जवाब देने में लगने वाले समय का आकलन करने के बारे में हमारे विचारों के बारे में जानें और हमें सुझाव, शिकायत या राय दें.
Chrome स्पीड मेट्रिक्स टीम पर, हम वेब को तेज़ी से लोड करने के बारे में अपनी समझ को बेहतर बनाने पर काम कर रहे हैं जब उपयोगकर्ता के इनपुट पर कार्रवाई करनी हो. हम रिस्पॉन्सिवनेस मेट्रिक को बेहतर बनाने के लिए कुछ आइडिया शेयर करना चाहते हैं, अपना सुझाव सुनें.
इस पोस्ट में दो मुख्य विषय शामिल होंगे:
- रिस्पॉन्सिवनेस वाली हमारी मौजूदा मेट्रिक और फ़र्स्ट इनपुट डिले (एफ़आईडी) की समीक्षा करें. साथ ही, यह भी बताएं कि हमने एफ़आईडी क्यों चुना लोगों की ज़रूरतों को पूरा करने में मदद मिलती है.
- उन सुधारों के बारे में बताएं जिन पर हम विचार कर रहे हैं. इन्हें शुरू से आखिर तक बेहतर तरीके से कैप्चर किया जाना चाहिए हर इवेंट के लिए इंतज़ार का समय. इन सुधारों का मकसद, ज़्यादा जानकारी हासिल करना है यह किसी पेज के अब तक के पूरे रिस्पॉन्स की पूरी जानकारी देती है.
फ़र्स्ट इनपुट डिले क्या है?
फ़र्स्ट इनपुट डिले (एफ़आईडी) मेट्रिक से यह पता चलता है कि ब्राउज़र को लोड होने में कितना समय लगता है पेज पर पहले उपयोगकर्ता इंटरैक्शन को प्रोसेस करता है. खास तौर पर, यह सभी कीवर्ड के बीच के अंतर को वह समय जब उपयोगकर्ता डिवाइस से इंटरैक्ट करता है और वह समय जब ब्राउज़र वाकई इवेंट हैंडलर प्रोसेस करना शुरू करेंगे. एफ़आईडी को सिर्फ़ टैप और बटन दबाने के लिए मापा जाता है, जिसका मतलब है कि यह सिर्फ़ नीचे दिए गए इवेंट की पहली घटना पर विचार करता है:
clickkeydownmousedownpointerdown(सिर्फ़ तब, जब इसके बादpointerupहो)
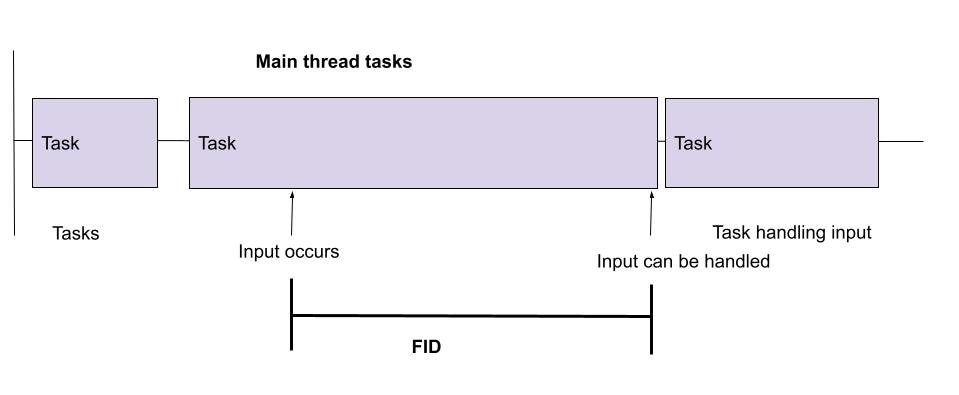
इस डायग्राम में एफ़आईडी को दिखाया गया है:

एफ़आईडी में न तो इवेंट हैंडलर को चलाने में बिताया गया समय शामिल होता है और न ही ब्राउज़र के ज़रिए किया गया कोई काम शामिल होता है उसे अपडेट करें. इससे पता चलता है कि मुख्य थ्रेड अब तक कितने समय तक मौजूद थी को हैंडल करने का मौका मिलता है. ब्लॉक करने का यह समय आम तौर पर लंबे JavaScript टास्क की वजह से होता है, क्योंकि इन्हें किसी भी समय रोका नहीं जा सकता, इसलिए इससे पहले कि ब्राउज़र इनपुट को प्रोसेस करना शुरू कर दें.
हमने एफ़आईडी को क्यों चुना?
हमारा मानना है कि वास्तविक उपयोगकर्ता अनुभव का आकलन करना महत्वपूर्ण है, ताकि यह सुनिश्चित किया जा सके कि मेट्रिक से उपयोगकर्ता को असल फ़ायदा मिलता है. हमने एफ़आईडी को मापने का विकल्प चुना है, क्योंकि यह उपयोगकर्ता अनुभव का एक हिस्सा है. एफ़आईडी उस समय की जानकारी देता है, जब उपयोगकर्ता को अपने ऐप्लिकेशन का जवाब देखने के लिए इंतज़ार करना पड़ता है किसी साइट के साथ इंटरैक्शन करते हैं. दूसरे शब्दों में, एफ़आईडी, उपयोगकर्ता के इंतज़ार के समय की निचली सीमा है से इंटरैक्ट नहीं करते.
