린 피셔는 다양한 창의적인 프로젝트와 매년 포트폴리오를 업데이트하는 것으로 유명한 미국 예술가입니다.
이 게시물은 Designcember의 일부입니다. web.dev에서 제공하는 웹 디자인 기념 이벤트

린 피셔는 웹에서의 작업으로 유명한 미국 예술가입니다. 애리조나에서 미술 학교를 졸업한 후 소프트웨어 컨설팅에서 디자이너 및 CSS 개발자로 일하기 시작했습니다. 웹을 창의적 매체로 실험하고 재미있고 틈새 웹 프로젝트를 만드는 등 다양한 분야를 넘나들며 경력을 쌓아왔습니다. 현재 Netlify의 크리에이티브팀에서 근무하고 있습니다. 그녀의 여러 재미있는 프로젝트에 대해 이야기했습니다.
레이첼 웹 디자인 및 개발에 어떻게 진입하게 되었나요?
린: 고등학교 때 친구가 GeoCities를 소개해 주었습니다. 웹사이트를 만들 수 있다는 사실을 깨달았을 때 '드디어 눈이 뜨였다'는 생각이 들었습니다. 제 첫 사이트는 제가 열렬히 좋아했던 피닉스의 지역 밴드의 팬사이트였습니다. 그 후 몇 년 동안 LiveJournal에서 MySpace로 이어지는 파이프라인을 통해 HTML과 CSS를 배우고 지역 밴드와 아티스트를 위한 사이트를 많이 만들었습니다. 대학 졸업 후 웹 대행사에서 'HTML 제작 보조'로 첫 직장을 얻을 만큼만 배웠습니다.
그 후에는 직장에서, 그리고 지식과 리소스를 공유하는 디자인 및 개발자 커뮤니티를 통해 배웠습니다. 학교에서 미술을 전공하여 창의적인 표현에 대한 자신감을 갖고 비판을 배웠지만 정식 디자인 교육은 아니었습니다. 동료와 업계 사람들로부터 배우고 연습하면서 시간이 지남에 따라 실력을 향상시킬 수 있었습니다.
레이첼: 단일 div CSS 아트워크를 만들기 시작한 계기는 무엇인가요?
린: CSSConf 2013에서 리아 베로우의 겸손한 Border-radius 강연을 봤는데, 또 한 번 눈이 뜨였습니다. 이미 사용하고 있는 CSS 속성에는 예술적 잠재력이 가득했습니다. 이를 탐색하고 실험할 생각에 너무나 기뻤습니다. 집에 돌아와 WhyAZ를 만들고 모든 삽화를 CSS로 그렸습니다. 당시 각 그림은 두 개의 HTML 요소로 구성되었으며, 이는 떠돌아다니는 많은 아이콘 시스템 마크업을 따랐습니다. 다음과 같이 표시되었습니다.
<div class="icon">
<span class="clock"></span>
</div>
그런 다음 HTML 요소 하나만으로 얼마나 복잡한 그림을 만들 수 있는지 확인하고 싶었습니다. 몇 시간만 투자하면 할 수 있는 정말 재미있고 제약이 많은 챌린지로 판명되었습니다. 그래서 도메인을 구매하고 사이트에 추가하기 시작했습니다. 벌써 8년이 지났네요. 매체를 확장하고 동시에 일러스트레이션 기술을 연마하는 것은 여전히 즐겁습니다.
레이첼: 멋진 프로젝트가 많으신 것 같습니다. 항상 빌드하고 싶은 아이디어가 있나요?
린: 감사합니다. 재미있는 프로젝트를 만들 수 있는 대략적인 아이디어를 백로그로 보관합니다. 관심이 있는 것, 눈에 띄기 시작한 패턴, 열중하고 있는 TV 프로그램과 영화 등입니다. 아이디어가 명확한 프로젝트로 발전하는 데 오랜 시간이 걸리는 경우도 있습니다. Nestflix 가짜 스트리밍 서비스가 실행 가능한 프로젝트로 개발되기 몇 년 전부터 '실제 영화에 가짜 영화 삽입'이라는 아이디어가 백로그에 있었습니다. 일정을 정해두지는 않지만, 새로운 작업을 찾을 때면 보통 준비가 되었다고 느껴지는 아이디어가 떠오릅니다.
