Compat 2021'de yıl sonu güncellemesi. Bu güncelleme, başlıca beş temel alanda tarayıcı uyumluluğu sorunlarını ortadan kaldırmaya yönelik bir çalışmadır: CSS Flexbox, CSS Izgarası, konum: yapışkan, en boy oranı ve CSS dönüşümleri.
Yıl sonu yaklaşıyor ve Compat 2021 ile ilgili son güncellemeyi paylaşmak istiyoruz. tarayıcı uyumluluğu sorunlarını gidermeye yönelik beş temel alanı vardır.
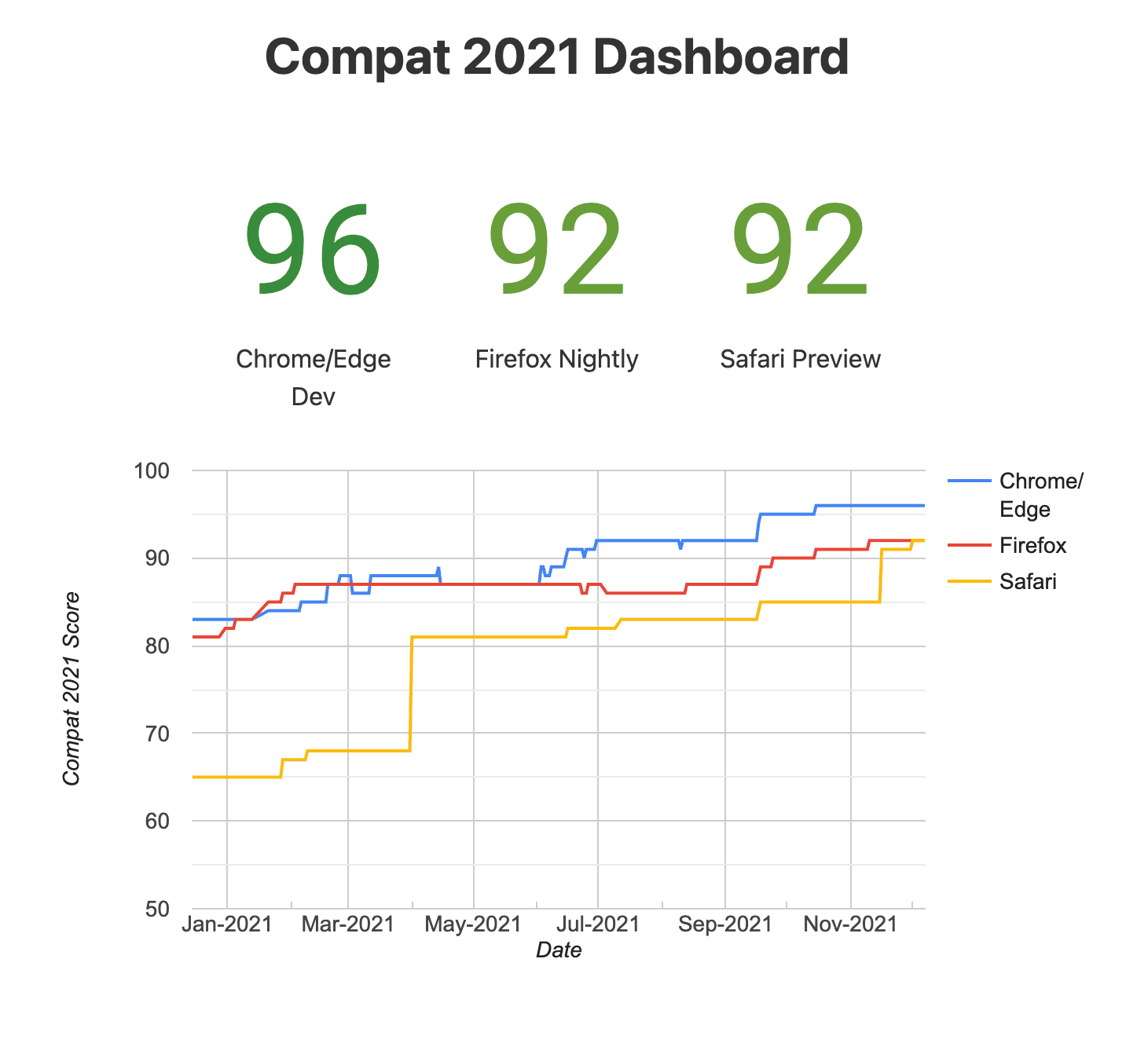
>90%
tüm tarayıcılarda puan
Son güncellememizden bu yana bazı iyileştirmeler yapmaya devam ettik izin verir. Tüm tarayıcılar, yılın başında çok daha düşük test puanlarıyla başlamıştır ancak artık tüm tarayıcılar %90'ı aşıyor! Bu, web platformunun önemli ölçüde geliştiği anlamına geliyor. beş temel alanın birlikte çalışabilmesi.

Tarayıcı motorlarına yapılan katkılar yalnızca tarayıcı satıcıları tarafından değil, web'deki diğer kişiler tarafından da yapılır bir topluluk. Bu projede özellikle de Igalia'ya katkıda bulunmalarını puan yükseltmeye yönelik çalışmalar devam ediyor. Igalia, beş odak noktasının tümünün iyileştirilmesine katkıda bulundu alanları görebilirsiniz.