टोटल ब्लॉकिंग टाइम (टीबीटी) और टाइम टू इंटरैक्टिव (टीटीआई) जैसी अन्य मेट्रिक लंबे टास्क पर और एफ़आईडी की तरह ही काम करता है, लोड होने के दौरान मुख्य थ्रेड को ब्लॉक करने में लगने वाला समय मापें. इन मेट्रिक को दोनों फ़ील्ड में मेज़र किया जा सकता है कई डेवलपर ने पूछा है कि हम एफ़आईडी के बजाय, इनमें से किसी एक को क्यों पसंद नहीं करते हैं.
इसके अनेक कारण हैं. इसकी सबसे अहम वजह यह हो सकती है कि ये मेट्रिक, उपयोगकर्ता अनुभव को सीधे तौर पर मेज़र किया जा सकता है. ये सभी मीट्रिक आकलन करती हैं कि करें. हालाँकि, JavaScript के लंबे समय तक चलने से साइटों के लिए समस्याएं पैदा होती हैं, लेकिन ये टास्क ज़रूरी नहीं है कि जब उपयोगकर्ता उस पेज से इंटरैक्ट न कर रहा हो, तब उसका अनुभव भी बेहतर हो. किसी पेज का टीबीटी और टीटीआई पर अच्छा स्कोर हो सकता है, लेकिन पेज धीमा हो सकता है या महसूस होने के साथ-साथ खराब स्कोर भी हो सकता है उपयोगकर्ताओं के लिए तेज़ है. हमारे हिसाब से, इनडायरेक्ट मेज़रमेंट से ऐसी मेट्रिक मिलती हैं जो कुछ साइटों के लिए अनुमति है, लेकिन ज़्यादातर साइटों के लिए नहीं. कम शब्दों में कहें, तो लंबे समय तक चलने वाले टास्क और TTI उपयोगकर्ता पर फ़ोकस नहीं करते इन उम्मीदवारों को कमज़ोर कर देता है.
हालांकि, लैब मेज़रमेंट हर हाल में ज़रूरी है और एक अनमोल टूल है. असल में, यह मायने रखता है कि उपयोगकर्ता साइटों का कैसा अनुभव करते हैं. होने के कारण उपयोगकर्ता पर आधारित इस मेट्रिक से किसी ऐसी मेट्रिक का इस्तेमाल किया जा सकता है जो किसी उपयोगकर्ता की असली स्थिति को दिखाती हो. ऐसे में, आपको इस बात की गारंटी मिलती है कि जो हमारे अनुभव को बेहतर बनाते हों. हमने इस अनुभव के एक छोटे हिस्से के साथ शुरुआत करने का फ़ैसला किया है, हालांकि, हम जानते हैं कि यह हिस्सा पूरे अनुभव के बारे में नहीं बताता है. इसलिए, हम यह मुहिम इसका इस्तेमाल, उस समय के बड़े हिस्से को कैप्चर करने के लिए किया जाता है जब उपयोगकर्ता अपने इनपुट को हैंडल करने का इंतज़ार करता है.
फ़ील्ड में असली उपयोगकर्ताओं पर TTI को मापने में समस्या होती है, क्योंकि यह पेज पर बहुत देर से होता है लोड होता है. TTI का हिसाब लगाने से पहले, 5-सेकंड की नेटवर्क क्वाइट विंडो की ज़रूरत होती है. लैब में, आप आपके पास अपनी ज़रूरत का पूरा डेटा उपलब्ध होने पर, पेज को अनलोड करने का विकल्प चुना जा सकता है. हालांकि, ऐसा नहीं होता को मॉनिटर करने की सुविधा मिलती है. उपयोगकर्ता पेज को छोड़ना या इसके साथ इंटरैक्ट करना चुन सकता है किसी भी समय. खास तौर पर, उपयोगकर्ता ऐसे पेजों को छोड़ सकते हैं जिन्हें लोड होने में ज़्यादा समय लगता है और ऐसे मामलों में सटीक TTI रिकॉर्ड नहीं किए जाएंगे. जब हमने Chrome में असली उपयोगकर्ताओं के लिए TTI का आकलन किया, तो हम ने पाया कि सिर्फ़ आधा पेज लोड ही TTI तक पहुंचा.
हम किन सुधारों पर विचार कर रहे हैं?
हम एक ऐसी नई मेट्रिक बनाना चाहते हैं जो एफ़आईडी मेज़र करने वाली मौजूदा मेट्रिक को बढ़ाए. साथ ही, उपयोगकर्ता अनुभव को मज़बूत बनाता है.
हम चाहते हैं कि नया मेट्रिक:
- उपयोगकर्ता के सभी इनपुट के जवाब देने का ध्यान रखें (न कि सिर्फ़ पहले इनपुट का)
- हर इवेंट की पूरी अवधि कैप्चर करें, न कि सिर्फ़ देरी की.
- उन इवेंट को एक साथ ग्रुप करें जो एक ही लॉजिकल यूज़र इंटरैक्शन के हिस्से के तौर पर होते हैं और उसे इंटरैक्शन के इंतज़ार का समय, इसके सभी इवेंट में लगने वाले ज़्यादा से ज़्यादा कुल समय के तौर पर.
- किसी पेज पर होने वाले सभी इंटरैक्शन के लिए एक एग्रीगेट स्कोर बनाएं लाइफ़साइकल.
इसे सफल बनाने के लिए, हमें पूरे भरोसे के साथ यह कहना चाहिए कि अगर साइट पर किसी साइट का स्कोर खराब है है, तो यह उपयोगकर्ता इंटरैक्शन पर तेज़ी से प्रतिक्रिया नहीं दे रही है.