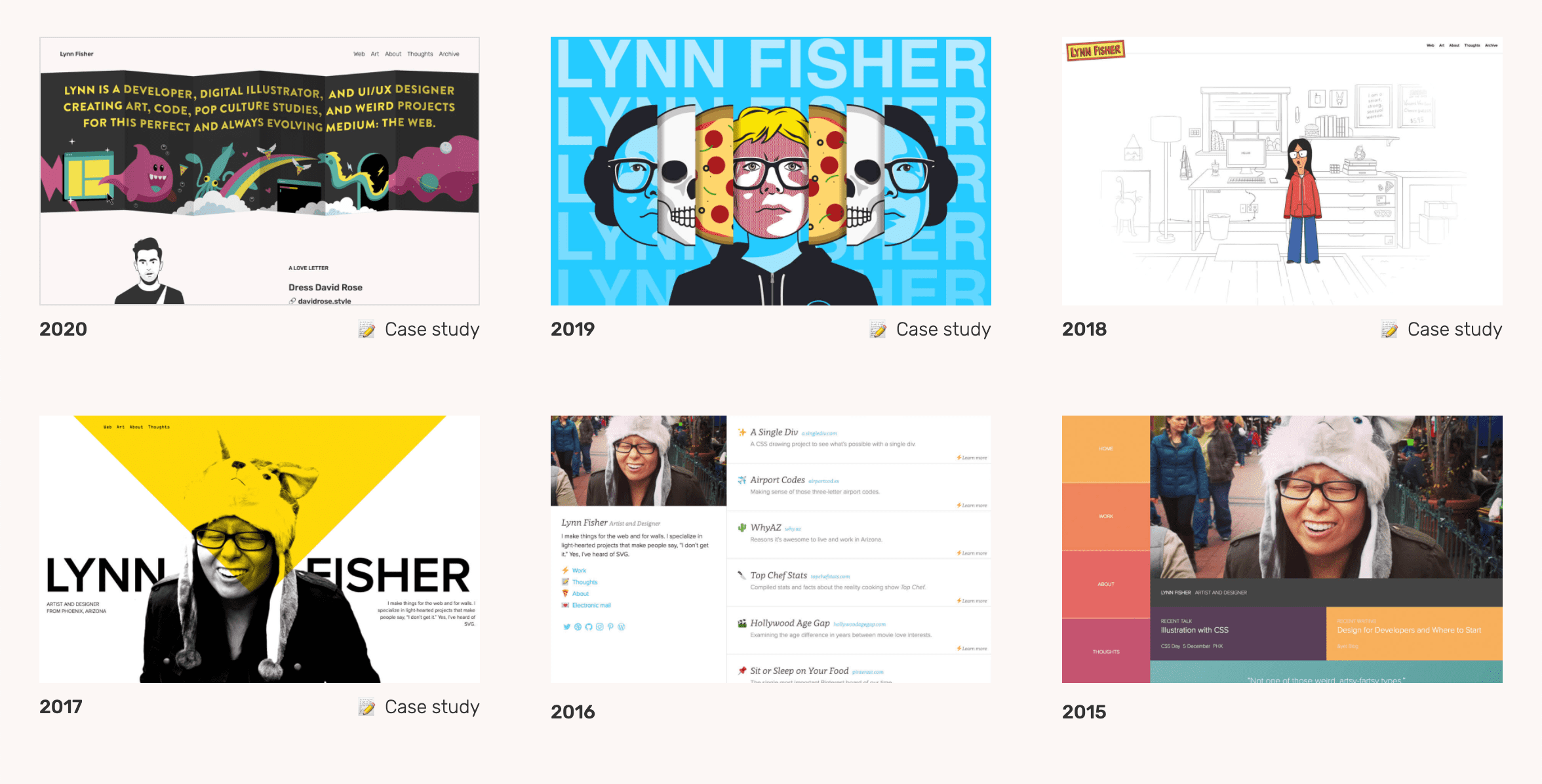
레이첼: 매년 업데이트가 이벤트가 되어가고 있습니다. 지금은 이러한 활동을 해야 한다는 부담을 느끼나요? 아니면 여전히 재미있나요?

