בדוח הסקר של גלילה לשנת 2021 מוסבר איך הנתונים האלה משפיעים על העדיפויות והתוכניות של Chromium והאינטרנט, וגם מופיע מידע מאת צוות Chrome.
באפריל, צוות Chrome פרסם סקר בנושא גלילה ופעולות מגע על סמך הבעיות המובילות שדווחו בדוח MDN Web DNA לשנת 2019. הדוח של סקר הגלילה לשנת 2021 מוכן, וצוות Chrome רוצה לשתף כמה מחשבות ופעולות שעלינו לבצע על סמך תוצאות הסקר. אנחנו מקווים שהתוצאות האלה יעזרו לספקי דפדפנים ולקבוצות סטנדרטים להבין איך לשפר את הגלילה באינטרנט.
לצפייה בדוח הסקר בנושא גלילה ב-2021
תוצאות משמעותיות
במסגרת הסקר נאספו באופן אנונימי 880 הגשות, ו-366 השיבו על כל השאלות.
כדי להתחיל לגלול, צריך רק שורת CSS אחת, כמו overflow-x:
scroll;, אבל יש מגוון רחב של אפשרויות ו-API לגלילה, החל מ-JavaScript ועד CSS. התוצאות הבאות עוזרות להדגיש את הבעיות שמפתחי אתרים נתקלים בהן.
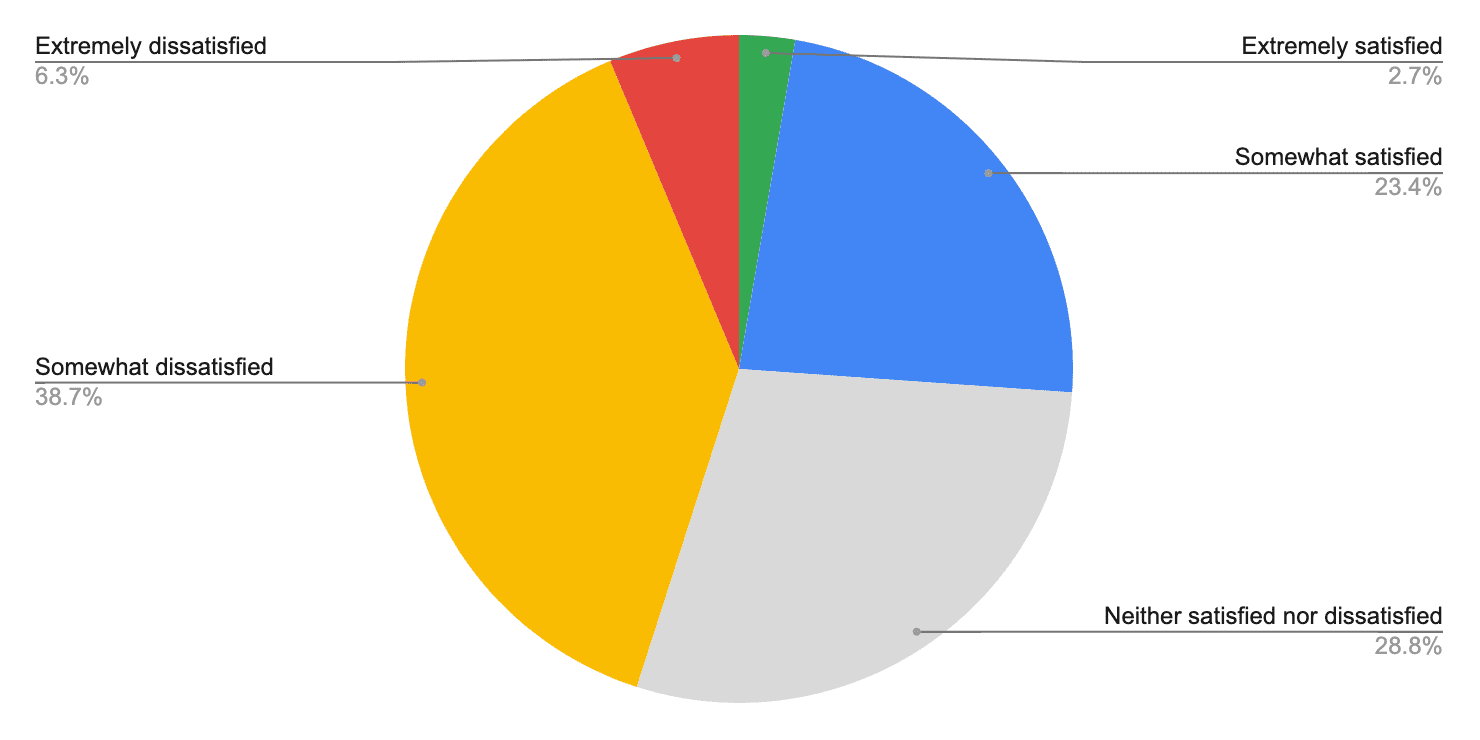
שביעות הרצון הכוללת מהגלילה באינטרנט
שאלה 27
45%
לא מרוצים או לא מרוצים בכלל
מגלילה באינטרנט.