इवेंट की पूरी अवधि कैप्चर करें
पहला सुधार यह है कि किसी इवेंट के शुरू से आखिर तक इंतज़ार का समय कैप्चर किया जाए. जैसे ऊपर बताया गया है, तो एफ़आईडी, इनपुट इवेंट के सिर्फ़ देरी वाले हिस्से को कैप्चर करता है. इस रिपोर्ट में, इवेंट हैंडलर को प्रोसेस करने में ब्राउज़र को लगने वाला समय.
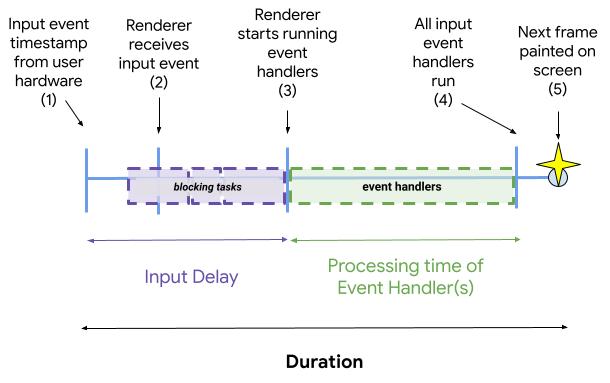
किसी इवेंट के लाइफ़साइकल में कई स्टेज होते हैं, जैसा कि इस डायग्राम में दिखाया गया है:

किसी इनपुट को प्रोसेस करने के लिए, Chrome ये तरीके अपनाता है:
- उपयोगकर्ता से इनपुट मिलता है. इसके होने का समय इवेंट का
timeStampहोता है. - ब्राउज़र हिट टेस्टिंग करता है, ताकि यह तय किया जा सके कि किस एचटीएमएल फ़्रेम (मुख्य फ़्रेम या कुछ iframe) को इवेंट के तौर पर सेट करना है इनसे जुड़ा है. इसके बाद ब्राउज़र उस इवेंट को रेंडर करने वाली सही प्रोसेस को भेज देता है, जो उस HTML फ़्रेम में.
- रेंडर करने वाले को इवेंट मिलता है और वह उसे सूची में जोड़ देता है, ताकि इवेंट के उपलब्ध होने पर वह प्रोसेस हो सके शामिल हैं.
- रेंडरर, अपने हैंडलर चलाकर इवेंट को प्रोसेस करता है. ये हैंडलर, सूची में और भी आइटम जोड़ सकते हैं
एसिंक्रोनस काम जैसे कि
setTimeoutऔर फ़ेच करना, जो इनपुट हैंडलिंग का हिस्सा हैं. हालांकि, इस बिंदु पर, सिंक्रोनस काम पूरा हो जाता है. - स्क्रीन पर एक फ़्रेम पेंट किया जाता है, जो इवेंट हैंडलर के चलने का नतीजा दिखाता है. ध्यान दें कि अगर इवेंट हैंडलर की सूची में कोई एसिंक्रोनस टास्क अब भी पूरा नहीं हुआ है, तो वह पूरा नहीं होगा.
ऊपर दिए गए चरणों (1) से (3) के बीच के समय से, इवेंट की देरी का पता चलता है. एफ़आईडी से ही पता चलता है.
ऊपर दिए गए चरण (1) से (5) में, इवेंट की अवधि पता चलेगी. हमारी नई मेट्रिक से मापते हैं.
इवेंट की अवधि में देरी शामिल है, लेकिन इसमें इवेंट हैंडलर में होने वाला काम भी शामिल है और वह काम जो उन हैंडलर के चलने के बाद अगले फ़्रेम को पेंट करने के लिए ब्राउज़र को करना होगा. कॉन्टेंट बनाने किसी इवेंट की अवधि वर्तमान में Event Timing API में इसके द्वारा उपलब्ध है: एंट्री की अवधि एट्रिब्यूट की वैल्यू सबमिट करें.
हम इवेंट से ट्रिगर होने वाले एसिंक्रोनस काम को भी कैप्चर करना चाहेंगे. हालांकि, समस्या यह है कि
कि इवेंट से ट्रिगर होने वाले एसिंक्रोनस काम की परिभाषा को समझना बहुत मुश्किल है. जैसे
उदाहरण के लिए, कोई डेवलपर इवेंट हैंडलर पर कुछ ऐनिमेशन शुरू करने और setTimeout का इस्तेमाल करने का विकल्प चुन सकता है
पर क्लिक करें. अगर हमने हैंडलर पर पोस्ट किए गए सभी टास्क कैप्चर कर लिए हैं, तो ऐनिमेशन दिखने में देरी होगी
ऐनिमेशन चलने तक पूरी होने में लगने वाला समय. हमारा मानना है कि इस प्लैटफ़ॉर्म की जांच करना फ़ायदेमंद है
एसिंक्रोनस और पूरा किए जाने वाले काम को कैप्चर करने के लिए अनुभव के इस्तेमाल के विकल्प
जितनी जल्दी हो सके. हालांकि, ऐसा करते समय हम वाकई में सावधानी बरतना चाहते हैं, क्योंकि हम काम के लिए कोई जुर्माना नहीं देना चाहते
जिसे खत्म होने में ज़्यादा समय लगे. इसलिए, हमारा शुरुआती प्रयास है कि चरण 5
आखिरी पॉइंट: यह सिर्फ़ सिंक्रोनस काम और पेंट करने में लगने वाले समय को ध्यान में रखेगा
हमारा काम पूरा हो गया है. इसका मतलब यह है कि हम उस काम का अनुमान लगाने के लिए अनुभव के आधार पर
हमारी शुरुआती कोशिश के चरण 4 में एसिंक्रोनस रूप से शुरू किया गया था.
