Hier kannst du mehr über unsere Meinung zur Messung der Reaktionsfähigkeit erfahren und uns Feedback geben.
<ph type="x-smartling-placeholder">
Im Team der Chrome-Geschwindigkeitsmetriken arbeiten wir daran, besser zu verstehen, wie schnell Seiten auf Nutzereingaben reagieren. Hier haben wir einige Ideen zur Verbesserung der Reaktionsfähigkeit Ihr Feedback zu hören.
In diesem Beitrag geht es um zwei Hauptthemen:
- Sehen Sie sich unseren aktuellen Responsivitätsmesswert „First Input Delay (FID)“ an und erklären Sie, warum wir uns für FID entschieden haben. als auf einige Alternativen.
- Präsentieren Sie einige Verbesserungen, die wir in Betracht gezogen haben und die den gesamten die Latenz einzelner Ereignisse. Diese Verbesserungen zielen auch darauf ab, Ganzheitliches Bild der gesamten Reaktionsfähigkeit einer Seite während ihrer gesamten Lebensdauer.
Was ist First Input Delay?
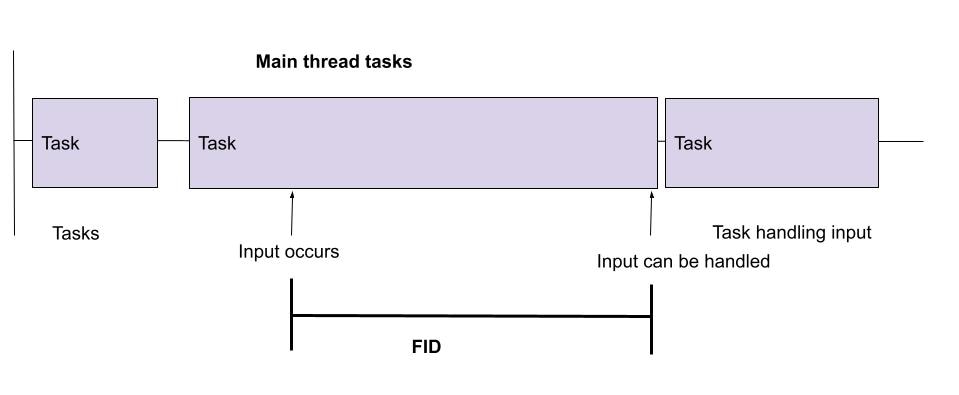
Mit dem Messwert First Input Delay (FID) wird gemessen, wie lange es dauert, bis der Browser gestartet wird. die erste Nutzerinteraktion auf einer Seite verarbeitet. Insbesondere wird der Unterschied zwischen die Zeit, zu der der Nutzer mit dem Gerät interagiert, und die Zeit, zu der der Browser mit der Verarbeitung von Event-Handlern beginnen. Der FID-Wert wird nur für Berührungen und Tastenbetätigungen gemessen, d. h., es wird berücksichtigt nur das erste Auftreten der folgenden Ereignisse:
clickkeydownmousedownpointerdown(nur wenn gefolgt vonpointerup)
Das folgende Diagramm veranschaulicht FID:

FID enthält weder die Zeit, die für die Ausführung dieser Event-Handler aufgewendet wird, noch die vom Browser ausgeführte Arbeit. um den Bildschirm zu aktualisieren. Er misst, wie lange der Hauptthread vor der Auslastung des Hauptthreads war. die Möglichkeit haben, eine Eingabe zu verarbeiten. Diese Blockierzeit wird in der Regel durch lange JavaScript-Aufgaben verursacht, da diese nicht einfach jederzeit angehalten werden können. Daher muss die aktuelle Aufgabe abgeschlossen sein, bevor der Browser mit der Verarbeitung der Eingabe beginnen.
Warum haben wir uns für FID entschieden?
Wir sind der Meinung, dass es wichtig ist, die tatsächliche Nutzererfahrung zu messen, um sicherzustellen, die Metrik führt zu echten Vorteilen für die Nutzenden. Wir haben uns für die Messung des FID-Werts entschieden, weil er die der User Experience, wenn sich der Nutzer entscheidet, mit einer Website zu interagieren, die gerade geladen wurde. FID erfasst die Zeit, die der Nutzer warten muss, bis er eine Antwort von seinem mit einer Website interagieren. Mit anderen Worten, FID ist eine Untergrenze für die Zeit, die ein Nutzer wartet. nach der Interaktion.
