Dowiedz się więcej o naszych przemyśleniach na temat pomiaru responsywności i prześlij opinię.
Zespół Chrome Speed Metrics pracuje nad zwiększeniem wiedzy na temat szybkości reagują na dane wejściowe użytkownika. Chętnie podzielimy się kilkoma pomysłami dotyczącymi poprawy wskaźników responsywności poznać Twoją opinię.
Omówimy w nim 2 główne tematy:
- Zapoznaj się z naszym obecnym wskaźnikiem czasu reagowania „Opóźnienie przy pierwszym działaniu” i wyjaśnij, dlaczego wybraliśmy FID. a nie niektóre z alternatywnych rozwiązań.
- Przedstaw kilka ulepszeń, które rozważamy, aby lepiej przedstawić całościowe informacje opóźnienia poszczególnych zdarzeń. Wprowadzone ulepszenia mają również na celu zwiększenie całościowy obraz ogólnej responsywności strony od początku jej śledzenia.
Co to jest opóźnienie przy pierwszym działaniu?
Dane Opóźnienie przy pierwszym działaniu (FID) określają, ile czasu zajmuje uruchomienie przeglądarki przetwarzania pierwszej interakcji użytkownika na stronie. W szczególności mierzy różnicę między czas, kiedy użytkownik wchodzi w interakcję z urządzeniem i kiedy przeglądarka może rozpocząć przetwarzanie modułów obsługi zdarzeń. FID jest mierzone tylko dla dotknięć i naciśnięć klawiszy, co oznacza, że uwzględnia tylko pierwsze wystąpienie tych zdarzeń:
clickkeydownmousedownpointerdown(tylko jeśli po nim znajduje siępointerup)
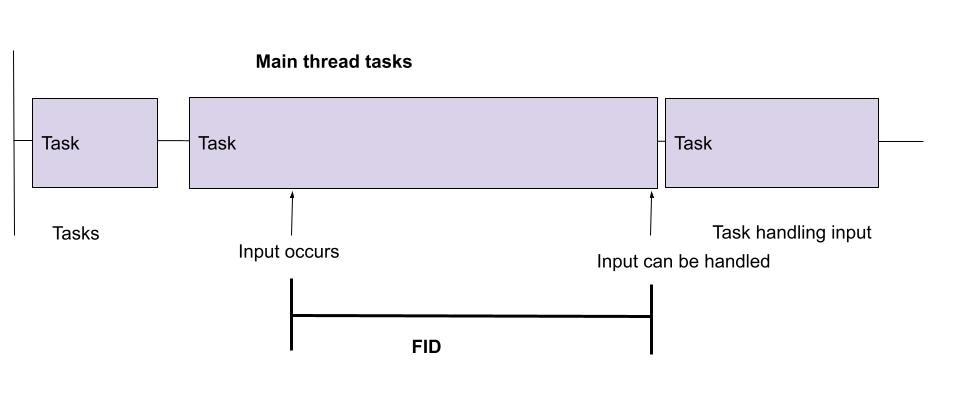
Poniższy diagram przedstawia FID:

FID nie uwzględnia czasu wykonywania tych modułów obsługi zdarzeń ani żadnych działań wykonanych przez przeglądarkę. aby zaktualizować ekran. Mierzy czas, przez jaki wątek główny był zajęty przed która daje szansę na podjęcie działań. Czas blokowania jest zwykle spowodowany długimi zadaniami JavaScript, Ponieważ nie można ich po prostu zatrzymać w dowolnym momencie, bieżące zadanie musi więc zostać ukończone, zanim przeglądarka będzie mogła zacznij przetwarzać dane wejściowe.
Dlaczego wybraliśmy FID?
Uważamy, że mierzenie rzeczywistych wrażeń użytkowników w celu poprawy przynoszą wymierne korzyści użytkownikowi. Wybraliśmy FID, ponieważ pokazuje on jest bardzo ważne, gdy decyduje się wejść w interakcję z witryną, która została właśnie wczytana. FID rejestruje czas, przez jaki użytkownik musi czekać, aby zobaczyć odpowiedź interakcji z witryną. Inaczej mówiąc, FID to dolna granica czasu oczekiwania użytkownika. po interakcji.