इस बात पर ध्यान देना ज़रूरी है कि कई मामलों में, काम को सिंक्रोनस रूप से पूरा किया जाना चाहिए. असल में, यह
इसे रोका नहीं जा सकता, क्योंकि कभी-कभी इवेंट एक के बाद एक भेजे जाते हैं और इवेंट हैंडलर को इसकी ज़रूरत होती है
क्रम से लागू किया जाना चाहिए. हालांकि, हम अब भी कुछ अहम काम नहीं कर पाएंगे. जैसे, कोई इवेंट ट्रिगर होने पर
फ़ेच किया जा रहा है या जो अगले requestAnimationFrame कॉलबैक पर ज़रूरी काम को पूरा करने पर निर्भर हैं,
उदाहरण के लिए.
इवेंट को इंटरैक्शन में ग्रुप करें
मेट्रिक मेज़रमेंट को देरी से अवधि तक बढ़ाना, एक अच्छा तरीका है. हालांकि, मेट्रिक में एक बहुत अहम अंतर छोड़ता है: इसका फ़ोकस अलग-अलग इवेंट पर होता है, न कि पेज के साथ इंटरैक्ट करना.
एक ही उपयोगकर्ता इंटरैक्शन से और अलग-अलग मेज़र करने से कई अलग-अलग इवेंट ट्रिगर हो सकते हैं इनमें से हर एक इमेज, उपयोगकर्ता के अनुभव की साफ़ तौर पर जानकारी नहीं देती. हम यह पक्का करना चाहते हैं कि हमारी मेट्रिक उस समय की जानकारी कैप्चर करता है जब उपयोगकर्ता को स्क्रीन पर टैप करके, बटन दबाने पर, जवाब के लिए इंतज़ार करना पड़ता है उसे जितना हो सके उतना खींचकर छोड़ें. इसलिए, हम आपको हर इंटरैक्शन के लिए, इंतज़ार के समय को मेज़र करने के लिए इंटरैक्शन.
इंटरैक्शन के प्रकार
नीचे दी गई टेबल में उन चार इंटरैक्शन की सूची दी गई है जिन्हें हमें ऐसे डीओएम इवेंट के साथ तय करना है वे कैसे जुड़े हों. ध्यान दें कि यह उन सभी इवेंट के सेट के समान नहीं है जिन्हें यह सूचना तब भेजी जाती है, जब इस तरह का उपयोगकर्ता इंटरैक्शन होता है. उदाहरण के लिए, जब कोई उपयोगकर्ता स्क्रोल करता है, तो एक स्क्रोल इवेंट होता है भेजा जाता है, लेकिन यह स्क्रोलिंग को दिखाने के लिए स्क्रीन के अपडेट होने के बाद होता है, इसलिए हम नहीं करते इसे इंटरैक्शन लेटेंसी का हिस्सा मानें.
| बातचीत | शुरू / खत्म | डेस्कटॉप इवेंट | मोबाइल इवेंट |
|---|---|---|---|
| कीबोर्ड | बटन दबाया गया | keydown |
keydown |
keypress |
keypress |
||
| डिजिटल बटन रिलीज़ किया गया | keyup |
keyup |
|
| टैप करें या खींचें | 'शुरू करें' पर टैप करें या 'शुरू करें' पर टैप करें | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| ऊपर की ओर टैप करें या खत्म होने के लिए खींचें और छोड़ें | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| स्क्रोल करें | लागू नहीं | ||
ऊपर सूची में दिए गए पहले तीन इंटरैक्शन (कीबोर्ड, टैप, और खींचें) फ़िलहाल एफ़आईडी के ज़रिए कवर किए जाते हैं. हमारी नई रिस्पॉन्सिवनेस मेट्रिक के लिए, हम स्क्रोलिंग को भी शामिल करना चाहते हैं, क्योंकि स्क्रोलिंग जो वेब पर बेहद आम हैं. साथ ही, यह इस बात का बेहद अहम पहलू है कि कोई पेज उपयोगकर्ताओं को कैसा महसूस होगा.
ध्यान दें कि इनमें से हर इंटरैक्शन के दो हिस्से होते हैं: जब कोई उपयोगकर्ता माउस, उंगली या बटन दबाता है करते हैं और जब वे उसे ऊपर उठाते हैं. हमें यह पक्का करना होगा कि हमारी मेट्रिक में, उपयोगकर्ता के खर्च किए गए समय को शामिल न किया जाए पेज के इंतज़ार के समय के हिस्से के रूप में, इन दोनों कार्रवाइयों के बीच उंगली दबाकर रखें!
कीबोर्ड
कीबोर्ड इंटरैक्शन के दो हिस्से होते हैं: जब कोई व्यक्ति किसी बटन को दबाता है और जब वह किसी बटन को छोड़ता है.
इस उपयोगकर्ता इंटरैक्शन से तीन इवेंट जुड़े हुए हैं: keydown, keyup, और keypress.