Andere Messwerte wie Total Blocking Time (TBT) und Time To Interactive (TTI) basieren auf bei langen Aufgaben und wie FID auch Blockierzeit des Hauptthreads während des Ladevorgangs. Da diese Messwerte sowohl im Feld und im Labor haben sich viele Entwickler gefragt, warum wir diese nicht gegenüber FID bevorzugen.
Dafür gibt es verschiedene Gründe. Der vielleicht wichtigste Grund ist, dass diese Messwerte nicht die User Experience direkt messen. Alle diese Messwerte geben an, wie lange JavaScript Seite. Während lang andauerndes JavaScript tendenziell Probleme auf Websites verursacht, verursachen diese Aufgaben die die User Experience beeinträchtigen müssen, wenn der Nutzer nicht mit der Seite interagiert. Eine Seite kann bei TBT und TTI einen guten Wert haben, sie ist aber langsam oder hat einen schlechten Wert, während sie schnell für die Nutzenden. Unserer Erfahrung nach führen diese indirekten Messungen zu Metriken, die sich hervorragend für auf einigen Websites, aber nicht bei den meisten. Kurz gesagt: Die Tatsache, dass lange Aufgaben und Text-in-Sprache nicht nutzerorientiert sind, macht diese schwächeren Kandidaten:
Die Messung im Labor ist sicherlich wichtig und ein wertvolles Tool zur Diagnose. Entscheidend ist, wie die Nutzer die Website erleben. Durch eine nutzerbezogenen Messwerts, der die Bedingungen realer Nutzer widerspiegelt, können Sie garantiert etwas erfassen, die Erfahrung wirklich sinnvoll ist. Wir beschlossen, mit einem kleinen Teil dieser Erfahrung zu beginnen, Uns ist jedoch bewusst, dass dieser Teil nicht repräsentativ für das gesamte Angebot ist. Deshalb arbeiten wir daran, einen größeren Teil der Zeit erfassen, die Nutzende auf die Verarbeitung ihrer Eingaben warten.
<ph type="x-smartling-placeholder">Die Messung der Sprachausgabe für reale Nutzer ist problematisch, da sie sehr spät auf der Seite erfolgt. laden. Damit der TTI überhaupt berechnet werden kann, ist ein 5-sekündiges Ruhefenster erforderlich. Im Labor haben Sie die Seite immer dann entladen lassen, wenn Sie alle benötigten Daten haben, aber das ist nicht der Fall, bei der Überwachung der Nutzer vor Ort. Ein Nutzer kann die Seite verlassen oder unter folgendem Link mit der Seite interagieren: jederzeit ändern. Das gilt insbesondere für Seiten, die lange zum Laden benötigen, und wird der genaue TTI nicht aufgezeichnet. Als wir den TTI-Wert für echte Nutzer in Chrome messen, festgestellt, dass nur etwa die Hälfte der Seitenladevorgänge den TTI erreicht.
Welche Verbesserungen ziehen wir in Betracht?
Wir möchten einen neuen Messwert entwickeln, der die FID-Maßnahmen erweitert, aber weiterhin eine starke Verbindung zur User Experience.
Der neue Messwert soll:
- Reaktionsschnelligkeit aller Nutzereingaben berücksichtigen (nicht nur der ersten)
- Erfassen Sie die gesamte Dauer jedes Ereignisses (nicht nur die Verzögerung).
- Gruppieren Sie Ereignisse, die als Teil derselben logischen Nutzerinteraktion auftreten, und definieren Sie die Latenz der Interaktion als maximale Dauer aller zugehörigen Ereignisse fest.
- Eine Gesamtbewertung für alle Interaktionen erstellen, die auf einer Seite im gesamten Lebenszyklus.
Um erfolgreich zu sein, sollten wir mit hoher Gewissheit sagen können, dass eine Website, neuen Messwerts nicht schnell auf Nutzerinteraktionen reagiert.