Test sonuçları kontrol panelinde artık wpt.fyi filtrelenmiş test sonuçları görünümü Compat 2021'e dahil edilen tüm testleri ve ayrıca Chrome, Firefox ve Safari sonuçları Temmuz ayındaki son güncellememizle karşılaştırdık.
Her bir alandaki iyileştirmelere bir göz atalım.
CSS flexbox
flex-basis: content artık tüm tarayıcılarda kullanıma sunulmuştur ve uygulamalar kullanıma sunulmuştur
Chromium ve
WebKit'i tıklayın. (content değeri zaten
Gecko tarafından desteklenir.)
Chromium'da flexbox boyutuyla ilgili bir sorun tespit edilmiş olmalıdır. Gecko'da ise Comat 2021'i etkileyen sorunlar giderilmiştir. esnek öğelerdeki yükseklik yüzdesiyle ilgili bir sorun dahil. Son olarak, WebKit'te daha fazla hizalama özelliği değeri (sol, sağ, kendi kendine başlatma, kendi kendine son, başlangıç, bitiş) eklendi ve mutlak konumlandırma için birçok iyileştirme yapıldı. Compat 2021'de flexbox test sonuçlarını da iyileştiriyor.
CSS Izgarası
Hem 2021 Web Almanağı ve Chrome'un kullanım metrikleri.
GridNG'nin kullanıma sunulması ve Edge 93'te Grid ile ilgili uzun süredir devam eden çok sayıda sorun çözüldü. 38 sürümdeki etkileyici bulabilirsiniz. Pek çok küçük iyileştirmeyle birlikte Compat 2021 Izgara puanının% 3'ten %97'ye yükseldiğini görebilirsiniz. Bu çalışma Microsoft'taki Edge ekibi tarafından yürütüldü.
Izgarayı etkileyen bir mutlak konumlandırma hatası sorunu Gecko'da düzeltildi ve birçok düzeltme Böylece, Firefox'ta% 1, Safari'de ise% 3 iyileşme sağladı. Grid testlerinde de oluyor.
CSS position: sticky
Son güncellememizde, position: sticky web sitesinin herhangi bir tarayıcının (bu
Chrome ve Edge gibi) geçilen testlerin% 100'üne ulaştı. Şimdi de bir dizi düzeltmenin ardından
Safari'nin de bu testler için% 100 puanı vardır. Bu iyileştirmelerin çoğu
dahil edildi.
CSS aspect-ratio özelliği
Öğelerin en boy oranını (genişlik-yükseklik oranı) tanımlamak için tarayıcılar arası destek
gelişmeye devam ederken, Compat 2021 puanları Chrome/Edge, Firefox için %99, %97 ve% 95'e ulaştı.
ve Safari'yi seçin. İyileştirmelerin çoğu aspect-ratio özelliğinde değildir.
daha çok width ve height özelliklerinin varsayılan bir aspect-ratio değeriyle eşlenme şekli
anlamına gelir. Bu, WebKit'teki birden fazla öğe için uygulanmıştır
Chromium için <canvas>.
CSS dönüşümleri
transform: perspective(none) desteği artık şu ülkelerde de desteklenmektedir:
Chromium
Gecko ve
WebKit'i tıklayın. Bu sayede projeniz,
perspektif arasında geçiş yapmaktır.
Chromium'da, transform-style: preserve-3d (alt öğelerin aynı
3D sahne) ve perspective özelliğini (alt öğelere perspektif dönüşümü uygular)
uyumlu hale getirileceğini ve bunların
spesifikasyonlarla uyumlu olduğunu
yalnızca alt öğelere uygulanır.
CSS'nin puanlarındaki büyük artış tüm tarayıcılar için dönüşümlerinin temel olarak test paketinde yapılan iyileştirmelerden kaynaklanmaktadır; testler düzeltildi veya kaldırıldı. Bu, diğer birlikte çalışabilirlik özelliklerinin anlaşılmasını kolaylaştırır ve gelecekteki regresyonları önler.
Sonuç
Yıl sonuna gayret gösteren ve
daha iyi test altyapısı sağlar. aspect-ratio, uzun süredir talep edilen bir özellikti.
ve artık tüm tarayıcılarda desteklenmektedir. Flexbox, ızgara ve position: sticky kullanımı
ve bu özellikler artık tarayıcılar genelinde daha iyi desteklenmektedir.
iyileştirmeler yapıldı.
Sırada ne var? Diğer tarayıcı tedarikçi firmalarıyla ve daha geniş çaplı diğer tarayıcı tedarikçileriyle işbirliği yapmaya devam etmekten heyecan duyuyoruz bu çabanın bir sonraki yinelemesinde yer alacağım. Bu konuya odaklanacak tahmin ediyoruz. Yakında yapılacak bir duyuruyu bekleyin.
Geri bildiriminiz veya sorularınız varsa lütfen Twitter'da @ChromiumDev adresinden bize ulaşın.