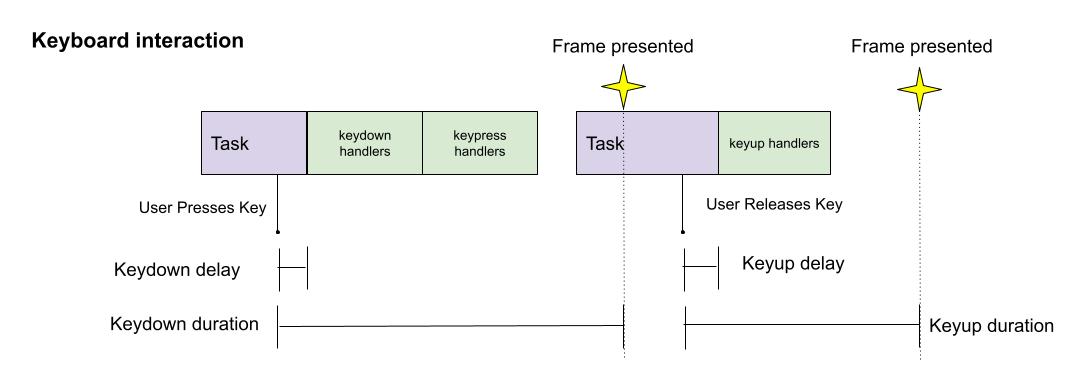
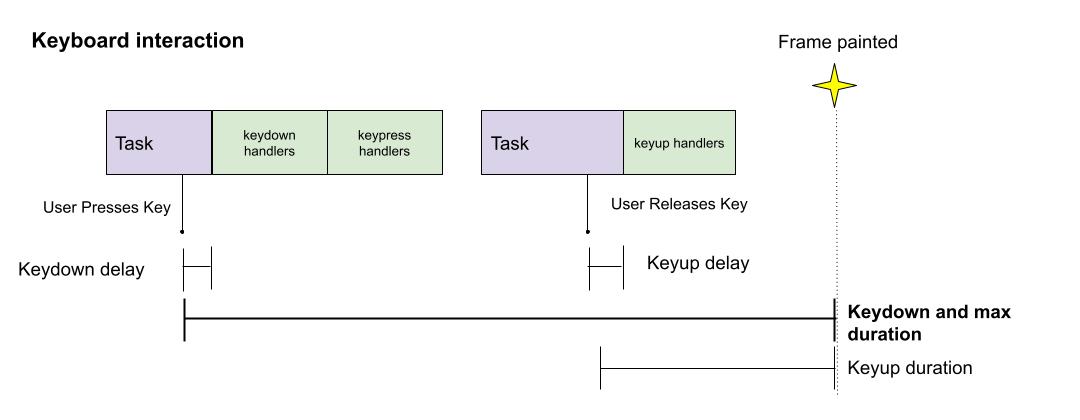
इस डायग्राम में, कीबोर्ड के लिए keydown और keyup देरी और अवधि को दिखाया गया है
इंटरैक्शन:

ऊपर दिए गए डायग्राम में, अवधियों को अलग किया गया है, क्योंकि keydown अपडेट से फ़्रेम ऐसा है
keyup के शुरू होने से पहले प्रस्तुत किया जाता है, लेकिन हमेशा ऐसा होना ज़रूरी नहीं है. साथ ही, ध्यान दें कि
कि आखिरी चरण से रेंडर करने की प्रोसेस में, किसी टास्क के बीच में एक फ़्रेम दिखाया जा सके
फ़्रेम बनाने की ज़रूरत, रेंडरर प्रोसेस से बाहर की जाती है.
keydown और keypress तब होते हैं, जब उपयोगकर्ता किसी बटन को दबाता है, जबकि keyup तब होता है जब
उपयोगकर्ता कुंजी को रिलीज़ करता है. आम तौर पर, मुख्य कॉन्टेंट अपडेट तब होता है, जब बटन को दबाया जाता है: टेक्स्ट
स्क्रीन पर दिखेगा या मॉडिफ़ायर इफ़ेक्ट लागू हो जाता है. इसलिए, हम चाहते हैं कि ज़्यादा से ज़्यादा
बहुत कम मामलों में keyup भी दिलचस्प यूज़र इंटरफ़ेस (यूआई) अपडेट पेश करता है, इसलिए हम
मदद मिलती है.
कीबोर्ड इंटरैक्शन में लगने वाले कुल समय को कैप्चर करने के लिए, हम
keydown और keyup इवेंट का कुल समय.
यहां एक किनारे वाला केस है, जिसके बारे में बात करने की ज़रूरत है: कई मामलों में उपयोगकर्ता किसी कुंजी को दबाता है और
थोड़ी देर में वीडियो खत्म हो जाता है. इस मामले में, भेजे गए घटनाओं का क्रम
अलग-अलग. तय सीमा में
इन मामलों में, हम प्रति keydown एक इंटरैक्शन देखेंगे, जो हो भी सकती है और नहीं भी
संबंधित keyup.
टैप करें
जब उपयोगकर्ता किसी वेबसाइट पर टैप या क्लिक करता है, तो यह एक अन्य अहम इंटरैक्शन है. इसके समान
keypress, जब उपयोगकर्ता के बटन को दबाने पर कुछ इवेंट ट्रिगर होते हैं और कुछ इवेंट ट्रिगर होने पर ट्रिगर होते हैं, जैसा कि यहां दिखाया गया है
ऊपर दिया गया डायग्राम, ध्यान दें कि एक टैप से जुड़े इवेंट, डेस्कटॉप के मुकाबले थोड़े अलग होते हैं
मोबाइल.
आम तौर पर, एक टैप या क्लिक रिलीज़ ऐसी होती है जिससे ज़्यादातर प्रतिक्रियाएं ट्रिगर होती हैं. हालांकि, हम पूरा इंटरैक्शन कैप्चर करना चाहते हैं. और इस मामले में यह ज़्यादा है ऐसा करना ज़रूरी है, क्योंकि टैप करने पर कुछ यूज़र इंटरफ़ेस (यूआई) अपडेट होना आम बात नहीं है.