Vollständige Ereignisdauer erfassen
Die erste offensichtliche Verbesserung besteht darin, zu versuchen, die breitere End-to-End-Latenz eines Ereignisses zu erfassen. Als erfasst FID nur den verzögerten Teil des Eingabeereignisses. Es werden die Zeit, die der Browser benötigt, um die Event-Handler tatsächlich zu verarbeiten.
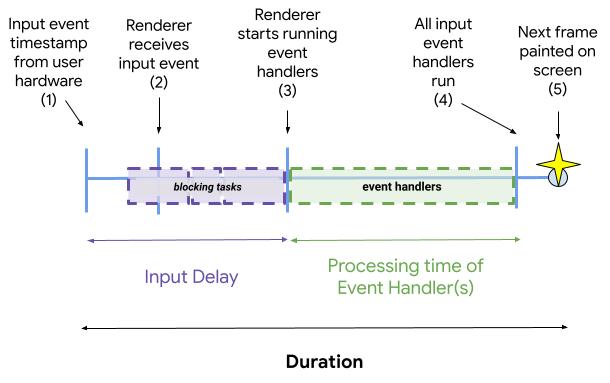
Im Lebenszyklus eines Ereignisses gibt es verschiedene Phasen, wie in diesem Diagramm dargestellt:

So verarbeitet Chrome eine Eingabe:
- Die Eingabe des Nutzers erfolgt. Der Zeitpunkt, zu dem dies geschieht, ist der
timeStampdes Ereignisses. - Der Browser führt Treffertests durch, um zu entscheiden, bei welchem HTML-Frame (Hauptframe oder iFrame) ein Ereignis gehört. Anschließend sendet der Browser das Ereignis an den entsprechenden Renderer-Prozess, der für die Verarbeitung verantwortlich ist. HTML-Frame zu öffnen.
- Der Renderer empfängt das Ereignis und stellt es in die Warteschlange, damit es verarbeitet werden kann, sobald es für tun Sie dies.
- Der Renderer verarbeitet das Ereignis, indem er seine Handler ausführt. Diese Handler können zusätzliche
asynchrone Aufgaben wie
setTimeoutund Abrufe, die Teil der Eingabeverarbeitung sind. Aber bei ist die synchrone Arbeit abgeschlossen. - Ein Frame wird auf den Bildschirm gezeichnet, der das Ergebnis der ausgeführten Event-Handler wiedergibt. Beachten Sie, dass Alle asynchronen Aufgaben, die von den Event-Handlern in die Warteschlange gestellt wurden, können noch nicht abgeschlossen sein.
Die Zeit zwischen den Schritten (1) und (3) oben ist die Verzögerung eines Ereignisses, also die von FID gemessene Verzögerung.
Die Zeit zwischen den Schritten (1) und (5) oben ist die Dauer eines Ereignisses. Das ist der neue Messwert, messen.
Die Dauer des Ereignisses umfasst die Verzögerung, aber auch die Arbeit in den Event-Handlern. und der Arbeit, die der Browser ausführen muss, um den nächsten Frame zu malen, nachdem diese Handler ausgeführt wurden. Die Die Dauer eines Ereignisses ist derzeit in der Event Timing API über die Methode Dauer des Eintrags .
Idealerweise sollten auch asynchrone Vorgänge erfasst werden, die durch das Ereignis ausgelöst werden. Das Problem ist jedoch,
dass die Definition asynchroner Arbeit, die durch das Ereignis ausgelöst wird, äußerst schwierig ist. Als
Ein Beispiel: Ein Entwickler kann eine Animation mit Event-Handlern starten und einen setTimeout verwenden.
um eine solche Animation zu starten. Wenn wir alle über die Handler veröffentlichten Aufgaben erfassen würden, würde die Animation
solange die Animation läuft. Wir sind der Meinung, dass es sich lohnt,
Optionen zum Verwenden von Heuristiken, um asynchrone und zu erledigende Arbeiten zu erfassen
So bald wie möglich. Dabei möchten wir jedoch wirklich vorsichtig sein, da wir Arbeit nicht benachteiligt haben.
das lange dauern sollte. Im ersten Schritt betrachten wir Schritt 5 daher
Endpunkt: Es berücksichtigt nur die synchrone Arbeit und die Zeit, die nach der Ausführung
dass solche Arbeiten abgeschlossen sind. Wir wenden also keine Heuristiken an, um zu erraten, welche Arbeit
asynchron in Schritt 4 gestartet.
