Baseline kommt zu caniuse.com! In diesem Beitrag erfahren Sie mehr über die Integration und einige der Funktionen, die 2023 Teil von Baseline wurden.
Mit der neuen Definition der Baseline gibt es zwei Phasen im Lebenszyklus einer Funktion: die neue Verfügbarkeit und die allgemeine Verfügbarkeit nach 30 Monaten. Eine Funktion wird Teil von Baseline, wenn sie in den folgenden Browsern interoperabel ist:
- Safari (macOS und iOS)
- Firefox (Computer und Android)
- Chrome (Computer und Android)
- Edge (Computer)
Baseline landet auf „Kann ich verwenden?“
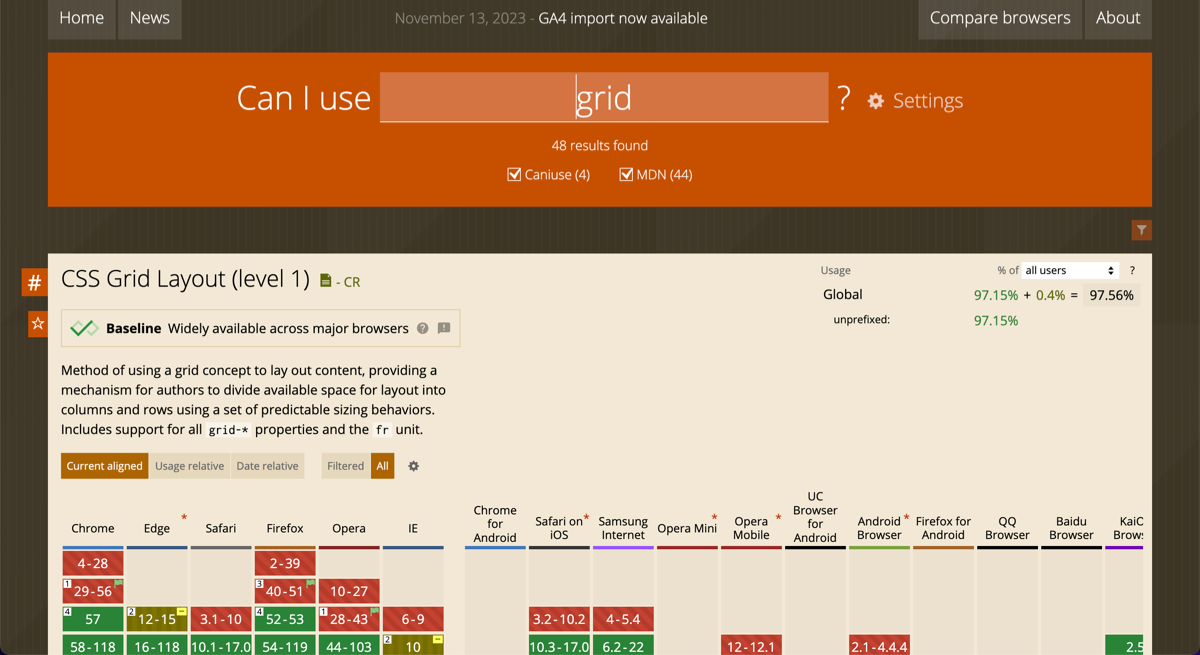
Als nächsten Schritt zur Klärung der Verfügbarkeit von Funktionen wird ab heute der Grundsatz „Kann ich verwenden?“ auf der Seite „Grundlagen“ angezeigt. Wenn Sie einige Seiten auf Can I Use aufrufen, sehen Sie ein Symbol, das angibt, ob die Funktion in Baseline weithin verfügbar ist.