हम इन सभी इवेंट के लिए इवेंट की अवधियां शामिल करना चाहते हैं, लेकिन उनमें से कई इवेंट ओवरलैप हो रहे हैं
पूरी तरह से, हमें सिर्फ़ pointerdown, pointerup, और click को मापना होगा, ताकि
इंटरैक्शन.
pointerdown और pointerup तक सीमित कर सकते हैं?शुरुआती तौर पर, एक आइडिया यह है कि pointerdown और pointerup इवेंट का इस्तेमाल किया जाए और यह मान लिया जाए कि वे
में उन सभी अवधियों को शामिल किया गया है जिनमें हमारी दिलचस्पी है. अफ़सोस की बात है कि ऐसा नहीं है, क्योंकि यह बढ़ोतरी
केस दिखाता है. इस साइट को मोबाइल या मोबाइल से खोलने की कोशिश करें
एम्युलेट करें. साथ ही, जहां "मुझे क्लिक करें" लिखा हो वहां टैप करें. यह साइट ब्राउज़र टैप को ट्रिगर करती है
देरी. इसे देखा जा सकता है
कि pointerdown, pointerup, और touchend तुरंत डिस्पैच कर दिए जाते हैं, जबकि mousedown,
mouseup और click, डिस्पैच किए जाने से पहले देरी होने का इंतज़ार करें. इसका मतलब है कि अगर हमने सिर्फ़
pointerdown और pointerup पर सेट होती है, तो हम सिंथेटिक इवेंट की अवधि से चूक जाते हैं, जो कि
ब्राउज़र टैप में देरी के कारण बड़ा है और शामिल किया जाना चाहिए. इसलिए हमें pointerdown को मापना चाहिए,
पूरी बातचीत को कवर करने के लिए pointerup और click.
खींचें और छोड़ें
हमने ड्रैग करने की सुविधा को भी शामिल करने का फ़ैसला किया, क्योंकि इसमें मिलते-जुलते इवेंट हैं और यह आम तौर पर
की वजह से साइटों के लिए ज़रूरी यूज़र इंटरफ़ेस (यूआई) अपडेट होते हैं. हालांकि, हमारी मेट्रिक के लिए हम सिर्फ़ खींचें और छोड़ें.
और ड्रैग एंड - ड्रैग के शुरुआती और अंतिम हिस्से. इससे कोई भी फ़ैसला लेने में मदद मिलती है
साथ ही, इंतज़ार के समय की तुलना अन्य इंटरैक्शन से करने में मदद करती है. यह है
mouseover जैसे लगातार इवेंट को बाहर रखने के हमारे फ़ैसले के मुताबिक है.
हम 'खींचें और छोड़ें' सुविधा का इस्तेमाल करके, ड्रैग करने की सुविधा के बारे में भी नहीं सोच रहे हैं. API, क्योंकि वे सिर्फ़ काम करते हैं डेस्कटॉप पर.
स्क्रोल करना
किसी साइट के साथ इंटरैक्ट करने के सबसे सामान्य तरीकों में से एक है स्क्रोल करना. अपनी नई मेट्रिक के लिए, हम उपयोगकर्ता के शुरुआती स्क्रोलिंग इंटरैक्शन में लगने वाले समय को मापना है. खास तौर पर, हम उपयोगकर्ता की ओर से स्क्रोल करने का अनुरोध करने पर, ब्राउज़र की शुरुआती प्रतिक्रिया को ध्यान में रखते हैं. हम करेंगे इसमें स्क्रोलिंग का पूरा अनुभव नहीं मिलता. इसका मतलब है कि स्क्रोल करने से कई फ़्रेम बनेंगे, और हम हमने स्क्रोल की प्रतिक्रिया के तौर पर शुरुआती फ़्रेम पर ध्यान दिया.
सिर्फ़ पहला वाला ही क्यों? पहली सुविधा के लिए, बाद के फ़्रेम को एक अलग स्मूदनेस से कैप्चर किया जा सकता है प्रपोज़ल. इसका मतलब है कि जब लोगों को स्क्रोल करने का पहला नतीजा दिखाया जाता है, तब बाकी डेटा को आसानी से स्क्रोल करें. इसलिए, हमें लगता है कि आसानी से काम करने से को बेहतर ढंग से कैप्चर कर सके. इसलिए, एफ़आईडी की तरह ही, हम अलग-अलग उपयोगकर्ता अनुभवों के हिसाब से काम करते हैं: ऐसे अनुभव जिनका उनसे जुड़ा समय साफ़ तौर पर मौजूद हो और जिनके लिए हम आसानी से हिसाब लगा सकें इंतज़ार का समय. स्क्रोल करने का अनुभव बेहतर होता है. इसलिए, हमारा मकसद की संख्या बढ़ाई जा सकती है.
