لین فیشر یک هنرمند آمریکایی است که به دلیل بسیاری از پروژه های خلاقانه و به روز رسانی سالانه نمونه کارها شناخته شده است.
این پست بخشی از Designcember است. جشن طراحی وب، که توسط web.dev برای شما آورده شده است.

لین فیشر یک هنرمند آمریکایی است که برای کارهایش در وب شناخته شده است. پس از حضور در مدرسه هنر در آریزونا، او به عنوان یک طراح و توسعه دهنده CSS در مشاوره نرم افزار شروع به کار کرد. او دوران حرفهای خود را صرف پیگیری تلاشهای بین رشتهای، آزمایش وب به عنوان یک رسانه خلاق و ایجاد پروژههای وب سرگرمکننده و خاص کرده است. او در حال حاضر با افراد خلاق در Netlify کار می کند. من در مورد بسیاری از پروژه های سرگرم کننده اش با او صحبت کردم.
راشل مسیر شما برای طراحی و توسعه وب چه بود؟
لین: در دبیرستان، یکی از دوستانم به من GeoCities را معرفی کرد. یادم می آید که با چنین لحظه ای "چشم هایم بالاخره باز شد" متوجه شدم که می توانم وب سایت بسازم. اولین سایت من یک طرفدار برای یک گروه محلی در فینیکس بود که من به آن وسواس داشتم. طی چند سال بعد، HTML و CSS را از طریق خط لوله LiveJournal به MySpace یاد گرفتم و سایتهای زیادی برای گروههای موسیقی و هنرمندان محلی ایجاد کردم. من به اندازه کافی یاد گرفتم که بعد از کالج اولین شغلم را به عنوان "دستیار تولید HTML" در یک آژانس وب کسب کنم.
پس از آن، در حین کار و از طریق انجمن طراحی و توسعه دهنده به اشتراک گذاری دانش و منابع آموختم. من هنرهای زیبا را در مدرسه خواندم که به من کمک کرد تا اعتماد به نفس خود را در صدای خلاقانه خود تقویت کنم و مرا با نقد آشنا کرد، اما این آموزش طراحی رسمی نبود. من توانستم در طول زمان با تمرین و یادگیری از همکاران و افراد حاضر در صنعت پیشرفت کنم.
راشل: چگونه شروع به ایجاد آثار هنری تک div CSS کردید؟
لین: در CSSConf 2013، لیا ورو را دیدم که در مورد شعاع مرزی فروتن سخنرانی میکرد و آن لحظه چشمنواز دیگری بود. تمام این دنیای پتانسیل هنری در ویژگیهای CSS وجود داشت که قبلاً از آن استفاده میکردم و برای کشف و آزمایش بسیار هیجانزده بودم. به خانه رفتم و WhyAZ را ساختم و تمام تصاویر را با CSS کشیدم. در آن زمان، هر تصویر از دو عنصر HTML ساخته شده بود (که به دنبال نشانهگذاری سیستم نمادهای زیادی بود که در اطراف شناور بود). بنابراین چیزی شبیه به این بود:
<div class="icon">
<span class="clock"></span>
</div>
سپس میخواستم ببینم که چگونه میتوانم تنها با یک عنصر HTML تصویرسازی کنم. معلوم شد که یک چالش بسیار سرگرم کننده و فوق العاده محدود است که می توانستم با چند ساعت اینجا یا آنجا انجام دهم. بنابراین من یک دامنه خریدم و شروع به اضافه کردن آنها به یک سایت کردم و اکنون تقریباً هشت سال از آن می گذرد! هنوز هم واقعاً سرگرم کننده است که سعی کنم رسانه را گسترش دهم و همزمان روی مهارت های تصویرسازی خود کار کنم.
راشل: شما پروژه های جالب زیادی دارید! آیا همیشه چیزی در ذهن خود دارید که دوست دارید بسازید؟
لین: ممنون! من مجموعه ای از ایده های خشن را نگه می دارم که ممکن است پروژه های سرگرم کننده ای ایجاد کنند: چیزهایی که به آنها علاقه مند هستم، الگوهایی که شروع به توجه می کنم، نمایش ها و فیلم هایی که روی آنها وسواس دارم. گاهی اوقات زمان زیادی طول می کشد تا یک ایده به یک پروژه روشن تبدیل شود. چند سال قبل از اینکه سرویس پخش جعلی Nestflix به یک پروژه اجرایی تبدیل شود، «فیلمهای جعلی در فیلمهای واقعی» را در لیست عقب ماندهام داشتم. من برنامه ای را رعایت نمی کنم، اما معمولاً ایده ای دارم که وقتی به دنبال چیز جدیدی برای کار کردن هستم، احساس آمادگی می کنم.