Inne dane, takie jak Całkowity czas blokowania (TBT) i Czas do pełnej interaktywności (TTI), opierają się na w długich zadaniach. Podobnie jak FID, mierzyć czas blokowania wątku głównego podczas wczytywania. Ponieważ dane te można mierzyć zarówno w tych obszarach, i laboratorium, wielu programistów pyta, dlaczego nie wolimy jednego z nich niż FID.
Istnieje kilka przyczyn tej sytuacji. Być może najważniejszą przyczyną jest fakt, że dane te bezpośrednio mierzyć wrażenia użytkownika. Wszystkie te dane mierzą czas wykonywania JavaScriptu stronę. Choć długotrwały kod JavaScript zwykle powoduje problemy na stronach, te zadania musi wpływać na wrażenia użytkownika, jeśli nie wchodzi on w interakcję ze stroną w momencie, gdy do niej dochodzi. Strona może mieć wysoki wynik w TBT i TTI, ale może działać wolno lub mieć słaby wynik, a jednocześnie dla użytkowników. Z naszego doświadczenia wynika, że takie pośrednie pomiary skutkują danymi, które świetnie sprawdzają się w przypadku ale nie w większości witryn. Krótko mówiąc, to, że długie zadania i TTI nie są nastawione na użytkownika, to słabsi kandydaci.
Choć pomiary laboratoryjne są z pewnością ważne, w sposób nieoceniony w diagnostyce, liczy się tak naprawdę sposób, w jaki użytkownicy korzystają ze stron. Mając użytkownika, który odzwierciedla rzeczywiste warunki użytkownika, gwarantuje, że zauważy w danej sytuacji. Postanowiliśmy zacząć od niewielkiej części tego doświadczenia, choć wiemy, że nie jest to reprezentatywny fragment całego procesu. Dlatego pracujemy nad tym na rejestrowanie większego fragmentu czasu, w którym użytkownik czeka na przetworzenie wprowadzonych przez niego danych.
Pomiar TTI na podstawie rzeczywistych użytkowników w tym polu jest problematyczny, ponieważ dzieje się to bardzo późno na stronie. strony. Przed obliczeniem TTI wymagany jest 5-sekundowy okres ciszy w sieci. W module może zdecydować się na usunięcie strony z pamięci, gdy uzyskasz wszystkie potrzebne dane, ale nie jest to prawdą. dzięki monitorowaniu pracy użytkowników w terenie. Użytkownik może opuścić stronę lub wejść z niej w interakcję w dowolnym momencie. Użytkownicy mogą np. opuścić strony, które długo się wczytują, dokładne TTI nie zostanie zarejestrowane w takich przypadkach. Mierząc TTI w przypadku prawdziwych użytkowników Chrome, okazało się, że tylko połowa wczytywania stron dotarła do TTI.
Jakie ulepszenia rozważamy?
Zamierzamy opracować nowy wskaźnik, który będzie poszerzać obecny wskaźnik FID, a jednocześnie zachowa swój silnego związku z wrażeniami użytkownika.
Chcemy, aby nowy rodzaj danych:
- weź pod uwagę czas reakcji wszystkich danych wejściowych użytkownika (nie tylko pierwszego).
- Rejestruj cały czas trwania każdego wydarzenia (a nie tylko opóźnienie).
- Możesz grupować zdarzenia, które występują w ramach tej samej logicznej interakcji użytkownika, i określić, czas oczekiwania interakcji jako maksymalny czas trwania wszystkich jej zdarzeń.
- Utwórz wynik zbiorczy dla wszystkich interakcji zachodzących na stronie w całości cyklu życia usługi.
Aby odnieść sukces, możemy z dużym prawdopodobieństwem stwierdzić, że jeśli witryna osiąga słabą pozycję w tej nie reaguje szybko na interakcje użytkowników.
Zarejestruj cały czas trwania zdarzenia
Pierwszą oczywistą poprawą jest uwzględnienie szerszego pełnego opóźnienia zdarzenia. Jako jak wspomniano wyżej, FID rejestruje tylko opóźnienie zdarzenia wejściowego. Nie uwzględnia ile czasu zajmuje przeglądarce przetworzenie modułów obsługi zdarzeń.