तो स्क्रोल को क्यों मापें? हमने Chrome में स्क्रोल करने की जो परफ़ॉर्मेंस इकट्ठा की है उससे पता चलता है कि स्क्रोल करने की स्थिति आम तौर पर बहुत तेज़ी से काम करते हैं. हालांकि, हम अब भी अपनी नई मेट्रिक में, शुरुआती स्क्रोल के इंतज़ार का समय शामिल करना चाहते हैं कई वजहों से ऐसा किया जा सकता है. पहली, तेज़ी से स्क्रोल करना सिर्फ़ इसलिए होता है, क्योंकि इसे काफ़ी ऑप्टिमाइज़ किया गया है. बहुत ज़रूरी है. हालांकि, अब भी कुछ ऐसे तरीके हैं जिनकी मदद से वेबसाइट की परफ़ॉर्मेंस में हुए कुछ बदलावों को बायपास किया जा सकता है. ब्राउज़र में उपलब्ध है. Chrome में सबसे सामान्य तरीका है मुख्य पेज पर ज़बरदस्ती स्क्रोल करना थ्रेड. ऐसा होने पर, हमारी मेट्रिक को यह पता चल जाना चाहिए कि ऐसा कब होता है और इससे स्क्रोल करने की परफ़ॉर्मेंस खराब होती है उपयोगकर्ताओं के लिए. दूसरा, स्क्रोलिंग को अनदेखा करना बहुत ज़रूरी है. हमें चिंता है कि अगर हम स्क्रोलिंग को तब हमारे पास एक बहुत बड़ा विकल्प होगा. साथ ही, वेब के बिना स्क्रोल करने की परफ़ॉर्मेंस समय के साथ कम हो सकती है ध्यान दे रहा हो.
ऐसे कई इवेंट होते हैं जिन्हें उपयोगकर्ता के स्क्रोल करने पर डिस्पैच कर दिया जाता है, जैसे कि touchstart, touchmove,
और scroll. स्क्रोल इवेंट को छोड़कर, यह काफ़ी हद तक उस डिवाइस पर निर्भर करता है जिसका इस्तेमाल
स्क्रोलिंग: मोबाइल डिवाइस पर उंगली से स्क्रोल करने पर, व्हील पर मौजूद टच इवेंट हटा दिए जाते हैं
माउस व्हील से स्क्रोल करने पर इवेंट होते हैं. शुरुआती स्क्रोल करने के बाद, स्क्रोल इवेंट ट्रिगर होते हैं
पूरा हो गया. आम तौर पर, कोई भी DOM इवेंट स्क्रोलिंग को ब्लॉक नहीं करता, जब तक कि वेबसाइट नॉन-पैसिव
इवेंट लिसनर के साथ काम करते हैं. इसलिए, हमें लगता है कि स्क्रोल करने को डीओएम से अलग कर दिया गया है
कुल इवेंट. हम यह आकलन करना चाहते हैं कि उपयोगकर्ता कितने समय में
स्क्रोल करने के जेस्चर का इस्तेमाल करें.
किसी इंटरैक्शन की इंतज़ार का समय तय करने का तरीका क्या है?
जैसा कि हमने ऊपर बताया है, ऐसे इंटरैक्शन जिनमें "कम" क्लिक होता है और "ऊपर" कॉम्पोनेंट पर विचार करना चाहिए उपयोगकर्ता ने अपनी उंगली को दबाकर रखने में जो समय बिताया है उसके समय को एट्रिब्यूट करने से बचने के लिए.
इस तरह के इंटरैक्शन के लिए, हम चाहते हैं कि इंतज़ार के समय में सभी इवेंट का कुल समय शामिल हो
जुड़ी हुई हैं. हर "डाउन" के लिए इवेंट की अवधि और "ऊपर" बातचीत का हिस्सा हैं, जो
ओवरलैप, इंटरैक्शन प्रतीक्षा अवधि की सबसे आसान परिभाषा जो इसे प्राप्त करती है, वह अधिकतम अवधि है
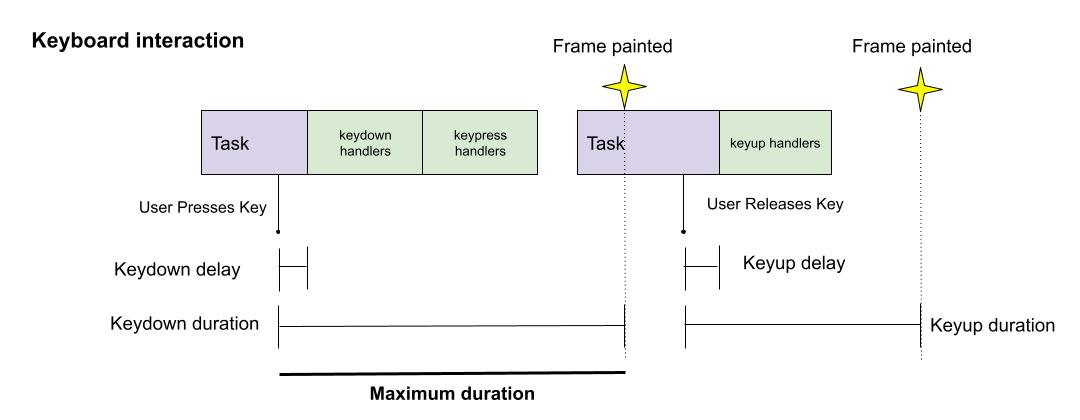
इवेंट की जानकारी भी देती है. पहले के कीबोर्ड डायग्राम पर नज़र डालते हैं, तो यह
keydown की अवधि, क्योंकि यह keyup से ज़्यादा है:

keydown और keyup की अवधि ओवरलैप हो सकती है. ऐसा उदाहरण के लिए तब हो सकता है, जब फ़्रेम
जैसा कि इन डायग्राम में दिखाया गया है:

इस तरीके का इस्तेमाल करने के अपने फ़ायदे और नुकसान हैं. साथ ही, हमें आपका सुझाव/शिकायत/राय:
- Pro: यह स्क्रोल को मेज़र करने के हमारे तरीके के मुताबिक है अवधि की वैल्यू.
