Aggiornamento di fine anno su Compat 2021, un tentativo per eliminare i problemi di compatibilità del browser in cinque aree chiave: CSS Flexbox, CSS Grid, posizione: persistente, proporzioni e trasformazioni CSS.
La fine dell'anno si avvicina ed è il momento di un aggiornamento finale su Compat 2021, uno sforzo per eliminare problemi di compatibilità del browser in cinque aree principali.
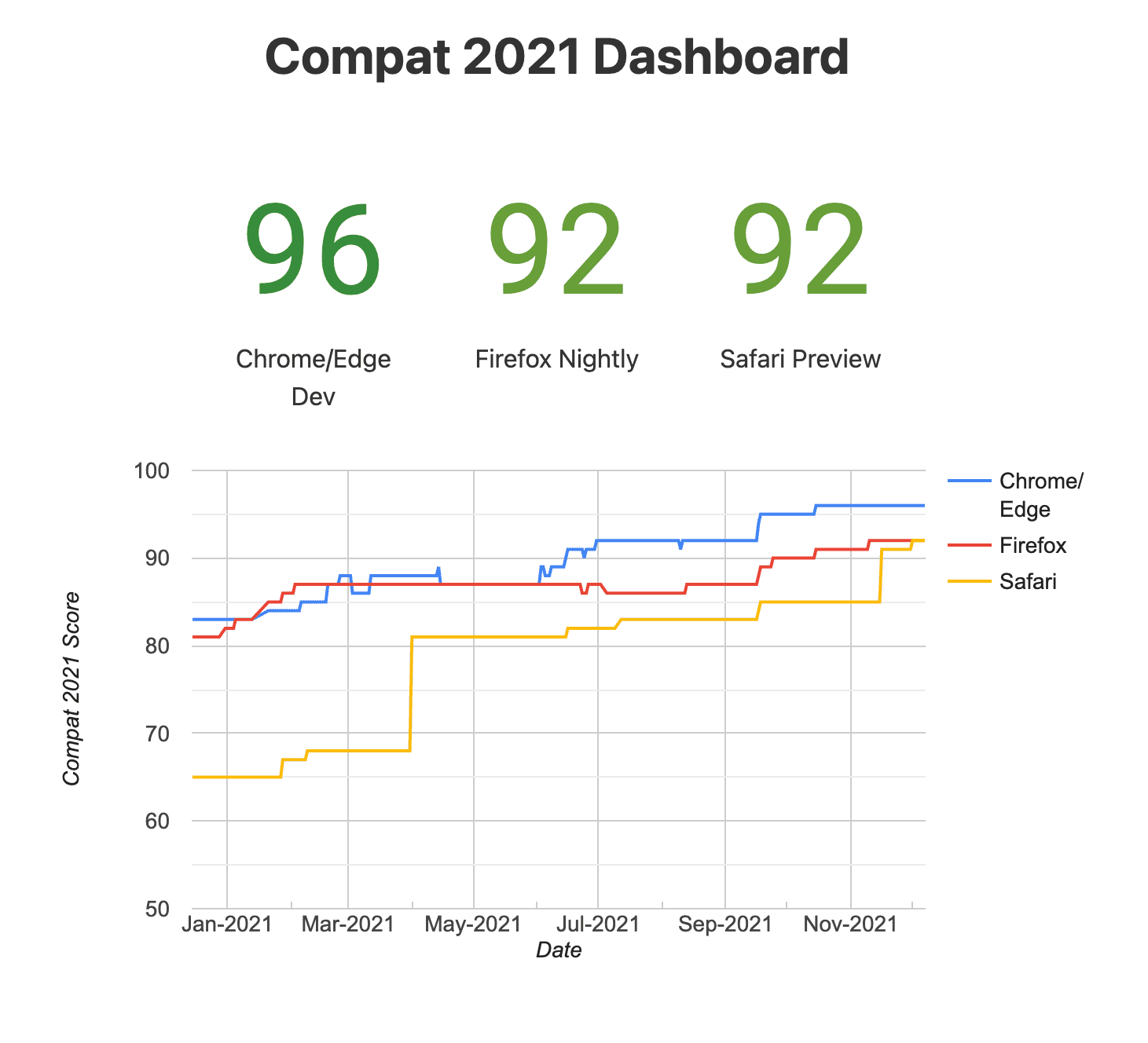
Oltre il 90%
in tutti i browser
Dal nostro ultimo aggiornamento, abbiamo continuato a registrare miglioramenti. su tutti i browser. Tutti i browser sono stati avviati con punteggi dei test molto più bassi all'inizio dell'anno, ma ora tutti i browser hanno superato il 90%! Ciò significa che la piattaforma web è notevolmente migliorata e l'interoperabilità delle cinque aree.

