2021년 스크롤 설문조사 보고서와 이 보고서가 Chromium 및 웹의 우선순위와 계획에 미치는 영향에 관한 Chrome팀의 의견을 확인하세요.
지난 4월, Chrome팀은 2019 MDN Web DNA Report에서 가장 많이 보고된 문제를 기반으로 스크롤 및 터치 동작 설문조사를 출시했습니다. 2021 스크롤 설문조사 보고서가 준비되었습니다. Chrome팀에서는 설문조사 결과에서 얻은 몇 가지 생각과 조치 항목을 공유하고자 합니다. 이러한 결과가 브라우저 공급업체와 표준 그룹에서 웹 스크롤을 개선하는 방법을 이해하는 데 도움이 되기를 바랍니다.
2021 스크롤 설문조사 보고서를 확인하세요.
주목할 만한 결과
설문조사에는 익명으로 제출된 880개 항목 중 366개가 모든 질문에 답변했습니다.
스크롤을 시작하는 것은 overflow-x:
scroll;와 같이 CSS 한 줄이지만 스크롤 API 및 옵션의 노출 영역은 JavaScript에서 CSS에 이르기까지 넓습니다. 다음 결과는 웹 개발자에게 발생하는 문제를 강조하는 데 도움이 됩니다.
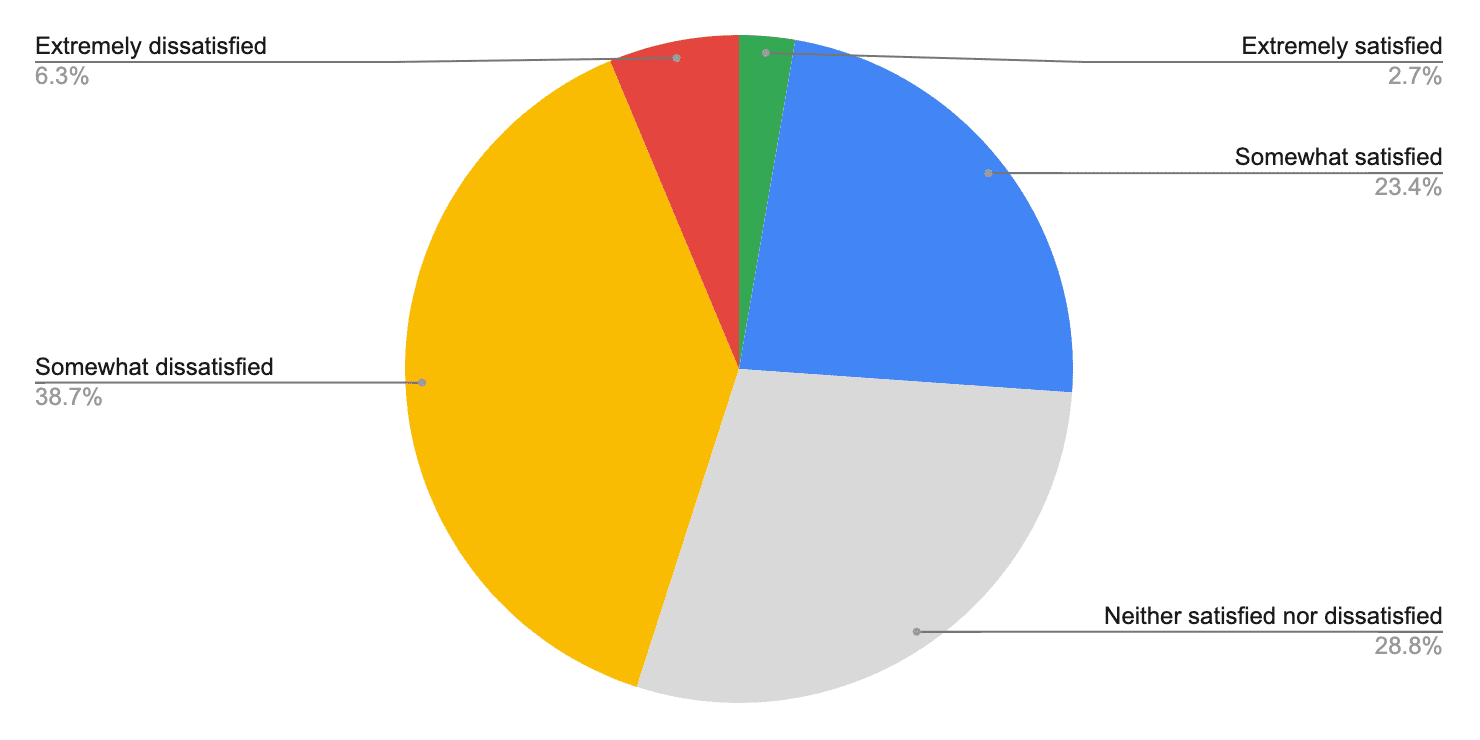
웹 스크롤에 대한 전반적인 만족도
문항 27
45%
웹 스크롤에 약간 또는 전반적으로 매우 불만족
합니다.
