עדכון לסוף השנה לגבי Compat 2021 – מאמץ למנוע בעיות תאימות של דפדפנים בחמישה תחומים עיקריים שבהם מתמקדים: CSS Flexbox, רשת CSS, מיקום: מיקום קבוע, יחס גובה-רוחב והמרות של CSS.
סוף השנה מתקרב, וזה הזמן לעדכון סופי לגבי Compat 2021 – מאמץ לבטל את בחמישה תחומים עיקריים של בעיות תאימות של דפדפנים.
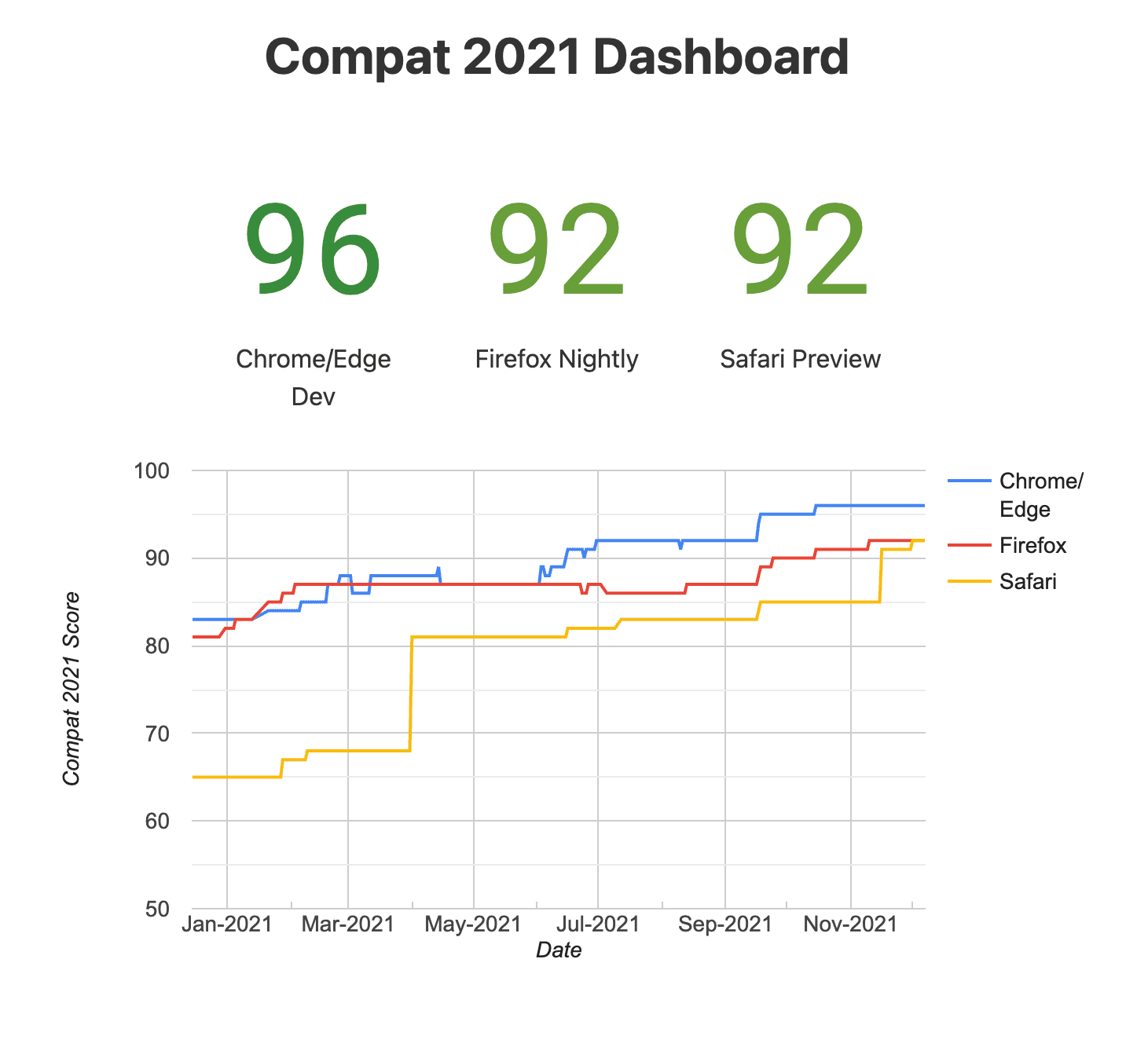
>90%
דירוג בכל הדפדפנים
מאז העדכון האחרון שלנו, המשכנו לראות שיפורים בכל הדפדפנים. כל הדפדפנים התחילו עם ציונים נמוכים בהרבה במבחנים בתחילת השנה, אבל עכשיו כל הדפדפנים עברו את 90%! המשמעות היא שפלטפורמת האינטרנט השתפרה באופן משמעותי ביכולת הפעולה ההדדית של חמשת התחומים שבהם מתמקדים.

תכנים שנוספים למנועי דפדפן מתבצעים לא רק על ידי ספקי דפדפנים, אלא גם אחרים באינטרנט של הקהילה. עבור הפרויקט הזה, אנחנו רוצים להודות במיוחד לאיגליה על המעורבות שלהם, נמשכה עד שתמשיכו לשפר את הציונים. איגליה תרמה לשיפור כל חמשת התחומים של Compat ב-2021.