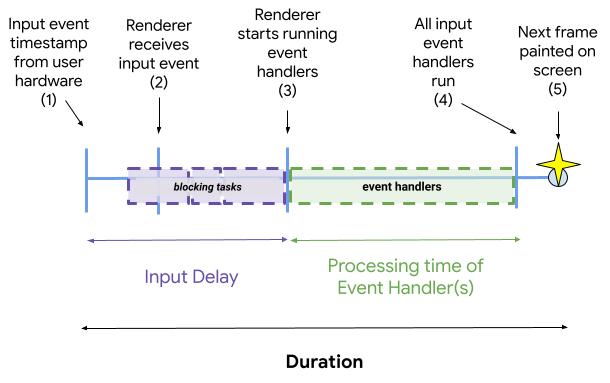
Cykl życia zdarzenia może mieć różne etapy, co widać na tym diagramie:

Oto kroki, jakie wykonuje Chrome, aby przetworzyć dane wejściowe:
- Dane wejściowe użytkownika. Moment wystąpienia zdarzenia określa
timeStampzdarzenia. - Przeglądarka przeprowadza testy trafień, aby ustalić, z którą ramką HTML (główną ramką czy jako element iframe) zdarzenie jest związane. do której należy. Następnie przeglądarka wysyła zdarzenie do odpowiedniego procesu renderowania, który zajmuje się tę ramkę HTML.
- Mechanizm renderowania odbiera zdarzenie i umieszcza je w kolejce, aby mogła je przetworzyć, gdy stanie się dostępne dla to zrobić.
- Mechanizm renderowania przetwarza zdarzenie, uruchamiając swoje moduły obsługi. Te moduły obsługi mogą dodawać kolejne
prac asynchronicznych, takich jak
setTimeouti pobrania, które są częścią obsługi danych wejściowych. Ale na prace synchroniczne zostały zakończone. - Na ekranie jest wyświetlana ramka, która odzwierciedla wynik działania modułów obsługi zdarzeń. Pamiętaj, że wszystkie zadania asynchroniczne umieszczone w kolejce przez moduły obsługi zdarzeń mogą nadal być nieukończone.
Czas między krokami 1) a (3) to opóźnienie zdarzenia, które jest mierzone przez FID.
Czas między krokami (1) a (5) powyżej to czas trwania zdarzenia. Właśnie dlatego nowy wskaźnik pomiaru.
Czas trwania zdarzenia uwzględnia opóźnienie, ale obejmuje też pracę wykonywaną w modułach obsługi zdarzeń. i wysiłek, jaki musi wykonać przeglądarka, aby wymalować kolejną klatkę po uruchomieniu tych modułów. czas trwania zdarzenia jest obecnie dostępny w interfejsie Event Timing API w interfejsie czas trwania wpisu .
Chcielibyśmy też rejestrować pracę asynchroniczną wywoływaną przez to zdarzenie. Problem w tym,
że definicja pracy asynchronicznego wywoływanej przez to zdarzenie jest bardzo trudna do poprawnego określenia. Jako
deweloper może na przykład uruchomić animację w modułach obsługi zdarzeń i użyć funkcji setTimeout
aby rozpocząć taką animację. Jeśli przechwytujemy wszystkie zadania opublikowane w modułach obsługi, animacja opóźnia się.
przez cały czas trwania animacji. Uważamy, że warto zbadać tę sprawę
sposobów na wykorzystanie heurystyki do rejestrowania prac asynchronicznych i tych, które powinny zostać ukończone
Jak najszybciej. Chcemy jednak być bardzo ostrożni, ponieważ nie chcemy karać pracodawców.
co powinno zająć dużo czasu. Dlatego na początku na pierwszym etapie przyjrzymy się etapowi 5.
Punkt końcowy: uwzględnia tylko pracę synchroniczną oraz czas potrzebny do wyrenderowania
takich działań. Oznacza to, że nie będziemy stosować heurystyki do odgadywania pracy, która zostałaby
został asynchroniczny w kroku 4 naszych początkowych wysiłków.