이 질문은 스크롤 사용 사례 및 기능 26가지에 관한 질문 후에 의도적으로 설문조사 끝부분에 배치되었습니다. 응답을 보면 웹 커뮤니티에서 스크롤 문제가 발생하고 있음이 분명합니다. 응답자의 거의 절반이 전반적인 불만족 수준을 보고했습니다.
스크롤 작업에 대한 전반적인 감정이 이 정도로 낮아서는 안 된다고 생각합니다. 이 측정항목은 변경해야 합니다. 할 일이 있다는 명확한 신호입니다.
스크롤 사용 시 어려움
질문 2
43%
다소 또는
매우 어렵
게 스크롤을 사용한다고 신고했습니다.
Google의 연구에 따르면 이러한 어려움은 스크롤의 다양한 사용 사례에서 비롯됩니다. 스크롤에 관해 이야기할 때는 다음을 포함할 수 있습니다. - 스크롤 가능한 영역 내 요소 배치 - 무한 스크롤 - 스크롤 연결 애니메이션 - 캐러셀 - 스크롤뷰 패딩 - 주기적 스크롤 - 가상화된 스크롤
누락된 브라우저 기능, 복잡한 JavaScript, 입력 모드 지원 필요성(터치, 키보드, 게임패드 등)으로 인해 이 모든 것이 더 어려워집니다.
터치 상호작용의 중요성
질문 3
51%
터치 상호작용을
작업에 매우 또는 매우 중요
하다고 보고합니다.
모바일 웹 사용자의 방문 통계가 계속 증가하고 있으므로 응답자의 절반이 웹에서의 작업에 터치가 매우 중요하다고 말한 것은 놀라운 일이 아닙니다. 이는 웹에서 고품질 터치 상호작용을 제공할 수 있도록 CSS 스크롤 스냅 및 touch-action와 같은 웹 기능에 추가로 주의를 기울여야 함을 의미합니다.
탭 키 또는 게임패드 탐색의 어려움
문항 5a
44%
게임패드 및 탭 탐색을 다소 또는 매우 어렵게
사용한다고 신고합니다.
스크롤에는 키보드 화살표, Tab 키, 스페이스바 누르기, 게임패드와 같은 탐색 방법이 포함되며 맞춤 스크롤 작업을 할 때 이를 포함하기가 어려울 수 있습니다. 응답자의 거의 절반이 이러한 정보를 포함하는 것이 다소 또는 매우 어렵다고 답했습니다.
touch-action 학습
문항 9
50%
설문조사에서
`touch-action: manipulation`
에 대해 학습하도록 보고합니다.
일부 설문조사 질문에서는 특정 API 사용에 관해 물었고 '예', '아니요', '오늘 알게 됨' 중에서 답변할 수 있었습니다. 주목할 만한 의견 중 하나는 설문조사에서 touch-action에 관해 알게 되었다고 말한 사용자의 수입니다. touch-action는 스크롤 내에서 상호작용해야 하는 맞춤 터치 동작을 빌드할 때 중요한 속성입니다.
주기적 스크롤
문제 27
58%
때때로, 자주 또는 모든 프로젝트에서
주기적 스크롤을 사용하여 보고합니다.
60초 후에는 0에서 다시 시작됩니다.
웹 플랫폼에서 거의 지원하지 않거나 지원하지 않는 스크롤 기능에 비해 이 수치는 높습니다. 이로 인해 이 기능은 종종 중복이나 JavaScript가 삽입되어 효과를 강제하는 등 상당한 기술적 부채가 발생합니다. 제품 캐러셀과 주기적 스크롤을 제공하기 위해 초 또는 분 단위로 시간을 선택할 때 많이 사용됩니다.
스크롤 가능한 영역이 중요한가
질문 2
55%
매우 또는
매우 중요
16%
전혀 중요하지 않음
또는 약간 중요함으로 신고합니다.
응답자들은 스크롤 가능한 영역의 중요성을 강하게 느끼고 있었으며, 이는 고품질 스크롤을 제공하는 데 필요한 어려움을 보여주는 또 다른 신호입니다.
