Consulta il report del sondaggio sullo scorrimento del 2021 e le parole del team di Chrome su come questo influisce sulle priorità e sui piani per Chromium e il web.
Ad aprile, il team di Chrome ha pubblicato un sondaggio su scorrimento e azioni tocco in base ai principali problemi segnalati nel report MDN Web DNA 2019. Il report del sondaggio sul scorrimento del 2021 è pronto e il team di Chrome vorrebbe condividere alcune considerazioni e azioni che abbiamo ricavato dai risultati del sondaggio. Ci auguriamo che questi risultati aiutino i fornitori di browser e i gruppi di standard a capire come migliorare lo scorrimento del web.
Visualizza il report del sondaggio sul scorrimento del 2021.
Risultati degni di nota
Il sondaggio ha raccolto in modo anonimo 880 invii, di cui 366 hanno risposto a ogni domanda.
Anche se per iniziare a utilizzare lo scorrimento è sufficiente una riga di CSS, come overflow-x:
scroll;, la superficie delle API e delle opzioni di scorrimento è ampia e spazia da JavaScript a
CSS. I seguenti risultati aiutano a evidenziare i problemi riscontrati dagli sviluppatori web.
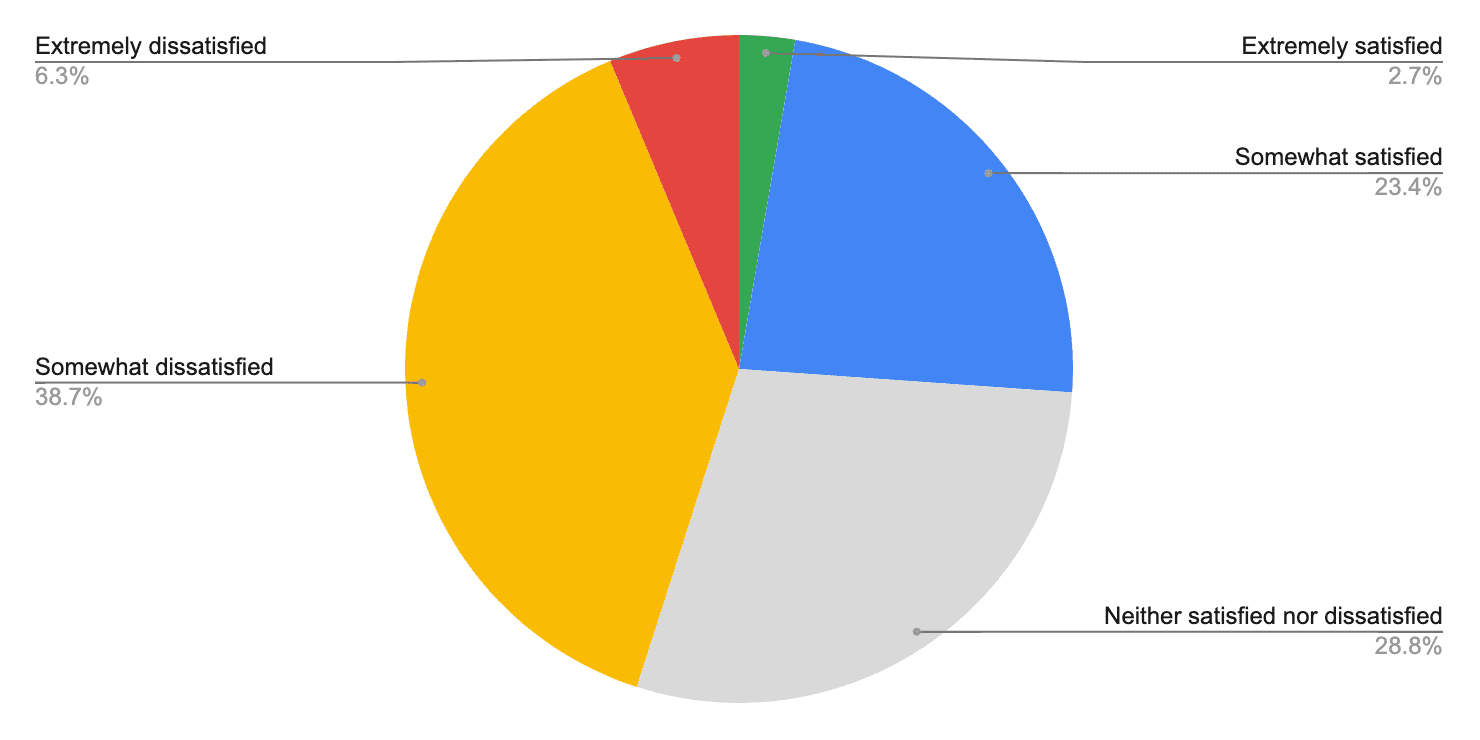
Soddisfazione generale con lo scorrimento web
Domanda 27
Il 45%
sono piuttosto o estremamente insoddisfatti nel complesso
con lo scorrimento web.