I contributi ai motori dei browser non sono apportati solo dai fornitori dei browser, ma anche da altri siti web. community. Per questo progetto, vogliamo ringraziare in particolare Igalia per il loro coinvolgimento e ha continuato a migliorare i punteggi. Igalia ha contribuito a migliorare tutte e cinque le aree di Compat 2021.
Su wpt.fyi, la dashboard dei risultati del test, è ora disponibile vista dei risultati dei test filtrate che mostrano tutti i test inclusi in Compat 2021, oltre alle visualizzazioni di Chrome Firefox e Safari confrontando i risultati con l'ultimo aggiornamento di luglio.
Diamo un'occhiata ai miglioramenti apportati in ogni ambito.
Flexbox CSS
flex-basis: content è ora disponibile in tutti i browser, con implementazioni che arrivano in
Chromium e
WebKit. Il valore content era già
supportate da Gecko.
In Chromium, un problema con il dimensionamento flexbox sia fisso, in base alle specifiche e al comportamento di Gecko. E in Gecko, diversi i problemi relativi a Compat 2021 sono stati risolti, incluso un problema con l'altezza percentuale sugli articoli flessibili. Infine, in WebKit, è disponibile il supporto di altri valori delle proprietà di allineamento (sinistra, destra, auto-avvio, auto-fine, inizio, fine) è stato aggiunto e sono stati apportati molti miglioramenti al posizionamento assoluto, migliorando anche i risultati del test flexbox in Compat 2021.
Griglia CSS
L'utilizzo di CSS Grid sul web continua a crescere, come si può notare sia nel 2021 Web Almanac e Le metriche di utilizzo di Chrome.
Il lancio di GridNG in Chrome ed Edge 93 ha risolto molti problemi di lunga data con Grid, chiudendo ben 38 problemi nel tracker dei bug di Chromium. Insieme a molti piccoli miglioramenti seguiti, il Compat 2021 il punteggio per Griglia in Chromium è migliorato dal 3% al 97%. Questo lavoro è stato gestito dal team Edge di Microsoft.
Un bug di posizionamento assoluto che interessa la griglia è stato corretto in Gecko e molte correzioni sono arrivati in WebKit, con un miglioramento dell'1% per Firefox e del 3% per Safari su i test della griglia.
CSS position: sticky
Nel nostro ultimo aggiornamento, abbiamo notato che position: sticky è stata la prima area in cui qualsiasi browser (in
nel caso di Chrome ed Edge) ha superato il 100% di superamento dei test. Ora, in seguito a una serie di correzioni
nell'implementazione di WebKit, anche Safari ottiene il 100% per questi test. La maggior parte di questi miglioramenti
sono stati inclusi in Safari 15.
Proprietà aspect-ratio del CSS
Il supporto cross-browser per la definizione delle proporzioni (proporzioni larghezza-altezza) degli elementi ha
ha continuato a migliorare, con i punteggi di Compat 2021 che hanno raggiunto il 99%, il 97% e il 95% per Chrome/Edge e Firefox.
e Safari. La maggior parte dei miglioramenti non riguarda la proprietà aspect-ratio stessa,
ma piuttosto dal modo in cui gli attributi width e height sono mappati a un valore aspect-ratio predefinito
per gli elementi. Questa funzionalità è stata implementata per più elementi in WebKit,
e <canvas> per Chromium.
Trasformazioni CSS
Il supporto per transform: perspective(none) è ora supportato in
Chromium,
Gecko e
WebKit. In questo modo sarà più facile
si anima tra una prospettiva e nessuna prospettiva.
In Chromium, transform-style: preserve-3d (che consente agli elementi secondari di partecipare allo stesso
scena 3D) e la proprietà perspective (che applica una trasformazione prospettica agli elementi secondari)
ora sono allineati alle specifiche rendendoli
si applicano solo agli elementi secondari.
Il grande aumento dei punteggi per i CSS per tutti i browser è dovuta principalmente ai miglioramenti apportati alla suite di test, laddove corretti o rimossi. In questo modo è più facile comprendere l'interoperabilità rimanente problemi ed evitare regressioni in futuro.
Conclusione
Siamo grati per il lavoro che tutti hanno dedicato alla fine dell'anno con i miglioramenti apportati alla
e una migliore infrastruttura di test. aspect-ratio è una funzionalità richiesta da molto tempo da
sviluppatori web e ora è supportata in tutti i browser. Utilizzo di flexbox, griglia e position: sticky
sono tutti in crescita e queste funzionalità sono ora supportate meglio su tutti i browser grazie a molte
miglioramenti apportati durante il 2021.
Passaggi successivi Siamo entusiasti di continuare a collaborare con altri fornitori di browser e con il community nella prossima iterazione di questo impegno. Abbiamo iniziato a fare ricerche e discutere aree geografiche specifiche per il 2022. Presto sarà disponibile un annuncio.
Per eventuali feedback o domande, contattaci su Twitter all'indirizzo @ChromiumDev.


