年末の Compat 2021 の最新情報 - CSS Flexbox、CSS グリッド、位置: 固定、アスペクト比、CSS 変換という 5 つの重点分野におけるブラウザの互換性の問題を解消する取り組みです。
年末が近づいてきました。いよいよ Compat 2021 の最終アップデートが近づいてまいりました。 5 つの重点分野におけるブラウザの互換性に関する問題
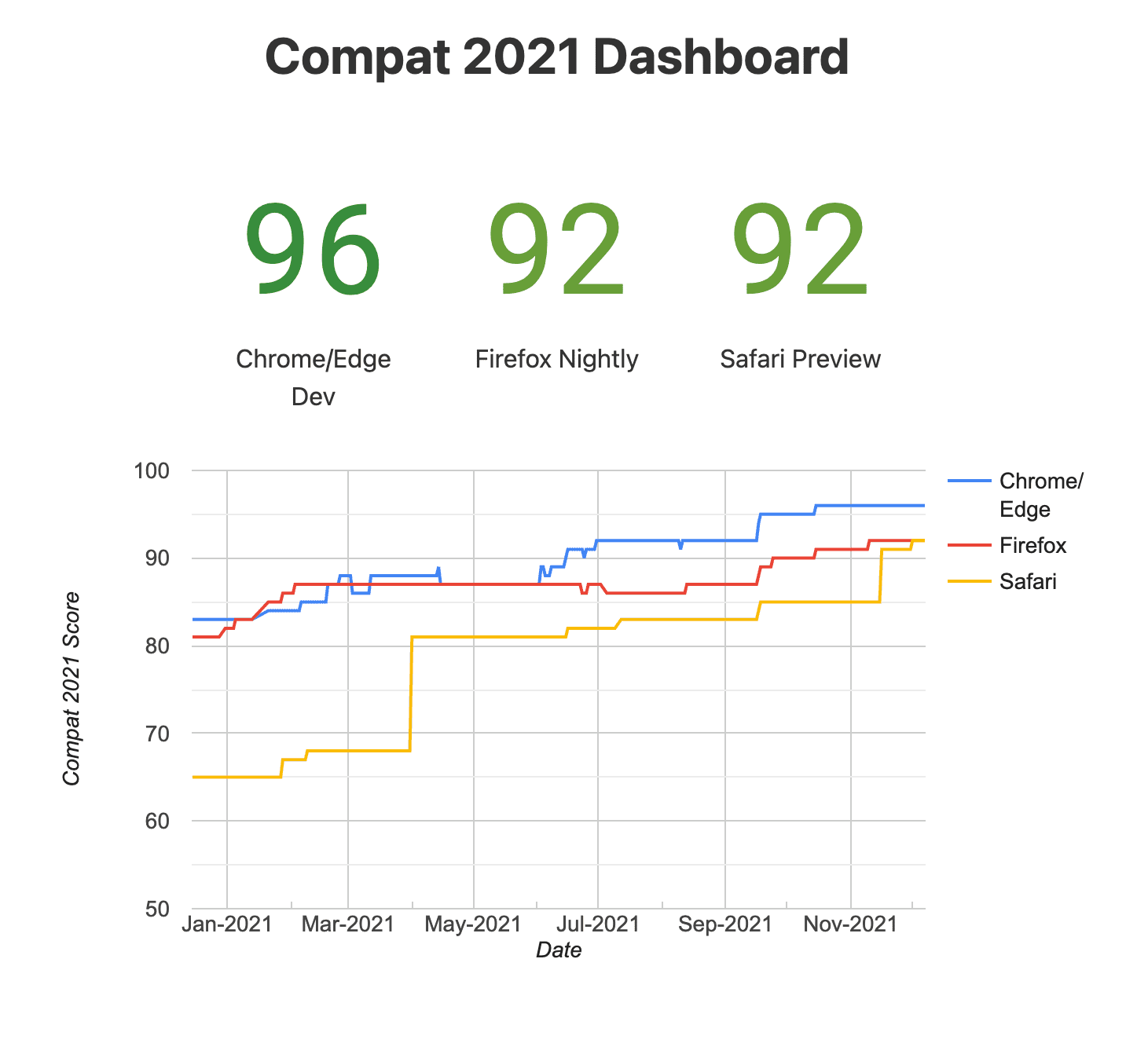
90% 超
全ブラウザのスコア
前回のアップデート以降も、 表示されます。どのブラウザも、年の初めからテストスコアが大幅に低下していましたが、 今やすべてのブラウザで 90% を超えました。これはウェブプラットフォームが 相互運用性について説明します。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">ブラウザ エンジンへの貢献は、ブラウザ ベンダーだけでなく、他のウェブ ベンダーによって行われています。 できます。このプロジェクトにおいて、Igalia は 関与し、 継続的に取り組み続けています。Igalia は 5 つの目標すべてに の 3 つの主要分野を示しています。
テスト結果ダッシュボードの wpt.fyi には、 フィルタされたテスト結果ビュー Compat 2021 に含まれるすべてのテストと、 Chrome、 Firefox、 および Safari 7 月の最新の更新結果と比較しています
各領域の改善点を見ていきましょう。
CSS フレックスボックス
現在、flex-basis: content はすべてのブラウザに実装され、実装はまもなく行われます。
Chromium と
WebKit。(content 値はすでに
Gecko でサポートされています)。
Chromium でのフレックスボックスのサイズ設定に関する問題 は仕様と Gecko の動作に合わせて修正されています。Gecko には Compat 2021 に影響する問題が修正され、 たとえば、Flex アイテムの高さの割合に関する問題などです。 最後に、WebKit では、より多くのアライメント プロパティ値(left、right、 自己開始、自己終了、開始、終了) が追加され、絶対位置に関する多くの改善が行われました。 Compat 2021 での Flexbox のテスト結果も改善しました。
CSS グリッド
ウェブでの CSS グリッドの使用は増加し続けており、 2021 Web Almanac および Chrome の使用状況の指標。
GridNG のリリース Chrome と Edge 93 で、グリッドに関する長年の解決に至っていた多くの問題を解決し、38 の素晴らしい問題をクローズ で確認できます。その後の多数の小規模な改善に加え、Compat 2021 では、 Chromium のグリッドのスコアが 3% から 97% に向上しました。この作業は Microsoft の Edge チームが主導しました。