השאלה הזו מופיעה בסוף הסקר בכוונה, אחרי שאלות על 26 תכונות ותרחישי שימוש בגלילה. מהתשובות ברור שקהילת האינטרנט מתקשה לגלול. כמעט חצי מהמשיבים מדווחים על רמה של אי שביעות רצון כוללת.
אנחנו סבורים שהדעה הכללית לגבי העבודה עם 'הגלילה' לא אמורה להיות נמוכה כל כך. צריך לשנות את המדד הזה. זה סימן ברור שיש עבודה שצריך לבצע.
קושי בעבודה עם גלילה
שאלה 2
43%
דיווחו על כך שקצת או
קשה מאוד
לגלול.
מהמחקר שלנו עולה שהקשיים האלה נובעים ממגוון התרחישים לדוגמה שבהם נעשה שימוש בגלילה. כשאנחנו מדברים על גלילה, יכול להיות שזה יכלול: - מיקום רכיבים בתוך אזורים שניתן לגלול בהם - גלילה אינסופית - אנימציה מקושרת לגלילה - קרוסלות - ריפוי של תצוגת גלילה - גלילה מחזורית - גלילה וירטואלית
להקשות על כל הדברים האלה יהיה קשה יותר לבצע את כל הפעולות האלה: תכונות דפדפן חסרות, JavaScript מורכב והצורך בתמיכה במצבי קלט כולל מגע, מקלדת וגיימפאד.
החשיבות של אינטראקציות מגע
שאלה 3
51%
לדווח על אינטראקציות מגע כ
מאוד או חשובות מאוד
לעבודה שלהן.
מספר המשתמשים באינטרנט לנייד עדיין עולה בנתוני הביקורים, ולכן לא מפתיע ש-50% מהמשיבים דיווחו שהמגע חשוב מאוד לעבודה שלהם באינטרנט. הנתונים האלה הצביעו על כך שתכונות אינטרנט כמו CSS
scroll snap ו-touch-action זקוקות לתשומת לב מיוחדת כדי שהאינטרנט יוכל לספק אינטראקציה מגע באיכות גבוהה.
קשיים בניווט באמצעות מקש Tab או בקר משחקים
שאלה 5א
44%
דיווח על כך שקצת או מאוד קשה
להשתמש בג'וימפקד ובניווט באמצעות כרטיסיות.
גלילה כוללת שיטות ניווט כמו החצים במקלדת, מקשי Tab, לחיצות על מקש הרווח וגיימפדים, ויכול להיות שיהיה קשה לכלול אותן כשמבצעים גלילה בהתאמה אישית. כמעט מחצית מהמשיבים מדווחים שקשה להם קצת או מאוד לכלול את הקלט הזה.
למידה touch-action
שאלה 9
50%
צריך לדווח על למידה על
'touch-action: מניפולציה'
מהסקר.
חלק מהשאלות בסקר עסקו בשימוש בממשקי API מסוימים, עם אפשרויות התשובה 'כן', 'לא' או 'היום למדתי'. אחד מהנתונים החשובים שהתקבלו מהמשוב היה מספר האנשים שדיווחו שהם למדו על המאפיין touch-action מהסקר. זהו מאפיין קריטי כשמפתחים תנועות מגע בהתאמה אישית שצריכות לקיים אינטראקציה במהלך גלילה.
גלילה מחזורית
שאלה 27
58%
לדווח לפעמים, לעיתים קרובות או בכל פרויקט
באמצעות גלילה מחזורית.
אחרי 60 שניות הסרטון מתחיל שוב ב-0.
אלה מספרים גבוהים לתכונה של גלילה עם תמיכה מועטה או ללא תמיכה כלל בפלטפורמת האינטרנט. לכן, לתכונה הזו יש לרוב חובות טכניים גבוהים, עם כפילויות או הזרקות של JavaScript כדי לאלץ את האפקט. האפשרות הזו פופולרית בקרוסלות של מוצרים, וכאשר בוחרים זמן בשניות או בדקות כדי להציע גלילה מחזורית.
האם אזורים שניתן לגלול בהם חשובים
שאלה 2
55%
חשובה מאוד או
חשובה ביותר
16%
דיווח על אין חשיבות
או על חשיבות נמוכה
המשיבים הביעו דעה נחרצת לגבי החשיבות של אזורים שניתן לגלול בהם, וסיפקנו עוד אות לגבי הקשיים שצריך להתגבר עליהם כדי לספק גלילה באיכות גבוהה.
קרוסלות
שאלה 20
87%
השתמשו בקרוסלות.
