يأتي تحديث نهاية العام حول Compat 2021 في إطار الجهود المبذولة للتخلّص من مشاكل توافق المتصفّح في خمسة مجالات أساسية يجب التركيز عليها، وهي: CSS Flexbox وCSS Grid والموضع: التثبيت ونسبة العرض إلى الارتفاع وعمليات تحويل CSS.
اقتربت نهاية العام، وحان الوقت لإجراء تحديث نهائي لـ Compat 2021 — في محاولة للتخلص من مشكلات التوافق في المتصفح في خمسة مجالات تركيز رئيسية.
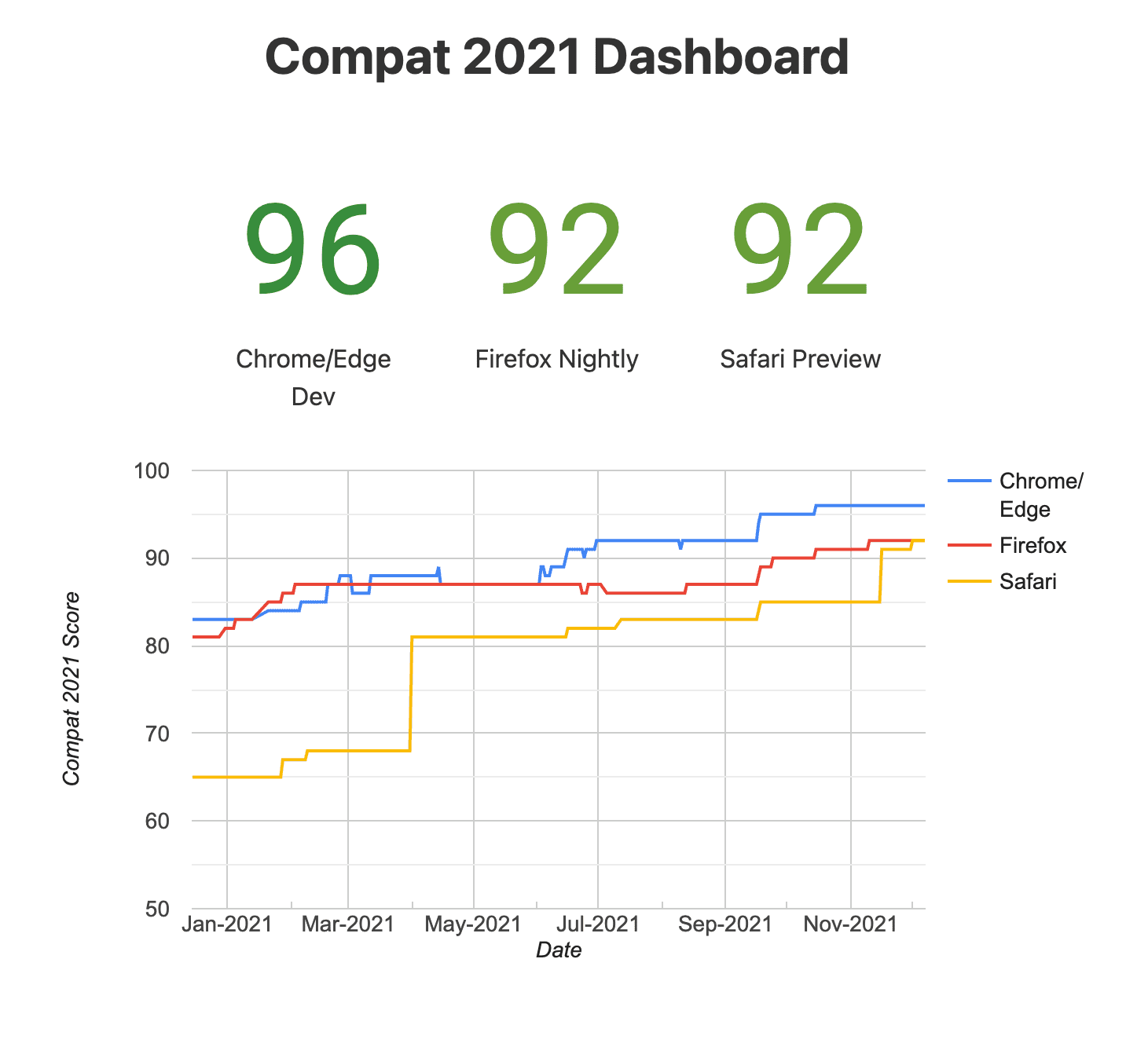
أكثر من %90
النتيجة في جميع المتصفّحات
لاحظتُ تحسينات منذ إجراء آخر تحديث. في جميع المتصفحات. بدأت جميع المتصفحات بدرجات اختبار أقل بكثير في بداية العام، إلا والآن تجاوزت نسبة استخدام جميع المتصفحات 90%! وهذا يعني أنّ منصة الويب قد تحسّنت بشكل ملحوظ التوافقية بين مجالات التركيز الخمسة.

لا تقدم المساهمات لمحركات المتصفحات فقط، بل من موردي مواقع الويب الأخرى مجتمع. بالنسبة لهذا المشروع، نريد بشكل خاص شكر إيغاليا على مشاركتهم العمل المستمر لتحسين النتائج. ساهمت إيغاليا في تحسين جميع نقاط التركيز الخمسة مناطق Compat 2021.
في wpt.fyi، لوحة بيانات نتائج الاختبار، تتوفر الآن عرض نتائج الاختبار المفلترة يُظهر كل الاختبارات المُضمّنة في Compat 2021، وكذلك مشاهدات Chrome، Firefox، وSafari لمقارنة النتائج بآخر تحديث لنا في تموز (يوليو).
