Compat 2021 के लिए साल के आखिर में मिलने वाला अपडेट—यह इन पांच अहम क्षेत्रों में, ब्राउज़र के साथ काम करने से जुड़ी समस्याओं को खत्म करने की कोशिश है: सीएसएस Flexbox, CSS ग्रिड, पोज़िशन: स्टिकी, आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात), और सीएसएस में बदलाव.
साल का अंत होने वाला है और यह Compat 2021 के आखिरी अपडेट का समय है—यह एक पहलवान है पांच मुख्य क्षेत्रों में ब्राउज़र के साथ काम करने से जुड़ी समस्याओं को फ़्लैग करता है.
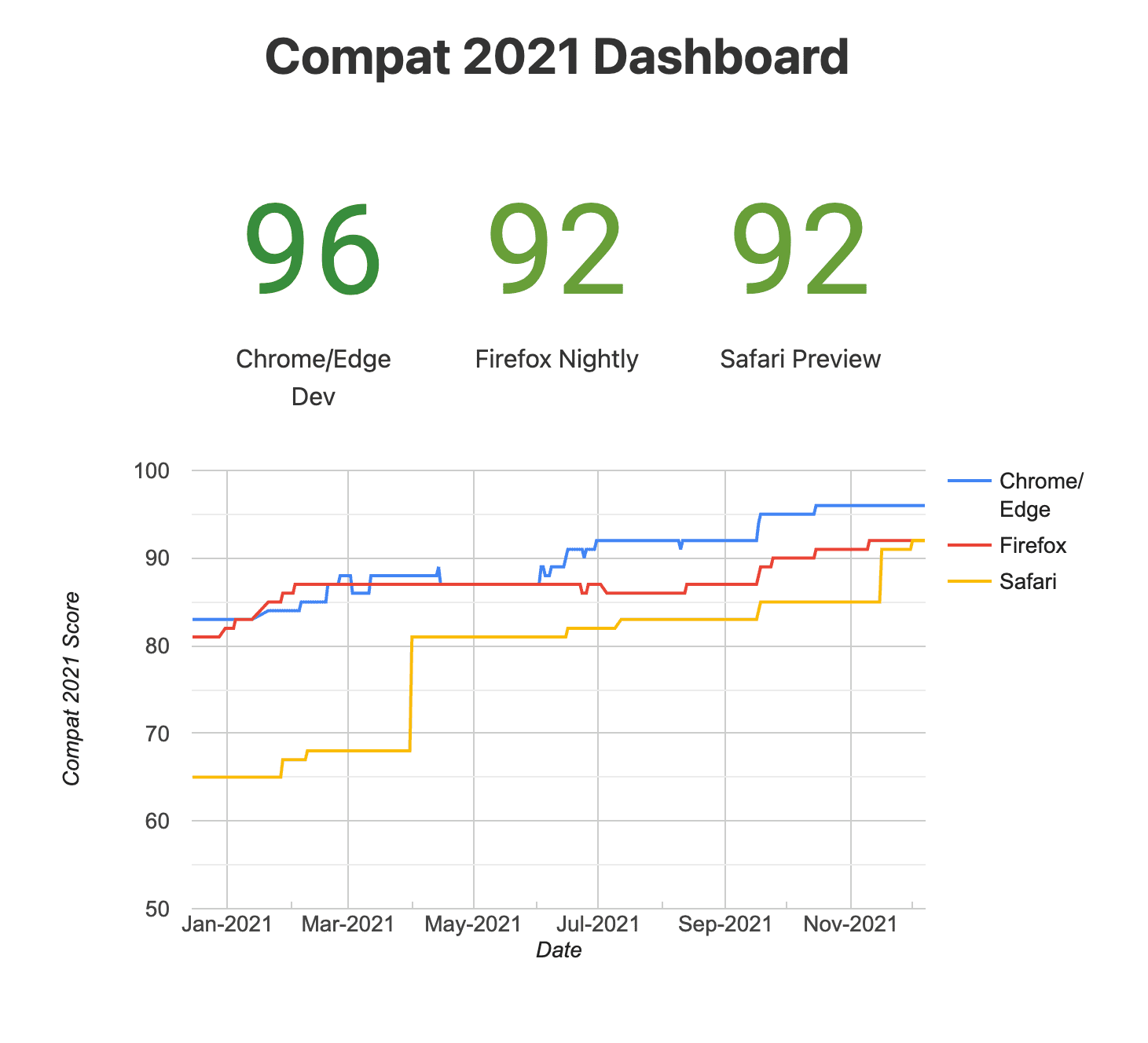
>90%
सभी ब्राउज़र में स्कोर
हमारे पिछले अपडेट के बाद से, हमने लगातार सुधार किए हैं सभी ब्राउज़र पर. साल की शुरुआत में सभी ब्राउज़र के टेस्ट स्कोर काफ़ी कम थे, लेकिन अब सभी ब्राउज़र 90% को पार कर गए हैं! इसका मतलब है कि वेब प्लैटफ़ॉर्म में काफ़ी सुधार हुआ है पांच मुख्य क्षेत्रों की इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना).