Questa domanda è stata posta intenzionalmente verso la fine del sondaggio, dopo le domande su 26 funzionalità e casi d'uso relativi allo scorrimento. Dalla risposta è chiaro che la community web ha difficoltà con lo scorrimento. Quasi la metà degli intervistati segnala un livello di insoddisfazione complessiva.
Riteniamo che l'opinione generale circa l'utilizzo dello scorrimento non dovrebbe essere così bassa. Questa metrica deve essere modificata; è un chiaro segnale che c'è del lavoro da fare.
Difficoltà a utilizzare la barra di scorrimento
Domanda 2
43%
hanno segnalato che è piuttosto o
estremamente difficile
lavorare con lo scorrimento.
Dalla nostra ricerca è emerso che queste difficoltà derivano dalla moltitudine di casi d'uso per lo scorrimento. Quando parliamo di scorrimento, potremmo includere: - Posizionamento di elementi all'interno di aree scorrevoli - Scorrimento infinito - Animazione collegata allo scorrimento - Carousel - Spaziatura di Scrollview - Scorrimento ciclico - Scorrimento virtualizzato
Tutte queste cose si rendono più difficili da gestire: la mancanza di funzionalità del browser, il codice JavaScript complesso e la necessità di supportare modalità di input come tocco, tastiera e gamepad.
L'importanza delle interazioni touch
Domanda 3
51%
segnala le interazioni con tocco come
molto o estremamente importanti
per il proprio lavoro.
Dato che il numero di utenti del web mobile è ancora in aumento nelle statistiche sulle visite, non è stato sorprendente vedere che la metà degli intervistati ritiene che il tocco sia molto importante per il proprio lavoro sul web. Ciò ha indicato che funzionalità web come lo snap scorrimento CSS e touch-action richiedono un'attenzione maggiore affinché il web possa offrire un'interazione tocco di alta qualità.
Difficoltà di navigazione con il tasto Tab o il gamepad
Domanda 5a
44%
Riferiscono che è piuttosto o estremamente difficile
utilizzare il gamepad e la navigazione tra le schede.
Lo scorrimento include metodi di navigazione come frecce della tastiera, tasti Tab, pressioni della barra spaziatrice e gamepad e può essere difficile includerli quando si esegue un lavoro di scorrimento personalizzato. Quasi la metà degli intervistati afferma che è in qualche misura o estremamente difficile includere questi input.
Apprendimento touch-action
Domanda 9
50%
segnala l'apprendimento su
'touch-action: manipolaion'
dal sondaggio.
Alcune domande del sondaggio riguardavano l'utilizzo di determinate API con una possibile risposta Sì, No o "Oggi ho imparato". Un feedback significativo è stato il numero di persone che hanno dichiarato di aver appreso dell'esistenza di touch-action dal sondaggio, poiché si tratta di una proprietà fondamentale per la creazione di gesti tocco personalizzati che devono interagire con lo scorrimento.
Scorrimento ciclico
Domanda 27
58%
segnala a volte, spesso o su ogni progetto
utilizzando lo scorrimento ciclico.
dopo 60 secondi ricomincia da 0.
Questi numeri sono elevati per una funzionalità di scorrimento con un supporto ridotto o nullo fornito dalla piattaforma web. Per questo motivo, la funzionalità spesso comporta un elevato debito tecnico, con duplicazione o inserimento di JavaScript per forzare l'effetto. È molto utilizzato per i caroselli di prodotti e quando si seleziona il tempo in secondi o minuti per offrire uno scorrimento ciclico.
Le aree scorrevoli sono importanti
Domanda 2
55%
Molto o
estremamente importante
16%
Segnala come per nulla
o leggermente importante
Gli intervistati hanno sottolineato l'importanza delle aree scorrevoli, fornendo un altro indicatore delle difficoltà necessarie per offrire uno scorrimento di alta qualità.
Caroselli
Domanda 20
L'87%
hanno utilizzato i caroselli.