Warto zauważyć, że w wielu przypadkach praca powinna być wykonywana synchronicznie. Może to być
nie da się uniknąć, ponieważ zdarzenia są czasami wysyłane jeden po drugim, a moduły obsługi zdarzeń muszą
do wykonania w określonej kolejności. Będziemy jednak pomijać ważne zadania, takie jak zdarzenia wywoływane przez
pobierania lub zadań do wykonania przy następnym wywołaniu zwrotnym requestAnimationFrame;
na przykład.
Łączenie zdarzeń w interakcje
Skrócenie pomiaru danych z opóźnienia do czasu trwania to dobry pierwszy krok, ale nadal zostawia krytyczną lukę w danych: skupiają się na poszczególnych zdarzeniach, a nie na wrażeniach użytkownika. podczas interakcji ze stroną.
Wiele różnych zdarzeń może być wywoływanych w wyniku jednej interakcji użytkownika i oddzielnie mierzyć Nie obrazują jednak dokładnie wrażeń użytkownika. Chcemy, aby nasze dane rejestruje pełny czas oczekiwania na odpowiedź użytkownika po dotknięciu lub naciśnięciu klawiszy, przewijanie i przeciąganie jak najdokładniej. Przedstawiamy więc koncepcję interakcji do pomiaru czasu oczekiwania.
Typ interakcji
W tabeli poniżej wymienione są 4 interakcje, które chcemy zdefiniować, wraz ze zdarzeniami DOM, i powiązane z nimi marki. To nie to samo co zbiór wszystkich zdarzeń, które są jest wysyłane po wystąpieniu takiej interakcji użytkownika. Na przykład zdarzenie przewijania jest jest wysyłane, ale dzieje się to po zaktualizowaniu ekranu tak, aby odzwierciedlał przewijanie, więc bierzemy to pod uwagę jako część czasu oczekiwania na interakcję.
| Interakcja | Początek / koniec | Wydarzenia na komputerze | Zdarzenia na urządzeniach mobilnych |
|---|---|---|---|
| Klawiatura | Naciśnięto klawisz | keydown |
keydown |
keypress |
keypress |
||
| Klucz został zwolniony | keyup |
keyup |
|
| Kliknij lub przeciągnij | Kliknij początek lub przeciągnij początek | pointerdown |
pointerdown |
mousedown |
touchstart |
||
| Kliknij w górę lub przeciągnij koniec | pointerup |
pointerup |
|
mouseup |
touchend |
||
click |
mousedown |
||
mouseup |
|||
click |
|||
| Przewiń | Nie dotyczy | ||
Obecnie FID obejmuje pierwsze 3 interakcje wymienione powyżej (klawiatura, kliknięcie i przeciągnięcie). W nowym wskaźniku responsywności chcemy też uwzględnić przewijanie, ponieważ jest bardzo powszechne w internecie i ma kluczowe znaczenie dla szybkości reagowania strony.
Pamiętaj, że każda z tych interakcji składa się z 2 części: gdy użytkownik naciśnie mysz, palec lub klawisz. w dół i w górę. Musimy mieć pewność, że nasze dane nie zliczają czasu spędzonego przez użytkownika przytrzymanie palca między tymi dwoma czynnościami w ramach opóźnienia strony.
Klawiatura
Interakcja z klawiaturą składa się z 2 części: naciśnięcia klawisza i zwalniania przez użytkownika.
Z tą interakcją użytkownika są powiązane 3 zdarzenia: keydown, keyup i keypress.