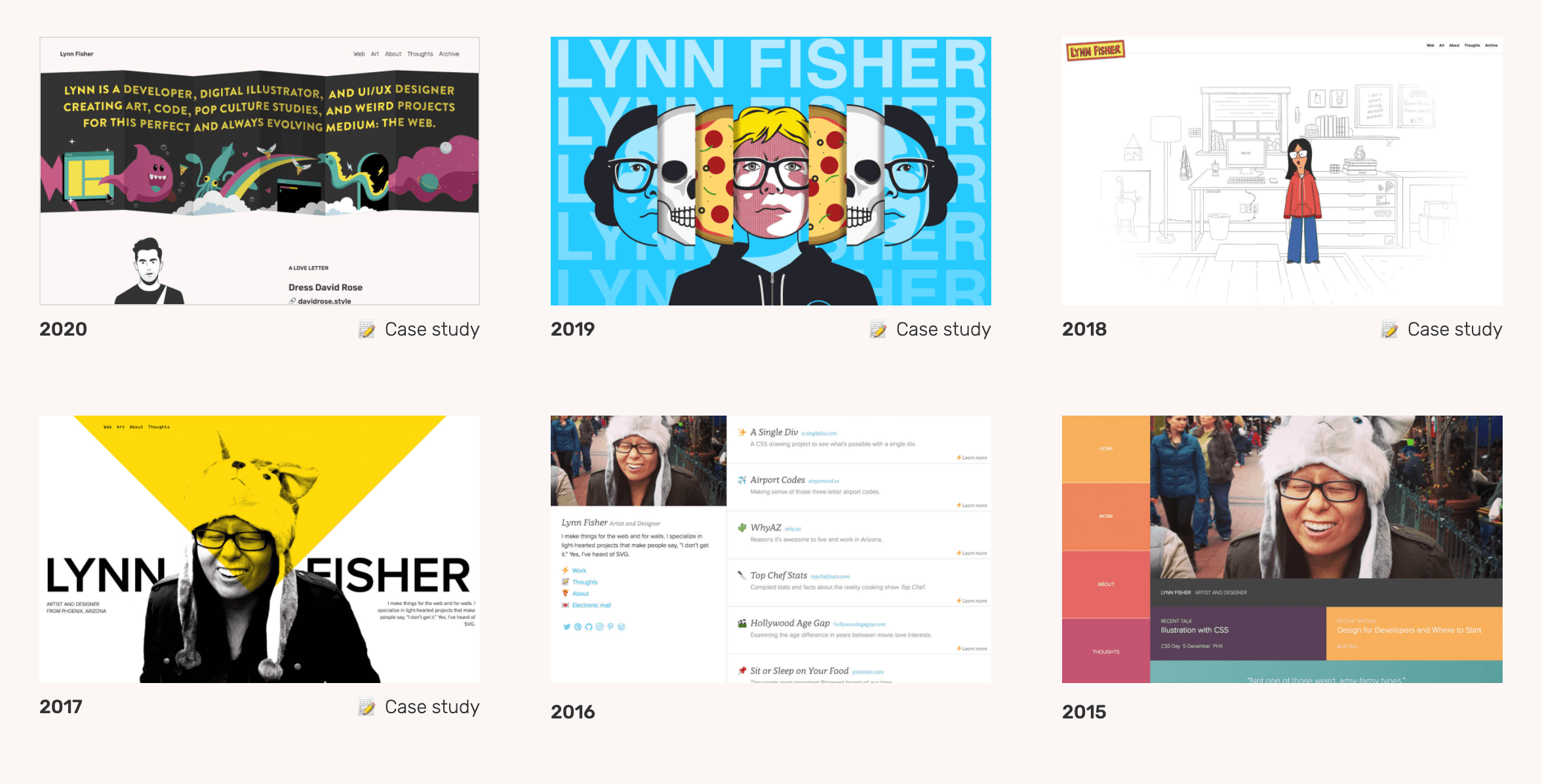
راشل: تازه کردن سالانه شما به یک رویداد تبدیل شده است. آیا اکنون برای انجام این کارها فشاری احساس می کنید یا هنوز هم بسیار سرگرم کننده است؟

لین: هنوز هم واقعا سرگرم کننده است و پروژه ای است که منتظرش هستم. این تنها پروژه ای است که می دانم می توانم هر چقدر که بخواهم عجیب و غریب کنم. همیشه فرصت خوبی برای آزمایش کردن، امتحان کردن چیزهای جدید و یادگیری هر تکنیک جدیدی است که در آن سال مورد توجه قرار گرفت. و چون هر سال جایگزین می شود، واقعاً به من کمک کرد تا توانایی خود را برای مقابله با تغییرات تقویت کنم. این من را مجبور می کند ادامه دهم، حتی اگر تمایل خاصی به هر نسخه ای احساس کنم.