24%
מדווחים שהן
קלות לניהול.
כמעט כל המשיבים משתמשים בקרוסלות בעבודות שלהם באינטרנט, אבל רק 25% מהם מוצאים אותם קל לנהל. קרוסלות רגילות היו פופולריות במהלך המחקר שלנו, אבל הנתון הסטטיסטי הזה הפתיע אותנו, כי נראה שהפתרון לא ממש פתרון.
גלילה מתמשכת
שאלה 22
65%
להשתמש בו לפעמים
בכל פרויקט
60%
במידה מסוימת או
קשה מאוד.
שני שלישים מהמשיבים משתמשים בגלילה אינסופית באתרים שלהם, ומספר זהה מדווחים על הקושי לבצע זאת. זוהי דוגמה נוספת לשימוש גבוה בשילוב עם קושי גבוה, שמצביעה על תחום שדורש תשומת לב.
אפשר לשלב את content-visibility ואת contain-intrinsic-size כדי לצמצם את עלויות העיבוד באזורים ארוכים שאפשר גלילה, אבל נראה שזה לא עוזר ב"טעינה מתמשכת" של חוויית הגלילה האינסופית.
אנימציות שמקושרות לגלילה או מופעלות על ידי גלילה
שאלה 24
47%
משתמשים בה לפעמים
בכל פרויקט
56%
לדווח במידת או
קשה מאוד
כמעט חצי מכל המשיבים משתמשים באנימציות מאורגנות גלילה, וחצי מהם מתקשים שוב לקשר בין שימוש גבוה בקושי.
מתחרים עם גלילה מובנית
שאלה 26
32%
תמיד או
רוב הזמן
50%
לפעמים
האינטראקציות המובנים של הגלילה והמגע ביישומי טלפון וטאבלט נתפסות בדרך כלל כמקום ברור שבו האינטרנט יכול להתעדכן. התכונות כוללות אנימציות שמקושרות לגלילה, ממשקים פרוגרמטיים, שילוב של קול, טיפים לגלילה וממשקי API ל'משיכה לרענון'.
רק מחצית מהמשיבים ציינו שאפשר להשיג חוויה דומה לזו של גלילה מובנית רק לפעמים.
שביעות רצון כללית מיצירת אינטראקציות של גלילה באינטרנט
שאלה 27

מסקנות מהסקר
תוצאות הסקר מחולקות לארבע קטגוריות: תאימות, חינוך, ממשקי API ותכונות.
תאימות
צוות Chrome הכריז על יעד לצמצום מספר הבעיות בתאימות לאינטרנט, כולל תאימות לגלילה.
שלוש בעיות התאימות הראשונות שצריך להתמקד בהן:
1. תאימות לגלילה אופקית.
1. overscroll-behavior בדפדפנים שונים.
1. הסרת הקידומות מ--webkit-scrollbar ופעולת לפי התקן.
חינוך
תוצאות הסקר הראו שיש צורך בהדרכה נוספת בנושא touch-action ומאפיינים לוגיים. הדפדפן נמצא בחזית הפריסה הבינלאומית, ונראה שהוא לא בשימוש או שלא מובן.
תחומים שצריך להתמקד בהם:
1. touch-action
1. מאפיינים לוגיים
ממשקי API
השימוש בהצמדה של גלילה הולך וגדל, ומפתחים ענו שהם רוצים להשתמש בתכונות בשילוב עם ספריות ויישומי פלאגין פופולריים. צמצום הפער הזה בין CSS לבין ספריות הפלאגין יעזור לשפר את חוויית המשתמש ואת שביעות הרצון של המפתחים בנושא 'הצמדת גלילה'.
נתמקד ב-API של scroll-snap:
1. זמינות ותאימות של ממשקי API בדפדפנים שונים.
1. להתחיל לעבוד עם ממשקי CSS API חדשים כמו scroll-start.
1. מתחילים לעבוד על אירועי JS חדשים כמו snapChanged().
תכונות
תוצאות הסקר הראו שהמשתמשים מתקשים ליצור באינטרנט סוגים מסוימים של רכיבים שקשורים לגלילה, כי הפלטפורמה לא מספקת את הרכיבים הבסיסיים הדרושים ליצירתם בלי תוספים או מאמץ רב. זהו תחום שאנחנו מקווים לחקור לעומק.
התכונות שהמפתחים מתקשים ליצור הן, בין השאר: 1. קרוסלות 1. גלילה וירטואלית 1. גלילה מתמשכת
משאבים
- הדוח 'סקר גלילה'
- הודעה לגבי הסקר
- דוחות DNA של Mozilla
- Compat2021: ביטול חמש הבעיות העיקריות שקשורות לתאימות באינטרנט
תמונה ממוזערת: תמונה מאת Taylor Wilcox ב-Un ממליצים.