ब्राउज़र इंजन में योगदान न सिर्फ़ ब्राउज़र वेंडर करते हैं, बल्कि वेब पर मौजूद अन्य लोग भी करते हैं समुदाय. हम खास तौर पर इगालिया को इस प्रोजेक्ट के लिए धन्यवाद देना चाहते हैं, उनकी भागीदारी और स्कोर को बेहतर करने के लिए लगातार काम कर रहे हैं. इगालिया ने सभी पांच फ़ोकस को बेहतर बनाने में योगदान दिया है साल 2021 के मुकाबले इन क्षेत्रों में डेटा को सुरक्षित रखा गया है.
wpt.fyi पर, जांच के नतीजों वाले डैशबोर्ड में अब एक फ़िल्टर किए गए टेस्ट के नतीजों का व्यू इसमें Compat 2021 के सभी टेस्ट दिखाए गए. साथ ही, Chrome, Firefox, और Safari हम जुलाई में जारी किए गए पिछले अपडेट के नतीजों से तुलना करेंगे.
चलिए, हर क्षेत्र में हो रहे सुधारों पर नज़र डालें!
सीएसएस फ़्लेक्सबॉक्स
flex-basis: content अब सभी ब्राउज़र पर उपलब्ध है. साथ ही, इसे सभी ब्राउज़र पर लागू किया जा सकता है
Chromium और
WebKit. (content वैल्यू पहले से ही
का इस्तेमाल करता है.)
Chromium में, फ़्लेक्सबॉक्स के साइज़ से जुड़ी समस्या को ठीक कर दिया जाता है, जो स्पेसिफ़िकेशन और गेको के काम करने के तरीके से मेल खाता है. वहीं, गेको में, Comat 2021 पर असर डालने वाली समस्याओं को ठीक कर दिया गया है, इसमें फ़्लेक्स आइटम पर प्रतिशत ऊंचाई से जुड़ी समस्या शामिल है. आखिर में, WebKit में, ज़्यादा अलाइनमेंट प्रॉपर्टी वैल्यू का इस्तेमाल करने की सुविधा (बाएं, दाएं, सेल्फ़-स्टार्ट, सेल्फ़-एंड, स्टार्ट, एंड) को जोड़ दिया गया है और सही जगह के लिए बहुत सारे सुधार किए गए हैं, Compat 2021 में, flexbox के टेस्ट के नतीजों को भी बेहतर बनाया गया है.
सीएसएस ग्रिड
वेब पर सीएसएस ग्रिड का इस्तेमाल लगातार बढ़ रहा है. यह बात दोनों में देखी जा सकती है 2021 का वेब कैलेंडर और Chrome के इस्तेमाल से जुड़ी मेट्रिक.
GridNG को लॉन्च करना Chrome और Edge 93 में, ग्रिड की लंबे समय से चल रही कई समस्याओं का समाधान किया गया है. इससे 38 समस्याएं हल हो गई हैं गड़बड़ी को ट्रैक करने की सुविधा मिलती है. इन छोटे-छोटे सुधारों की वजह से, साल 2021 की तुलना में, कॉम्पटेंट 2021 Chromium में ग्रिड का स्कोर 3% से 97% बेहतर हुआ. यह काम, Microsoft की Edge टीम ने किया था.
