Punkt odniesienia pojawi się na stronie caniuse.com. Z tego artykułu dowiesz się więcej o tej integracji oraz o niektórych funkcjach, które zostały dodane do Baseline w 2023 r.
Zgodnie z nową definicją wartości docelowej cykl życia funkcji składa się z 2 etapów: wprowadzenia i upowszechnienia po 30 miesięcy. Funkcja staje się częścią Bazy danych, gdy staje się interoperacyjna w tych przeglądarkach:
- Safari (macOS i iOS)
- Firefox (na komputerach i urządzeniach z Androidem)
- Chrome (na komputerach i urządzeniach z Androidem)
- Edge (na komputerze)
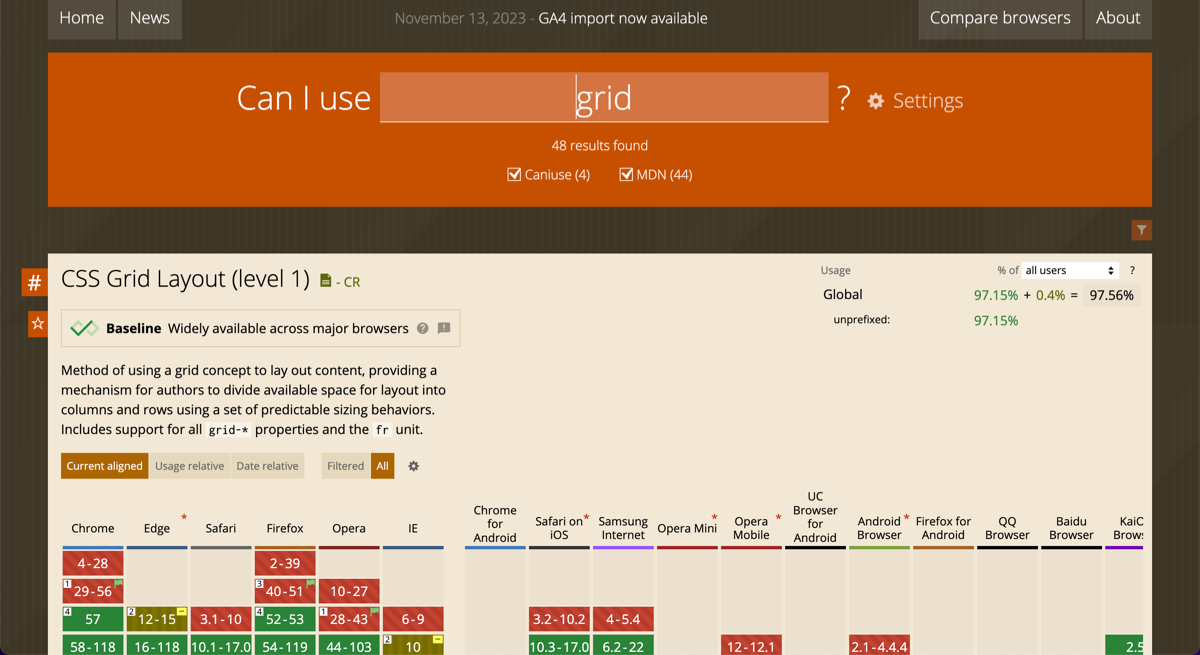
Podstawa docelowa: „Czy mogę używać”
Kolejnym krokiem w określaniu dostępności funkcji jest wyświetlanie informacji o podstawowych wymaganiach w sekcji „Czy mogę używać”. Podczas odwiedzania niektórych stron w witrynie Can I Use zobaczysz plakietkę informującą, czy dana funkcja jest powszechnie dostępna w ramach funkcji domyślnych.

Funkcje, które są nowo dostępne w wersji podstawowej, będą również wyróżnione plakietką z rokiem, w którym zostały udostępnione. Wszystko, co w tym roku stało się interoperacyjne w głównym zestawie przeglądarek, jest częścią Baseline 2023.

W dalszej części tego posta znajdziesz informacje o funkcjach, które osiągnęły ten kamień milowy w 2023 r. Wszystkie te funkcje są dostępne w ramach punktu odniesienia 2023 – nowości.
