Baseline появится на caniuse.com ! В этом посте вы узнаете об интеграции и узнаете о некоторых функциях, которые стали частью Baseline в 2023 году.
Согласно новому определению базового уровня , в жизненном цикле функции есть два этапа: когда она становится новой доступной , а затем когда она становится широко доступной через 30 месяцев. Функция становится частью новой версии Baseline, когда она становится совместимой со следующими браузерами:
- Сафари (macOS и iOS)
- Firefox (компьютерный компьютер и Android)
- Chrome (компьютерный компьютер и Android)
- Край (рабочий стол)
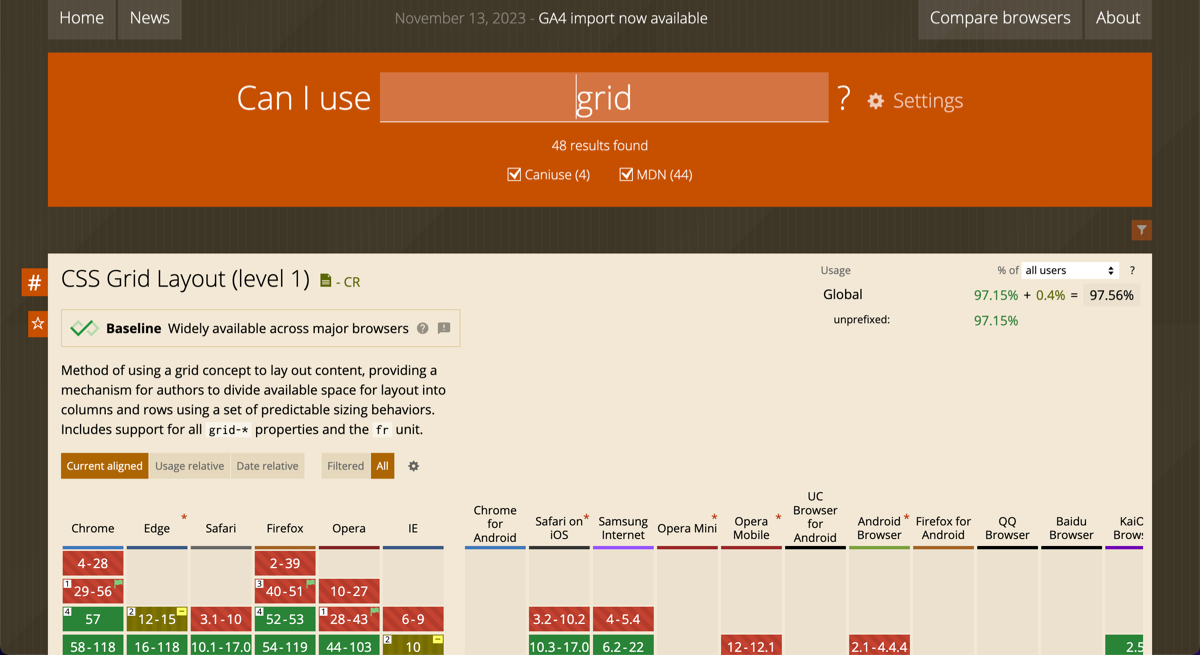
Базовый уровень касается «Могу ли я использовать»
В качестве следующего шага в выяснении доступности функций с сегодняшнего дня Baseline начинает переходить на «Могу ли я использовать». При посещении некоторых страниц «Могу ли я использовать» вы увидите значок, сообщающий, широко ли доступна эта функция в Baseline.