ב-wpt.fyi, מרכז הבקרה של תוצאות הבדיקה, יש עכשיו תצוגה של תוצאות בדיקה מסוננות שמציג את כל הבדיקות שכלולות ב-Comat 2021, וגם צפיות Chrome, Firefox, ו-Safari בהשוואה לתוצאות לעדכון האחרון שפרסמנו ביולי.
בואו נראה את השיפורים בכל תחום.
פורמט Flexbox של CSS
flex-basis: content בדרך לכל הדפדפנים, עם הטמעות
Chromium וגם
WebKit. (הערך content כבר היה
שנתמכת ב-Gecko).
ב-Chromium, בעיה בשיטת המידות של Flexbox קבוע, שתואם למפרט ולהתנהגות של שממית. ובשממית, כמה בעיות שמשפיעות על Compat 2021 תוקנו, כולל בעיה עם אחוז גובה של פריטים גמישה. לבסוף, ב-WebKit, יש תמיכה ביותר ערכי מאפיינים להתאמה (שמאל, ימין, התחלה, סיום, סיום עצמי, התחלה, סיום) נוסף עכשיו, וביצענו הרבה שיפורים למיקום המוחלט, וגם לשפר את תוצאות הבדיקה של Flexbox ב-Comat 2021.
רשת CSS
השימוש ברשת CSS באינטרנט ממשיך להתרחב, כפי שניתן לראות בשני התרחישים 2021 Web Almanac מדדי השימוש של Chrome.
ההשקה של GridNG ב-Chrome וב-Edge 93 פתרו בעיות רבות שקשורות לרשת לאורך זמן, וכתוצאה מכך הושלמו 38 בעיות מרשימה בכלי למעקב אחרי באגים ב-Chromium. יחד עם שיפורים רבים קטנים יותר שבאים לאחר מכן, Compat 2021 הציון של 'רשת' ב-Chromium השתפר ב-3% עד 97%. את העבודה הזו ערך צוות Edge ב-Microsoft.
באג במיקום המוחלט שמשפיע על הרשת תוקנה ב-Gecko ותיקונים רבים הגיעו ב-WebKit לשיפור של 1% ב-Firefox ו-3% לשיפור עבור Safari בדיקות הרשת.
שירות CSS: position: sticky
בעדכון האחרון שלנו, שמנו לב שהאזור הראשון שבו כל דפדפן היה position: sticky
Chrome ו-Edge) הגיעו ל-100% מהבדיקות. עכשיו, אחרי מספר תיקונים
ביישום של WebKit, גם Safari קיבל ציון של 100% עבור הבדיקות האלה. רוב השיפורים האלה
נכללו ב-Safari 15.
נכס CSS מסוג aspect-ratio
תמיכה בדפדפנים שונים בהגדרת יחס גובה-רוחב (יחס גובה-רוחב) של רכיבים
המשכנו להשתפר והציונים של Compat 2021 הגיעו ל-99%, ל-97% ול-95% ב-Chrome/Edge, Firefox
ו-Safari בהתאמה. רוב השיפורים לא קשורים בנכס aspect-ratio עצמו.
אלא באופן שבו המאפיינים width ו-height ממופים לערך ברירת מחדל של aspect-ratio
לרכיבים. הוא יושם עבור רכיבים מרובים ב-WebKit,
ו-<canvas> ל-Chromium.
המרות בשירות CSS
עכשיו יש תמיכה בtransform: perspective(none) ב
Chromium,
שממית וגם
WebKit. כך יהיה קל יותר
הוסיפו אנימציה לנקודת מבט וללא נקודת מבט.
ב-Chromium, transform-style: preserve-3d (מאפשר לאלמנטים צאצאים להשתתף
סצנה תלת-ממדית) והמאפיין perspective (שמחיל טרנספורמציה של נקודת מבט על רכיבי צאצא)
מתאימים למפרט עכשיו
יחולו רק על רכיבי צאצא.
העלייה הגדולה בציונים של שירות CSS שינויים בכל הדפדפנים נובעים בעיקר משיפורים בחבילת הבדיקות, כאשר שגיאות תוקנו או הוסרו. כך יהיה קל יותר להבין את יכולת הפעולה ההדדית שנותרה ולמנוע רגרסיות בעתיד.
סיכום
אנחנו מעריכים את העבודה שכולם השקיעו כדי לסיים את השנה עם שיפורים רבים
וגם תשתית בדיקות טובה יותר. aspect-ratio היה משך זמן רב שנדרש להפעלת תכונה מ-
והיא נתמכת עכשיו בכל הדפדפנים. שימוש ב-Flexbox, ברשת וב-position: sticky
כולם גדלים, ועכשיו יש לכם הרבה יותר תמיכה בתכונות האלה בכל הדפדפנים.
שיפורים שבוצעו במהלך 2021.
מה השלב הבא? אנחנו שמחים להמשיך ולשתף פעולה עם ספקי דפדפנים אחרים, באיטרציה הבאה של המאמץ הזה. התחלנו לחקור את הנושא ולדון בו אזורים שונים בשנת 2022. בקרוב נפרסם הודעה על כך.
אם יש לך משוב או שאלות, אפשר ליצור איתנו קשר ב-Twitter בכתובת @ChromiumDev.