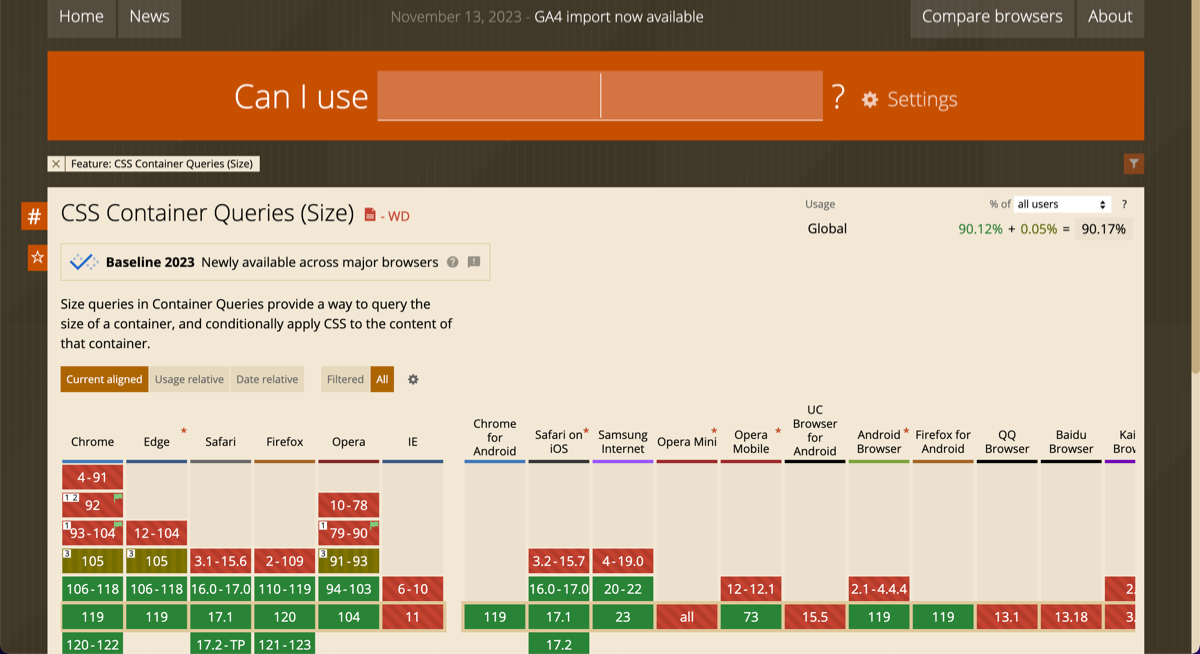
Funktionen, die in der Baseline neu verfügbar sind, werden ebenfalls mit einem Symbol und dem Jahr angezeigt, in dem sie eingeführt wurden. Alles, was in diesem Jahr plattformübergreifend für die wichtigsten Browser verfügbar wurde, ist Teil der Baseline 2023.

Im Rest dieses Beitrags erfahren Sie mehr über die Funktionen, die 2023 diesen Meilenstein erreicht haben. Alle diese Funktionen sind neu in Baseline 2023 verfügbar.
Größe von Containerabfragen und Containerabfrageeinheiten
Mit Containerabfragen für die Größe können Sie die Größe eines Elements abfragen, ähnlich wie mit Medienabfragen die Größe des Darstellungsbereichs. Sie erleichtern das Erstellen wiederverwendbarer Komponenten, da Sie damit Komponenten erstellen können, die auf die Größe des Bereichs reagieren, in dem sie platziert werden.
Das Design der folgenden Karte ändert sich je nach Breite der Komponente. Weitere Informationen finden Sie unter Containerabfragen in stabilen Browsern.
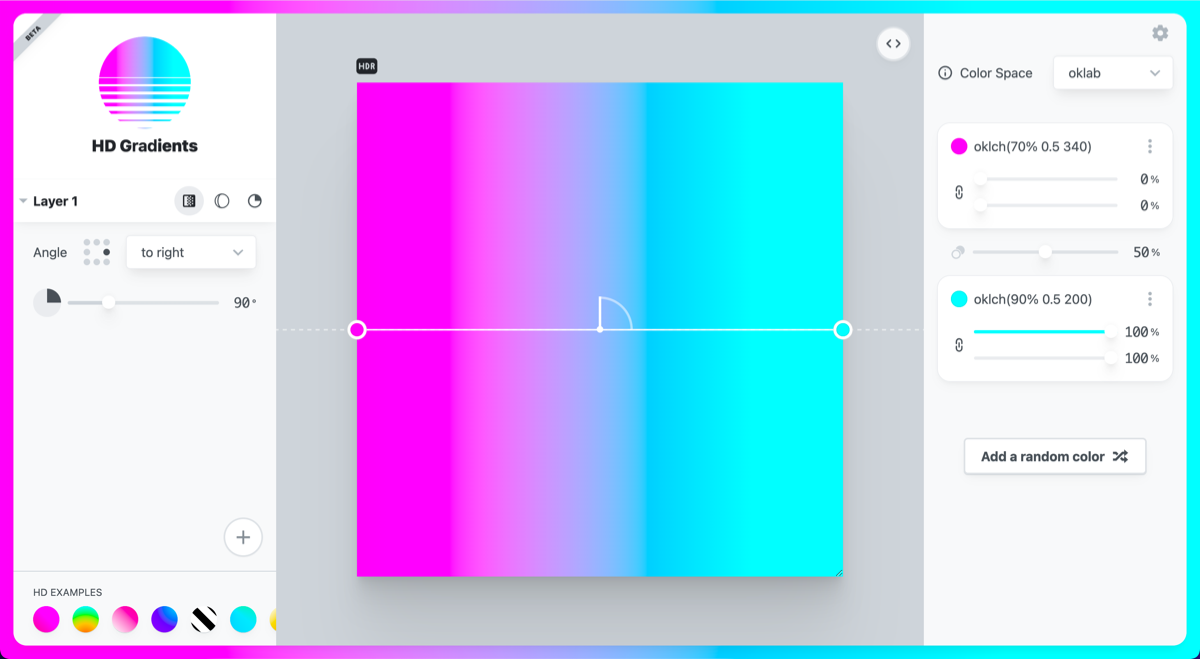
Neue Farbräume und Funktionen
CSS unterstützt jetzt Farbräume, mit denen Sie auf Farben außerhalb des sRGB-Farbraums zugreifen können. Das bedeutet, dass Sie HD-Displays (High Definition) mit Farben aus HD-Gamuts unterstützen können.