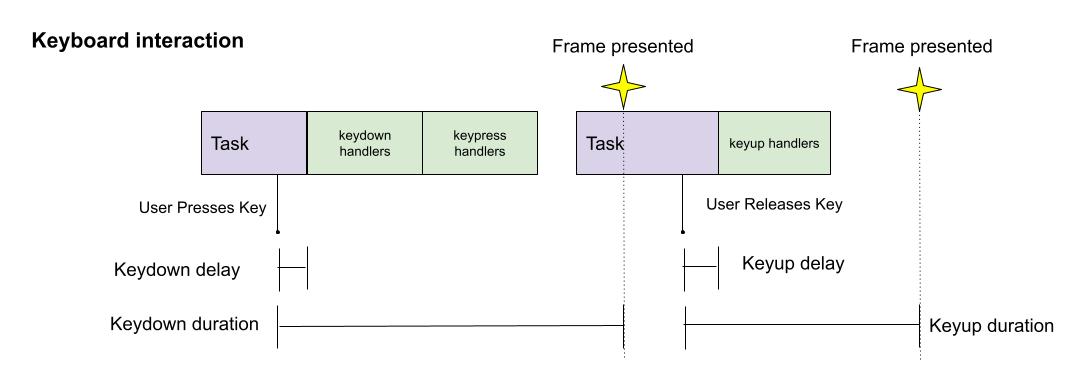
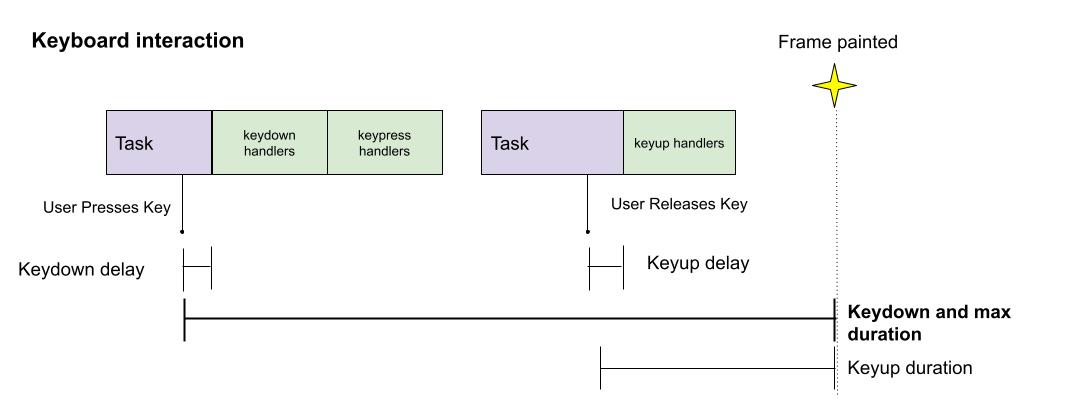
Poniższy diagram przedstawia opóźnienia i czasy trwania zdarzeń keydown i keyup dla klawiatury
interakcja:

Na diagramie powyżej czasy trwania są rozłączone, ponieważ klatka z keydown jest aktualizowana
przed keyup, ale nie zawsze tak jest. Ponadto pamiętaj,
że ramka może się pojawić w trakcie procesu renderowania od momentu ostatnich kroków
wymagane do wygenerowania ramki odbywa się poza procesem renderowania.
keydown i keypress pojawiają się, gdy użytkownik naciśnie klawisz, a keyup – gdy jest używany klawisz
użytkownik zwolni klucz. Zwykle aktualizacja treści głównej następuje po naciśnięciu klawisza: tekst
pojawi się na ekranie lub zostanie zastosowany efekt modyfikatora. Jednak tym więcej użytkowników chcemy rejestrować
w rzadkich przypadkach, gdy keyup prezentuje również interesujące aktualizacje interfejsu, chcemy przyjrzeć się
w całym czasie.
Aby poznać łączny czas interakcji z klawiaturą, możemy obliczyć maksymalną
długości trwania zdarzeń keydown i keyup.
Warto wspomnieć o wyjątkowym przypadku – użytkownik może nacisnąć klawisz,
musi trochę potrwać. W tym przypadku sekwencja wysyłanych zdarzeń może
vary. W
w takich przypadkach uznamy, że na keydown przypada jedna interakcja, która może, ale nie musi, mieć
odpowiadający parametr keyup.
Kliknij
Kolejną ważną interakcją jest kliknięcie linku prowadzącego do witryny. Podobne do
keypress, niektóre zdarzenia są wywoływane podczas naciśnięcia przycisku przez użytkownika, a inne w miarę ich zwalniania, jak widać na ilustracji
Powyższy schemat. Zdarzenia związane z kliknięciem na komputerze różnią się od zdarzeń związanych z kliknięciem na komputerze
na urządzeniach mobilnych.
W przypadku kliknięcia lub kliknięcia to wydanie wywołuje zwykle większość reakcji, ale podobnie jak przy interakcjach z klawiaturą, zależy nam na uchwyceniu pełnej interakcji. W tym przypadku warto to zrobić, bo aktualizacje interfejsu po naciśnięciu przycisku nie są już tak rzadkie.