Es ist zu beachten, dass die Arbeit in vielen Fällen synchron ausgeführt werden sollte. Tatsächlich könnte dies
unvermeidbar, da Ereignisse manchmal nacheinander ausgelöst werden und die Event-Handler
in der richtigen Reihenfolge auszuführen. Dennoch entgehen uns wichtige Aufgaben wie Ereignisse, die
abgerufen werden oder auf die wichtige Arbeit beim nächsten requestAnimationFrame-Callback angewiesen ist,
.
Ereignisse zu Interaktionen gruppieren
Die Ausweitung der Messwertmessung von delay auf duration ist ein guter erster Schritt, hinterlässt bei den Messwerten eine kritische Lücke: Er konzentriert sich auf einzelne Ereignisse und nicht auf die User Experience der mit der Seite interagieren.
Viele verschiedene Ereignisse können als Ergebnis einer einzelnen Nutzerinteraktion ausgelöst werden. Die Messung kein klares Bild davon, was die Nutzenden erleben. Wir möchten sicherstellen, dass unsere Metrik erfasst die volle Zeit, die Nutzende auf eine Antwort warten müssen, wenn sie tippen, Tasten drücken Scrollen und Ziehen so genau wie möglich. Deshalb führen wir das Konzept Interaktionen, um die Latenz der einzelnen Interaktionen zu messen.
Interaktionstyp
<ph type="x-smartling-placeholder">In der folgenden Tabelle sind die vier Interaktionen aufgeführt, die definiert werden sollen, sowie die DOM-Ereignisse, die mit denen sie in Verbindung stehen. Beachten Sie, dass dies nicht ganz dasselbe ist wie alle Ereignisse, die die bei einer solchen Nutzerinteraktion ausgelöst werden. Wenn ein Nutzer z. B. scrollt, wird ein Scroll-Ereignis gesendet, aber nach der Aktualisierung des Bildschirms, um das Scrollen widerzuspiegeln. als Teil der Interaktionslatenz betrachtet.
| Interaktion | Start / Ende | Desktop-Ereignisse | Mobile Ereignisse |
|---|---|---|---|
| Tastatur | Taste gedrückt | keydown |
keydown |
keypress |
keypress |
||
| Schlüssel freigegeben | keyup |
keyup |
|
| Tippen oder ziehen | Auf „Starten“ tippen oder „Start“ ziehen | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| Nach oben tippen oder Ende ziehen | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| Scrollen | – | ||
Die ersten drei oben aufgeführten Interaktionen (Tastatur, Tippen und Ziehen) werden derzeit durch FID abgedeckt. Bei unserem neuen Messwert für die Reaktionsfähigkeit soll auch das Scrollen einbezogen werden, da das Scrollen ein im Web äußerst verbreitet und ist ein wichtiger Faktor dafür, wie responsiv eine Seite auf Nutzer wirkt.
Jede dieser Interaktionen besteht aus zwei Teilen: wenn der Nutzer die Maus, den Finger oder die Taste drückt. nach unten und beim Anheben. Wir müssen sicherstellen, dass unsere Metrik keine Zeit zählt, die die Nutzenden den Finger zwischen diesen beiden Aktionen als Teil der Latenz der Seite gedrückt halten!
Tastatur
Eine Tastaturinteraktion besteht aus zwei Teilen: dem Drücken der Taste und dem Loslassen der Taste.
Mit dieser Nutzerinteraktion sind drei Ereignisse verknüpft: keydown, keyup und keypress.