Neue Farbmodelle
In Baseline bieten die Farbfunktionen lch(), lab(), oklch() und oklab() jetzt Zugriff auf die Farbmodelle LCH, Lab, OKLCH und OKLab.

Die color-mix()-Funktion
Außerdem wurden neue Farbfunktionen in Baseline aufgenommen. Mit der Funktion color-mix() können Sie in jedem Farbraum eine Farbe mit einer anderen mischen.
Im folgenden CSS-Code wird im sRGB-Farbraum 25% Blau in Weiß gemischt.
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
Weitere Informationen zu color-mix()-Anweisungen
Die color()-Funktion
Die Funktion color() kann für jeden Farbraum verwendet werden, in dem Farben mit R-, G- und B-Kanälen angegeben werden. color() nimmt zuerst einen Farbraumparameter, dann eine Reihe von Kanalwerten für RGB und optional einige Alphawerte entgegen. Sie können einen der folgenden Werte verwenden: srgb, srgb-linear, display-p3, a98-rgb, prophoto-rgb, rec2020, xyz, xyz-d50 und xyz-d65. Beispiel:
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
Der CSS-Leitfaden für High-Definition-Farben enthält viele weitere Beispiele für die neuen Farbräume und Funktionen sowie Informationen dazu, wann welche verwendet werden sollten.
Komprimierungsstreams
Die Compression Streams API ist eine JavaScript API zum Komprimieren und Dekomprimieren von Datenstreams. Apps, die diese integrierte Komprimierung verwenden, müssen keine Komprimierungsbibliothek mehr enthalten.
Weitere Informationen finden Sie unter Komprimierte Streams werden jetzt in allen Browsern unterstützt.
Nicht sichtbarer Canvas
Vor OffscreenCanvas waren Canvas-Zeichnenfunktionen an das <canvas>-Element gebunden, was bedeutete, dass sie direkt vom DOM abhängig waren. Mit OffscreenCanvas wird das DOM von der Canvas API getrennt, indem der Canvas außerhalb des Bildschirms bewegt wird.
Dank dieser Entkopplung ist das Rendering von OffscreenCanvas vollständig vom DOM getrennt. Dadurch ist es im Vergleich zum regulären Canvas etwas schneller, da es keine Synchronisierung zwischen den beiden gibt. Es kann auch verwendet werden, um Rendering-Arbeiten an einen Webworker zu übergeben, auch wenn kein DOM verfügbar ist. Dadurch wird der Hauptthread freigegeben und die Anwendung reaktionsschneller.
Weitere Informationen finden Sie unter OffscreenCanvas – Canvas-Vorgänge mit einem Webworker beschleunigen.
Modulvorab-Laden
Durch das Vorladen von Modulen können die Download- und Verarbeitungszeit verkürzt werden. Wenn Sie dem Link-Element, das auf ein JavaScript-Modul verweist, rel="modulepreload" hinzufügen, ruft der Browser das Modul ab, analysiert und kompiliert es und fügt die Ergebnisse in die Modulkarte ein, damit sie ausgeführt werden kann.
Weitere Informationen zum Vorabladen von Modulen
Trigonometrische Funktionen in CSS
2023 wurden trigonometrische Funktionen aus der CSS-Spezifikation „Werte und Einheiten – Level 4“ interoperabel. Das bedeutet, dass die Funktionen sin(), cos(), tan(), asin(), acos(), atan() und atan2() Teil der Baseline 2023 sind.