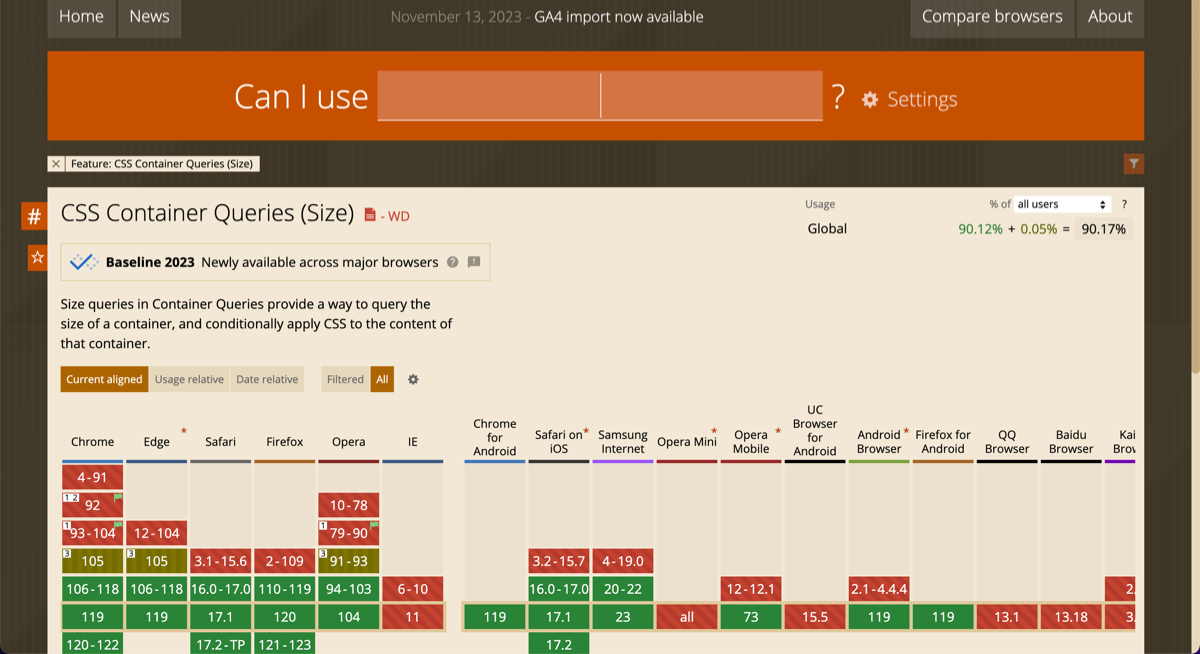
Zapytania dotyczące rozmiaru kontenera i jednostki zapytań dotyczących kontenera
Zapytania o rozmiar kontenera umożliwiają zapytanie o rozmiar elementu w podobny sposób, w jaki zapytania o multimedia umożliwiają zapytanie o rozmiar widocznego obszaru. Ułatwiają tworzenie komponentów wielokrotnego użytku, ponieważ pozwalają tworzyć komponenty, które reagują na rozmiar obszaru, w którym są umieszczone.
Projekt tej karty zmienia się w zależności od szerokości komponentu. Więcej informacji znajdziesz w artykule Zapytania dotyczące kontenerów w stabilnych przeglądarkach.
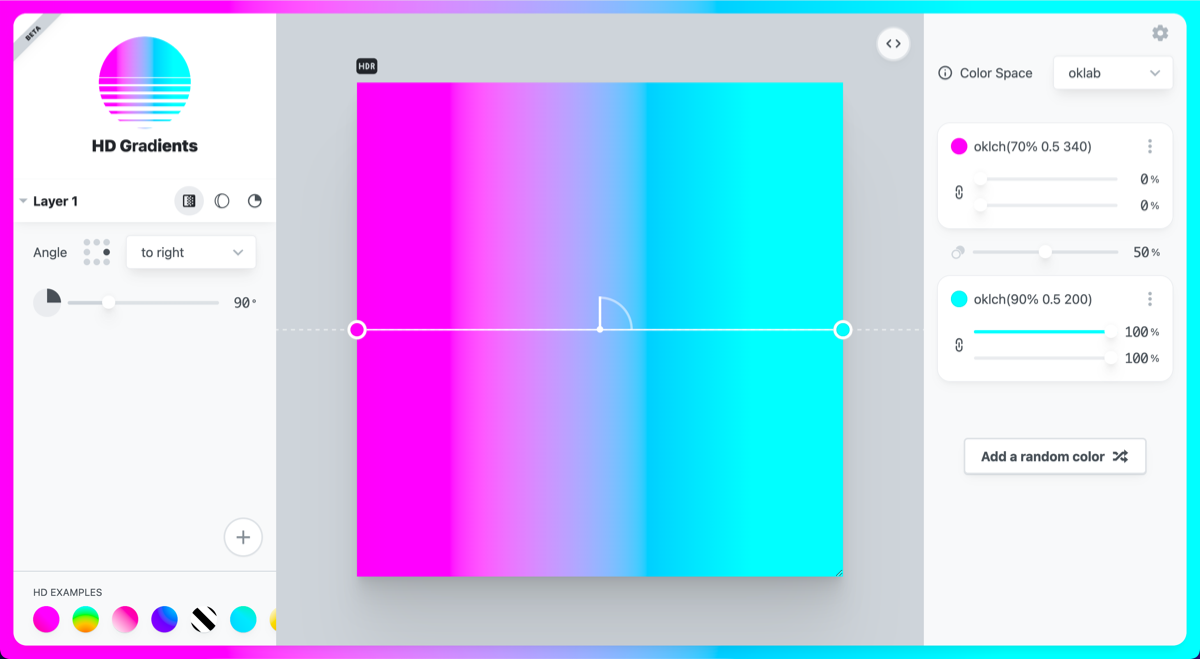
Nowe przestrzenie barw i funkcje
CSS obsługuje teraz przestrzenie kolorów, które umożliwiają dostęp do kolorów spoza zakresu sRGB. Oznacza to, że możesz obsługiwać wyświetlacze HD (wysokiej rozdzielczości) przy użyciu kolorów z gamy HD.
Nowe modele kolorów
Teraz w wersji podstawowej funkcje kolorów lch(), lab(), oklch() i oklab() zapewniają dostęp do modeli kolorów LCH, Lab, OKLCH i OKLab.

Funkcja color-mix()
Dodatkowo do Podstawy dodano nowe funkcje kolorów. Funkcja color-mix() umożliwia mieszanie jednego koloru z innym w dowolnej przestrzeni barw.
W tym kodzie CSS 25% niebieskiego jest mieszane z białym w przestrzeni barw sRGB.
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
Więcej informacji o color-mix()
Funkcja color()
Funkcji color() można używać w przypadku dowolnej przestrzeni barw, która określa kolory za pomocą kanałów R, G i B. color() najpierw przyjmuje parametr przestrzeni kolorów, a potem serię wartości kanałów RGB i opcjonalnie kanał alfa. Możesz użyć dowolnej z tych zasad: srgb, srgb-linear, display-p3, a98-rgb, prophoto-rgb, rec2020, xyz, xyz-d50 i xyz-d65. Na przykład:
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
Przewodnik po kolorach w CSS w wysokiej rozdzielczości zawiera wiele przykładów nowych przestrzeni kolorów i funkcji, a także informacje o tym, kiedy ich używać.
strumienie kompresji,
Interfejs Compression Streams API to interfejs JavaScript API do kompresowania i dekompresowania strumieni danych. Aplikacje korzystające z tej wbudowanej kompresji nie muszą już zawierać biblioteki kompresji.
Więcej informacji znajdziesz w artykule Obsługa strumieni z kompresją we wszystkich przeglądarkach.
Obszar roboczy poza ekranem
Przed wprowadzeniem OffscreenCanvas możliwości rysowania na płótnie były powiązane z elementem <canvas>, co oznaczało, że zależały bezpośrednio od DOM. Interfejs OffscreenCanvas odłącza DOM od interfejsu Canvas API, przenosząc kanwę poza ekran.
Dzięki temu oddzieleniu renderowanie OffscreenCanvas jest całkowicie niezależne od DOM, co zapewnia pewne przyspieszenie w porównaniu z zwykłym obszarem roboczym, ponieważ nie ma między nimi synchronizacji. Można go też użyć do przeniesienia zadań związanych z renderowaniem do Web Workera, nawet jeśli nie ma dostępnego DOM, co powoduje uwolnienie wątku głównego i zwiększenie szybkości reakcji aplikacji.
Więcej informacji znajdziesz w artykule OffscreenCanvas – przyspieszanie operacji na płótnie za pomocą web workera.
Wczytywanie modułu z wyprzedzeniem
Wstępne wczytywanie modułów może skrócić czas pobierania i przetwarzania. Dodaj rel="modulepreload" do elementu linku odwołującego się do modułu JavaScript. Przeglądarka pobiera moduł, analizuje go i skompilowuje, a potem umieszcza wyniki w mapie modułu, aby go wykonać.
Więcej informacji znajdziesz w sekcji Wstępne wczytywanie modułów.