لنلقِ نظرة على التحسينات في كل مجال!
إطار flexbox لصفحات الأنماط المتتالية (CSS)
يتوفر flex-basis: content الآن على جميع المتصفحات، مع وصول عمليات التنفيذ إلى
Chromium
WebKit. (كانت قيمة content سابقة
عن طريق Gecko).
في Chromium، هناك مشكلة في حجم flexbox ثابت، بحيث تتطابق مع المواصفات وسلوك شخصية Gecko. وفي أبو بريص، يستخدم تم حلّ المشاكل التي تؤثر على إصدار Compat 2021، بما في ذلك مشكلة في النسبة المئوية للارتفاع في السلع المرنة. وأخيرًا، في WebKit، تمت إتاحة المزيد من قيم خصائص المحاذاة (اليسار واليمين، البدء الذاتي، والنهاية الذاتية، والبداية، والانتهاء) التي أضفناها الآن، وتم إدخال الكثير من التحسينات على المكانة المطلقة للموضع، وتحسين نتائج اختبار flexbox في Compat 2021
شبكة CSS
استخدام شبكة CSS في الازدياد على الويب، كما هو واضح في كل من 2021 Web Almanac و مقاييس استخدام Chrome
إطلاق GridNG في Chrome وEdge 93، تمكّنا من حلّ العديد من المشاكل التي حدثت منذ فترة طويلة في الشبكة، ما أدّى إلى إغلاق 38 مشكلة مثيرة للإعجاب. في أداة تعقب الأخطاء في Chromium. إلى جانب العديد من التحسينات الصغيرة التي تلت ذلك، تم طرح Compat 2021 تحسّنت نتيجة الشبكة في Chromium بنسبة تتراوح بين% 3 و%97. قاد فريق Edge في Microsoft هذا العمل.
خطأ مطلق في تحديد الموضع يؤثر في الشبكة تم إصلاحها في Gecko، والعديد من الإصلاحات إلى WebKit، مما أدى إلى تحسُّن بنسبة 1% في Firefox و3% تحسين بالنسبة إلى Safari على اختبارات الشبكة.
خدمة مقارنة الأسعار (CSS) position: sticky
في آخر تحديث أجريناه، لاحظنا أن position: sticky كان أول منطقة تم فيها تشغيل أي متصفح (في هذا
حالة Chrome وEdge) قد اجتازت الاختبارات بنسبة 100%. والآن، وبعد تنفيذ عدد من الإصلاحات
في تنفيذ مجموعة أدوات WebKit، يحصل Safari أيضًا على نتيجة 100% لهذه الاختبارات. معظم هذه التحسينات
تم تضمينها في Safari 15.
السمة aspect-ratio لخدمة مقارنة الأسعار
التوافق عبر المتصفحات لتحديد نسبة العرض إلى الارتفاع (نسبة العرض إلى الارتفاع) للعناصر
مواصلة التحسُّن، حيث وصلت نتائج اختبار Compat 2021 إلى 99% و97% و95% بالنسبة إلى متصفِّح Chrome وEdge وFirefox
وSafari على التوالي. لا تنطبق معظم التحسينات على السمة aspect-ratio نفسها،
بل بطريقة ربط السمتَين width وheight بقيمة aspect-ratio تلقائية.
للعناصر. تم تنفيذ ذلك لعناصر متعددة في WebKit،
و<canvas> لبرنامج Chromium.
عمليات تحويل CSS
يتوفر الدعم لـ transform: perspective(none) الآن في
Chromium،
أبو بريص
WebKit. هذا سيجعل من الأسهل
الرسوم المتحركة بين منظور وبدون منظور.
في Chromium، transform-style: preserve-3d (وهو ما يسمح للعناصر الفرعية بالمشاركة في
مشهد ثلاثي الأبعاد) والسمة perspective (التي تطبّق تحويل المنظور على العناصر الثانوية)
متوافقة الآن مع المواصفات من خلال جعلها
لا تنطبق إلا على العناصر الفرعية.
الزيادة الكبيرة في النتائج لخدمة CSS لجميع المتصفحات ويرجع ذلك بشكل أساسي إلى التحسينات التي تم إجراؤها على مجموعة الاختبار، حيث إن إصلاح الاختبارات أو إزالتها. وهذا يسهِّل فهم إمكانية التشغيل التفاعلي المتبقية المشكلات وتجنب أي تراجعات في المستقبل.
الخاتمة
نشعر بالامتنان للعمل الذي بذله الجميع لإنهاء هذا العام من خلال إدخال العديد من التحسينات
بالإضافة إلى تحسين البنية الأساسية للاختبار. "aspect-ratio" كانت ميزة مطلوبة منذ فترة طويلة من
على الويب وهي متوافقة الآن مع جميع المتصفحات. استخدام flexbox والشبكة وposition: sticky
جميع هذه الميزات في ازدياد، وقد أصبحت هذه الميزات الآن متوافقة بشكل أفضل عبر المتصفحات بفضل العديد من
التحسينات التي تم إجراؤها خلال عام 2021.
ما هي الخطوات التالية؟ ونحن متحمسون لمواصلة التعاون مع موردي المتصفحات الآخرين وعلى في التكرار التحسيني التالي لهذه الجهود. بدأنا في البحث ومناقشة التركيز لعام 2022. سنرسل إليك إشعارًا قريبًا.
في حال كان لديك أي ملاحظات أو أسئلة، يُرجى التواصل معنا على Twitter على @ChromiumDev.