Informationen zur Verwendung dieser Funktionen und einige Anwendungsfälle finden Sie unter Trigonometrische Funktionen in CSS.
Das inert-Attribut
Wenn Sie ein DOM-Element als inert markieren, entfernen Sie Bewegungen oder Interaktionen daraus. Das inert-Attribut führt dazu, dass das Element vom Browser ignoriert wird:
- Das Ereignis
clickwird nicht ausgelöst, wenn ein Nutzer auf das Element klickt. - Das Element wird nicht fokussiert.
- Das Element und sein Inhalt sind aus dem Bedienungshilfen-Baum ausgeschlossen.
Fügen Sie dieses Attribut Elementen hinzu, die nicht auf dem Bildschirm oder anderweitig ausgeblendet sind. Weitere Informationen finden Sie unter Das Attribut inert.
Unterraster im CSS-Rasterlayout
Mit dem Wert subgrid für grid-template-columns und grid-template-rows können Sie die in einem übergeordneten Raster definierten Tracks in verschachtelten Rastern verwenden. So können Sie Elemente in separaten verschachtelten Rastern miteinander ausrichten.
Unter CSS-Subgrid finden Sie einige Beispiele und Links zu vielen anderen Beiträgen und Beispielen, in denen Anwendungsfälle für Subgrids hervorgehoben werden.
NumberFormat V3
Intl.NumberFormat V3 umfasst eine Reihe neuer Funktionen für Intl.NumberFormat, die im Laufe des Jahres 2023 in die Baseline aufgenommen wurden. Die zusätzlichen Funktionen sind:
- Drei neue Funktionen zum Formatieren von Zahlenbereichen:
formatRange,formatRangeToPartsundselectRange - Enum für Gruppierung
- Neue Optionen für Rundung und Genauigkeit
- Priorität der Rundung
- Strings als Dezimalzahlen interpretieren
- Rundungsmodi
- Schild zeigt negativen Wert an
Im Vorschlag für NumberFormat V3 werden diese neuen Funktionen ausführlich beschrieben.
Die Fullscreen API
Mit der Fullscreen API kannst du ein Element wie eine <video> im Vollbildmodus anzeigen lassen, indem du die Methode requestFullscreen() aufrufst. Außerdem bietet es Methoden, um zu erkennen, ob sich ein Element im Vollbildmodus befindet und ob das Dokument sich in einem Zustand befindet, in dem Sie den Vollbildmodus anfordern können.
Weitere Informationen finden Sie in diesem Leitfaden zur Vollbild-API auf MDN.
Der CSS-Selektor :has()
Für Baseline 2023 wird nur die :has()-Auswahl verwendet, die am 19. Dezember in Firefox 121 eingeführt wird. Dieser Selektor dient unter anderem als Elternselektor, mit dem Sie ein Element anhand der Elemente auswählen können, die sich darin befinden. So können Sie beispielsweise unterschiedliche CSS-Stile anwenden, je nachdem, ob sich in einem Element ein Bild befindet oder nicht.
Weitere Informationen finden Sie unter :has(): die Familienauswahl.
Weitere Funktionen, die in diesem Jahr zu Baseline hinzugekommen sind
Weitere Funktionen, die in diesem Jahr Teil von Baseline wurden:
- Konstruierbare Stylesheets
- Komplexe nth-child-Selektoren in CSS
- Bereichssyntax für Medienabfragen
- Karten importieren
- Mehrere Werte für die Darstellung auf Preisvergleichsportalen
- @counter-style
- Die CSS-Eigenschaft
counter-set - Die
linear()-Glättungsfunktion - Origin Private File System (OPFS)
- CSS-Verschachtelung, einschließlich der Änderung, durch die das entspannte Parsen hinzugefügt wird.
- CSS-
:dir()-Pseudoklassen-Selektor - CSS-Längeneinheit
cap - CSS-Maskierung
- Unterstützung von Mediaabfragen für HTML-Videoelemente vom Typ
<source> - Das HTML-Element
<search> - Lazy Loading von
<iframe>-Elementen (in Firefox 121 am 19. Dezember) - Die CSS-Einheiten für die Zeilenhöhe
lhundrlh
Viele dieser Funktionen wurden durch die Zusammenarbeit bei der Interop 2023 interoperabel. Es ist spannend zu sehen, wie Funktionen diesen Prozess durchlaufen und in Baseline als neu verfügbar angezeigt werden. Dadurch wird der Timer gestartet, der die allgemeine Verfügbarkeit der Funktionen angibt. So können Sie leichter entscheiden, wann Sie Funktionen in Ihren eigenen Projekten verwenden sollten.