グリッドに影響する絶対位置のバグ Gecko で修正され、さらに多くの修正 WebKit を導入したことで、Firefox では 1%、Safari では 3% 改善されました。 説明します。
CSS position: sticky
前回のアップデートでは、position: sticky はブラウザ(
(Chrome と Edge の場合)のテストに 100% 合格しました。そこでいくつかの修正を行い
WebKit の実装では、Safari もこれらのテストで 100% のスコアを獲得しています。こうした改善のほとんどは
Safari 15 に含まれていました。
CSS aspect-ratio プロパティ
要素のアスペクト比(幅と高さの比率)を定義するブラウザ横断型のサポート
Chrome/Edge、Firefox の Compat 2021 スコアは 99%、97%、95% に達し、改善が続いています
Safari改善点のほとんどは、aspect-ratio プロパティ自体によるものではありません。
width 属性と height 属性をデフォルトの aspect-ratio 値にマッピングする方法を使用します。
使用します。これは WebKit の複数の要素に実装されており、
Chromium の <canvas>。
CSS 変換
transform: perspective(none) がサポートされるようになりました。
Chromium、
Gecko と
WebKit:これにより、
遠近感と視点なしのアニメーションです。
Chromium では、transform-style: preserve-3d(これにより、子要素が同じイベントに参加できるようにする)
3D シーンなど)と perspective プロパティ(子要素に視点変換を適用する)
仕様に沿って
子要素にのみ適用されます。
CSS のスコアの大幅な向上 テストスイートが改良されたことが主な原因となっていて、 修正または削除されています。これにより、本番環境に残る 将来の回帰を防止できます
まとめ
Google は、
テストインフラも改善されていますaspect-ratio は、以前よりご要望の多かった機能です。
すべてのブラウザでサポートされています。Flexbox、グリッド、position: sticky の使用
増え続けています
2021 年に実施された改善です
次のステップGoogle は今後も、他のブラウザ ベンダーやより広範なブラウザとのコラボレーションを 次のイテレーションでコミュニティコミュニティに 出番ですGoogle は AI の責任ある AI に関する 計画しています近日発表の発表をお待ちください。
ご意見やご質問がございましたら、Twitter で @ChromiumDev までご連絡ください。