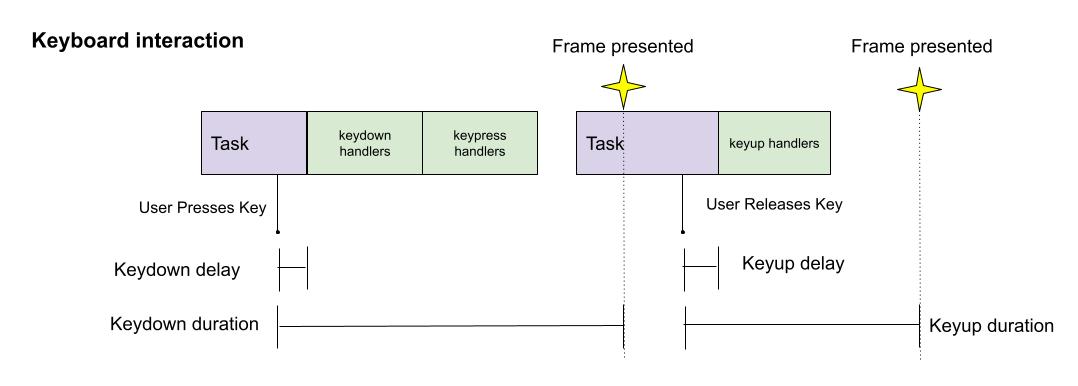
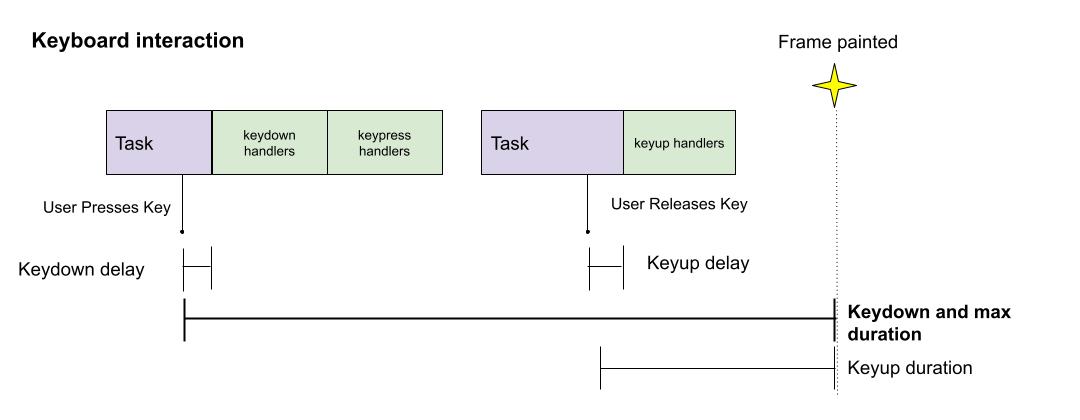
Das folgende Diagramm zeigt die Verzögerungen und Dauer von keydown und keyup für eine Tastatur
Interaktion:

Im obigen Diagramm sind die Dauern disjunkt, da der Frame aus keydown-Aktualisierungen
vor dem keyup angezeigt wird. Das muss aber nicht immer der Fall sein. Beachten Sie außerdem,
Ein Frame kann seit den letzten Schritten mitten in einer Aufgabe im Renderer-Prozess präsentiert werden.
die für die Frame-Erstellung
außerhalb des Renderer-Prozesses erforderlich sind.
keydown und keypress treten auf, wenn der Nutzer die Taste drückt, während keyup angezeigt wird, wenn der
Der Nutzer gibt den Schlüssel frei. Im Allgemeinen erfolgt die Aktualisierung des Hauptinhalts, wenn die Taste gedrückt wird: Text
auf dem Bildschirm erscheint, oder der Modifikator wird angewendet. Dennoch sollten Sie umso mehr
In seltenen Fällen würde keyup auch interessante UI-Aktualisierungen anzeigen. Daher sehen wir uns die
der gesamten in Anspruch genommenen Zeit.
Um die Gesamtzeit der Tastaturinteraktion zu erfassen, können wir die maximale
der Dauer des keydown- und keyup-Ereignisses.
Es gibt hier einen Grenzfall, der erwähnt werden sollte: Es kann Fälle geben, in denen Nutzende eine Taste drücken und
es eine Weile dauert, bis es freigegeben wird. In diesem Fall kann die Abfolge der ausgelösten Ereignisse
variieren. In
würden wir davon ausgehen, dass es eine Interaktion pro keydown gibt.
eine entsprechende keyup.
Tippen
Eine weitere wichtige User-Interaktion ist das Antippen oder Klicken auf eine Website. Ähnlich wie
keypress werden einige Ereignisse ausgelöst, wenn der Nutzer nach unten drückt, andere werden ausgelöst, wenn er loslässt (siehe
Diagramm oben. Beachten Sie, dass sich die mit einem Fingertipp verbundenen Ereignisse auf Desktop-Computern etwas von denen unterscheiden,
mobil.