- Pro: इसका मकसद कीबोर्ड इंटरैक्शन जैसे मामलों में शोर को कम करना है, जहां आम तौर पर
keyupकुछ नहीं करता और जहां उपयोगकर्ता कुंजी को दबा सकता है और तेज़ी से या धीरे-धीरे रिलीज़ कर सकता है. - Con: यह उपयोगकर्ता के पूरे इंतज़ार के समय को कैप्चर नहीं करता है. उदाहरण के लिए, यह करना है, लेकिन दोनों नहीं.
स्क्रोल करने के लिए (जिसमें सिर्फ़ एक इवेंट जुड़ा है) हम इसके इंतज़ार के समय को
स्क्रोलिंग के बाद, ब्राउज़र को पहला फ़्रेम बनाने में मदद मिलती है. इसका मतलब है कि इंतज़ार का समय
पहले DOM इवेंट के timeStamp इवेंट के बीच का डेल्टा है (जैसे touchmove, अगर
(उंगली) जो स्क्रोल करने के लिए काफ़ी बड़ी हो. साथ ही, पहला पेंट जो स्क्रोलिंग को रिफ़्लेक्ट करता हो
होने वाला है.
हर पेज पर होने वाले सभी इंटरैक्शन एक साथ जोड़ें
किसी इंटरैक्शन की प्रतीक्षा अवधि को परिभाषित करने के बाद, हमें एक कुल मान की गणना करनी होगी जिसमें कई उपयोगकर्ता इंटरैक्शन हो सकते हैं. एग्रीगेट की गई वैल्यू होने से, हम ये काम कर पाते हैं:
- कारोबार की मेट्रिक के साथ कोरिलेशन बनाना.
- अन्य परफ़ॉर्मेंस मेट्रिक के साथ इंटरैक्शन के बीच के संबंध का आकलन करें. आम तौर पर, हमारी नई मेट्रिक अलग से उपलब्ध नहीं होगा, ताकि यह मौजूदा मेट्रिक को और बेहतर बना सके.
- टूलिंग में आसानी से समझ में आने लायक वैल्यू दिखाएं.
यह एग्रीगेशन करने के लिए, हमें दो सवालों को हल करना होगा:
- हम किन संख्याओं को इकट्ठा करने की कोशिश करते हैं?
- हम इन आंकड़ों को कैसे इकट्ठा करते हैं?
हम कई विकल्पों को एक्सप्लोर और उनका आकलन कर रहे हैं. हम इस संग्रह के बारे में आपके विचारों का स्वागत करते हैं.
एक विकल्प यह है कि आप इंटरैक्शन की इंतज़ार के समय के लिए बजट तय करें. यह इस बात पर निर्भर करता है कि समय क्या है (स्क्रोल करना, कीबोर्ड, टैप करना या खींचना). उदाहरण के लिए, अगर टैप का बजट 100 मि॰से॰ है और एक टैप की प्रतीक्षा अवधि 150 मिलीसेकंड है, फिर उस इंटरैक्शन के लिए बजट से ज़्यादा राशि होगी 50 मिलीसेकंड. इससे हम किसी भी अवधि के लिए बजट से ज़्यादा, इंतज़ार के समय का हिसाब लगा सकते हैं उपयोगकर्ता इंटरैक्शन के बारे में ज़्यादा जानकारी मिलेगी.
दूसरा विकल्प यह है कि आप पूरी ज़िंदगी के दौरान इंटरैक्शन के औसत या मीडियन इंतज़ार का समय पता करें करें. इसलिए अगर हमारे इंतज़ार के समय में 80 मि॰से॰, 90 मि॰से॰, और 100 मि॰से॰ के इंतज़ार का समय होगा, तो औसत पेज के लिए इंतज़ार का समय 90 मि॰से॰ होगा. हम "बजट से ज़्यादा" औसत या मीडियन पर भी ध्यान दे सकते हैं इंटरैक्शन के टाइप के आधार पर, अलग-अलग उम्मीदों को ध्यान में रखकर बनाया गया है.
यह वेब परफ़ॉर्मेंस एपीआई पर कैसा दिखता है?
इवेंट के समय में क्या छूट है?
माफ़ करें, इस पोस्ट में दिए गए सभी आइडिया, इवेंट के समय का इस्तेमाल करके कैप्चर नहीं किए जा सकते
एपीआई. खास तौर पर, किसी उपयोगकर्ता से जुड़े इवेंट के बारे में जानने का कोई आसान तरीका नहीं है.
एपीआई के साथ इंटरैक्शन करते हैं. ऐसा करने के लिए, हमने interactionID को
API.
Event Timing API की एक और कमी यह है कि स्क्रोल को मेज़र करने का कोई तरीका नहीं है इसलिए हम इन सुविधाओं को सक्षम करने पर काम कर रहे हैं, मेज़रमेंट (इवेंट टाइमिंग या किसी अलग एपीआई के ज़रिए).
अभी क्या किया जा सकता है?
फ़िलहाल, टैप/ड्रैग और कीबोर्ड के लिए ज़्यादा से ज़्यादा इंतज़ार के समय का पता लगाया जा सकता है इंटरैक्शन. नीचे दिया गया कोड स्निपेट ये दो मेट्रिक बनाएगा.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
सुझाव/राय दें या शिकायत करें
इन आइडिया के बारे में आपकी क्या राय है, हमें इस ईमेल पते पर ईमेल करके बताएं: web-vitals-feedback@googlegroups.com!