Chcielibyśmy uwzględnić czasy trwania wszystkich tych wydarzeń, ale część z nich się pokrywa
musimy zmierzyć tylko pointerdown, pointerup i click, by uwzględnić
interakcji.
pointerdown i pointerup?Można by na przykład użyć zdarzeń pointerdown i pointerup oraz założyć, że
obejmują wszystkie okresy, które nas interesują. Niestety, tak nie jest, ponieważ ten odcinek
. Spróbuj otworzyć tę stronę na urządzeniu mobilnym lub na urządzeniu mobilnym
i kliknę w miejscu, w którym widać napis „Kliknij mnie”. Ta witryna powoduje kliknięcie w przeglądarce
opóźnienia. Jest widoczny
że pointerdown, pointerup i touchend są wysyłane szybko, a mousedown,
mouseup i click czekają na opóźnienie przed wysyłką. Oznacza to, że jeśli przyglądamy się tylko
o pointerdown i pointerup, pominęlibyśmy czas trwania zdarzeń syntetycznych, czyli
jest duży ze względu na opóźnienie kliknięcia w przeglądarce i powinien być uwzględniony. Powinniśmy więc mierzyć pointerdown,
pointerup i click, aby uwzględnić całą interakcję.
Opór
Postanowiliśmy uwzględnić też przeciąganie, ponieważ są z nimi powiązane podobne zdarzenia,
powoduje istotne aktualizacje interfejsu witryn. W naszych danych chcemy jednak brać pod uwagę tylko moment przeciągania
i końca przeciągania, czyli początkowej i końcowej części przeciągania. Ma to na celu ułatwienie wyciągania wniosków
a także porównywalne opóźnienia z innymi branymi pod uwagę interakcjami. To jest
zgodnie z naszą decyzją o wykluczeniu zdarzeń ciągłych, takich jak mouseover.
Nie bierzemy też pod uwagę implementacji przeciągania za pomocą metody przeciągnij i upuść API, ponieważ działają tylko w tych systemach. na komputerze.
Przewijanie
Jedną z najczęstszych form interakcji z witryną jest przewijanie. Dla naszego nowego wskaźnika chcesz mierzyć czas oczekiwania na początkową interakcję użytkownika z przewijaniem. W szczególności zależy od początkowej reakcji przeglądarki na fakt, że użytkownik zażądał jej przewinięcia. Będziemy nie obejmują całego przewijania. Oznacza to, że przewijanie generuje wiele klatek, uwagę na początkową ramkę, która była reakcją na przewijanie.
Dlaczego tylko pierwszy? W jednym przypadku kolejne klatki mogą być rejestrowane z osobną płynnością. ofertę pakietową. Oznacza to, że gdy użytkownik zobaczy pierwszy wynik przewijania, reszta powinna być zliczana jako jak płynne jest przewijanie. Dlatego sądzimy, że cel płynności lepiej to uchwyci. Tak jak w przypadku FID, stawiamy na odrębną koncepcję wrażeń użytkownika: doświadczenia, które mają z nimi związek w określonym czasie i które możemy łatwo obliczyć. ich opóźnienia. Przewijanie jest zjawiskiem ciągłym, więc nie zamierzamy mierzyć wszystkich w tym wskaźniku.
Po co mierzyć przewijanie? Wyniki przewijania, które zebraliśmy w Chrome, pokazują, że przewijanie zwykle bardzo szybkie. Mimo to w naszych nowych danych nadal chcemy uwzględnić początkowe opóźnienia przewijania. z różnych powodów. Po pierwsze, przewijanie jest szybkie tylko dlatego, że jest dostatecznie zoptymalizowane. jest bardzo ważna. Nadal jednak istnieją sposoby na ominięcie części zwiększonej wydajności, z przeglądarki. Najpopularniejszym z nich w Chrome jest wymuszanie przewijania strony głównej w wątku. Nasze dane powinny więc być w stanie określić, kiedy tak się dzieje i spowodować niską wydajność przewijania. użytkowników. Po drugie przewijanie jest zbyt ważne, aby można było je zignorować. Obawiamy się, że jeśli wykluczymy przewijanie, to nasza luka w zabezpieczeniach i bez internetu wydajność przewijania może się zmniejszyć. ich prawidłowe zauważenie przez programistów.
