কম্প্যাট 2021-এ বছরের শেষের আপডেট—পাঁচটি মূল ফোকাস এলাকায় ব্রাউজার সামঞ্জস্যের সমস্যাগুলি দূর করার একটি প্রচেষ্টা: CSS Flexbox, CSS Grid, অবস্থান: স্টিকি, আকৃতি-অনুপাত এবং CSS রূপান্তর।
বছরের শেষ কাছাকাছি, এবং এটি কম্প্যাট 2021-এ একটি চূড়ান্ত আপডেটের সময় - পাঁচটি মূল ফোকাস এলাকায় ব্রাউজার সামঞ্জস্য সমস্যা দূর করার একটি প্রচেষ্টা।
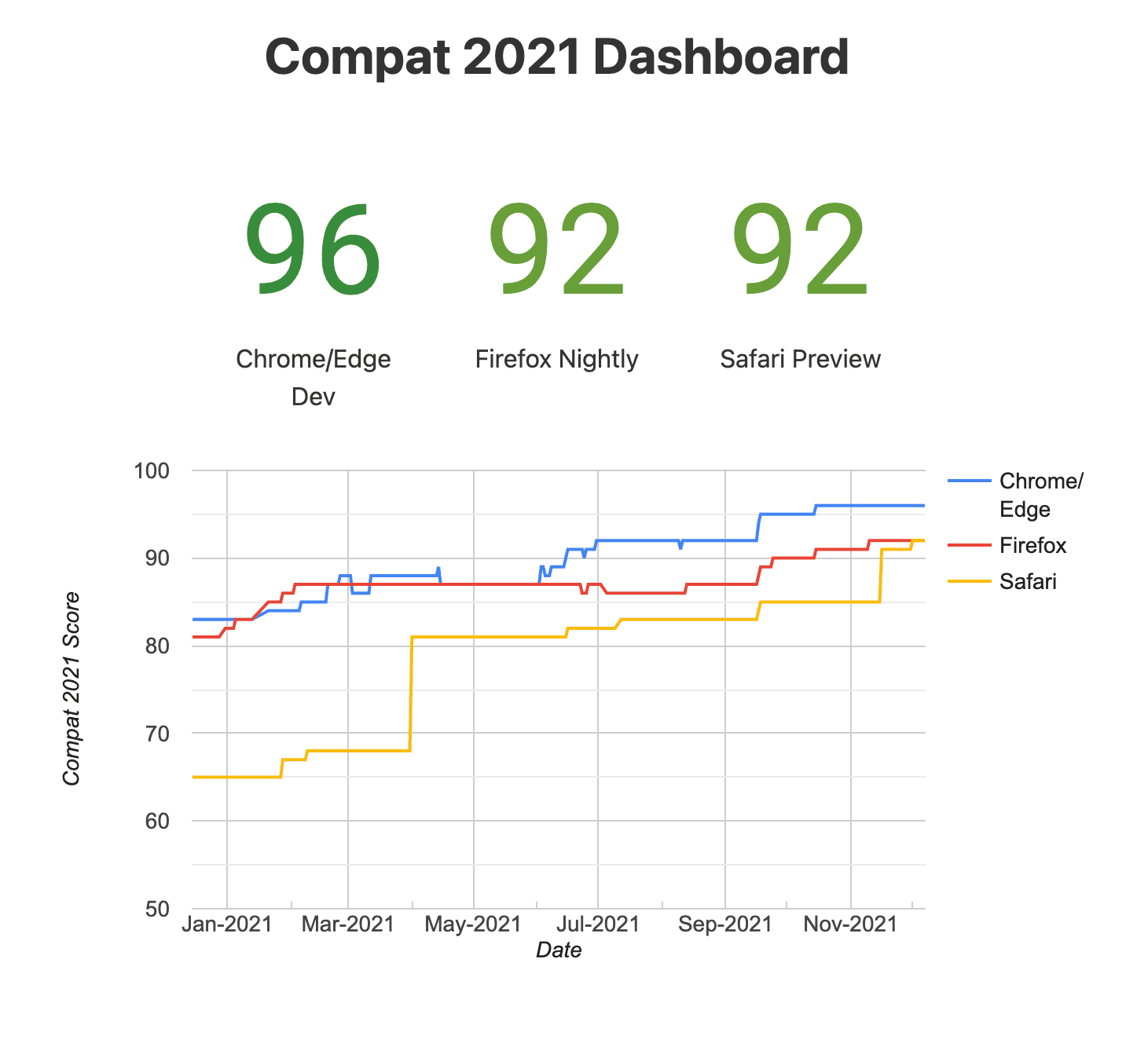
>90 %
সব ব্রাউজারে স্কোর
আমাদের শেষ আপডেটের পর থেকে, আমরা সব ব্রাউজারে উন্নতি দেখতে পাচ্ছি। বছরের শুরুতে সমস্ত ব্রাউজার অনেক কম পরীক্ষার স্কোর দিয়ে শুরু করেছিল, কিন্তু এখন সব ব্রাউজার 90% ছাড়িয়ে গেছে! এর মানে হল ওয়েব প্ল্যাটফর্মটি উল্লেখযোগ্যভাবে পাঁচটি ফোকাস এলাকার আন্তঃকার্যক্ষমতা উন্নত করেছে।

ব্রাউজার ইঞ্জিনগুলিতে অবদান শুধুমাত্র ব্রাউজার বিক্রেতারাই নয়, ওয়েব সম্প্রদায়ের অন্যান্যরাও তৈরি করে। এই প্রকল্পের জন্য, আমরা বিশেষভাবে ইগালিয়াকে তাদের অংশগ্রহণের জন্য ধন্যবাদ জানাতে চাই এবং স্কোর উন্নত করার জন্য কাজ চালিয়ে যাচ্ছি। ইগালিয়া কম্প্যাট 2021-এর পাঁচটি ফোকাস ক্ষেত্র উন্নত করতে অবদান রেখেছে।
wpt.fyi , পরীক্ষার ফলাফল ড্যাশবোর্ডে, এখন একটি ফিল্টার করা পরীক্ষার ফলাফলের দৃশ্য রয়েছে যা Compat 2021-এ অন্তর্ভুক্ত সমস্ত পরীক্ষাগুলি দেখায়, এবং এছাড়াও Chrome , Firefox , এবং Safari- এর জন্য ফলাফলগুলি জুলাইয়ে আমাদের শেষ আপডেটের সাথে তুলনা করে।
এর প্রতিটি ক্ষেত্রে উন্নতি কটাক্ষপাত করা যাক!
CSS flexbox
flex-basis: content এখন সমস্ত ব্রাউজারে পৌঁছেছে, ক্রোমিয়াম এবং ওয়েবকিটে বাস্তবায়নের সাথে সাথে। ( content মান ইতিমধ্যে গেকো দ্বারা সমর্থিত ছিল।)