Beim Tippen oder Klicken löst der Release in der Regel die meisten Reaktionen aus. Wie bei den Tastaturinteraktionen möchten wir die gesamte Interaktion erfassen. In diesem Fall ist es eher Das ist wichtig, weil einige UI-Aktualisierungen beim Drücken des Fingers gar nicht so ungewöhnlich sind.
Wir möchten die Dauer der Termine für alle diese Ereignisse angeben, aber da sich viele überschneiden,
müssen nur pointerdown, pointerup und click gemessen werden, um den gesamten
Interaktion.
pointerdown und pointerup weiter eingrenzen?Ein erster Gedanke wäre, die Ereignisse pointerdown und pointerup zu verwenden und davon auszugehen, dass sie
alle für uns interessanten Zeiträume ab. Leider ist dies nicht der Fall, da dieser Rand
Case angezeigt wird. Versuche, diese Website auf einem Mobilgerät oder einem Mobilgerät zu öffnen
und tippen Sie auf
„Click me“. Diese Website löst das Tippen im Browser aus
Verspätung. Es ist sichtbar,
dass pointerdown, pointerup und touchend schnell weitergeleitet werden, während die mousedown,
mouseup und click warten auf die Verzögerung, bevor sie gesendet werden. Wenn wir also nur
bei pointerdown und pointerup würden wir die Dauer der synthetischen Ereignisse auslassen, die
aufgrund der Verzögerung beim Browser-Tippvorgang groß und sollte enthalten sein. Wir sollten also pointerdown messen,
pointerup und click, um die vollständige Interaktion abzudecken.
Strömungswiderstand
Wir haben uns dazu entschlossen, auch das Ziehen einzubeziehen, da es ähnliche Ereignisse aufweist und im Allgemeinen
führt zu wichtigen Aktualisierungen der Benutzeroberfläche für Websites. Bei unserem Messwert berücksichtigen wir nur den Drag-Start.
und das Ende des Drag – die ersten und letzten Teile des Drag. So lässt sich leichter nachvollziehen,
und die Latenzen mit den anderen
berücksichtigten Interaktionen vergleichen. Dies ist
entspricht unserer Entscheidung, kontinuierliche Ereignisse wie mouseover auszuschließen.
Außerdem erwägen wir nicht, per Drag-and-drop Drag-and-drop API verwenden, da sie nur für Desktop-Computer.
Scrollen
Eine der häufigsten Formen der Interaktion mit einer Website ist das Scrollen. Für unseren neuen Messwert wie die Latenz für die erste Scroll-Interaktion des Nutzers gemessen wird. Insbesondere haben wir die erste Reaktion des Browsers auf die Tatsache, dass der Nutzer ein Scrollen angefordert hat, von Bedeutung ist. Wir werden decken nicht das gesamte Scrollen ab. Das heißt, beim Scrollen werden viele Frames erzeugt, als Reaktion auf das Scrollen auf den ersten Frame.
Warum nur die erste? Zum einen können nachfolgende Frames durch eine separate Glättung Angebot fest. Sobald dem Nutzer das erste Ergebnis des Scrollens angezeigt wird, sollte der Rest wie reibungslos sich das Scrollen anfühlt. Daher denken wir, dass die Bemühungen besser festhalten. Wie bei FID entscheiden wir uns daher für eine diskrete Nutzererfahrung: mit klaren Zeitpunkten verknüpft sind und die wir leicht berechnen können. ihre Latenz. Das Scrollen als Ganzes ist ein fortlaufendes Erlebnis. Daher beabsichtigen wir nicht, alle zu analysieren. bei diesem Messwert.