Jest kilka zdarzeń, które są wysyłane, gdy użytkownik przewija stronę, np. touchstart, touchmove,
i scroll. Z wyjątkiem zdarzenia przewijania zależy to w dużym stopniu od urządzenia używanego do
przewijanie: zdarzenia dotknięcia są wysyłane przy przewijaniu palcem w komórce, a kółkiem
zdarzeń występujących podczas przewijania za pomocą kółka myszy. Zdarzenia przewijania są wywoływane po przewinięciu wstępnym
została zakończona. Ogólnie rzecz biorąc, żadne zdarzenie DOM nie blokuje przewijania, chyba że witryna używa metody niepasywnej
detektorów zdarzeń. Przewijanie jest więc niepołączone z DOM.
Zdarzenia łącznie. Chcemy mierzyć czas, w którym użytkownik porusza się wystarczająco dużo, aby wygenerować
gest przewijania, aż do pierwszej klatki informującej o przewijaniu.
Jak zdefiniować czas oczekiwania interakcji?
Jak wspomnieliśmy powyżej, interakcje z „drobnym” i „góra” składnika, który należy uwzględnić z osobna, aby uniknąć przypisywania udziału w konwersji czasu spędzonego przez użytkownika na przytrzymaniu palca.
W przypadku tego typu interakcji opóźnienie powinno uwzględniać czas trwania wszystkich zdarzeń.
z nimi związane. Ponieważ czas trwania zdarzeń w przypadku każdego „niedostępności” i „góra” mogą być częścią interakcji,
nakładania się, najprostsza definicja opóźnienia interakcji, która pozwala osiągnąć ten maksymalny czas trwania,
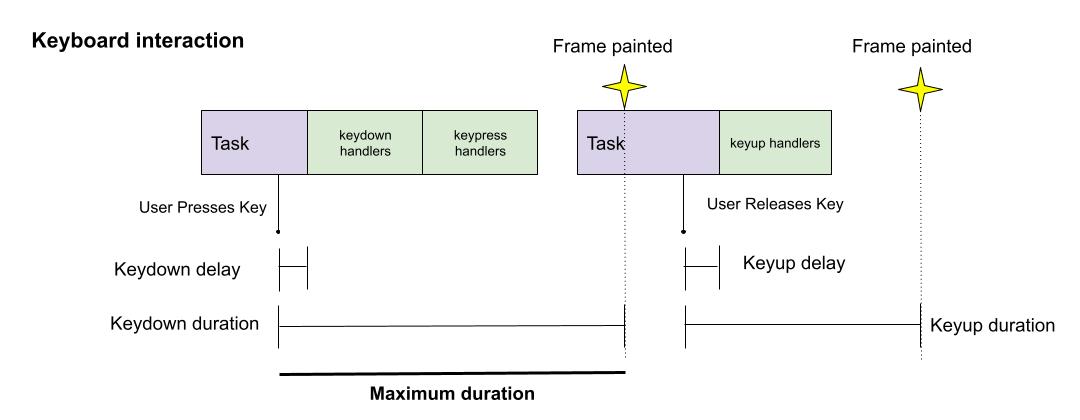
związanych z nim zdarzeń. W nawiązaniu do wcześniejszego schematu klawiatury
czas trwania keydown, ponieważ jest dłuższy niż keyup:

Czasy trwania podane w polach keydown i keyup też mogą się pokrywać. Może się tak zdarzyć na przykład wtedy, gdy ramka
dla obu zdarzeń jest taka sama jak na tym diagramie:

Korzystanie z maksymalnego limitu ma swoje wady i zalety. Chcemy usłyszeć od Google Twoja opinia:
- Pro jest to zgodne z naszymi zamiarami pomiaru przewijania, ponieważ mierzy tylko czas trwania.
- Pro redukuje szum w przypadkach takich jak interakcje z klawiaturą, gdzie
keyupzwykle nie wykonuje żadnego działania, a użytkownik może nacisnąć i zwolnić klawisz szybko lub powoli. - Con nie uwzględnia pełnego czasu oczekiwania użytkownika. Rejestruje np. początku lub końca przeciągania, ale nie obu.