Chromium-এ, ফ্লেক্সবক্সের সাইজিংয়ের একটি সমস্যা স্থির করা হয়েছে, স্পেক এবং গেকোর আচরণের সাথে মিলে যায়। এবং Gecko-তে, কম্প্যাট 2021-কে প্রভাবিত করে এমন বেশ কয়েকটি সমস্যা স্থির করা হয়েছে, যার মধ্যে ফ্লেক্স আইটেমের শতাংশের উচ্চতা সহ একটি সমস্যা রয়েছে। অবশেষে, WebKit-এ, আরও সারিবদ্ধ সম্পত্তি মানগুলির জন্য সমর্থন ( বাম, ডান , স্ব-শুরু, স্ব-শেষ , শুরু, শেষ ) এখন যোগ করা হয়েছে, এবং পরম অবস্থানের জন্য অনেক উন্নতি করা হয়েছে, এছাড়াও ফ্লেক্সবক্স পরীক্ষার ফলাফলগুলিকেও উন্নত করেছে কম্প্যাট 2021।
CSS গ্রিড
ওয়েবে CSS গ্রিডের ব্যবহার ক্রমাগত বাড়তে থাকে, যেমনটি 2021 ওয়েব অ্যালমানাক এবং Chrome-এর ব্যবহার মেট্রিক্স উভয়েই দেখা যায়।
ক্রোম এবং এজ 93-এ গ্রিডএনজি চালু করার ফলে গ্রিডের অনেক দীর্ঘস্থায়ী সমস্যা সমাধান হয়েছে, ক্রোমিয়ামের বাগ ট্র্যাকারে একটি চিত্তাকর্ষক 38টি সমস্যা বন্ধ হয়েছে। পরবর্তীতে অনেক ছোট উন্নতির সাথে একসাথে, ক্রোমিয়ামে গ্রিডের জন্য Compat 2021 স্কোর 3% থেকে 97% উন্নত হয়েছে। এই কাজটি মাইক্রোসফ্টের এজ টিমের নেতৃত্বে ছিল।
গেকোতে গ্রিডকে প্রভাবিত করে এমন একটি নিখুঁত পজিশনিং বাগ সংশোধন করা হয়েছে, এবং অনেকগুলি সমাধান ওয়েবকিটে এসেছে, যার ফলে ফায়ারফক্সের জন্য 1% উন্নতি হয়েছে এবং গ্রিড পরীক্ষায় Safari-এর জন্য 3% উন্নতি হয়েছে৷
CSS position: sticky
আমাদের শেষ আপডেটে, আমরা সেই position: sticky ছিল প্রথম এলাকা যেখানে যেকোনো ব্রাউজার (এই ক্ষেত্রে ক্রোম এবং এজ) 100% পরীক্ষায় উত্তীর্ণ হয়েছে। এখন, WebKit এর বাস্তবায়নে বেশ কয়েকটি সংশোধন অনুসরণ করে, Safariও এই পরীক্ষাগুলির জন্য 100% স্কোর করেছে। এই উন্নতিগুলির বেশিরভাগই সাফারি 15-এ অন্তর্ভুক্ত ছিল।
CSS aspect-ratio সম্পত্তি
উপাদানগুলির আকৃতির অনুপাত (প্রস্থ-থেকে-উচ্চতা অনুপাত) সংজ্ঞায়িত করার জন্য ক্রস-ব্রাউজার সমর্থন ক্রমাগত উন্নত হয়েছে, কম্প্যাট 2021 স্কোর যথাক্রমে ক্রোম/এজ, ফায়ারফক্স এবং সাফারির জন্য 99%, 97% এবং 95% এ পৌঁছেছে। বেশিরভাগ উন্নতিগুলি aspect-ratio বৈশিষ্ট্যের সাথে নয়, বরং উপাদানগুলির জন্য একটি ডিফল্ট aspect-ratio মানতে width এবং height বৈশিষ্ট্যগুলি কীভাবে ম্যাপ করা হয় তা নিয়ে। এটি WebKit- এ একাধিক উপাদানের জন্য এবং Chromium- এর জন্য <canvas> প্রয়োগ করা হয়েছে।
