Lynn Fisher es una artista estadounidense conocida por sus numerosos proyectos creativos y la actualización anual de su portafolio.
Esta publicación forma parte de Designcember. Una celebración del diseño web, presentada por web.dev.

Lynn Fisher es una artista estadounidense conocida por su trabajo en la Web. Después de asistir a la escuela de arte en Arizona, comenzó a trabajar como diseñadora y desarrolladora de CSS en consultoría de software. Se ha dedicado a realizar proyectos multidisciplinarios, experimentar con la Web como medio creativo y crear proyectos web divertidos y de nicho. Actualmente, trabaja con el equipo de creatividad de Netlify. Le hablé de sus muchos proyectos divertidos.
Rachel ¿Cuál fue tu recorrido en el diseño y desarrollo web?
Lynn: En la secundaria, un amigo me presentó GeoCities. Recuerdo haber tenido un momento de “por fin abrí los ojos” cuando me di cuenta de que podía crear sitios web. Mi primer sitio fue un fan site de una banda local de Phoenix por la que estaba obsesionada. Durante los siguientes años, aprendí HTML y CSS a través del flujo de trabajo de LiveJournal a MySpace y creé muchos sitios para bandas y artistas locales. Aprendí lo suficiente para conseguir mi primer trabajo como "Asistente de producción de HTML" en una agencia web después de la universidad.
Después de eso, aprendí en el trabajo y a través de la comunidad de diseño y desarrollo compartiendo conocimientos y recursos. Estudié Bellas Artes en la escuela, lo que me ayudó a desarrollar confianza en mi voz creativa y me presentó a la crítica, pero no fue una capacitación formal de diseño. Con el tiempo, pude mejorar con la práctica y el aprendizaje de mis compañeros de trabajo y de otras personas de la industria.
Rachel: ¿Cómo comenzaste a crear artes visuales de CSS de div única?
Lynn: En CSSConf 2013, vi a Lea Verou dar su charla sobre Humble Border-radius y fue otro momento revelador. Había todo un mundo de potencial artístico en las propiedades CSS que ya usaba, y me entusiasmaba explorar y experimentar. Me fui a casa y creé WhyAZ y dibujé todas las ilustraciones con CSS. En ese momento, cada ilustración estaba hecha de dos elementos HTML (que seguían mucho código de marcado del sistema de íconos que circulaba). Por lo tanto, se veía de la siguiente manera:
<div class="icon">
<span class="clock"></span>
</div>
Luego, quise ver qué tan complejas podía hacer las ilustraciones con un solo elemento HTML. Resultó ser un desafío muy divertido y muy limitado que pude hacer con un par de horas aquí y allá. Así que compré un dominio y comencé a agregarlos a un sitio. Ya pasaron casi ocho años. Aún es muy divertido intentar estirar el medio y trabajar en mis habilidades de ilustración al mismo tiempo.
Rachel: Tienes muchos proyectos geniales. ¿Siempre tienes en mente algo que te gustaría crear?
Lynn: Gracias. Tengo una lista de ideas que podrían convertirse en proyectos divertidos: cosas que me interesan, patrones que empiezo a notar, programas y películas que me obsesionan. A veces, una idea tarda mucho tiempo en convertirse en un proyecto claro. Tuve la idea de “películas falsas en películas reales” en mi lista de tareas pendientes durante algunos años antes de que el servicio de transmisión falso Nestflix se convirtiera en un proyecto ejecutable. No tengo un horario, pero, por lo general, tengo una idea que me parece adecuada cuando busco algo nuevo en lo que trabajar.
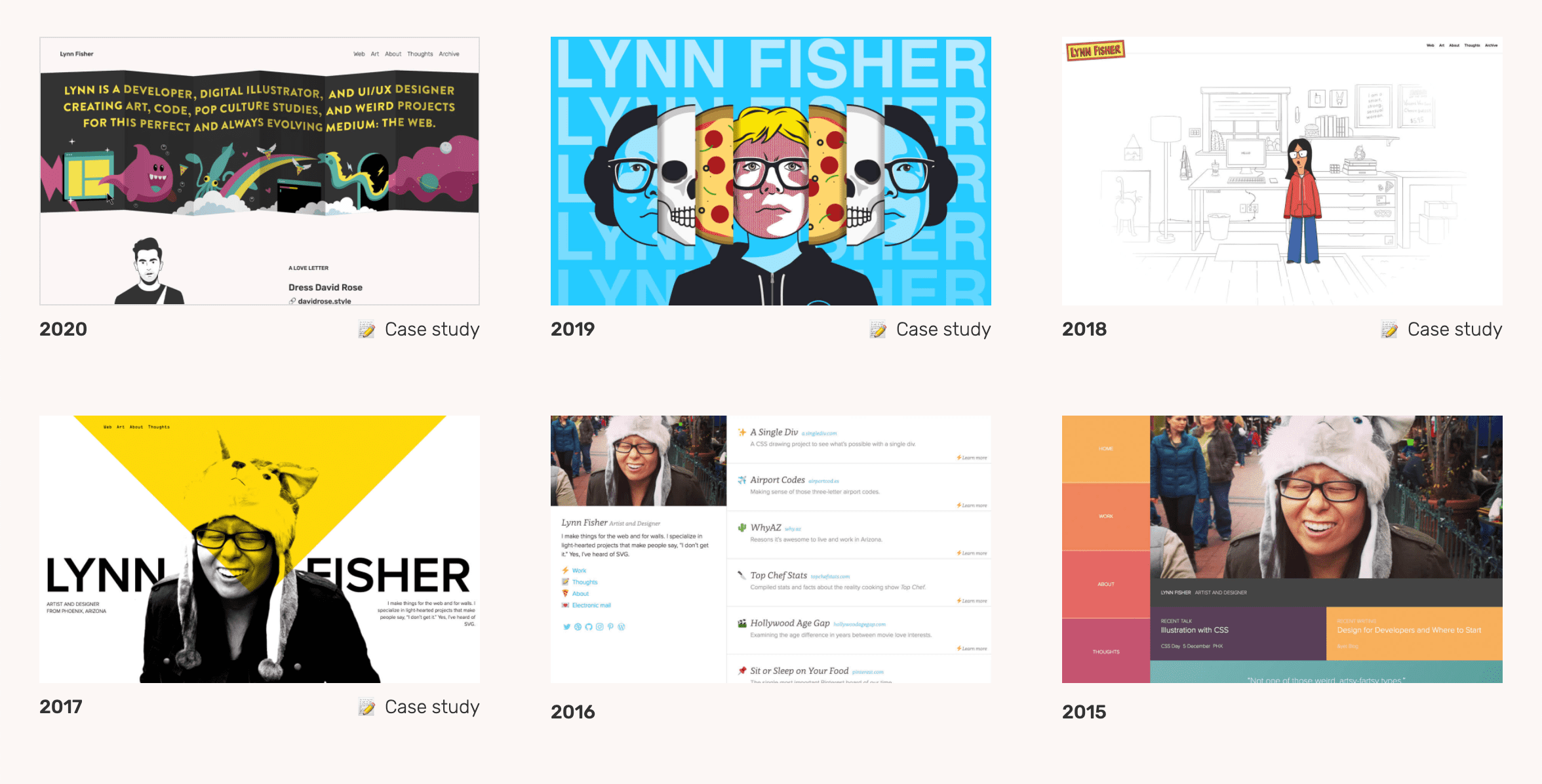