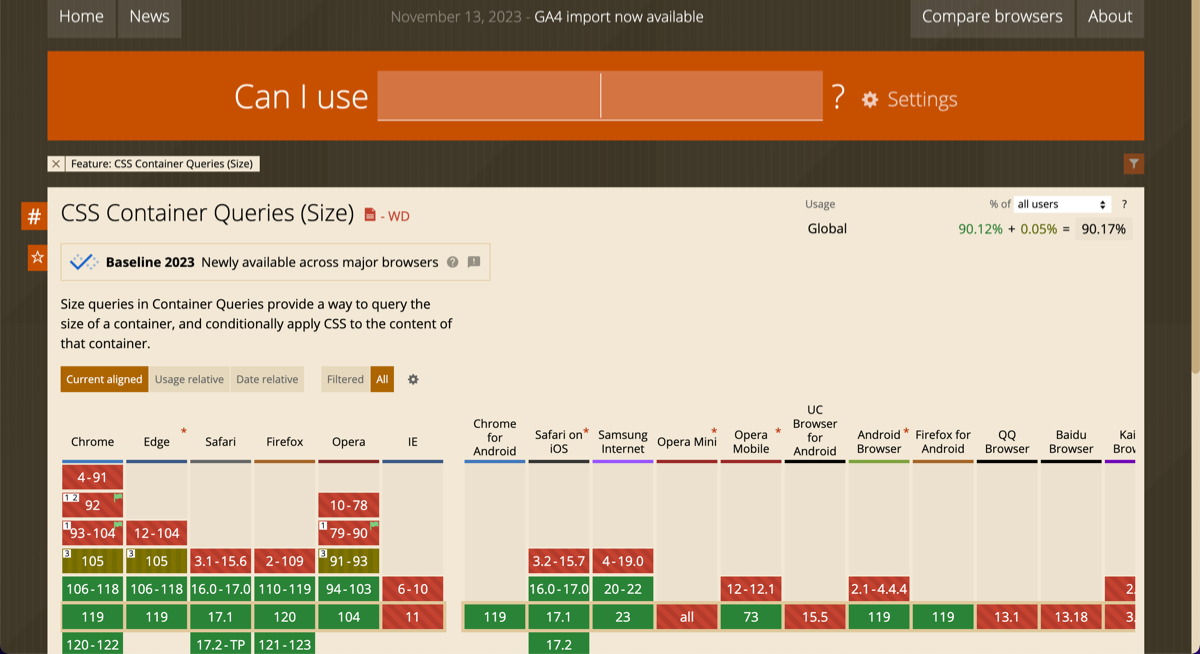
Функции, недавно доступные в базовой версии, также будут отмечены значком вместе с годом, когда они стали доступны. Все, что стало совместимым с базовым набором браузеров в этом году, является частью Baseline 2023 .

В оставшейся части статьи вы узнаете о функциях, которые достигнут этого рубежа в 2023 году. Все эти функции относятся к базовой версии 2023 года и стали доступны недавно.
Размер запросов контейнера и единиц запроса контейнера
Запросы контейнера размера позволяют запрашивать размер элемента почти так же, как медиа-запросы позволяют запрашивать размер области просмотра. Они значительно упрощают создание повторно используемых компонентов, позволяя создавать компоненты, реагирующие на размер области, в которой они размещены.
Дизайн следующей карты меняется в зависимости от ширины компонента. Узнайте больше в разделе Контейнерные запросы в стабильных браузерах .