Funkcje trygonometryczne w CSS
W 2023 r. funkcje trygonometryczne ze specyfikacji Wartości i jednostki w CSS na poziomie 4 stały się interoperacyjne. Oznacza to, że funkcje sin(), cos(), tan(), asin(), acos(), atan() i atan2() są częścią wartości domyślnej z 2023 r.
Dowiedz się, jak używać tych funkcji i poznaj przypadki ich użycia w artykule Funkcje trygonometryczne w CSS.
Atrybut inert
Oznaczając element DOM jako inert, usuwasz jego ruch lub interakcję. Atrybut inert powoduje, że przeglądarka ignoruje element:
- Zdarzenie
clicknie jest wywoływane, gdy użytkownik kliknie element. - Element nie będzie miał ustawionej ostrości.
- Element i jego zawartość są wykluczone z drzewa ułatwień dostępu.
Dodaj ten atrybut do elementów, które są poza ekranem lub w inny sposób ukryte. Więcej informacji znajdziesz w sekcji Atrybut inert.
Subgrid w układzie siatki CSS
Wartość subgrid w przypadku grid-template-columns i grid-template-rows umożliwia korzystanie z ścieżek zdefiniowanych w siatce nadrzędnej w siatkach zagnieżdżonych. Oznacza to, że możesz dopasowywać elementy w oddzielnych zagnieżdżonych siatkach.
W artykule CSS subgrid znajdziesz kilka przykładów i linki do wielu innych postów i przykładów, które pokazują zastosowania subgridu.
NumberFormat V3
Intl.NumberFormat V3 to zestaw nowych funkcji Intl.NumberFormat, które w 2023 roku stały się częścią podstawowej wersji. Dodatkowe funkcje to:
- 3 nowe funkcje do formatowania zakresów liczb:
formatRange,formatRangeToPartsiselectRange - Grupowanie typu wyliczeniowego
- Nowe opcje zaokrąglania i dokładności
- Priorytet zaokrągleń
- interpretowanie ciągów znaków jako liczb dziesiętnych,
- Tryby zaokrąglania
- Wyświetlanie znaku w wersji negatywnej
W propozycji dotyczącej wersji 3 funkcji NumberFormat znajdziesz szczegółowe informacje o tych nowych funkcjach.
Interfejs Fullscreen API
Interfejs Fullscreen API umożliwia umieszczenie elementu, takiego jak <video>, w trybie pełnoekranowym przez wywołanie metody requestFullscreen(). Zawiera też metody wykrywania, czy element jest w trybie pełnoekranowym i czy dokument jest w stanie, który umożliwia Ci wysłanie żądania trybu pełnoekranowego.
Więcej informacji znajdziesz w przewodniku po interfejsie Fullscreen API na stronie MDN.
Selektor arkusza CSS :has()
Tylko podstawa 2023 to selektor :has(), który 19 grudnia pojawi się w Firefox 121. Ten selektor może też pełnić funkcję selektora nadrzędnego, umożliwiając wybór elementu na podstawie elementów wewnątrz niego. Możesz na przykład zastosować różne style CSS w zależności od tego, czy w elemencie znajduje się obraz.
Więcej informacji znajdziesz w artykule :has() – selektor rodziny.
Więcej funkcji dodanych do Baseline w tym roku
Inne funkcje, które w tym roku stały się częścią Podstawy:
- Stylesheety do tworzenia
- Złożone selektory n-tego potomka w CSS
- Składnia zakresu w zapytaniach dotyczących multimediów
- Importowanie map
- Wiele wartości wyświetlania w usłudze porównywania cen
- @counter-style
- Właściwość CSS
counter-set - Funkcja wygładzania
linear() - Origin Private File System (OPFS)
- Zespolone arkusze CSS, w tym zmiana, która wprowadza uproszczone parsowanie.
- Selektor pseudoklasy CSS
:dir() - CSS
capjednostka długości - Maskowanie CSS
- Obsługa zapytań o multimedia w elementach HTML
<source> - Element HTML
<search> - Leniwe ładowanie elementów
<iframe>(wprowadzone w Firefox 121 19 grudnia) - Jednostki wysokości linii
lhirlhw CSS
Wiele z tych funkcji osiągnęło interoperacyjność dzięki współpracy w ramach Interop 2023. Cieszymy się, że funkcje mogą przechodzić przez ten proces i być dostępne w wersji podstawowej jako nowe, co uruchamia odliczanie do ich udostępnienia szerokiej publiczności. Dzięki temu łatwiej będzie Ci podejmować decyzje o tym, kiedy stosować funkcje w swoich projektach.