ग्रिड पर असर डालने वाली जगह तय करने से जुड़ी पूरी गड़बड़ी को और कई समाधान WebKit में शामिल हो गए हैं, जिससे Firefox में 1% और Safari में 3% सुधार हुआ है ग्रिड टेस्ट किए जा सकते हैं.
सीएसएस position: sticky
अपने पिछले अपडेट में, हमने नोट किया था कि position: sticky वह पहला क्षेत्र है जहां कोई ब्राउज़र (इस मामले में)
केस Chrome और Edge) 100% पासिंग टेस्ट तक पहुंच गए हैं. अब, कई सुधार किए जा रहे हैं
WebKit लागू करने में, Safari भी इन परीक्षणों में 100% स्कोर हासिल करता है. इनमें से ज़्यादातर सुधार
ये गेम Safari 15 में शामिल किए गए थे.
सीएसएस aspect-ratio प्रॉपर्टी
एलिमेंट का आसपेक्ट रेशियो (चौड़ाई-ऊंचाई का अनुपात) तय करने के लिए, क्रॉस-ब्राउज़र सहायता में
यह लगातार बेहतर हो रहा है. Chrome/Edge और Firefox के लिए, Compat 2021 स्कोर 99%, 97%, और 95% हो गया
और Safari ब्राउज़र का इस्तेमाल करता है. ज़्यादातर सुधार aspect-ratio प्रॉपर्टी में नहीं किए गए हैं,
बल्कि इसके बजाय कि width और height एट्रिब्यूट को डिफ़ॉल्ट aspect-ratio वैल्यू पर मैप कैसे किया जाता है
एलिमेंट देखने की सुविधा मिलती है. इसे WebKit में कई एलिमेंट के लिए लागू किया गया था,
और Chromium के लिए <canvas>.
सीएसएस ट्रांसफ़ॉर्म
transform: perspective(none) का इस्तेमाल अब इसमें किया जा सकता है:
Chromium,
गेको और
WebKit. इससे ये काम आसानी से किए जा सकेंगे
के बीच ऐनिमेट करें.
Chromium में, transform-style: preserve-3d (इस सुविधा की मदद से, चाइल्ड एलिमेंट भी Google Drive में
3D सीन) और perspective प्रॉपर्टी (जो चाइल्ड एलिमेंट में पर्सपेक्टिव ट्रांसफ़ॉर्म लागू करती है)
अब स्पेसिफ़िकेशन के हिसाब से अलाइन हो जाते हैं. इसके लिए,
ये सेटिंग सिर्फ़ चाइल्ड एलिमेंट पर लागू होती हैं.
सीएसएस के स्कोर में हुई बढ़ोतरी सभी ब्राउज़र में बदलाव मुख्य तौर पर, टेस्ट सुइट में हुए सुधार की वजह से होता है. हालांकि, यह देखने के लिए भी गलत है कि जांचों को ठीक कर दिया गया है या हटा दिया गया है. इससे बची हुई इंटरऑपरेबिलिटी को समझने में आसानी होती है और आने वाले समय में रिग्रेशन से बचा जा सकता है.
नतीजा
हम उन सभी लोगों के आभारी हैं जिन्होंने इस साल के अंत में कई सुधार किए हैं.
स्कोर और बेहतर टेस्टिंग इन्फ़्रास्ट्रक्चर शामिल है. aspect-ratio से इस सुविधा का अनुरोध लंबे समय से किया जा रहा था
अब यह सभी ब्राउज़र में काम करता है. फ़्लेक्सबॉक्स, ग्रिड, और position: sticky का इस्तेमाल
सभी विकसित हो रहे हैं और ये सुविधाएं अब सभी ब्राउज़र में बेहतर ढंग से काम कर रही हैं. इसकी वजह यह है कि
साल 2021 में किए गए सुधार.
आगे क्या करना है? हम अन्य ब्राउज़र वेंडर और इंटरनेट सेवा देने वाली कंपनियों के साथ मिलकर काम करने को लेकर उत्साहित हैं आने वाले समय में हम इसका इस्तेमाल कर रहे हैं. हमने मुख्य विषयों पर रिसर्च और चर्चा शुरू कर दी है चुनें. जल्द ही आने वाली एक सूचना के लिए इंतज़ार करें.
अगर आपका कोई सुझाव या सवाल है, तो कृपया Twitter पर हमसे @ChromiumDev पर संपर्क करें.