24%
ritengono che siano
facili da gestire.
Quasi tutti gli intervistati inserisce caroselli nei propri lavori sul web, mentre solo il 25% li trova facili da gestire. I caroselli predefiniti erano molto apprezzati durante la nostra ricerca, ma questa statistica ci ha sorpreso, perché non sembra che il problema sia stato risolto.
Scorrimento continuo
Domanda 22
65%
utilizzarla a volte
per ogni progetto
60%
abbastanza o
estremamente difficile.
Due terzi dei partecipanti offrono scorrimento infinito nel proprio lavoro web e un numero uguale di utenti dichiara che è difficile farlo. Un altro esempio di utilizzo elevato associato a un'elevata difficoltà, che ci indica un'area che richiede attenzione.
Sebbene content-visibility e
contain-intrinsic-size possano essere combinati per ridurre i costi di rendering per le aree scorrevoli lunghe, non sembrano essere utili per l'esperienza utente con scorrimento infinito "Carica altro".
Animazioni collegate allo scorrimento o attivate dallo scorrimento
Domanda 24
Il 47%
usalo a volte
per ogni progetto
56%
segnala alquanto difficile o
estremamente difficile
Quasi la metà di tutti i partecipanti utilizza animazioni orchestrate con scorrimento e la metà dei partecipanti riscontra difficoltà, confermando ancora una volta il legame tra utilizzo elevato e difficoltà.
Competi con lo scorrimento integrato
Domanda 26
Il 32%
sempre o
la maggior parte delle volte
50%
a volte
Le interazioni di scorrimento e tocco integrate delle applicazioni per smartphone e tablet sono spesso pubblicizzate come un luogo chiaro in cui il web può recuperare il tempo perso. Le funzionalità includono animazioni collegate allo scorrimento, interfacce programmatiche, integrazione vocale, suggerimenti di scorrimento e API pull-to-refresh.
Solo la metà degli intervistati ha ritenuto possibile eguagliare solo a volte l'esperienza di scorrimento integrata.
Soddisfazione generale per la creazione di interazioni di scorrimento sul web
Domanda 27

Approfondimenti del sondaggio
I risultati del sondaggio sono suddivisi in quattro categorie: compatibilità, formazione, API, e funzionalità.
Compatibilità
Il team di Chrome ha dichiarato un obiettivo di ridurre il numero di problemi di compatibilità web, inclusa la compatibilità con scorrimento.
I primi tre problemi di compatibilità su cui concentrarsi:
1. Compatibilità con lo scorrimento orizzontale.
1. overscroll-behavior cross-browser.
1. Rimozione dei prefissi da -webkit-scrollbar e conformità allo standard.
Istruzione
I risultati del sondaggio hanno dimostrato che è necessario fornire una maggiore formazione su touch-action e sulle proprietà
logiche. Il browser è all'avanguardia del layout internazionale ed è evidente che non viene utilizzato a pieno o che non è compreso.
Aree su cui concentrarsi:
1. touch-action
1. Proprietà logiche
API
L'utilizzo dell'aggancio allo scorrimento è in crescita e gli sviluppatori hanno risposto di voler utilizzare le funzionalità in modo interoperabile con librerie e plug-in popolari. Ridurre questo divario tra le librerie CSS e dei plug-in contribuirà a migliorare l'esperienza utente e degli sviluppatori con lo snap scorrevole.
Ci concentreremo sul lavoro relativo all'API su scroll-snap:
1. Disponibilità e compatibilità delle API tra i browser.
1. Inizia a lavorare su nuove API CSS come scroll-start.
1. Inizia a lavorare su nuovi eventi JS come snapChanged().
Funzionalità
I risultati del sondaggio hanno mostrato che gli utenti hanno difficoltà con alcuni tipi specifici di componenti correlati allo scorrimento sul web, in quanto la piattaforma non fornisce le primitive di cui hanno bisogno per crearli senza plug-in o un elevato livello di impegno. È un'area che speriamo di esplorare più a fondo.
Le funzionalità che gli sviluppatori hanno difficoltà a creare includono: 1. Caroselli 1. Scorrimento virtuale 1. Scorrimento continuo
Risorse
- Report sul sondaggio scorrevole
- Annuncio del sondaggio
- Mozilla DNA Reports
- Compat2021: eliminazione dei cinque principali punti critici di compatibilità sul web
Immagine in miniatura: foto di Taylor Wilcox su Unsplash.