هر چند من احساس فشار می کنم! به راحتی می توان احساس کرد که هر نسخه نیاز به خلاقیت و نوآوری بیشتری نسبت به نسخه های قبلی دارد. می تواند استرس زا باشد! اگرچه این مرا به جاهطلبی سوق میدهد و از آن قدردانی میکنم. در حالی که وقت و انرژی دارم، خوشحالم که تلاش می کنم و به بالا بردن سطح آن ادامه می دهم.
ریچل: شما اخیراً در نتلیفای شروع به کار کرده اید، تغییر از کار مشتری به کار روی یک محصول چگونه بوده است؟
لین: بنابراین من روی تیم طراحی بازاریابی در Netlify کار میکنم، بنابراین از بسیاری جهات کار واقعاً شبیه به کار آژانسی است که برای تیمهای محصول انجام میدهیم. بزرگترین تفاوت این است که بتوانیم خیلی بیشتر از تصویر بزرگ را ببینیم. گاهی اوقات وقتی به عنوان یک آژانس خارجی برای کار روی یک پروژه استخدام میشوید، دید شما میتواند به آن اهداف و زمانبندیهای خاص محدود شود. با این حال، این چیز بدی نیست. تمرکز فوق العاده ارزشمند است! حضور در شرکت محصول اطلاعات زیادی را در اختیار شما قرار میدهد و میتوانید ببینید که چگونه بخشهای مختلف کسبوکار با هم کار میکنند، چگونه اهداف رقابتی اولویتبندی میشوند و چگونه پروژههای فردی به طور موثر به اهداف بلندمدت درآمد و رشد کمک میکنند (یا نمیکنند).
حدس میزنم شاید تجربه من بیشتر شبیه رفتن از یک آژانس خارجی به یک تیم داخلی بوده است. من عاشق انواع پیشنهادات کار مشتری هستم، اما کشف عمیق Netlify به عنوان یک پلتفرم و اکوسیستم Jamstack بسیار سرگرم کننده است.
Rachel: دوست دارید چه ویژگی یا عملکردی به CSS اضافه شود؟
لین: بسیاری از چیزهایی که من همیشه می خواستم به طور فعال روی آنها کار می شود که واقعاً جالب است. کوئری های کانتینر و شبه کلاس :has() در بالای لیست قرار دارند.
خطوط زمانی درون یابی به نظر می رسد که می توانند بسیار مفید باشند. اسکات کلوم اخیراً با من صحبت کرد که چگونه میتوانند به برخی از مسائلی که من با آزمایشهای پاسخگو با آنها برخورد کردهام کمک کنند و بسیار جالب است.
من اغلب به JS می پردازم تا ارتفاع یک عنصر را زمانی که به صراحت تنظیم نشده است به من بدهد، بنابراین ممکن است جالب باشد اگر CSS بتواند این کار را به تنهایی انجام دهد. من مطمئن هستم که پیچیده است هر چند!
ریچل: چه کسی در حال حاضر کار واقعاً جالب، سرگرم کننده یا خلاقانه ای در وب انجام می دهد؟
لین: افراد زیادی مشغول انجام کارهای سرگرم کننده هستند! برخی از آنها که اخیرا دوستشان دارم:
- Neal.fun نیل آگاروال گنجینه ای از پروژه های وب لذت بخش است.
- من عاشق کار سرگرم کننده و خلاقانه SVG از Cassie Evans هستم.
- جی تامپکینز دموهای CSS واقعا سرگرم کننده ای انجام می دهد.
- من عاشق پروژه Style Stage (نسل بعدی CSS Zen Garden) از Stephanie Eckles هستم.
- آثار هنری CSS شگفت انگیز از بن ایوانز و دایانا اسمیت .
- چارلی جرارد در حال ساخت دموهای هندزفری و کنترل حرکتی بسیار جالبی است.
- جورج فرانسیس در حال خلق آثار هنری مولد زیبایی است.
شما می توانید از طریق وب سایت نمونه کارها خود در lynnandtonic.com یا با دنبال کردن او در توییتر دریابید که لین چه چیزی را در مرحله بعدی ایجاد می کند.