CSS রূপান্তরিত করে
transform: perspective(none) এখন Chromium , Gecko এবং WebKit- এ সমর্থিত। এটি একটি দৃষ্টিকোণ এবং কোন দৃষ্টিভঙ্গির মধ্যে অ্যানিমেট করা সহজ করে তুলবে।
Chromium-এ, transform-style: preserve-3d (যা শিশু উপাদানগুলিকে একই 3D দৃশ্যে অংশগ্রহণ করতে দেয়) এবং perspective সম্পত্তি (যা শিশু উপাদানগুলিতে একটি দৃষ্টিকোণ রূপান্তর প্রয়োগ করে) এখন কেবলমাত্র শিশুর জন্য প্রয়োগ করার মাধ্যমে স্পেকের সাথে সারিবদ্ধ করা হয়েছে উপাদান
সমস্ত ব্রাউজারে CSS রূপান্তরের জন্য স্কোরের বড় বৃদ্ধি মূলত টেস্ট স্যুটের উন্নতির কারণে, যেখানে ভুল পরীক্ষাগুলি সংশোধন করা হয়েছে বা সরানো হয়েছে। এটি বাকি আন্তঃব্যবহারযোগ্যতা সমস্যাগুলি বোঝা সহজ করে তোলে এবং ভবিষ্যতে রিগ্রেশন এড়াতে পারে।
উপসংহার
স্কোরের অনেক উন্নতির পাশাপাশি আরও ভাল পরীক্ষার পরিকাঠামোর সাথে বছরের শেষের জন্য যে কাজটি করা হয়েছে তার জন্য আমরা কৃতজ্ঞ। aspect-ratio ওয়েব বিকাশকারীদের কাছ থেকে একটি দীর্ঘ অনুরোধ করা বৈশিষ্ট্য ছিল এবং এটি এখন সমস্ত ব্রাউজারে সমর্থিত। ফ্লেক্সবক্স, গ্রিড এবং position: sticky সবই বাড়ছে, এবং 2021 সালে করা অনেক উন্নতির জন্য এই বৈশিষ্ট্যগুলি এখন ব্রাউজার জুড়ে আরও ভালভাবে সমর্থিত।
এরপর কি? এই প্রচেষ্টার পরবর্তী পুনরাবৃত্তিতে আমরা অন্যান্য ব্রাউজার বিক্রেতা এবং বৃহত্তর সম্প্রদায়ের সাথে সহযোগিতা চালিয়ে যেতে উত্তেজিত। আমরা 2022-এর জন্য ফোকাস ক্ষেত্রগুলি নিয়ে গবেষণা এবং আলোচনা শুরু করেছি৷ অনুগ্রহ করে শীঘ্রই আসছে একটি ঘোষণার জন্য দেখুন৷
আপনার কোনো প্রতিক্রিয়া বা প্রশ্ন থাকলে অনুগ্রহ করে @ChromiumDev- এ Twitter-এ আমাদের সাথে যোগাযোগ করুন।