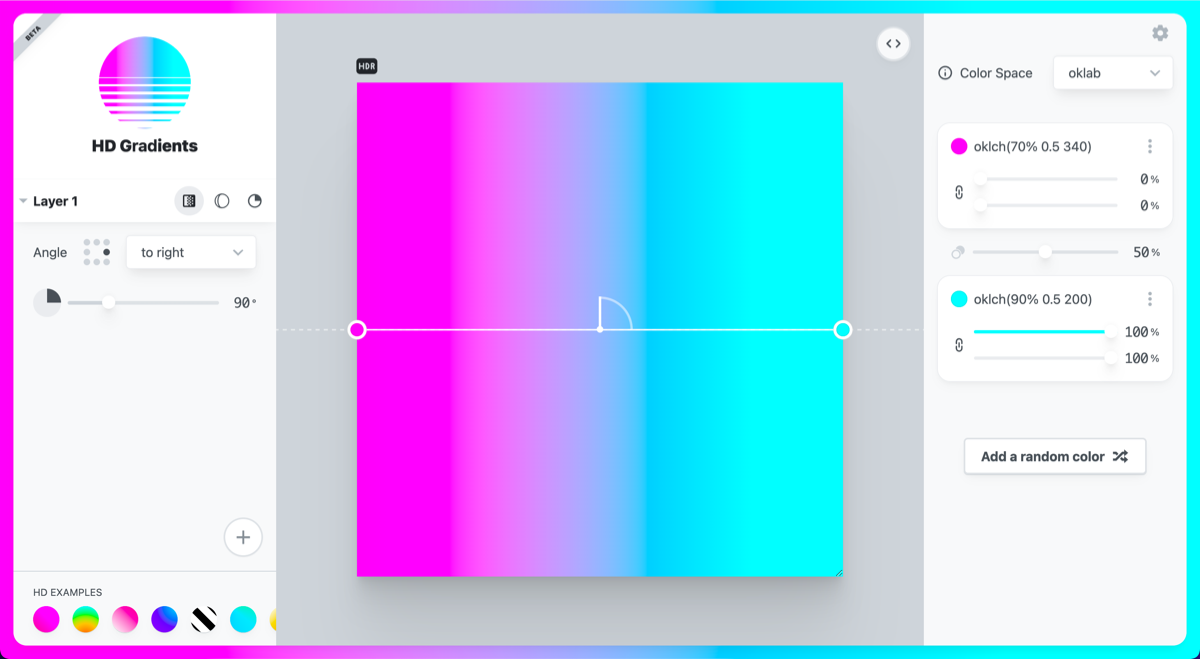
Новые цветовые пространства и функции
CSS теперь поддерживает цветовые пространства, которые позволяют получить доступ к цветам за пределами гаммы sRGB. Это означает, что вы можете поддерживать дисплеи HD (высокой четкости), используя цвета из гаммы HD.
Новые цветовые модели
Теперь в Baseline функции цвета lch() , lab() , oklch() и oklab() предоставляют доступ к цветовым моделям LCH, Lab, OKLCH и OKLab.

Функция color-mix()
Кроме того, частью Baseline стали новые функции цвета. Функция color-mix() позволяет смешивать один цвет с другим в любом цветовом пространстве. В следующем CSS 25% синего смешивается с белым в цветовом пространстве srgb.
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
Узнайте больше о color-mix() .
Функция color()
Функцию color() можно использовать для любого цветового пространства, которое определяет цвета с каналами R, G и B. color() сначала принимает параметр цветового пространства, затем ряд значений каналов для RGB и, возможно, немного альфа. Вы можете использовать любой из: srgb , srgb-linear , display-p3 , a98-rgb , prophoto-rgb , rec2020 , xyz , xyz-d50 и xyz-d65 . Например:
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
Руководство по цветам высокой четкости CSS дает вам еще много примеров новых цветовых пространств и функций, а также информацию о том, какие и когда использовать.
Сжатие потоков
API Compression Streams — это API JavaScript для сжатия и распаковки потоков данных. Приложениям, использующим это встроенное сжатие, больше не требуется включать библиотеку сжатия.
Узнайте больше в разделе Потоки сжатия теперь поддерживаются во всех браузерах .
Закадровый холст
До появления OffscreenCanvas возможности рисования на холсте были привязаны к элементу <canvas> , а это означало, что он напрямую зависел от DOM. OffscreenCanvas отделяет DOM от Canvas API, перемещая холст за пределы экрана.
Благодаря этому отделению рендеринг OffscreenCanvas полностью отделен от DOM, поэтому он обеспечивает некоторое повышение скорости по сравнению с обычным холстом, поскольку между ними нет синхронизации. Его также можно использовать для переноса работы по рендерингу на веб-воркер, даже если DOM отсутствует, что освобождает основной поток и делает приложение более отзывчивым.
Узнайте больше в OffscreenCanvas — ускорьте операции с холстом с помощью веб-воркера
Предварительная загрузка модуля
Предварительная загрузка модулей может сократить время загрузки и обработки. Добавьте rel="modulepreload" к элементу ссылки, ссылающемуся на модуль JavaScript, и браузер получит модуль, анализирует и компилирует его, а затем помещает результаты в карту модуля, готовую к выполнению.