캐러셀
문항 20
87%
사용해 본 적이 있습니다.
24%
관리하기 쉽습니다.
거의 모든 응답자가 웹 작업에 캐러셀을 게재하지만 25%만 캐러셀을 쉽게 관리할 수 있다고 생각합니다. 조사 기간 동안 일반 캐러셀이 많이 사용되었지만 문제 해결이 그리 용이하지 않아 놀랐습니다.
무한 스크롤
문항 22
65%
가끔
모든 프로젝트에 사용
60%
다소 또는
매우 어렵습니다.
응답자의 3분의 2는 웹 작업에서 무한 스크롤을 제공하고 있으며, 같은 비율의 응답자가 이를 어렵다고 말합니다. 사용 빈도가 높고 난이도도 높은 또 다른 예로, 이는 주의를 기울여야 할 영역을 나타냅니다.
content-visibility와 contain-intrinsic-size를 결합하여 긴 스크롤 가능한 영역의 렌더링 비용을 줄일 수는 있지만 '더 많은' 무한 스크롤 UX에는 도움이 되지 않는 것 같습니다.
스크롤 연결 또는 스크롤 트리거 애니메이션
문항 24
47%
가끔
모든 프로젝트에 사용
56%
다소 또는
매우 어려움 신고
응답자의 거의 절반이 스크롤에 맞춰 애니메이션을 사용하고 있으며, 절반은 이를 어렵다고 생각하여 다시 한번 사용 빈도가 높을수록 어려움이 커진다는 점을 시사합니다.
내장 스크롤과 경쟁
문항 26
32%
항상 또는
대부분
50%
가끔
휴대전화 및 태블릿 애플리케이션의 내장 스크롤 및 터치 상호작용은 웹에서 따라잡을 수 있는 명확한 영역으로 자주 선전됩니다. 이러한 기능에는 스크롤 연결 애니메이션, 프로그래매틱 인터페이스, 음성 통합, 스크롤 힌트, 풀 투 리프레시 API가 포함됩니다.
응답자의 절반만 내장 스크롤 환경과 일치하는 경우가 가끔 있다고 생각했습니다.
웹에서 스크롤 상호작용을 구축하는 전반적인 만족도
문항 27

설문조사 결과 요약
설문조사 결과는 호환성, 교육, API, 기능의 4가지 카테고리로 분류됩니다.
호환성
Chrome팀은 스크롤 호환성을 비롯한 웹 호환성 문제의 수를 줄이기 위한 목표를 선언했습니다.
중점적으로 살펴볼 첫 번째 세 가지 호환성 문제는 다음과 같습니다.
1. 가로 스크롤 호환성
1. overscroll-behavior 교차 브라우저입니다.
1. -webkit-scrollbar에서 접두사를 삭제하고 표준을 따릅니다.
교육
설문조사 결과 touch-action 및 논리적 속성에 관한 교육이 더 필요하다는 의견이 많았습니다. 이 브라우저는 국제 레이아웃의 최전선에 있으며, 활용도가 낮거나 오해되고 있는 것으로 보입니다.
중점사항:
1. touch-action
1. 논리 속성
API
스크롤 스냅의 사용이 증가하고 있으며 개발자들은 인기 라이브러리 및 플러그인과 상호 운용되는 기능을 사용하고 싶다고 응답했습니다. CSS와 플러그인 라이브러리 간의 격차를 줄이면 스크롤 스냅 개발자와 사용자 환경의 만족도를 높일 수 있습니다.
scroll-snap에 관한 API 작업에 집중할 예정입니다.
1. 브라우저 간 API 사용 가능 여부 및 호환성
1. scroll-start와 같은 새로운 CSS API 작업을 시작합니다.
1. snapChanged()와 같은 새 JS 이벤트에서 작업을 시작합니다.
기능
설문조사 결과에 따르면 플랫폼에서 플러그인이나 많은 노력 없이 빌드하는 데 필요한 프리미티브를 제공하지 않으므로 사용자가 웹에서 특정 유형의 스크롤 관련 구성요소를 만드는 데 어려움을 겪고 있습니다. 이 부분은 YouTube에서 더 심층적으로 살펴보고자 하는 영역입니다.
개발자가 빌드하는 데 어려움을 겪는 기능은 다음과 같습니다. 1. 캐러셀 1. 가상 스크롤 1. 무한 스크롤
리소스
썸네일 이미지: Unsplash의 Taylor Wilcox님 제공 사진