Warum sollten Sie Scrollvorgänge messen? Die in Chrome erfasste Scrollleistung zeigt, im Allgemeinen sehr schnell. Dennoch möchten wir die anfänglichen Scroll-Latenzen in unseren neuen Messwert einbeziehen. aus verschiedenen Gründen. Zunächst einmal ist das Scrollen schnell, nur weil es so stark optimiert wurde, ist so wichtig. Dennoch gibt es Möglichkeiten für eine Website, einige der Leistungssteigerungen zu umgehen, die der Browser bietet. Am häufigsten wird in Chrome das Scrollen auf der Hauptseite erzwungen. Diskussions-Thread. Unser Messwert sollte also erkennen können, wann dies passiert und eine schlechte Scroll-Leistung zur Folge hat. für Nutzende zu machen. Zweitens ist Scrollen einfach zu wichtig, um es zu ignorieren. Wenn wir Scrollen ausschließen, gibt es einen großen Schwachpunkt und die Scrollleistung könnte mit der Zeit abnehmen, ohne dass oder Entwickelnden richtig bemerkt.
Wenn ein Nutzer scrollt, werden mehrere Ereignisse ausgelöst, z. B. touchstart, touchmove,
und scroll. Mit Ausnahme des Scroll-Ereignisses hängt dies weitgehend vom Gerät ab, das für
Scrollen: Touch-Ereignisse werden ausgelöst, wenn auf Mobilgeräten mit dem Finger gescrollt wird, während das Rad
-Ereignissen auftreten, wenn das Scrollen mit einem Mausrad erfolgt. Die Scroll-Ereignisse werden nach dem ersten Scrollen ausgelöst.
abgeschlossen ist. Im Allgemeinen blockiert kein DOM-Ereignis das Scrollen, es sei denn, die Website verwendet nicht passiv
Event-Listener Das Scrollen ist also vom DOM entkoppelt.
Ereignisse insgesamt Wir möchten die Zeit messen, die sich ab einer ausreichenden Bewegung der Nutzenden bewegt, um eine
bis zum ersten Frame, der das Scrollen anzeigt.
Wie wird die Latenz einer Interaktion definiert?
Wie bereits erwähnt, sind Interaktionen mit einem und „nach oben“ Komponente berücksichtigt werden muss, separat, um zu vermeiden, dass die Zeit zugeordnet wird, die Nutzende mit dem Gedrückthalten des Fingers verbracht haben.
Bei diesen Arten von Interaktionen soll die Latenz
die Dauer aller Ereignisse beinhalten.
die mit ihnen verbunden sind. Da die Ereignisdauer für jeden „down“-Wert und „nach oben“ kann ein Teil der Interaktion
Überschneidung. Die einfachste Definition
für die Interaktionslatenz, mit der dies erreicht wird, ist die maximale Dauer
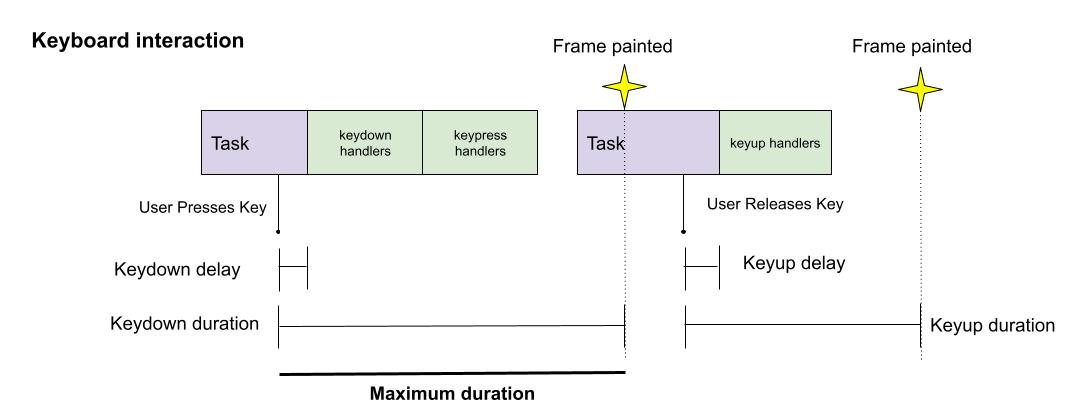
eines Ereignisses, das damit verknüpft ist. In Bezug auf das Tastaturdiagramm von vorhin wäre dies
die Dauer von keydown, da sie länger ist als die keyup:

Auch die Dauer von keydown und keyup kann sich überschneiden. Dies kann zum Beispiel passieren, wenn der Frame
die für beide Ereignisse dargestellt werden, ist identisch, wie im folgenden Diagramm dargestellt:

Die Nutzung des Maximums hat Vor- und Nachteile. Wir sind daran interessiert, zu hören, Ihr Feedback:
- Pro: Das Tool passt zur Analyse des Scrollens insofern, als nur eine einzige Wert für die Dauer
- Pro: Die Funktion reduziert Geräusche bei der Interaktion mit der Tastatur, wo das
keyupnormalerweise nichts tut und der Nutzer den Tastendruck ausführen und schnell oder langsam loslassen kann. - Con: Die volle Wartezeit des Nutzers wird nicht erfasst. Zum Beispiel werden die den Anfang oder das Ende eines Drag, aber nicht beides.
