1. touch-action
1. लॉजिकल प्रॉपर्टी
API
स्क्रॉल स्नैपिंग का इस्तेमाल बढ़ रहा है. डेवलपर ने बताया है कि वे लोकप्रिय लाइब्रेरी और प्लग इन के साथ इंटरऑपरेबल सुविधाओं का इस्तेमाल करना चाहते हैं. सीएसएस और प्लग इन लाइब्रेरी के बीच के इस अंतर को कम करने से, स्क्रॉल स्नैप डेवलपर और उपयोगकर्ता अनुभव को बेहतर बनाने में मदद मिलेगी.
हम एपीआई के काम पर scroll-snap पर फ़ोकस करेंगे:
1. एपीआई की उपलब्धता और अलग-अलग ब्राउज़र के साथ काम करने की सुविधा.
1. scroll-start जैसे नए CSS
एपीआई पर काम शुरू करें.
1. snapChanged() जैसे नए JS इवेंट पर काम करना शुरू करें.
सुविधाएं
सर्वे के नतीजों से पता चला है कि उपयोगकर्ताओं को वेब पर स्क्रोल से जुड़े कुछ खास कॉम्पोनेंट बनाने में परेशानी होती है. इसकी वजह यह है कि प्लैटफ़ॉर्म, उन्हें प्लग इन या ज़्यादा मेहनत के बिना बनाने के लिए ज़रूरी प्राइमिटिव नहीं देता. हमें उम्मीद है कि हम इस बारे में ज़्यादा जानकारी हासिल कर पाएंगे.
जिन सुविधाओं को बनाने में डेवलपर को परेशानी होती है उनमें ये शामिल हैं: 1. कैरसेल 1. वर्चुअल स्क्रोल 1. इनफ़ाइनाइट स्क्रोलिंग
संसाधन
- स्क्रोल सर्वे रिपोर्ट
- सर्वे से जुड़ा एलान
- Mozilla DNA रिपोर्ट
- Compat2021: वेब पर, वेबसाइट के साथ काम करने से जुड़ी पांच सबसे बड़ी समस्याओं को हल करना
थंबनेल इमेज: Unsplash पर Taylor Wilcox की फ़ोटो.