W przypadku przewijania (z którym jest powiązane tylko jedno zdarzenie) należy zdefiniować opóźnienie jako czas
w którym przeglądarka generuje pierwszą klatkę w wyniku przewijania. Oznacza to, że czas oczekiwania
to różnica między zdarzeniem timeStamp pierwszego zdarzenia DOM (np. touchmove, jeśli używany jest
palcem), który jest wystarczająco duży, by powodować przewinięcie, i pierwsze wyrenderowanie, które odzwierciedla przewijanie
które mają miejsce.
Zbiorcze dane o wszystkich interakcjach na stronie
Po zdefiniowaniu czasu oczekiwania na interakcję musimy obliczyć łączną wartość może być spowodowana wieloma interakcjami z użytkownikami. Dzięki wartości zagregowanej możemy:
- Korelacje formularzy z danymi biznesowymi.
- Ocena korelacji z innymi danymi o skuteczności. Najlepiej, gdyby nasze nowe dane wystarczały, niezależnie od tego, że stanowi wartość dodaną dla istniejących danych.
- Prezentować wartości w narzędziach w łatwy do zrozumienia sposób.
Aby wykonać tę agregację, musimy odpowiedzieć na 2 pytania:
- Jakie wartości staramy się zagregować?
- Jak zsumujemy te dane?
Sprawdzamy i oceniamy kilka możliwości. Chętnie poznamy Twoją opinię o tej agregacji.
Jedną z opcji jest zdefiniowanie budżetu na czas oczekiwania na interakcję, który może zależeć od typu (przewiń, wybierz klawiaturę, kliknij lub przeciągnij). Jeśli więc budżet na kliknięcia wynosi 100 ms, opóźnienie kliknięcia wynosi 150 ms, wówczas przekroczono budżet na tę interakcję 50 ms. Możemy wtedy obliczyć maksymalny czas oczekiwania, który przekracza budżet dla dowolnego interakcji użytkownika na stronie.
Inną opcją jest obliczenie średniego czasu oczekiwania lub mediany czasu oczekiwania interakcji w całym cyklu życia strony. Jeśli więc opóźnienia wynoszące 80, 90 i 100 ms, średnia wartość czas oczekiwania dla strony wynosi 90 ms. Możemy też zastosować średnią lub medianę powyżej budżetu. aby wziąć pod uwagę różne oczekiwania w zależności od typu interakcji.
Jak to wygląda w przypadku interfejsów API wydajności witryn?
Czego brakuje w czasie zdarzenia?
Niestety nie wszystkie pomysły przedstawione w tym poście można odzwierciedlić za pomocą harmonogramu zdarzeń.
API. Przede wszystkim nie ma prostego sposobu na sprawdzenie, jakie zdarzenia są powiązane z danym użytkownikiem.
interakcji z interfejsem API. Aby to osiągnąć, zaproponowaliśmy dodanie elementu interactionID do
API.
Inną wadą interfejsu Event Timing API jest brak możliwości pomiaru przewijania. dlatego pracujemy nad wdrożeniem tych funkcji pomiary (za pomocą Czasu zdarzeń lub osobnego interfejsu API).
Co możesz teraz wypróbować?
Obecnie można jeszcze obliczać maksymalne opóźnienie w przypadku dotknięcia/przeciągnięcia i klawiatury. interakcje. Następujący fragment kodu pozwoli wygenerować te 2 rodzaje danych.
let maxTapOrDragDuration = 0;
let maxKeyboardDuration = 0;
const observer = new PerformanceObserver(list => {
list.getEntries().forEach(entry => {
switch(entry.name) {
case "keydown":
case "keyup":
maxKeyboardDuration = Math.max(maxKeyboardDuration,
entry.duration);
break;
case "pointerdown":
case "pointerup":
case "click":
maxTapOrDragDuration = Math.max(maxTapOrDragDuration,
entry.duration);
break;
}
});
});
observer.observe({type: "event", durationThreshold: 16, buffered: true});
// We can report maxTapDragDuration and maxKeyboardDuration when sending
// metrics to analytics.
Prześlij opinię
Podziel się z nami swoją opinią o tych pomysłach, wysyłając e-maila na adres web-vitals-feedback@googlegroups.com.