Für das Scrollen (dem nur ein einziges Ereignis zugeordnet ist) möchten wir die Latenz als die Zeit definieren,
bis der Browser beim Scrollen den ersten Frame erzeugt. Das heißt, die Latenz
ist die Differenz zwischen dem Ereignis timeStamp des ersten DOM-Ereignisses (z. B. touchmove bei Verwendung eines
Finger), der groß genug ist, um ein Scrollen auszulösen, und die erste Darstellung, die das Scrollen widerspiegelt.
stattfinden kann.
Alle Interaktionen pro Seite aggregieren
Nachdem Sie die Latenz einer Interaktion definiert haben, für einen Seitenaufbau, bei dem es unter Umständen viele Nutzerinteraktionen gibt. Mit einem aggregierten Wert können wir:
- Korrelationen mit Geschäftsmesswerten herstellen
- Korrelationen mit anderen Leistungsmesswerten auswerten Idealerweise reicht unser neuer Messwert unabhängig davon, ob sie einen Mehrwert für die vorhandenen Messwerte darstellt.
- Stellen Sie Werte in Tools einfach auf eine leicht verständliche Weise bereit.
Für diese Aggregation müssen wir zwei Fragen beantworten:
- Welche Zahlen versuchen wir zu aggregieren?
- Wie aggregieren wir diese Zahlen?
Wir prüfen und bewerten verschiedene Optionen. Wir freuen uns über Ihr Feedback zu dieser Zusammenfassung.
Eine Möglichkeit besteht darin, ein Budget für die Latenz einer Interaktion zu definieren, das je nach Typ (scrollen, mit der Tastatur, tippen oder ziehen). Wenn das Budget für das Tippen beispielsweise 100 ms beträgt und der die Latenz beim Tippen 150 ms beträgt, liegt der Betrag über dem Budget für diese Interaktion 50 ms. Dann könnten wir die maximale Latenzzeit berechnen, die das Budget für eine bestimmte die Nutzerinteraktion auf der Seite.
Eine weitere Option besteht darin, die durchschnittliche oder Medianwerte der Latenz der Interaktionen während des gesamten Lebens zu berechnen. der Seite. Bei Latenzen von 80 ms, 90 ms und 100 ms ist also der Durchschnitt Latenz für die Seite 90 ms. Wir könnten auch den durchschnittlichen oder Medianwert „über dem Budget“ berücksichtigen, um je nach Art der Interaktion unterschiedliche Erwartungen zu berücksichtigen.
Wie sieht das bei Web Performance APIs aus?
Was fehlt beim Ereignis-Timing?
Leider können nicht alle in diesem Post vorgestellten Ideen mithilfe des Ereignis-Timings erfasst werden.
der API erstellen. Insbesondere gibt es keine einfache Möglichkeit, die mit einem bestimmten Nutzer verbundenen Ereignisse zu ermitteln.
mit der API interagieren. Um dies zu erreichen, haben wir vorgeschlagen, interactionID zur
API zu erstellen.
Ein weiterer Nachteil der Event Timing API ist, dass es keine Möglichkeit gibt, das Scrollen Interaktion. Deshalb arbeiten wir daran, Maße (über Ereignis-Timing oder eine separate API).
Was kannst du jetzt ausprobieren?
Derzeit ist es immer noch möglich, die maximale Latenz beim Tippen/Ziehen und für die Tastatur zu berechnen Interaktionen. Das folgende Code-Snippet würde diese beiden Messwerte erzeugen.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
Feedback
Lass uns wissen, was du von diesen Ideen hältst, indem du eine E-Mail an web-vitals-feedback@googlegroups.com sendest.