린: 여전히 재미있고 기대되는 프로젝트입니다. 이 프로젝트는 내가 원하는 대로 괴상하게 만들 수 있는 유일한 프로젝트입니다. 실험하고, 새로운 것을 시도하고, 그해에 인기를 얻은 새로운 기법을 배우기에 좋은 기회입니다. 매년 교체되기 때문에 변화에 대처하는 능력을 키우는 데 큰 도움이 되었습니다. 특정 버전에 특별한 애착을 느끼더라도 계속 진행해야 합니다.
하지만 부담은 느낍니다. 각 버전이 이전 버전보다 더 창의적이고 혁신적이어야 한다고 생각하기 쉽습니다. 스트레스를 받을 수 있습니다. 하지만 야망을 갖게 해 주셔서 감사합니다. 시간과 에너지가 허락하는 한 계속해서 기준을 높이고자 합니다.
레이첼: 최근 Netlify에서 근무를 시작했는데 고객 작업에서 제품 작업으로 전환한 소감이 어떠신가요?
린: 저는 Netlify의 마케팅 디자인팀에서 근무하고 있습니다. 따라서 제가 하는 일은 많은 면에서 제품팀을 위해 대행사에서 하는 작업과 매우 유사합니다. 가장 큰 차이점은 더 큰 그림을 볼 수 있다는 점입니다. 프로젝트를 진행하기 위해 외부 대행사로 고용된 경우 보기 권한이 특정 목표 및 일정으로 제한될 수 있습니다. 나쁘다는 건 아닙니다. 집중은 매우 중요합니다. 제품 회사에 있으면 많은 정보를 얻을 수 있으며 비즈니스의 여러 부서가 어떻게 협력하는지, 경쟁하는 목표가 어떻게 우선순위가 지정되는지, 개별 프로젝트가 장기적인 수익 및 성장 목표에 얼마나 효과적으로 기여하는지 (또는 기여하지 않는지)를 확인할 수 있습니다.
저는 외부 대행사에서 내부 팀으로 이동한 것과 비슷한 경험을 했습니다. 다양한 고객 작업을 제공하는 것도 좋지만 Netlify를 플랫폼으로서 그리고 Jamstack 생태계로 깊이 이해하는 것도 즐거웠습니다.
레이첼: CSS에 추가하고 싶은 기능이 있나요?
린: 항상 원했던 많은 기능이 적극적으로 개발되고 있어 정말 좋습니다. 컨테이너 쿼리와 :has() 가상 클래스가 목록 상단에 있습니다.
보간 타임라인이 매우 유용할 것 같습니다. 스콧 켈럼님이 최근에 반응형 실험과 관련하여 발생한 몇 가지 문제를 해결하는 데 어떻게 도움이 될 수 있는지 설명해 주셨는데 정말 멋졌습니다.
요소의 높이가 명시적으로 설정되지 않은 경우 JS를 사용하여 높이를 가져오는 경우가 많으므로 CSS에서 자체적으로 이를 처리할 수 있으면 좋을 것 같습니다. 하지만 복잡한 문제일 겁니다.
레이첼: 지금 웹에서 흥미롭고 재미있거나 창의적인 작업을 하는 다른 크리에이터가 있나요?
린: 재미있는 일을 하는 사람이 정말 많네요. 최근에 좋아하는 앱은 다음과 같습니다.
- 닐 아갈왈의 neal.fun은 멋진 웹 프로젝트의 보고입니다.
- 캐시 이반스의 재미있고 창의적인 SVG 작품을 좋아합니다.
- Jhey Tompkins는 정말 재미있는 CSS 데모를 진행합니다.
- 스테파니 에클스의 스타일 스테이지 (차세대 CSS 선원 정원) 프로젝트가 마음에 듭니다.
- 벤 에반스와 다이애나 스미스의 멋진 CSS 아트워크를 확인해 보세요.
- 찰리 제라드님은 핸즈프리 및 모션 컨트롤 데모를 만들고 있습니다.
- 조지 프랜시스는 아름다운 생성형 아트워크를 제작하고 있습니다.
린의 포트폴리오 웹사이트(lynnandtonic.com)를 방문하거나 Twitter에서 린을 팔로우하여 린의 다음 작품을 확인해 보세요.