Rachel: Tus actualizaciones anuales se han convertido en un evento. ¿Sientes presión para hacerlo ahora o sigue siendo muy divertido?

Lynn: Sigue siendo muy divertido y es un proyecto que espero con ansias. Es el único proyecto que sé que puedo hacer tan raro como quiera. Siempre es una buena oportunidad para experimentar, probar algo nuevo y aprender las técnicas nuevas que se hayan popularizado ese año. Y, como se reemplaza cada año, me ayudó a fortalecer mi capacidad para lidiar con los cambios. Me obliga a seguir adelante, incluso si siento una afinidad particular por alguna versión.
Sin embargo, siento presión. Es fácil sentir que cada versión debe ser más creativa y más innovadora que las anteriores. Puede ser estresante. Sin embargo, me impulsa a ser ambicioso, y lo agradezco. Mientras tenga tiempo y energía, me complace intentar seguir subiendo el nivel.
Rachel: Recientemente, comenzaste a trabajar en Netlify. ¿Cómo fue el cambio de trabajar para un cliente a trabajar en un producto?
Lynn: Trabajo en el equipo de diseño de marketing de Netlify, por lo que, en muchos sentidos, el trabajo es muy similar al que hacemos en la agencia para los equipos de productos. La mayor diferencia es poder ver mucho más del panorama general. A veces, cuando te contratan como agencia externa para trabajar en un proyecto, tu visión puede limitarse a esos objetivos y plazos específicos. Pero eso no es algo malo. El enfoque es muy valioso. Estar dentro de la empresa del producto te abre a mucha información y puedes ver cómo funcionan en conjunto las diferentes partes de la empresa, cómo se priorizan los objetivos en competencia y cómo los proyectos individuales contribuyen (o no) de manera eficaz a los objetivos de crecimiento y de ingresos a largo plazo.
Creo que mi experiencia ha sido más como pasar de una agencia externa a un equipo interno. Me encanta la variedad de trabajos que ofrecen los clientes, pero también fue divertido profundizar en el conocimiento de Netlify como plataforma y el ecosistema de Jamstack.
Rachel: ¿Qué función te gustaría que se agregara al CSS?
Lynn: Se está trabajando activamente en muchas de las cosas que siempre quise, lo cual es muy bueno. Las consultas de contenedor y la pseudoclase :has() están en la parte superior de la lista.
Los cronogramas de interpolación parecen ser muy útiles. Recientemente, Scott Kellum me explicó cómo podrían ayudarme con algunos problemas que tuve con mis experimentos responsivos, y es muy interesante.
A menudo, recurro a JS para que me dé la altura de un elemento cuando no está establecido de forma explícita, por lo que sería genial si CSS pudiera hacerlo por sí solo. Sin embargo, estoy seguro de que es complicado.
Rachel: ¿Quién más está haciendo un trabajo realmente interesante, divertido o creativo en la Web en este momento?
Lynn: ¡Muchas personas hacen trabajos divertidos! Estos son algunos de mis favoritos últimamente:
- neal.fun de Neal Agarwal es un tesoro de proyectos web encantadores.
- Me encanta el trabajo divertido y creativo de SVG de Cassie Evans.
- Jhey Tompkins hace demostraciones de CSS muy divertidas.
- Me encanta el proyecto Style Stage (un jardín zen de CSS de nueva generación) de Stephanie Eckles.
- Material gráfico de CSS alucinante de Ben Evans y Diana Smith.
- Charlie Gerard está realizando demostraciones muy interesantes de manos libres y controladas por movimiento.
- George Francis crea hermosas obras de arte generativas.
Puedes descubrir cuál será su próximo proyecto en el sitio web de su portafolio, lynnandtonic.com, o si la sigues en Twitter.