Узнайте больше в разделе «Предварительная загрузка модулей» .
Тригонометрические функции в CSS
В 2023 году тригонометрические функции из спецификации CSS Values and Units Level 4 стали совместимыми. Это означает, что функции sin() , cos() , tan() , asin() , acos() , atan() и atan2() являются частью Baseline 2023.
Научитесь использовать эти функции и узнайте некоторые варианты использования тригонометрических функций в CSS .
inert атрибут
Когда вы отмечаете элемент DOM как inert , вы удаляете из него движение или взаимодействие. Атрибут inert заставляет браузер игнорировать элемент:
- Событие
clickне срабатывает, если пользователь щелкает элемент. - Элемент не получит фокус.
- Элемент и его содержимое исключаются из дерева доступности.
Добавьте этот атрибут к элементам, которые находятся за кадром или скрыты иным образом. Дополнительные сведения см. в разделе Атрибут inert .
Подсетка в макете сетки CSS
Значение subgrid для grid-template-columns и grid-template-rows позволяет использовать треки, определенные в родительской сетке, во вложенных сетках. Это означает, что вы можете выравнивать элементы в отдельных вложенных сетках друг с другом.
В CSS subgrid вы найдете несколько примеров и ссылки на множество других публикаций и примеров, освещающих варианты использования подсеток.
Формат числа V3
Intl.NumberFormat V3 — это набор новых функций для Intl.NumberFormat, которые стали частью Baseline в 2023 году. Дополнительные функции:
- Три новые функции для форматирования диапазонов чисел:
formatRange,formatRangeToPartsиselectRange - Группирование перечисления
- Новые параметры округления и точности
- Приоритет округления
- Интерпретировать строки как десятичные дроби
- Режимы округления
- Знак отображения негатива
В предложении NumberFormat V3 подробно описана каждая из этих новых функций.
Полноэкранный API
Полноэкранный API позволяет перевести такой элемент, как <video> в полноэкранный режим, вызвав метод requestFullscreen() . Он также предоставляет методы для определения того, находится ли элемент в полноэкранном режиме и находится ли документ в состоянии, позволяющем запрашивать полноэкранный режим.
Узнайте больше в этом руководстве по полноэкранному API на MDN .
Селектор CSS :has()
Просто создание Baseline 2023 — это селектор :has() , который появится в Firefox 121 19 декабря. Помимо прочего, этот селектор действует как родительский селектор , позволяя вам выбирать элемент на основе того, что находится внутри него. Например, вы можете применять разные CSS в зависимости от того, есть ли изображение внутри элемента.
Узнайте больше в :has(): селекторе семейства .
Дополнительные функции, добавленные в Baseline в этом году
Другие функции, которые стали частью Baseline в этом году, включают следующее:
- Конструируемые таблицы стилей
- Сложные селекторы n-го дочернего элемента в CSS
- Синтаксис диапазона для медиа-запросов
- Импортировать карты
- Несколько значений для отображения CSS
- @counter-style
- Свойство CSS
counter-set - Функция смягчения
linear() - Частная файловая система Origin (OPFS)
- CSS-вложение , включая изменение, которое добавляет упрощенный синтаксический анализ .
- CSS
:dir()селектор псевдокласса - Единица длины
capCSS - CSS-маскировка
- Поддержка медиазапросов для элементов HTML video
<source> - HTML-элемент
<search> - Ленивая загрузка элементов
<iframe>(в Firefox 121 19 декабря) - CSS-единицы высоты строки
lhиrlh
Многие из этих функций достигли совместимости благодаря совместной работе над Interop 2023 . Интересно видеть, как функции могут пройти через этот процесс и попасть в Baseline как новые, что запускает таймер для их широкой доступности. Это создает более четкий путь для принятия решений о том, когда использовать функции в ваших собственных проектах.


